X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 9 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 68 867 veces.
Adobe Dreamweaver es un programa muy útil, si sabes cómo funciona. Para acelerar el proceso de usar este programa a hacer una página web, necesitarás saber unos cuantos trucos. Luego, ¡estarás armado y listo para empezar a crear!
Pasos
-
1Crea una carpeta en el disco duro (no en Dreamweaver) y ponle el nombre que quieras. Esta es la carpeta raíz.
-
2Dentro de esta carpeta crea cuatro sub-carpetas y nómbralas: "Imágenes", "Flash", "Páginas" y "Otros".
-
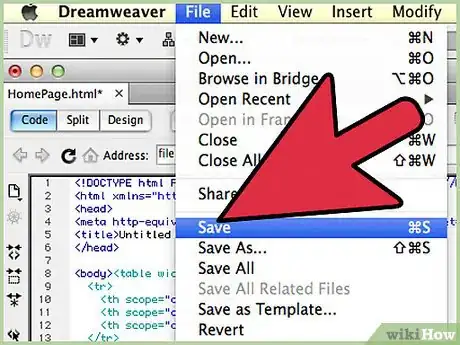
3Vete a Dreamweaver y haz clic en HTML. Guarda esta página en la carpeta raíz como “Página de inicio”.
-
4Empieza con tu sitio web.
-
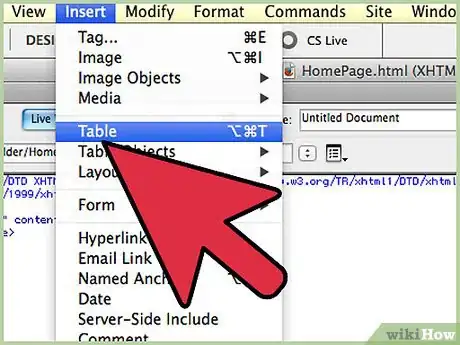
5Dreamweaver es un poco loco a la hora de seleccionar imágenes, botones, etc. Para ponerlos correctamente primero has de ponerlos en tablas. Ve a “Insertar” y ahí inserta una nueva tabla. Puedes configurarlo para poner todas las tablas que desees. Es un poco complicado al principio llegar donde deseas, pero funciona el jugar con el programa y conocerlo.
-
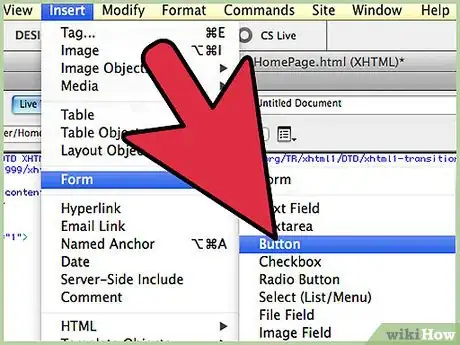
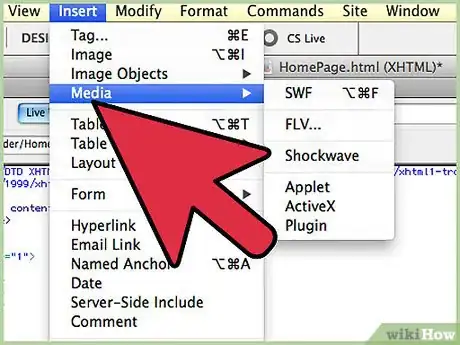
6Si lo deseas puedes insertar botones yendo a “Insertar”, “Media” (para complementos multimedia), o la opción botón de flash. Una vez que lo consigas, puedes hacer clic en él y buscar la página que deseas para conectarte o escribir la url del sitio que quieras.
-
7También puedes añadirle texto en flash, y puedes añadir imágenes.
-
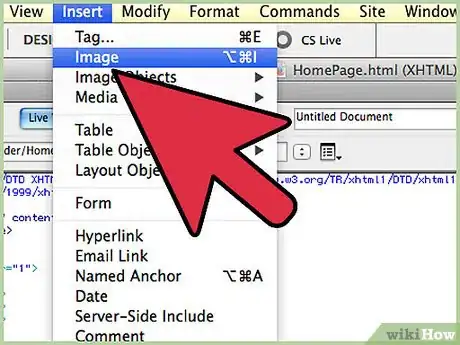
8Cuando agregues una imagen, no hagas "copiar y pegar". Ve a “Insertar”, “Imagen”, y luego busca la foto o imagen que deseas. De nuevo, Dreamweaver es un poco caótico.
-
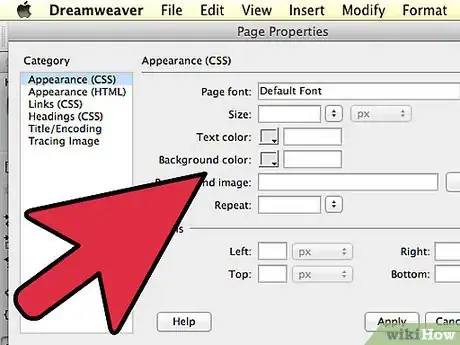
9Para cambiar el color de fondo y la fuente, ve a “Modificar”, luego a “propiedades de la página” y verás que es fácilmente adaptable, porque se explica por sí solo en esa sección.
-
10¡Esto debería ponerte en el camino correcto!
Consejos
- Asegúrate de guardar todo lo que corresponde en la carpeta raíz (archivos de flash, en la sección de flash, por ejemplo).
- Asegúrate de que todas las secciones de las páginas, a excepción de la página de Inicio, estén bien ubicadas y ordenadas en la carpeta raíz.
Advertencias
- Dreamweaver puede llegar a ser muy frustrante, así que trata de no “enfadarte” demasiado con él.