Este artículo fue coescrito por Travis Boylls. Travis Boylls es un escritor y editor de tecnología para wikiHow. Travis tiene experiencia escribiendo artículos relacionados con tecnología, brindando servicio al cliente de software y en diseño gráfico. Se especializa en plataformas Windows, macOS, Android, iOS y Linux. Estudió diseño gráfico en Pikes Peak Community College.
Este artículo ha sido visto 16 081 veces.
Este wikiHow te enseñará cómo crear una línea horizontal en HTML. Una línea horizontal puede ser usada para separar contenido en un sitio web. El código para crear la línea es muy simple, pero puedes agregar código en línea para estilizar la línea en HTML 4.01. En HTML 5, tienes que usar CSS para hacerlo.[1]
Pasos
Método 1
Método 1 de 2:Usar HTML 4.01
-
1Abre o crea un documento HTML nuevo. Puedes editar un documento HTML con un editor de texto como Bloc de Notas. También puedes usar un editor de código como Adobe Dreamweaver. Sigue los pasos siguientes para abrir un documento HTML en el programa de tu elección:
- Abre Bloc de Notas o el texto o editor de código de tu elección.
- Da clic en el menú de “Archivo”.
- Da clic en Abrir.
- Selecciona un archivo HTML.
- Da clic en Abrir.
-
2Selecciona el punto en el que quieres insertar la línea. Navega hacia abajo hasta que encuentres el lugar sobre el que quieres insertar la línea, luego da clic en el lado izquierdo del lugar y coloca el cursor justo arriba de donde empezará.
-
3Crea un espacio en blanco. Presiona la tecla ↵ Enter dos veces para mover hacia abajo el texto sobre el que quieres insertar la línea, luego mueve el cursor hacia arriba al espacio en blanco.
-
4Agrega la etiqueta "<hr>". Escribe <hr> en el espacio antes de que comience la línea. La etiqueta <hr> es la responsable de crear la línea horizontal a través de la página entera.
-
5Mueve la línea frente a la etiqueta “hr” hacia un nuevo renglón. Presiona ↵ Enter para hacerlo. En este punto, la etiqueta <hr> debe estar en su propio renglón.
-
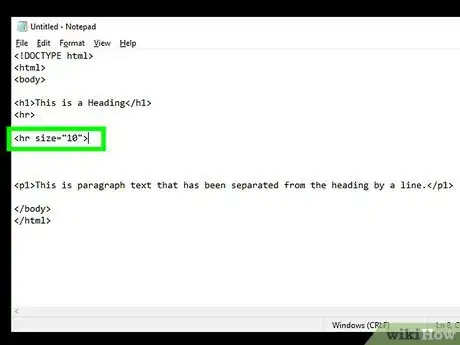
6Agrega atributos a la línea horizontal (opcional). Puedes agregarle atributos como tamaño, grosor, color y alineación a la línea horizontal. Utiliza los siguientes códigos tras “hr” en el paréntesis del código. Puedes agregar más de un atributo dentro del paréntesis separándolos con un espacio.[2]
- Escribe <hr size="#"> para cambiar el grosor de la línea. Cambia # con el número de grosor (por ejemplo: size="10").
- Escribe <hr width="#"> para cambiar el ancho de la línea. Cambia # por el número de ancho en pixeles, o el porcentaje de ancho de página (por ejemplo: width="200", or width="75%").
- Escribe <hr color="#"> para cambiar el color de la línea. Cambia # por el nombre del color en inglés o el código hexadecimal del color. (por ejemplo: color="red" o color="#FF0000")
- Escribe <hr align="#"> para alinear la línea. Cambia # con "right" para alinearla a la derecha, "left" para la izquierda, o "center" para centrarla (i.e <hr width="50%" align="center">).
-
7Guarda tu archivo HTML. Para guardar el archivo de texto como un documento HTML, necesitas reemplazar la extensión del archivo (.txt, .docx) por “.html”. Sigue los siguientes pasos para guardar el documento HTML:
- Dale clic al menú “Archivo”.
- Da clic en “Guardar como”.
- Escribe un nombre para el archivo junto a “Nombre de archivo”.
- Escribe .html al final del nombre del archivo.
- Da clic a Guardar.
-
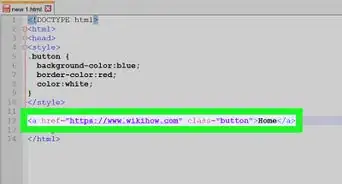
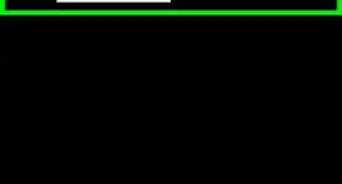
8Prueba el código HTML. Para probar el archivo HTML, da clic derecho en el archivo y selecciona Abrir con. Luego selecciona un navegador de red. Debe aparecer una línea sólida en donde colocaste la etiqueta “hr.” Tu código HTML debe de parecerse al siguiente:[3]
<!DOCTYPE html> <html> <body> <h1>Esto es un encabezado</h1> <hr size="6" width="50%" align="left" color="green"> <p1>Este es el texto de un párrafo que ha sido separado del encabezado por una línea.</p1> </body> </html>
Anuncio
Método 2
Método 2 de 2:Usar CSS/HTML5
-
1Abre o crea un nuevo documento HTML. Los documentos HTML pueden ser editados con un editor de texto como Bloc de Notas. También puedes usar un editor de código como Adobe Dreamweaver. Sigue los siguientes pasos para abrir un documento HTML en el programa de tu elección:
- Abre el Bloc de Notas o el editor de texto o código de tu elección.
- Dale clic en el menú de Archivo.
- Dale clic en Abrir.
- Selecciona un archivo HTML.
- Da clic en Abrir
-
2Agrega una cabeza al documento HTML. Si tu documento no tiene cabeza aún, sigue los pasos siguientes para agregarle una. La cabeza va después de la etiqueta "<html>", y antes de la etiqueta "<body>".
- Escribe <head> al principio del documento.
- Presiona ↵ Enter dos veces para agregar dos líneas nuevas.
- Escribe </head> para cerrar la cabeza.
-
3Escribe <style type="text/css"> en la cabeza. La etiqueta de estilo va entre las dos etiquetas de la cabeza. Esto crea un lugar en el que puedes insertar el código CSS para darle estilo a tu HTML.
- Como otra opción, puedes usar una hoja de estilo externa. Lee "Cómo agregar un archivo CSS a HTML" para aprender cómo enlazar un archivo CSS externo a tu archivo HTML.
-
4Escribe hr {. Esta es la etiqueta CSS para estilizar la línea horizontal. Agrega esto tras la etiqueta de estilo en la cabeza, o en el archivo externo CSS.
-
5Agrega estilos CSS a la etiqueta "<hr>". Esto va después de la etiqueta "hr {". Hay muchas maneras de estilizar una línea horizontal. Las siguientes son algunos ejemplos.
- Escribe width: ##px; para establecer el ancho de la línea. Reemplaza ## con en número de píxeles de ancho de la línea. También puedes utilizar porcentaje (%) en vez de pixeles (px).
- Escribe height: ##px; para establecer el grueso de la línea. Cambia ## con el número de píxeles de grosor de la línea.
- Escribe background-color: ##; para establecer el color de la línea. Cambia ## por el nombre del color en inglés o un signo de número (#) seguido por el código hexadecimal del color.
- Escribe margin-right: ##px; para establecer el número de píxeles para la orilla derecha. Cambia ## con el número de píxeles o “auto”. Escribe “auto” para alinear la línea a la izquierda o al centro.
- Escribe margin-left: ##px; para establecer el número de píxeles en la orilla izquierda. Cambia ## con el número de píxeles o con “auto”. Escribe “auto” para alinear la línea a la derecha o al centro.
- Escribe margin-top: ##px; para establecer un margen superior para la línea. Cambia ## con el número de píxeles de grosor del margen.
- Escribe margin-bottom: ##px; para establecer un margen inferior para la línea. Cambia ## con el número de píxeles de grosor del margen.
- Escribe border-width: ##px; para crear un marco en torno a la línea (opcional.) Cambia ## con el número de píxeles de grosor para el marco.
- Escribe border-color: ##; para establecer el color del marco (opcional.) Cambia ## con el nombre del color en inglés, o un signo de número (#) seguido por el código hexadecimal del color.
-
6Escribe } después de la configuración de estilo. Esto cierra la configuración de estilo de la etiqueta <hr>.
-
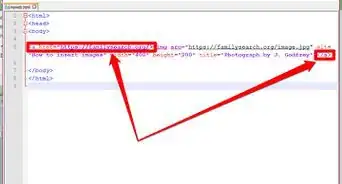
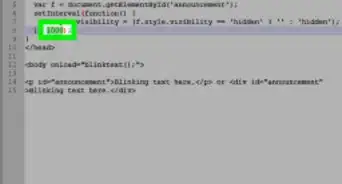
7Escribe <hr> en cualquier lugar del cuerpo del documento HTML. Esto agrega una línea horizontal al documento HTML. Tu configuración de estilo CSS se aplicarán siempre que uses la etiqueta <hr> en tu HTML. [4] Tu código debe de parecerse al siguiente:
<!DOCTYPE html> <html> <head> <style type="text/css"> hr { width: 50%; height: 20px; background-color: red; margin-right: auto; margin-left: auto; margin-top: 5px; margin-bottom: 5px; border-width: 2px; border-color: green; } </style> </head> <body> <h1>Esto es un encabezado</h1> <hr> <p1>Esto es un párrafo separado por una línea horizontal.</p1> </body> </html>
Anuncio