X
Este artículo fue coescrito por Travis Boylls. Travis Boylls es un escritor y editor de tecnología para wikiHow. Travis tiene experiencia escribiendo artículos relacionados con tecnología, brindando servicio al cliente de software y en diseño gráfico. Se especializa en plataformas Windows, macOS, Android, iOS y Linux. Estudió diseño gráfico en Pikes Peak Community College.
Este artículo ha sido visto 51 841 veces.
En este wikiHow, aprenderás a cambiar el color de un botón en HTML. Para hacerlo, puedes utilizar HTML simple o CSS (siglas en inglés para Cascading Style Sheets) en HTML5.
Pasos
Método 1
Método 1 de 2:Utilizar HTML
Método 1
-
1Escribe <button en el cuerpo del HTML. Este es el inicio de la etiqueta del botón del código HTML. El cuerpo del HTML es el área entre las etiquetas <body> y </body>. Aquí es donde se colocan los elementos visibles de una página web utilizando HTML.
-
2Escribe style= después de "button" en la etiqueta del botón. Esto indicará que hay elementos de estilo en la etiqueta del botón. Todos los elementos de estilo se ubicarán después del signo "=".
-
3Agrega unas comillas (") después del signo (=). Todos los elementos de estilo en la etiqueta del botón HTML deben ubicarse dentro de ellas.
-
4Escribe background-color: dentro de las comillas después de "style=". Este elemento sirve para cambiar el color de fondo del botón.
-
5Escribe un nombre de color o código hexadecimal después de la frase "background-color:". Puedes escribir el nombre de un color (p.ej., azul) o un código hexadecimal.
- Si quieres hallar un código hexadecimal, dirígete a https://www.google.com/search?q=color+picker desde un navegador web. Utiliza la barra deslizante en la parte inferior para escoger un color. Utiliza el círculo en la ventana para seleccionar un tinte. Resalta y copia el código de 6 dígitos (incluyendo el símbolo libra) en la barra lateral izquierda, y pégalo en la etiqueta del botón.
- También puedes usar la palabra "transparent" como color de fondo.[1]
-
6Escribe un punto y coma (;) después del color de fondo. Utiliza un punto y coma para separar los diferentes elementos de estilo en la etiqueta del botón HTML.
-
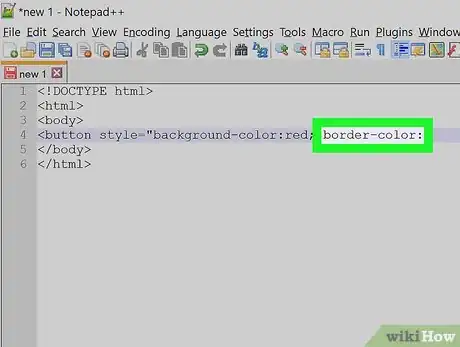
7Escribe border-color: entre comillas después de "style=". Este elemento sirve para determinar el color del borde alrededor del botón. Puedes colocar elementos de estilo en cualquier orden dentro de las comillas después de "style=". Separa cada elemento por un punto y coma (;).
-
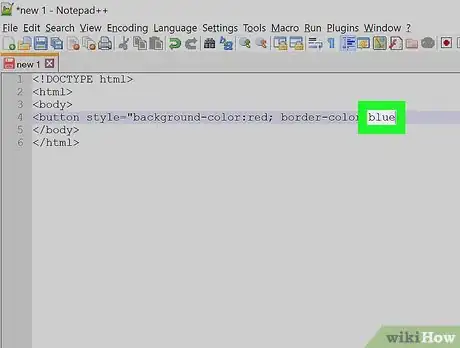
8Escribe un nombre de color o código hexadecimal para agregar el color del borde. El nombre del color o el código hexadecimal para el borde se escribe después del elemento "border-color:".
- Si quieres eliminar el borde, escribe border:none en lugar del elemento "border-color:".
-
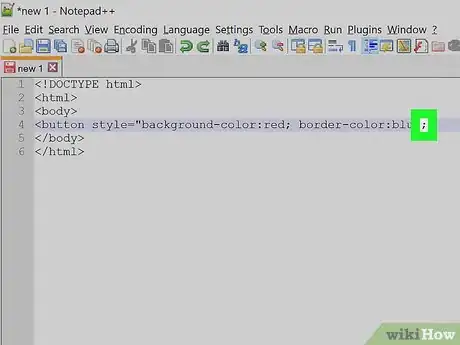
9Escribe un punto y coma (;) después del color del borde. Separa los diferentes elementos de estilo con un punto y coma en la etiqueta del botón HTML.
-
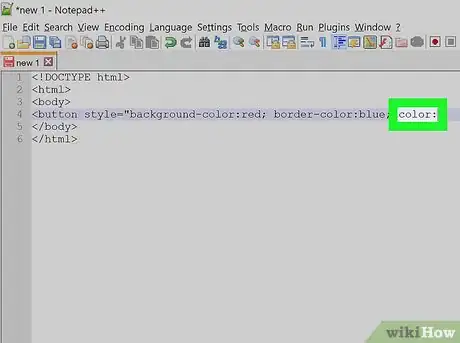
10Escribe color: entre comillas después de "style=". Este elemento sirve para cambiar el color del texto en el botón. Puedes colocar los elementos de estilo en cualquier orden entre las comillas después de "style=". Debes separar cada uno de estos elementos con un punto y coma (;).
-
11Escribe el nombre de un color o el código hexadecimal. Escribe dicho nombre después de "color:" en el elemento de estilo. Esto determinará el color del texto en el botón.
-
12Escribe comillas (") después de incluir todos los elementos de estilo. Todos los elementos de estilo deben estar escritos entre comillas después de "style=" en la etiqueta del botón. Al terminar de agregar todos los elementos de estilo, escribe unas comillas (") al final para encerrarlos.
-
13Escribe > después de los elementos de estilo. Esto cerrará la etiqueta del botón de apertura.
-
14Escribe el texto del botón después de la etiqueta. Después de crear la etiqueta de apertura del botón, escribe después de la etiqueta el texto que quieres que vaya en el interior del botón.
-
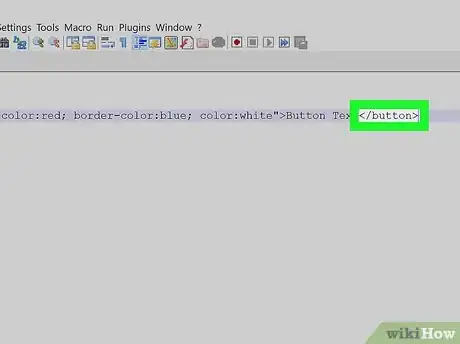
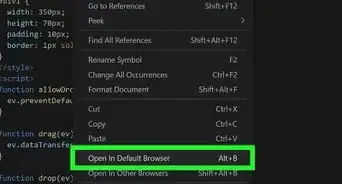
15Escribe </button> después del texto del botón. Esta es la etiqueta de cierre del botón. Ahora estará completo. El código HTML debe verse de la siguiente manera:
<!DOCTYPE html> <html> <body> <button style="background-color:red; border-color:blue; color:white">Button Text</button> </body> </html>
Anuncio
Método 2
Método 2 de 2:Utilizar CSS
Método 2
-
1Escribe <head> en la parte superior del documento HTML. Esto creará un encabezado para el documento HTML. Dicho encabezado es donde se coloca la información que no es visible en la página web. En él, se incluyen los metadatos, el título de la página y las hojas de estilo.
-
2Escribe <style>. Esta etiqueta agrega una ubicación en la página web para las hojas de estilos en cascada (CSS, por sus siglas en inglés). Esta sección se ubica en el encabezado del documento HTML.
- Algunos documentos HTML utilizan una hoja de estilo externa. Si este es el caso, tendrás que encontrar la ubicación del archivo CSS externo y editar las hojas de estilo del botón en dicho documento.
-
3Escribe .button { en una línea aparte después de la sección de estilo. De esta manera, abrirás la hoja de estilo para un botón para el cual creas un estilo. [2]
- También puedes hacer que el color del botón cambie al colocar el cursor sobre él creando una hoja de estilo aparte con .button:hover { como etiqueta de apertura.
-
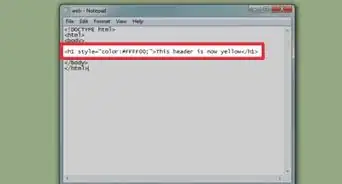
4Escribe background-color:. Escríbelo en una línea aparte en la hoja de estilo del botón. Este elemento controlará el color de fondo del botón.
-
5Escribe el nombre de un color o del código hexadecimal seguido de un punto y coma (;). Escríbelo después del elemento "background-color:" en la hoja de estilo del botón. Esto especificará el color de fondo del botón.
- Si quieres hallar un código hexadecimal, dirígete a https://www.google.com/search?q=color+picker desde un navegador web. Utiliza la barra deslizante en la parte inferior para escoger un color. Utiliza el círculo en la ventana para seleccionar un tinte. Resalta y copia el código de 6 dígitos (incluyendo el símbolo libra) en la barra lateral izquierda.
- También puedes usar la palabra "transparent" como color de fondo.
-
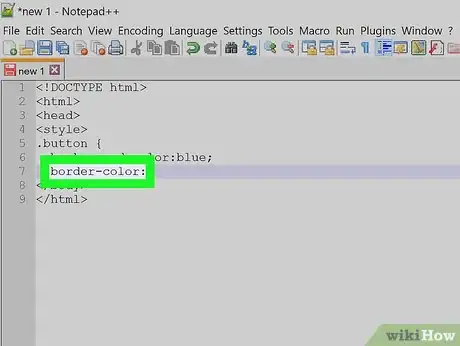
6Escribe border-color:. Este elemento controla el color del borde alrededor del botón. Escríbelo en una línea aparte en la hoja de estilo para el botón.
-
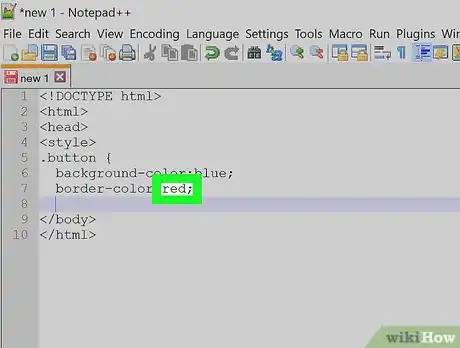
7Escribe el nombre de un color o código hexadecimal seguido de un punto y coma (;). Esto determinará el color del borde alrededor del botón. Escríbelo después del elemento "border-color:" en la hoja de estilo del botón.
- Si quieres eliminar el borde, escribe border:none en lugar del elemento "border-color:colorname".
-
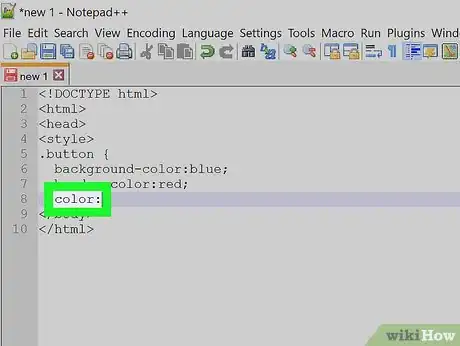
8Escribe color:. Escríbelo en una línea aparte en la hoja de estilo. Este elemento controla el color del texto en el botón.
-
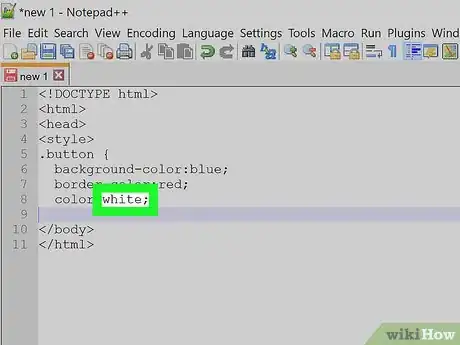
9Escribe el nombre de un color o código hexadecimal seguido de un punto y coma (;). Esto determinará el color del texto en el interior del botón. Escríbelo después del elemento "color:" en la hoja de estilo del botón.
-
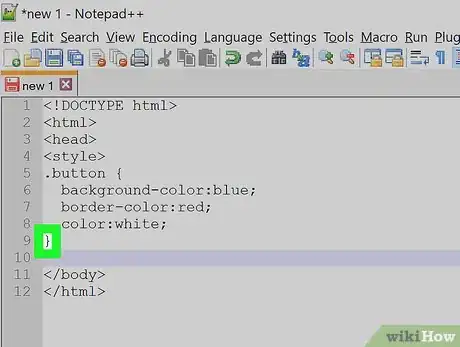
10Escribe } en una línea aparte. Esto cerrará la hoja de estilo del botón. Puedes crear múltiples hojas de estilo de botón siempre que le des nombres distintos a cada uno.
-
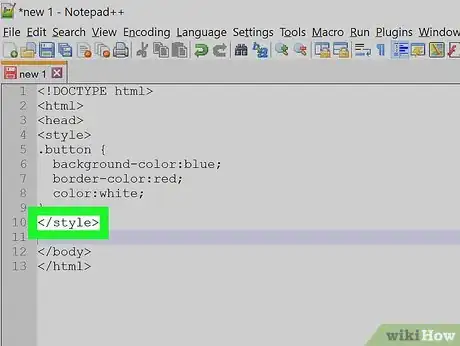
11Escribe </style> al finalizar la CSS. Al terminar de crear todas las hojas de estilo, escribe "</style>" en una línea aparte para cerrar la sección de estilo en el documento HTML.
-
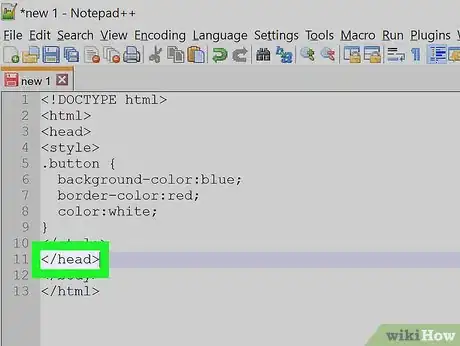
12Escribe </head>. Al hacerlo, se cerrará el título del documento HTML.
-
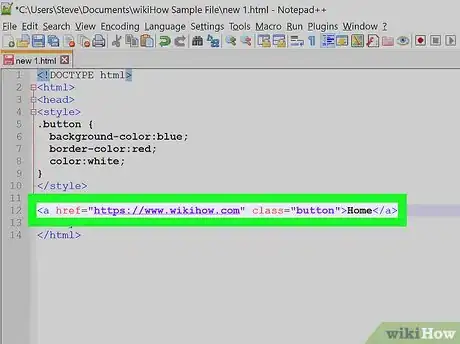
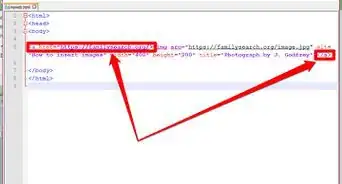
13Escribe <a href="url" class="button">button text</a> en el cuerpo del documento HTML. Esto agregará un botón en la parte visible del HTML utilizando las hojas de estilo especificadas en la sección “Estilo” del documento HTML. Reemplaza la “url” con la dirección web a la que se enlaza el botón. El cuerpo del documento HTML se ubica entre las etiquetas <body> y </body> del documento HTML. El código deberá verse de la siguiente manera:
<!DOCTYPE html> <html> <head> <style> .button { background-color:blue; border-color:red; color:white; } </style> </head> <body> <a href="https://www.wikihow.com" class="button">Home</a> </body> </html>
Anuncio
Referencias
Acerca de este wikiHow
Anuncio