X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 15 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 8620 veces.
Con una sola línea de código HTML, puedes añadir una imagen en la que se puede hacer clic en casi cualquier sitio web. Hay dos cosas que necesitarás para que esto funcione. Necesitarás el URL de una imagen y el URL de un sitio web.
Pasos
Método 1
Método 1 de 2:Escribir el código HTML
Método 1
-
1Crea un archivo HTML. Abre un editor de texto y luego crea un archivo nuevo. Guarda el archivo como index.html.
- • Puedes usar cualquier editor de texto que quieras, incluso los editores de texto del sistema proporcionados por Windows, el Bloc de notas, y Mac OS X, TextEdit.
- • Si quieres usar un editor de texto pensado para trabajar con HTML, haz clic aquí para descargar Atom, un editor de texto que funciona en los sistemas operativos Windows, Mac OS X y Linux.
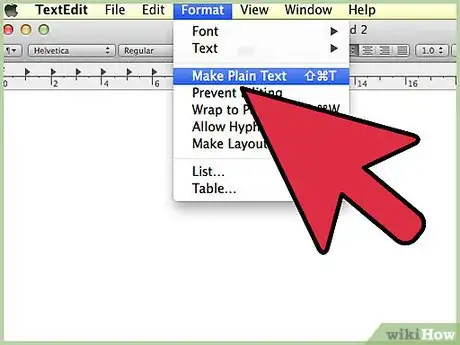
- • Si usas TextEdit, antes de comenzar a escribir el archivo HTML, haz clic en el menú "Formato" y luego en "Convertir a texto sin formato". Este ajuste asegurará que el archivo HTML se cargue correctamente en un navegador web.
- • Los procesadores de texto, como Microsoft Word, no son buenos para escribir HTML, porque añaden caracteres invisibles y un formato que pueden interrumpir un archivo HTML de manera que no se muestre correctamente en un navegador web.
-
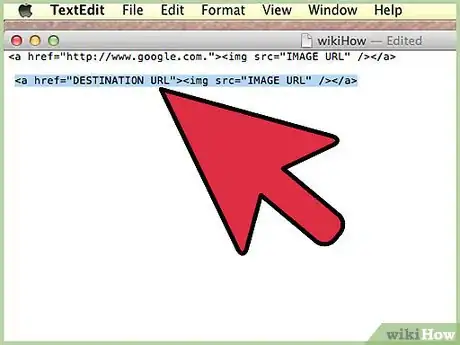
2Copia y pega el código estándar HTML. Selecciona y copia el código HTML de abajo y luego pégalo en el archivo index.html abierto.
<a href="URL DE DESTINO"><img src="URL DE IMAGEN" /></a>
-
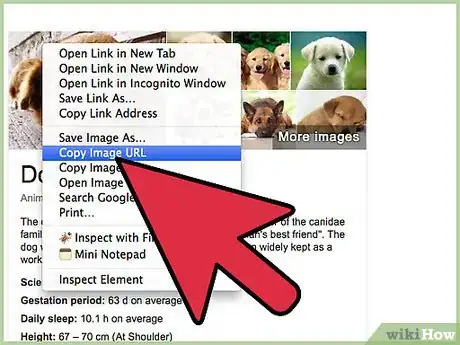
3Busca el URL de una imagen. Busca una imagen en Internet, haz clic derecho sobre ella y luego, dependiendo de tu navegador, haz clic en "Copiar URL de la imagen", "Copiar dirección de la imagen" o "Copiar ubicación de la imagen".
- • Firefox e Internet Explorer usan "Copiar ubicación de la imagen". Chrome usa "Copiar URL de la imagen". Safari usa "Copiar dirección de la imagen".
-
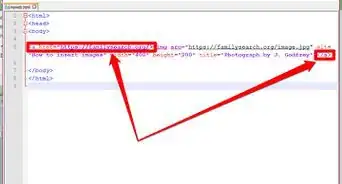
4Añade el URL de la imagen. En el archivo index.html, haz clic y arrastra para seleccionar URL DE IMAGEN con el ratón, y luego presiona las teclas CTRL + V para pegar el URL de la imagen.
-
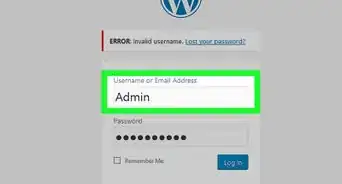
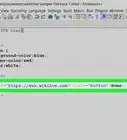
5Añade el URL de destino. En el archivo index.html, elimina URL DE DESTINO y luego escribe https://www.google.com.
- • Puedes usar cualquier URL que quieras para el URL de destino.
-
6Guarda el archivo HTML.
-
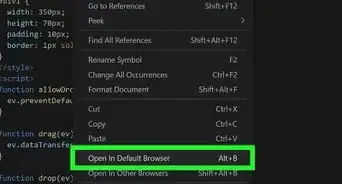
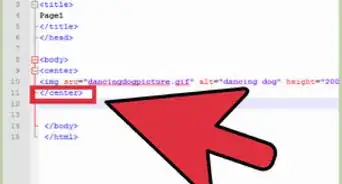
7Abre el archivo HTML en un navegador web. Haz clic derecho en el archivo index.html y luego ábrelo en el navegador web de tu elección.
- • Cuando el navegador se abra, si no ves la imagen, asegúrate de que el nombre del archivo de imagen esté escrito correctamente en la ventana del editor de texto de index.html.
- • Cuando el navegador se abra, si ves un código HTML en lugar de la imagen de fondo, significa que tu archivo index.html se guardó como un documento de texto enriquecido. Quizás debas intentar editar el archivo HTML en un editor de texto diferente.
Método 2
Método 2 de 2:Entender el código HTML
Método 2
-
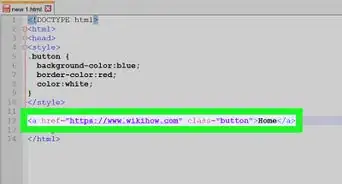
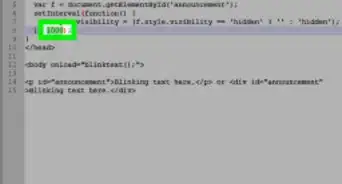
1Entiende la etiqueta de anclaje. El código HTML está compuesto por etiquetas de apertura y de cierre. La etiqueta <a href=""> es la etiqueta de apertura, y </a> es la etiqueta de cierre. Se llama una etiqueta de anclaje y se usa para añadir enlaces a una página web.[1]
- El <a le dice a un navegador que interprete un enlace. El href es la abreviatura de referencia HTML, el = le dice al navegador que tome todo lo que está entre " " y lo haga un enlace. Cualquier URL puede ir entre las dos comillas.
- El </a> le dice a un navegador que la etiqueta de anclaje está cerrada.
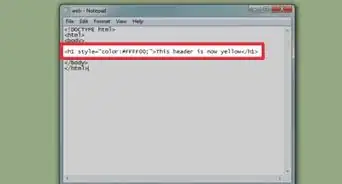
- Cuando añades texto entre <a href=""> y </a>, ese texto se convertirá en un enlace en el que puedes hacer clic en una página web. Por ejemplo, <a href="https://www.google.com">Google</a> crearía un enlace a Google.
-
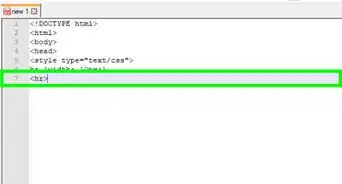
2Entiende la etiqueta de imagen. La etiqueta <img> es una etiqueta que se cierra sola. Puedes cerrarla escribiendo <img src="" /> o escribiendo <img src=""></img>.[2]
- La etiqueta <img le dice a un navegador que interprete una imagen. El src es la abreviatura de origen (source), el = le dice al navegador que tome todo lo que está entre " " y obtenga la imagen de esa ubicación.
- El /> le dice a un navegador que cierre la etiqueta de imagen.
- Por ejemplo, {{samp[|<img src="https://www.google.com/images/srpr/logo11w.png" />}} obtendría la imagen en ese URL y luego la mostraría en un navegador web.
-
3Usa este código en cualquier parte. Ahora que conoces este código, puedes usar <a href="URL DE DESTINO"><img src="URL DE IMAGEN" /></a> para añadir imágenes en las que se puede hacer clic a cualquier página web que pueda interpretar código HTML.