Este artículo fue coescrito por Travis Boylls. Travis Boylls es un escritor y editor de tecnología para wikiHow. Travis tiene experiencia escribiendo artículos relacionados con tecnología, brindando servicio al cliente de software y en diseño gráfico. Se especializa en plataformas Windows, macOS, Android, iOS y Linux. Estudió diseño gráfico en Pikes Peak Community College.
Este artículo ha sido visto 20 514 veces.
Siempre es una gran experiencia para los visitantes de tu sitio de internet si hay alguna manera para comunicarse fácilmente contigo si tienen algún problema o duda sobre el sitio. Esto es definitivamente un valor agregado para cualquier sitio. Verás paso a paso cómo agregar un enlace de correo electrónico a una página web utilizando un simple pedazo de código HTML.
Pasos
-
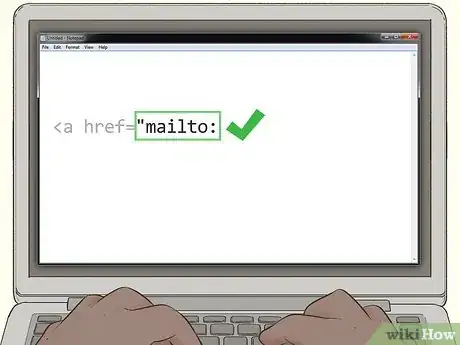
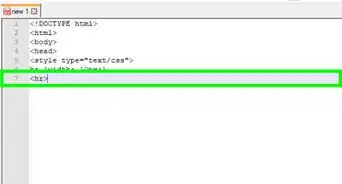
1Escribe la etiqueta ancla <a href= en el documento HTML. El atributo "<a href=" comienza el enlace en el documento HTML. La etiqueta "<a href=" generalmente le dice a tu navegador que el elemento que sigue es un enlace.
- Tendrás que agregar todo el código HTML hasta este punto antes de seguir más lejos en el documento.
-
2Escribe mailto: tras el signo "=". Esto le dice al navegador que el enlace siguiente es una dirección de correo electrónico, en lugar de una página web.
-
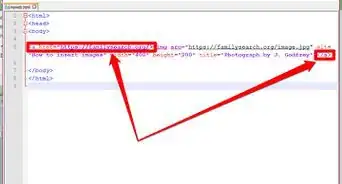
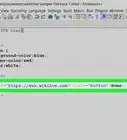
3En seguida escribe la dirección de correo electrónico. Un comando formateado correctamente hasta el momento sería <a href=mailto:<nowiki> agentavery@sample.com" .
-
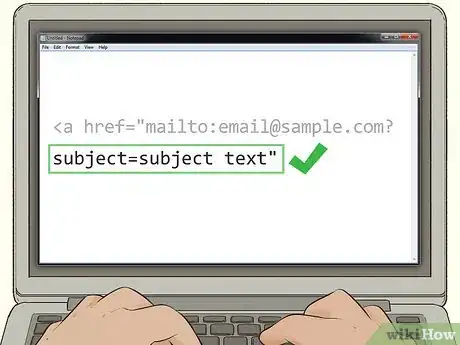
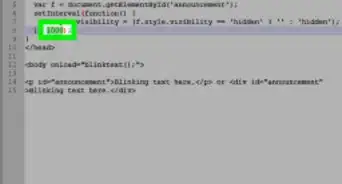
4Agrega una línea predeterminada como asunto (opcional). Si quieres agregar una línea predeterminada como asunto del correo electrónico, escribe un signo de interrogación (?) después de la dirección de correo electrónico del usuario, seguido de la palabra “subject” (sin las comillas) seguido de un signo de igual (=), seguido del asunto dentro de comillas. }
- Si quieres agregar esto al comando, debe de verse así hasta el momento: {{kbd|<a href=mailto:<nowiki>agentavery@sample.com?subject="subject text"}
- Trata de utilizar únicamente caracteres alfanuméricos en la línea del asunto. Hay maneras de trabajar con ello para que el enlace no se confunda y crea que es parte de alguna otra cosa.
- Aunque normalmente no se usa, es posible agregar información para prellenar la línea del asunto a través de la sintaxis mailto. Esto es más comúnmente usado cuando el correo electrónico es enviado a un servidor dentro de un robot que maneja correos entrantes para ser procesados más tarde (para que pueda ser filtrado.)
- Puedes agregar al “cuerpo” del correo electrónico así como una línea en la copia o copia ciega utilizando sintaxis similar. Únicamente asegúrate de usar un signo de interrogación seguido del término "body", para el cuerpo del correo electrónico o "cc" y "bcc" para la copia o copia ciega respectivamente, seguido por un signo de igual seguido por el texto para ese campo en un par de comillas.
-
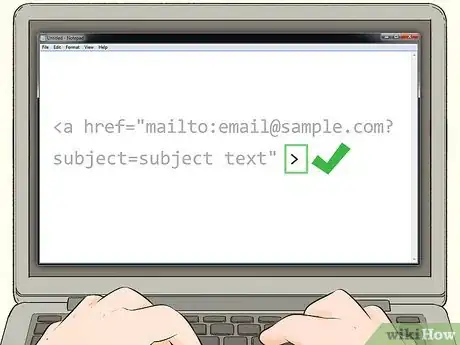
5Escribe > para cerrar el paréntesis. Hasta este punto, nuestros comandos HTML le dicen al navegador a que correo electrónico enlazar, y agregar un asunto/copia/copia ciega. El paréntesis de cierre ">" le dice al navegador que no hay más comandos que ejecutar una vez que se le de clic al enlace.
-
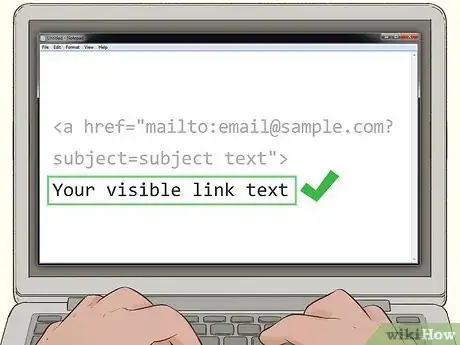
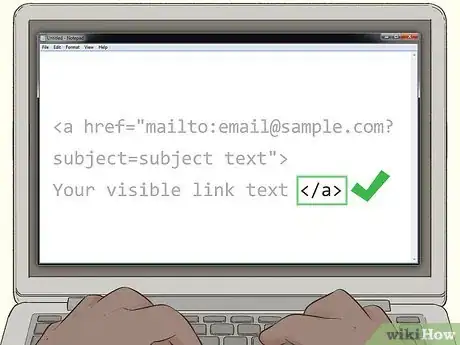
6Escribe el texto del enlace. Este es el texto al que el usuario le dará clic para abrir el enlace del correo electrónico. Este texto va tras el paréntesis de cierre. Este texto puede ser una palabra, frase, o incluso una copia de la dirección de correo electrónico de la persona a la que se le enviará el correo. Comúnmente este texto puede ser la frase “aquí” o “esto” o algo parecido.
-
7Escribe </a> tras el texto del enlace. Esto cierra el comando HTML. Las etiquetas ancla en HTML deben de ser cerradas para que este truco funcione y que no dejen que el resto del texto de la página se queden como una extensión de la etiqueta ancla.
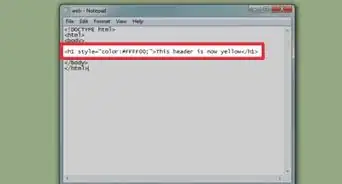
- El comando HTML del enlace de correo electrónico completo debe de verse así: <a href=mailto:<nowiki>agentavery@sample.com?subject="enlace HTML">¡Da clic aquí para enviarnos un correo!</a>
-
8Continua con lo faltante de el documento HTML. Asegúrate de guardar tu trabajo. Si tienes que agregarle más HTML al documento, continúa trabajando.
Consejos
- La etiqueta ancla HTML <a> puede ser usada de diferentes maneras. Es mejor aprender sobre ella para utilizarla con efectividad.
- Las etiquetas anclas deben quedar dentro de la sección del cuerpo (body) del documento HTML (<body>...</body>). No lo pongas en ningún otro lado o causará errores o abrirá el agente del correo electrónico en cuanto abras la página, aunque lo estés previsualizando o tu visitante esté apenas abriendo la página, y puede causar irritación al abrirse sin querer.
Advertencias
- Poner direcciones de correo electrónico en una página de internet puede ocasionar un problema de spam para esa dirección. Hay mucha gente en el internet que puede correr programas para acumular direcciones de correo para spamear. Así que quien ponga una dirección en una página pública debe de estar preparado también para tomar medidas contra el spam.
- Revisa el nombre del destinatario antes de enviar el correo.
- Si los usuario no tienen un cliente de correo electrónico instalado en su computadora, no les será posible enviarte correos.
Referencias
- http://www.zaposphere.com/html-email-links-code/ - fuente de investigación