Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
En este artículo, hay 8 referencias citadas, que se pueden ver en la parte inferior de la página.
Este artículo ha sido visto 28 890 veces.
El texto parpadeante nunca ha sido parte de las funciones estándar del HTML y no hay una aproximación que funcione para cada navegador. La opción más próxima que solo usa HTML es la etiqueta marquee (o marquesina), pero incluso esta no funciona en Google Chrome. JavaScript es un método más fiable y puedes copiar y pegar el código directamente en el documento HTML.
Pasos
Método 1
Método 1 de 2:Usar la etiqueta marquee
-
1Usa esto solo en proyectos personales. La etiqueta marquee se ha quedado obsoleta y se anima encarecidamente a los desarrolladores que la eviten. Los distintos navegadores la mostrarán de forma diferente, y las futuras actualizaciones quizá eviten que el texto parpadee en absoluto.[1] [2] Aprende a usar JavaScript en su lugar en caso de que vayas a crear una página web profesional.
- Google Chrome no soporta el atributo "scrollamount", que es sobre el que se apoya este método.[3] En este navegador el texto atravesará la página en vez de parpadear.
-
2Inserta las etiquetas marquee alrededor del texto parpadeante. Abre el documento HTML en un editor de texto simple. Introduce <marquee> delante del texto que quieras que parpadee. Introduce </marquee> después del texto.
- Como siempre, escribe primero la página en HTML con las etiquetas <html>, <head> y <body>.
-
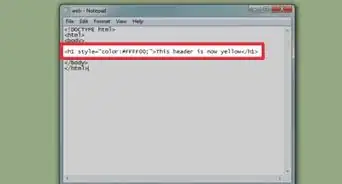
3Configura el tamaño del texto. Cambia la etiqueta de apertura a <marquee width="300">. Esto no cambiará el tamaño de la fuente. Hay dos razones por las que es posible que necesites cambiar este número por otro diferente:
- En caso de que el texto no encaje, se moverá en vez de parpadear. Aumenta el tamaño para evitar que pase.
- En Chrome, el texto se moverá a lo largo de una distancia determinada por el tamaño.
-
4Configura el scrollamount al mismo valor que el tamaño. Dentro de la misma etiqueta, escribe scrollamount="300" (o el mismo número que tenga de tamaño). Por defecto, los textos marquee se mueven a lo largo de la página. Al configurar el scrollamount con el mismo número que el tamaño, el texto se "mueve" en la misma posición que se encuentra. Esto provoca el efecto de parpadeo.
- El texto tendrá una apariencia similar a la siguiente:
<marquee width="300" scrollamount="300">Texto parpadeante aquí</marquee>.
- El texto tendrá una apariencia similar a la siguiente:
-
5Cambia el scrolldelay. Abre al archivo HTML en un navegador web para ver el efecto. En caso de que el texto parpadee demasiado o muy despacio, cambia la velocidad con el atributo scrolldelay="500". El valor establecido por defecto es 85.[4] Usa un número más elevado para que parpadee más despacio o uno más bajo para que parpadee más rápido.
- Ahora tendrás:
<marquee width="300" scrollamount="300" scrolldelay="500">Texto parpadeante aquí.</marquee>
- Ahora tendrás:
-
6Limita el número de parpadeos (opcional). Muchos usuarios encuentran molesto el parpadeo en el texto. Para parar la animación una vez haya captado la atención del lector, introduce loop="7". El texto parpadeará siete veces y desaparecerá (es posible usar cualquier número además del siete).
- El código completo es:
<marquee width="300" scrollamount="300" scrolldelay="500" loop="7">Texto parpadeante aquí.</marquee>
- El código completo es:
Método 2
Método 2 de 2:Usar JavaScript
-
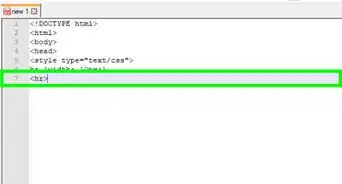
1Inserta un script de parpadeo en la cabecera del documento HTML. Entre las etiquetas <head> y </head> del documento HTML, inserta el siguiente código JavaScript:[5]
- function blinktext() {
var f = document.getElementById('announcement');
setInterval(function() {
f.style.visibility = (f.style.visibility == 'hidden' ? '' : 'hidden');
}, 1000);
}
- function blinktext() {
-
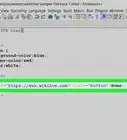
2Inserta el comando para cargar el script. El código escrito arriba define una función que ha llamado "blinktext". Para poder usar esta función en tu HTML, cambia la etiqueta <body> a <body onload="blinktext();">.
-
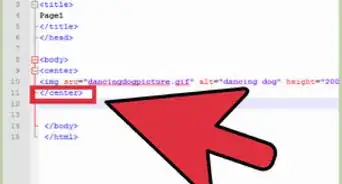
3Define el texto parpadeante como un "announcement". El script solo afecta a elementos identificados como "announcement". Coloca el texto parpadeante dentro de cualquier elemento y dale esa identidad. Por ejemplo, introduce <p id="announcement">Texto parpadeante aquí.</p> o <div id="announcement">Texto parpadeante aquí.</div>.
- Podrás cambiar este nombre por lo que quieras. Simplemente asegúrate de usar la misma palabra en el script y el elemento "id".
-
4Ajusta el script. El número "1000" en el script establece el espacio de tiempo entre parpadeos. Está en microsegundos, por lo que el valor 1000 hace que el texto parpadee una vez por segundo.[6] Cámbialo por un número menor para que parpadee más veces o por uno mayor para ralentizarlo.
- El espacio de tiempo real no encajará perfectamente con este valor. Tiende a ser ligeramente más corto, pero es posible que necesite más tiempo en caso de que el navegador esté ocupado con otros procesos.
Consejos
- Puedes ajustar la apariencia del texto marquee con el atributo "style". Trata de añadir style="border:solid".
- Es posible incluir un atributo de altura dentro de la etiqueta marquee además de uno de anchura, pero muchos navegadores lo ignorarán.[7] Quizá notes alguna diferencia en caso de que hayas añadido un borde a la marquee.
- También puedes usar animaciones CSS para que parpadee el texto. Esto es bastante más complicado y no está recomendado para los principiantes de CSS. Ten en cuenta que necesitarás un documento CSS enlazado (texto en inglés) porque Firefox no soporta las animaciones con CSS interno.[8]
Advertencias
Referencias
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
- ↑ https://www.sitepoint.com/web-foundations/marquee-html-element/
- ↑ http://tutorial.techaltum.com/marquee.html
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/marquee
- ↑ http://stackoverflow.com/questions/8360130/how-to-make-a-text-flash-in-html-javascript
- ↑ http://javascript.info/tutorial/settimeout-setinterval
- ↑ https://www.sitepoint.com/web-foundations/marquee-html-element/
- ↑ http://caniuse.com/#feat=css-animation
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/blink
































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 28 890 veces.