X
Este artículo fue coescrito por Jack Lloyd. Jack Lloyd es escritor y editor de tecnología para wikiHow. Tiene más de dos años de experiencia escribiendo y editando artículos relacionados con tecnología. Es entusiasta de la tecnología y profesor de inglés.
Este artículo ha sido visto 25 784 veces.
Este wikiHow te enseñará a crear una página web usando HTML. Algunos de los elementos que puedes poner en tu página web son texto, enlaces e imágenes.
Pasos
Parte 1
Parte 1 de 7:Prepararte para escribir el código
Parte 1
-
1Abre un editor de texto simple. En las computadoras con Windows, el editor de texto predeterminado es el Bloc de notas. Los usuarios de Mac tienen un programa llamado TextEdit:
- Windows: haz clic en Inicio, escribe blac de notas y haz clic en Bloc de notas.
- Mac: haz clic en Spotlight, escribe textedit y haz clic en TextEdit en los resultados.
-
2Aprende a usar las etiquetas HTML. Cuando escribes en HTML, los distintos elementos de una página se identifican a través de las etiquetas de apertura (<>) y de cierre (</>). El texto del elemento va entre estas dos etiquetas.
- Por ejemplo, los párrafos se crean escribiendo una etiqueta de apertura de párrafo (<p>), ingresando el texto que quieras agregar y luego la etiqueta de cierre de párrafo (<p>).
- Cada sentencia de código debe ir en su propia línea, por lo que normalmente hay que presionar ↵ Enter después de escribir una sentencia.
-
3Revisa el formato básico de HTML. Cada vez que creas un documento HTML, debes comenzar por la etiqueta de "tipo de documento" (<!DOCTYPE html>), la etiqueta HTML (<html>) y la etiqueta del cuerpo (<body>). También debes terminar el documento con la etiqueta de cierre del cuerpo y la etiqueta de cierre de HTML. Por ejemplo:
<!DOCTYPE html><html><body></body></html>
-
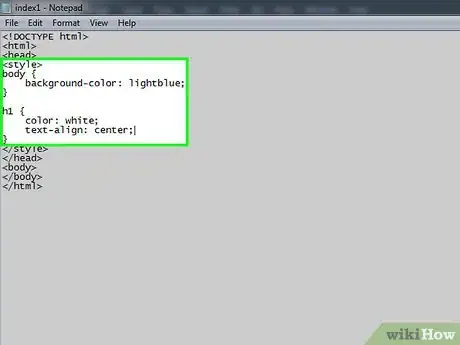
4Considera la posibilidad de aprender CSS. CSS es un lenguaje que funciona como un complemento a HTML. Se encarga del formato de página (por ejemplo, los colores, la alineación del texto, etc.) y de otros aspectos visuales de una página web.
Parte 2
Parte 2 de 7:Crear una página de texto
Parte 2
-
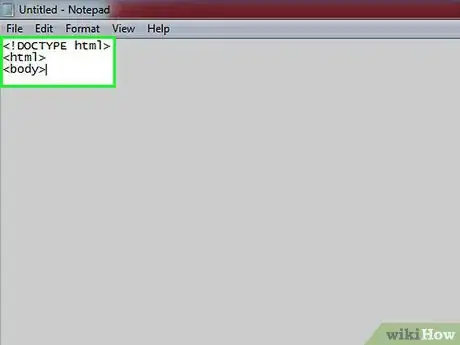
1Prepara el documento. Agrega las etiquetas de texto iniciales de HTML:
<!DOCTYPE html><html><body>
-
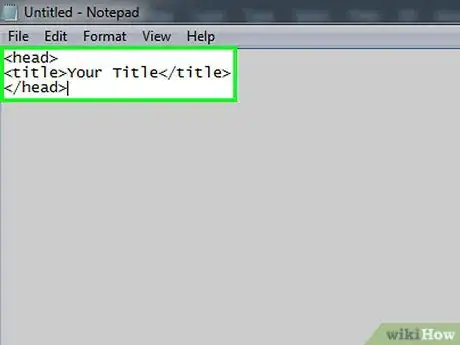
2Crea el título de tu página web. El título también se conoce como "encabezado" ("head" en inglés) y define el texto que aparece en la pestaña del navegador. Para crear el título, agrégale el siguiente texto al documento, asegurándote de reemplazar "Tu título" por el texto que quieras:
<head><title>Tu título</title></head>
-
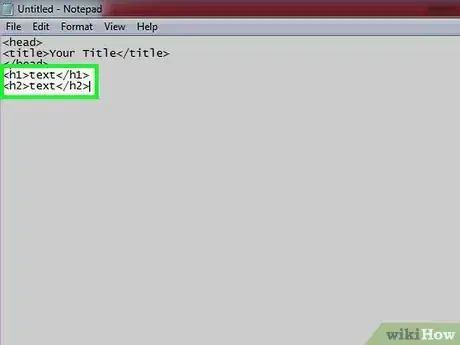
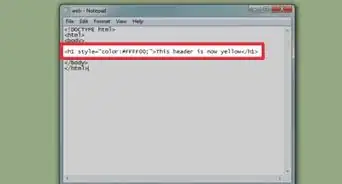
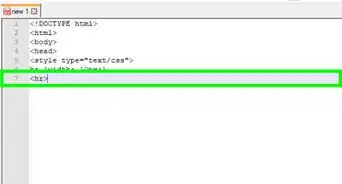
3Agrega un encabezado. Escribe <h1>Texto</h1> y presiona ↵ Enter. Puedes poner el texto que quieras entre las etiquetas <h1> y .
- Los encabezados se pueden apilar a lo largo de la página. Para cada encabezado que uses después del primero, solo tienes que aumentar el número (por ejemplo, para el segundo encabezado debes utilizar <h2></h2>.
-
4Crea un párrafo. Escribe <p>Texto</p> y presiona ↵ Enter, asegurándote de reemplazar "Texto" por el texto de tu párrafo.
- Puedes colocar cada línea de texto en una nueva línea. Solo tienes que repetir las etiquetas <p></p> en cada una.
-
5Repite el proceso del encabezado y del párrafo. Puedes poner tantos encabezados y párrafos como quieras en tu página.
-
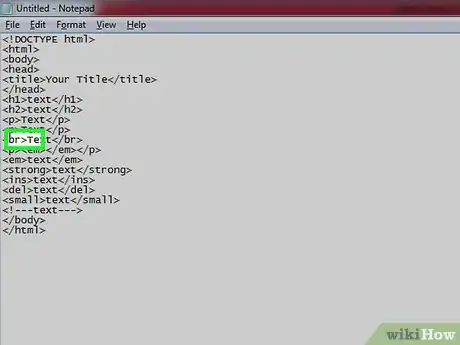
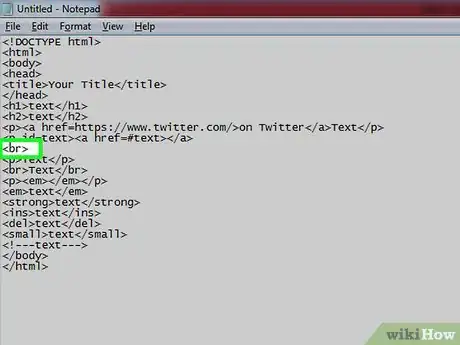
6Agrega saltos de página. Escribe Texto</br> y presiona ↵ Enter. Con estas etiquetas puedes crear saltos entre los párrafos si quieres espaciar las distintas partes.
-
7Dale formato al texto del párrafo. Para indicar el formato deseado, puedes utilizar distintas etiquetas dentro de <p></p> (por ejemplo, <p><em></em></p>):
-
<em>texto</em>: escribe el texto en cursiva. -
<strong>texto</strong>: escribe el texto en negrita. -
<ins>texto</ins>: escribe el texto subrayado. -
<del>texto</del>: tacha el texto. -
<small>texto</small>: hace que el texto se vea pequeño. -
<!---texto--->: crea texto invisible. Se utiliza para agregar notas a la página web.
-
-
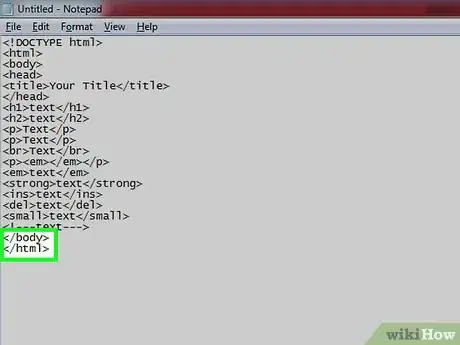
8Cierra las etiquetas <body> y <html>. Una vez que hayas terminado de agregar el texto, escribe </body>, presiona ↵ Enter y luego escribe </html> para cerrar el documento. Ahora que la página está técnicamente terminada, puedes agregarle más cosas como, por ejemplo, enlaces, viñetas o imágenes.
Parte 3
Parte 3 de 7:Agregar enlaces
Parte 3
-
1Ve al lugar de la página web donde quieras agregar el enlace. Si quieres agregar un enlace a una página web en el medio de un párrafo, por ejemplo, entonces ve a ese párrafo y busca la palabra o frase que quieras convertir en un enlace.
-
2Copia la URL del sitio web. Ve al sitio web que quieras usar para el enlace, luego selecciona la dirección de la barra que está en la parte superior de la ventana y presiona Ctrl+C (Windows) o Comando+C (Mac).
-
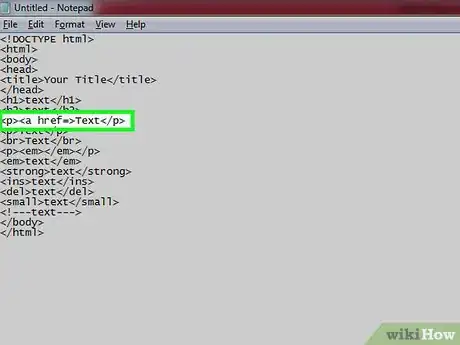
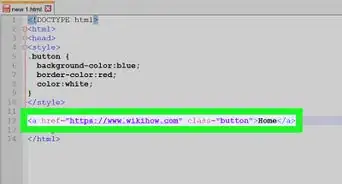
3Escribe la etiqueta de enlaces. Escribe <a href=> en el espacio que está justo antes de la palabra o frase que quieras convertir en enlace.
-
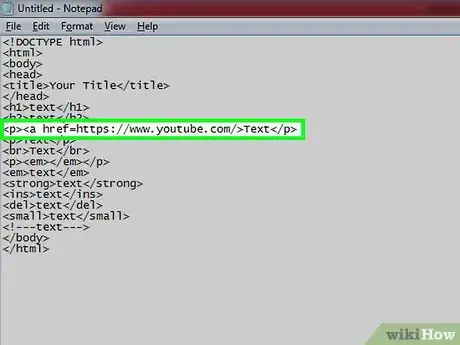
4Pega la URL del sitio web. Haz clic entre <href=> y >. Luego presiona Ctrl+V (Windows) o Comando+V (Mac). Aparecerá un enlace a la derecha del texto href=.
- Por ejemplo, si vas a crear un enlace a YouTube, aquí verás <a href=https://www.youtube.com/>.
-
5Agrega la etiqueta de cierre de enlace. Escribe </a> al otro lado del texto que uses como enlace. Por ejemplo, si la línea dice "Sígueme en Twitter" y contiene un enlace a Twitter en las palabras "en Twitter", entonces el código se verá así:
<a href=https://www.twitter.com/>on Twitter</a>
-
6Agrega una etiqueta de identificación. Las etiquetas de identificación te permiten enlazar una parte del texto con otra sección distinta de otro párrafo de la misma página. Para hacerlo, sigue estos pasos:
- Reemplaza la etiqueta <p> por <p id=texto>.
- Busca el texto que quieras convertir en enlace.
- Escribe <a href=#texto> antes del texto. Aquí debes asegurarte de que el texto que va después de "#" coincida con el texto que va después de "id=".
- Escribe </a> después del texto.
Parte 4
Parte 4 de 7:Agregar viñetas
Parte 4
-
1Busca un lugar para agregar viñetas. Las viñetas son ideales para listar información o crear pasos ordenados. Una vez que encuentres el párrafo debajo del cual quieras agregar las viñetas, puedes continuar.
-
2Agrega un salto de página. Escribe y presiona ↵ Enter arriba del lugar donde quieras poner la lista con viñetas.
-
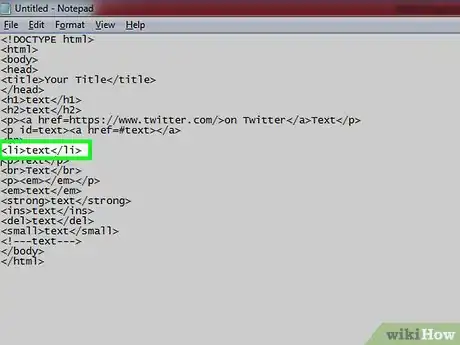
3Crea la primera viñeta. Escribe <li>texto</li> y presiona ↵ Enter asegurándote de reemplazar "texto" por el texto de tu viñeta.
-
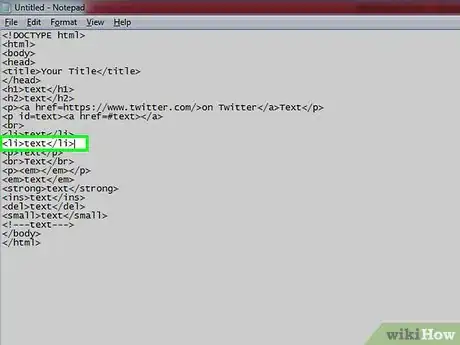
4Agrega más viñetas. Siempre que uses las etiquetas <li></li> alrededor de tus líneas de texto, ese texto tendrá formato de viñeta.
-
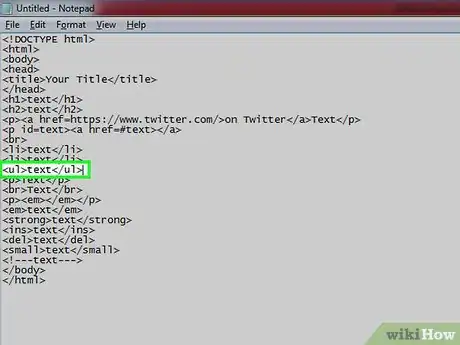
5Crea un segundo nivel de viñetas. Escribe <ul>texto</ul> y presiona ↵ Enter. El texto aparecerá con sangría debajo de la viñeta anterior.
- Los textos que tengan las etiquetas <ul></ul> no estarán precedidos por una viñeta.
-
6Cierra el salto de página. Si habías usado un salto de página, ahora escribe </br> y presiona ↵ Enter. Tu lista con viñetas quedará separado del resto de la página.
Parte 5
Parte 5 de 7:Agregar imágenes
Parte 5
-
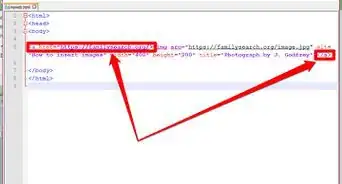
1Busca el lugar donde quieras insertar una imagen. La imagen aparecerá en el lugar de la página web donde insertes el código de dicha imagen.
-
2Crea la etiqueta de la imagen. Para hacerlo, escribe <img pero no presiones ↵ Enter. Dado que la etiqueta "image" (imagen) es una etiqueta completa por sí misma, no necesita una etiqueta de cierre.
-
3Agrega la etiqueta "source" (fuente). Escribe src= después de la etiqueta <img, asegurándote de colocar un espacio entre "img" y "src".
-
4Escribe la dirección de una imagen. Copia la URL de la imagen que quieras agregar y luego pégala a la derecha de la etiqueta "source".
-
5Agrega la etiqueta "style" (estilo). Escribe style= y luego escribe width:px;height:px.
-
6Ingresa las dimensiones de la imagen. Escribe el ancho de la imagen (expresado en píxeles) después de "width:" y la altura (también en píxeles) de la imagen después de "height:".
-
7Escribe una descripción alternativa. Es el texto que se muestra en caso de que la imagen no se cargue correctamente. Para hacerlo, escribe alt= seguido de una descripción.
-
8Cierra la etiqueta de la imagen. Para hacerlo, coloca un símbolo > después del último carácter de la descripción alternativa.
-
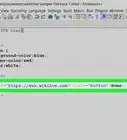
9Revisa el código de tu imagen. Debe quedar parecido al siguiente:
<img src=https://www.w3schools.com/w3css/img_fjords.jpg style=width:600px;height:400px alt=Fjord>
Parte 6
Parte 6 de 7:Guardar el documento en Windows
Parte 6
-
1Haz clic en Archivo. Está en la parte superior izquierda de la ventana del Bloc de notas. Aparecerá un menú desplegable.
-
2Haz clic en Guardar como…. Está en la parte superior del menú desplegable Archivo.
-
3Selecciona una ubicación de destino. Haz clic en una de las carpetas del lado izquierdo de la ventana (por ejemplo, el Escritorio).
-
4Escribe un nombre para tu archivo HTML. Escribe el nombre que quieras ponerle al archivo, seguido de .html en el campo de texto "Nombre de archivo".
- Por ejemplo, si quieres que tu archivo se llame "miau", entonces escribe miau.html.
-
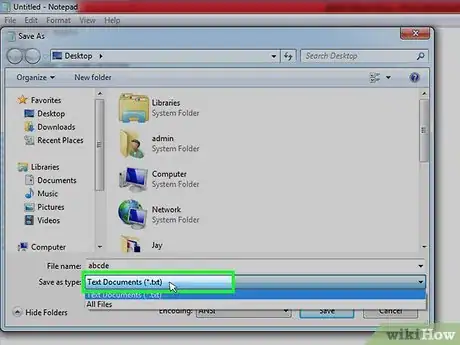
5Haz clic en el cuadro desplegable "Guardar como tipo". Se abrirá un menú desplegable.
-
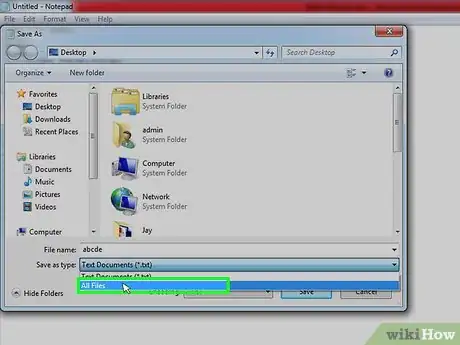
6Haz clic en Todos los archivos. Es una de las opciones del menú desplegable.
-
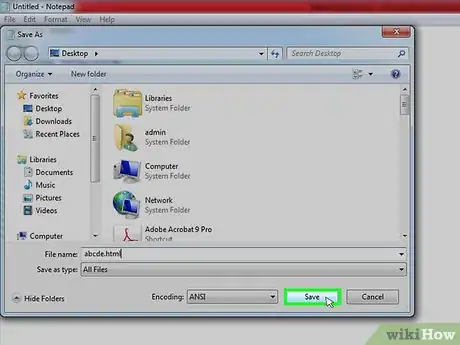
7Haz clic en Guardar. Está en la esquina inferior derecha de la ventana. Al hacerlo, tu archivo de texto se guardará como una página HTML.
- Puedes abrir el archivo de tu página HTML con cualquier navegador haciendo clic en él y arrastrándolo a una ventana abierta del navegador.
Parte 7
Parte 7 de 7:Guardar el documento en una Mac
Parte 7
-
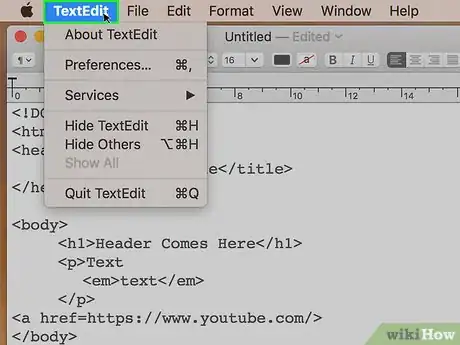
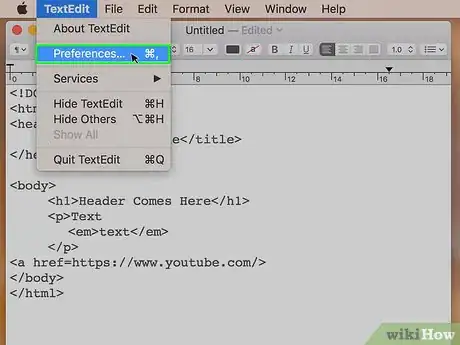
1Haz clic en TextEdit. Está en las la parte superior izquierda de la pantalla. Al hacer clic, se abrirá un menú desplegable.
-
2Haz clic en Preferencias…. Está en la parte superior del menú desplegable. Ahora se abrirá la ventana Preferencias.
-
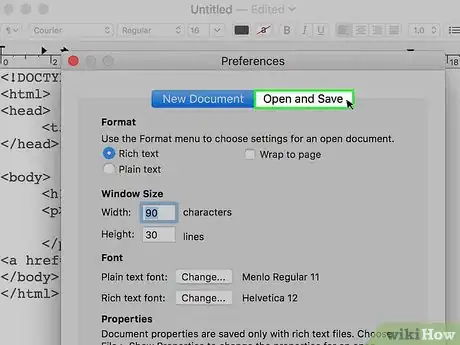
3Haz clic en la pestaña Abrir y guardar. Está en la parte superior de la página.
-
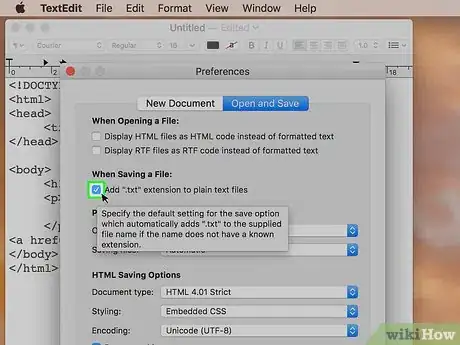
4Quita la marca de la casilla "Añadir la extensión .txt a los archivos de texto normal". Está debajo del encabezado "Al guardar un archivo".
-
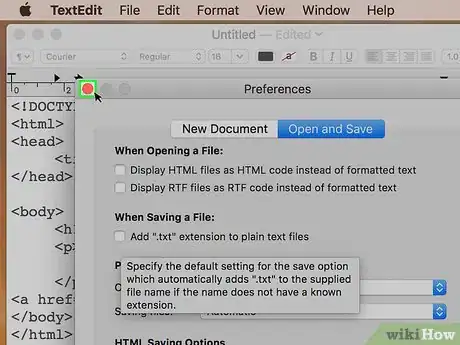
5Cierra la ventana "Preferencias". Para cerrarla, haz clic en el círculo rojo de la esquina superior izquierda de la ventana.
-
6Haz clic en Formato. Es uno de los elementos de menú de la parte superior de la pantalla.
-
7Haz clic en Convertir a texto sin formato. Es una de las opciones del menú desplegable.
-
8Haz clic en Archivo. Está en la parte superior izquierda de la pantalla.
-
9Haz clic en Guardar como…. Está en la parte superior del menú desplegable.
-
10Escribe un nombre para tu archivo HTML. Reemplaza el nombre del campo de texto "Guardar como" por el nombre que quieras, seguido de .html.
- Por ejemplo, si quieres que tu documento se llame "mi_sitio_web", entonces aquí debes escribir mi_sitio_web.html.
-
11Haz clic en Guardar. Tu documento HTML se guardará en la ubicación predeterminada (por ejemplo, el Escritorio).
- Puedes abrir el archivo de tu página HTML con cualquier navegador haciendo clic en él y arrastrándolo a una ventana abierta del navegador.
Consejos
- Si usas un editor de código dedicado como Notepad++, escribir en HTML te resultará mucho más fácil e intuitivo que si usas el Bloc de notas o TextEdit.
Advertencias
- Siempre revisa bien tu código antes de subirlo a un sitio en línea.