X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 13 479 veces.
Generalmente los usuarios de blogs cambian sus fondos para que su blog sea más atractivo a la vista de los visitantes. Sin embargo, una imagen de fondo agregada incorrectamente puede confundir visualmente y provocar que los visitantes se vayan de tu blog. Para agregar un fondo correctamente es importante utilizar los códigos HTML apropiados.
Pasos
-
1Ve a la página HTML de tu blog. Si editas tu blog estando fuera de línea puedes abrir Dreamweaver para cambiar el HTML. Los servicios de blog como "Blogger" te permiten cambiar el HTML en línea yendo a la página de diseño y seleccionando la pestaña "editar HTML". Es necesario tener acceso a los códigos HTML de tu blog, y el modo en que lo haces puede variar ampliamente dependiendo de qué servicios y métodos utilizas.
-
2No intentes buscar una imagen separada con un color diferente si todo lo que quieres es cambiar el color de fondo. En lugar de ello, puedes simplemente editar tu HTML para cambiar el color actual por el color que desees.
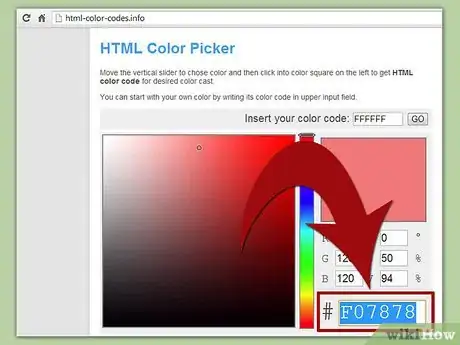
- Busca "gráfico de color HTML" en Internet. Debes encontrar una tabla que muestra diferentes colores, junto con el color del nombre y un número hexadecimal. El número hexadecimal es el número utilizado dentro del HTML, por eso es necesario que recuerdes el número hexadecimal del color que deseas tener como fondo.
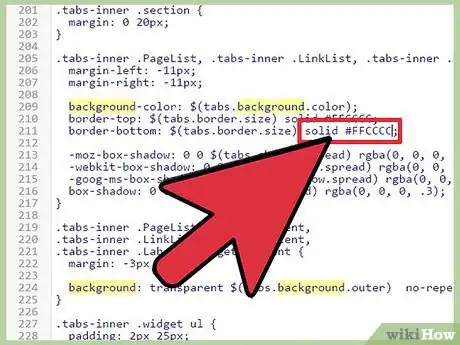
- Busca en tu blog el código que define el color de fondo. Se verá así:
- body {
- background-color:#XXXXXX;
-
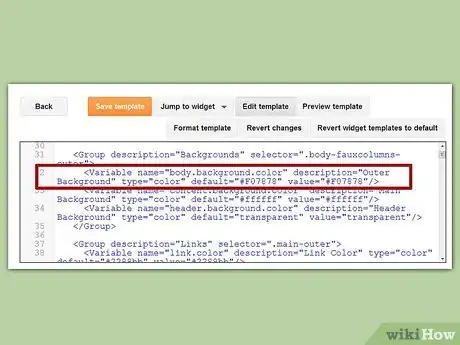
3Verás el número hexadecimal del color actual en el lugar de las "X" del código de ejemplo.
- Cambia el número hexadecimal por el número del color que deseas tener como fondo. Después de guardar y aplicar el nuevo HTML, verás el nuevo color de fondo de tu blog.
Método 1
Método 1 de 1:Añade una imagen de fondo a tu blog
Método 1
-
1Selecciona la imagen que deseas poner como fondo. Hay muchos sitios web que te permiten descargar imágenes de fondo para blogs, o puedes usar una imagen que ya esté guardada en tu computadora.
-
2Sube la imagen. Los sitios web de alojamiento de imágenes como Picasa, Flickr y Photobucket te permiten subir imágenes en forma gratuita. Quizás el servicio de alojamiento de tu blog también te permita subir imágenes de un modo similar a como se aloja tu blog.
-
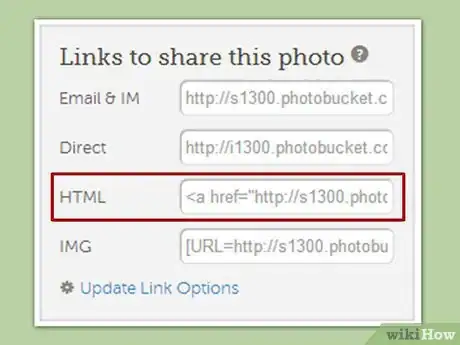
3Obtén el URL de la imagen. Para hacer esto necesitas abrir la imagen en tu navegador y copiar el URL del lugar en donde está la imagen.
-
4
-
5Guarda los cambios después de editar HTML y observa el blog. Deberás ver la imagen añadida como fondo.
Consejos
- Al seleccionar una imagen de fondo, trata de que sea una imagen cuyo tamaño de archivo sea pequeño. Las imágenes demasiado grande pueden demorar mucho tiempo para cargarse, y esto puede resultar frustrante para los visitantes de tu blog.