Este artículo fue coescrito por Travis Boylls. Travis Boylls es un escritor y editor de tecnología para wikiHow. Travis tiene experiencia escribiendo artículos relacionados con tecnología, brindando servicio al cliente de software y en diseño gráfico. Se especializa en plataformas Windows, macOS, Android, iOS y Linux. Estudió diseño gráfico en Pikes Peak Community College.
Este artículo ha sido visto 9839 veces.
Insertar un video de YouTube en una publicación de un blog, página web o red social te permitirá compartir videos de manera gratuita a través de Internet. No tiene ningún costo y YouTube de hecho maneja el tráfico del video, lo cual significa que no tendrás que preocuparte por manejar el ancho de banda de tu página. Existen varias maneras de insertar videos; no obstante, todas ellas requieren poco más que tener la habilidad de copiar y pegar.
Pasos
Parte 1
Parte 1 de 2:Insertar un video
-
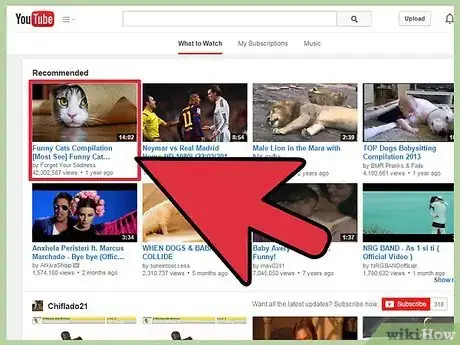
1Dirígete al video que deseas insertar. Deberás estar en la página de YouTube para hacer esto, es decir, no podrás ver el video en otra página web.
-
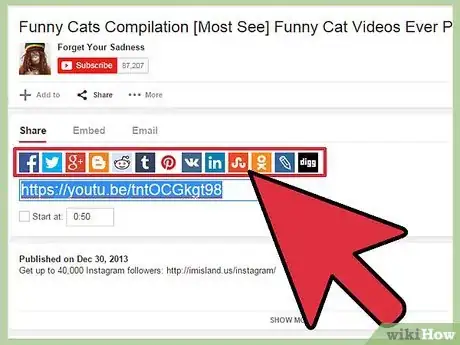
2Haz clic en el botón que dice “Compartir”. Se encuentra debajo del video, junto a un icono pequeño inclinado de una “V” a un lado. Así abrirás debajo del video un cuadro para compartir o insertar.
-
3Haz clic en “Insertar”. Una vez que hagas clic en “Compartir”, aparecerá un enlace al video y sobre el enlace habrán tres palabras: “Compartir”, “Insertar vínculo” y “Enviar por correo”. Haz clic en “Insertar vínculo” a fin de que aparezca un código para insertar el video.
-
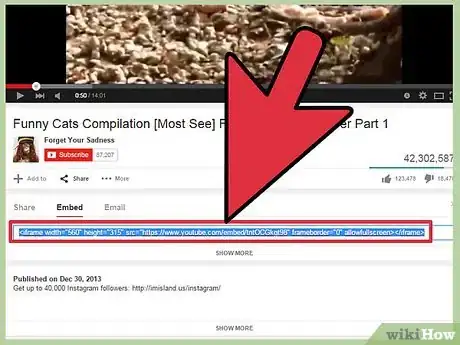
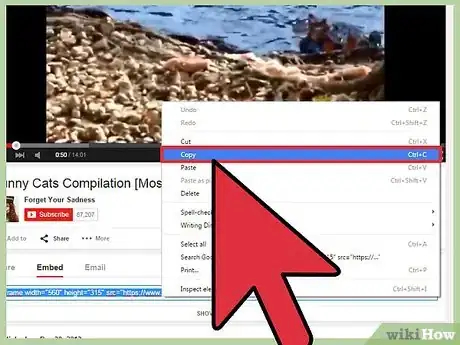
4Copia el código de inserción. En un cuadro de texto pequeño verás un código del video. Este código empezará con la frase “<iframe width” y terminará con “</iframe>”. Pulsa los botones “Ctrl” y “C” simultáneamente o haz clic derecho en el código resaltado y elige “Copiar”.
- El código tendrá la siguiente apariencia: <iframe width="560" height="315" src="https://www.youtube.com/embed/Nn_Zln_4pA8" frameborder="0" allowfullscreen></iframe>.
-
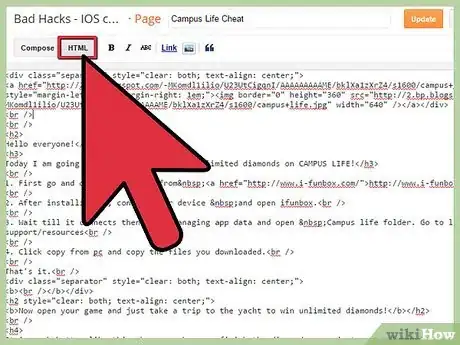
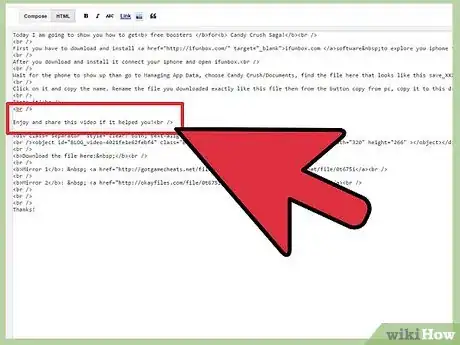
5Abre el HTML de tu página web. El HTML es un tipo de código que se utiliza para construir páginas web y el código de inserción en YouTube está diseñado para insertarse a fin de mostrar el video sin ningún cambio. Muchas páginas web de blogs te permiten insertar el video directamente en la publicación sin cambiar el código de la página web.
- HTML de páginas web: dirígete al sitio de personalización de tu página y haz clic en “Editar código fuente” o “Ver HTML”. Esto te permitirá insertar permanentemente un video en tu página.
- Publicaciones de blog: empieza una nueva publicación. En la barra de herramientas que está encima de la publicación, haz clic en “HTML”. Así verás el código de tu publicación; no obstante, mantendrás intacto el código de tu página web.
-
6Fíjate dónde deseas que esté tu video en el HTML. Dado que todas las palabras que escribas aparecerán en el HTML, podrás utilizar el texto para determinar dónde irá el video en la página. Por ejemplo, si escribiste una publicación que dice “Mira mi nuevo video”, estás palabras exactas aparecerán en algún lugar del código HTML.
- Codificar las páginas web completas con HTML es muy difícil y es necesario usar bastantes códigos, por lo tanto, encontrar la ubicación exacta de tu video podría tomarte algo de tiempo. Felizmente ningún cambio es permanente, de este modo, siempre podrás mover el video posteriormente si no está en el lugar donde lo deseas.[1]
-
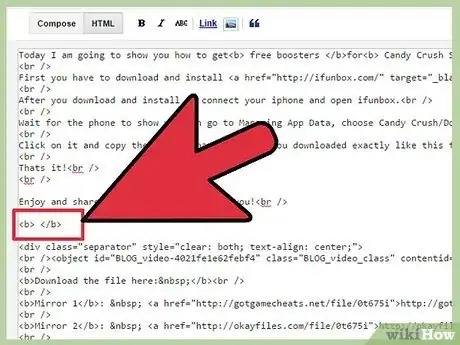
7Haz espacio para tu video. Una vez que sepas el lugar donde deseas poner el video, haz clic entre el código circundante y pulsa la barra espaciadora. Casi todos los códigos empiezan con “<” y terminan con “>”. Asegúrate de poner tu código de inserción fuera de la línea de código que ya existe.
- Ejemplo en un blog de Wordpress: Revisa <b>mi video aquí:</b>_____<!--more--> lo leerías como “Revisa mi video aquí: (VIDEO INSERTADO) Haz clic para leer más”.
-
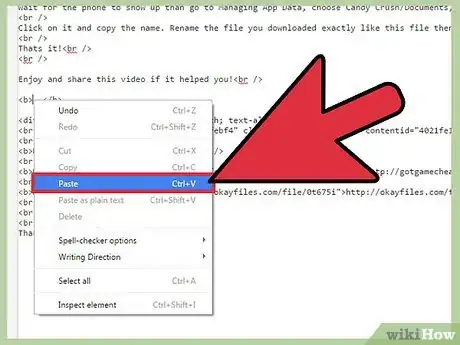
8Pega el código de video en el espacio. Puedes hacer clic derecho y elegir “Pegar” o presionar los botones “Ctrl” y “V” simultáneamente.
-
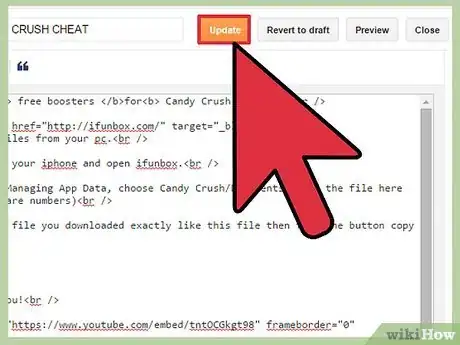
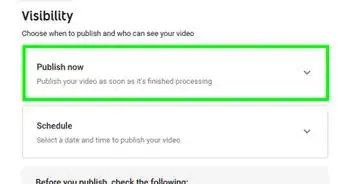
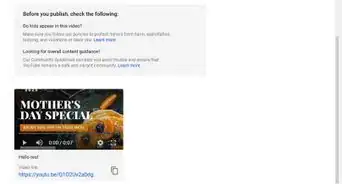
9Publica tus cambios. Haz clic en “Guardar cambios” o publica algo y asegúrate de que el video esté donde deseas.
-
10De manera alternativa, inserta videos en las redes sociales con la función “Compartir”. Si solo quieres publicar el video en Facebook, Twitter, Pinterest o Tumblr, puedes simplemente hacer clic en el icono adecuado en la ventana “Compartir” debajo del video. YouTube te pedirá que inicies sesión en tu cuenta de red social y automáticamente insertará el video por ti.
Parte 2
Parte 2 de 2:Personalizar el video insertado
-
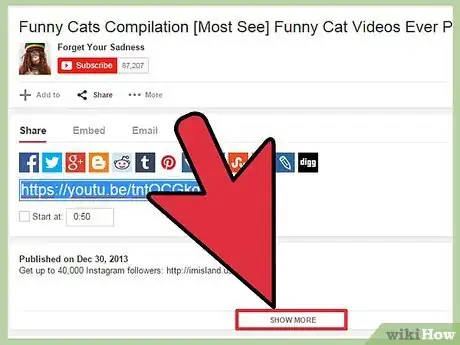
1Haz clic en “Mostrar más” en YouTube a fin de abrir las opciones de inserción. Debajo del código de inserción en la página “Insertar vínculo” estarán las palabras “Mostrar más”. Estos ajustes te permitirán cambiar el tamaño y la configuración de tu video y actualizarán automáticamente el código por ti.
- Al desmarcar unos casilleros podrás evitar que otras personas inserten, desactiven títulos o desactiven publicidad de otros videos en YouTube.
- “Activar el modo de privacidad mejorada” evitará que YouTube recolecte datos del usuario desde tu página web a menos que un espectador haga clic en el video.
-
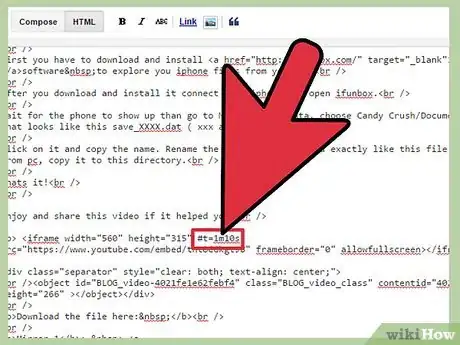
2Utiliza el código “#t=” para hacer que tu video empiece en un momento específico. Si solo quieres insertar la segunda mitad de un video, puedes configurarlo para que empiece en algún punto que quieras cuando un usuario haga clic en el video. Simplemente agrega “#t=” seguido del minuto y segundo, justo después del enlace de YouTube. Si quieres empezar un video al minuto con 12 segundos, agregarías “#t=1m12s”.
- Ejemplo: <iframe allowfullscreen="" frameborder="0" height="315" src="https://www.youtube.com/embed/UkWd0azv3fQ'''#t=2m30s"''' width="420"></iframe>[2]
-
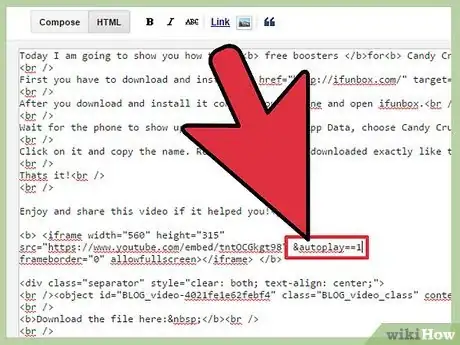
3Agrega la frase “&autoplay=1” para hacer que el video se reproduzca automáticamente en tu página. Esto significa que el video empezará tan pronto como alguien abra tu sitio o página web. Agrega la frase “&autoplay==1” justo después de la identificación de video, la cual es la cadena de números y letras que está después de “https://www.youtube.com/embed/” o “https://www.youtube.com/v/”.
- Esto podría aparecer dos veces en el código de inserción, por lo tanto, asegúrate de agregarlo dos veces.
- Ejemplo: <object height="350" width="425"><param name="movie" value="https://www.youtube.com/v/OdT9z-JjtJk&autoplay=1" /><embed height="350" src="https://www.youtube.com/v/OdT9z-JjtJk&autoplay=1" type="application/x-shockwave-flash" width="425"></embed></object>[3]
Consejos
- Algunos videos no permiten inserción.
- Asegúrate de copiar todo el código.
Advertencias
- Es ilegal utilizar la música o los videos de otras personas con el fin de obtener una ganancia sin el reconocimiento adecuado del creador.
Cosas que necesitarás
- computadora con acceso a Internet
- acceso al editor de página o HTML de una página web