Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 241 458 fois.
Si vous voulez changer la couleur du texte en utilisant la balise <font> en HTML, sachez que cette méthode n'est plus supportée en HTML 5. À la place, vous devez utiliser du CSS de base pour définir la couleur du texte qui va apparaître dans les différents éléments de la page. L’utilisation du CSS vous assure que la page web sera compatible avec la plupart des navigateurs Internet.
Étapes
Utiliser le CSS
-
1Ouvrez le fichier HTML. La meilleure façon de changer la couleur du texte est d’utiliser le CSS. La vieille balise <font> n’est plus supportée en HTML 5. On utilise maintenant le CSS pour définir le style des éléments.
- Cette méthode fonctionnera aussi avec des fichiers CSS séparés. Les exemples ci-dessous utilisent du code CSS directement ajouté au fichier HTML.
-
2Placez le curseur à l’intérieur de la balise <head>. Vous allez définir le style de la balise depuis l’intérieur si vous n’utilisez pas de fichier externe.
-
3Tapez <style> pour créer un code CSS interne au fichier. Lorsqu'il y a une balise <style> à l’intérieur de la balise <head>, le code CSS qui se trouve à l’intérieur va être appliqué à tous les éléments de la page. Une fois que vous avez terminé, le début du fichier HTML devrait ressembler à la chose suivante [1] :
<!DOCTYPE html> <html> <head> <style> </style> </head>
-
4Tapez l’élément dont vous voulez changer la couleur. Vous allez maintenant utiliser la section <style> pour définir l’apparence des différents éléments de la page. par exemple, si vous voulez changer l’apparence du texte dans le corps de la page, voici ce que vous devez faire :
<!DOCTYPE html> <html> <head> <style> body { } </style> </head>
-
5Tapez l’attribut color: dans le sélecteur de l’élément. L’attribut color: permet de dire à la page de quelle couleur vous voulez que soit le texte dans l’élément. Dans notre exemple, cela va changer la couleur du texte dans la balise <body> (le corps de la page), l’élément par défaut du texte de la page :
<!DOCTYPE html> <html> <head> <style> body { color: } </style> </head>
-
6Indiquez la couleur du texte. Il existe trois façons différentes d’indiquer la couleur que vous voulez : son nom, sa valeur en hexadécimal et sa valeur RGB. par exemple, si vous voulez le mettre en bleu, vous pouvez taper blue, rgb(0, 0, 255) ou #0000FF.
<!DOCTYPE html> <html> <head> <style> body { color: red; } </style> </head>
-
7Ajoutez d’autres sélecteurs pour faire changer la couleur d’autres éléments. Vous pouvez utiliser différents sélecteurs pour changer la couleur du texte dans différentes parties de la page.
<!DOCTYPE html> <html> <head> <style> body { color: red; } h1 { color: #00FF00; } p { color: rgb(0,0,255) } </style> </head> <body> <h1>Cet en-tête va être en vert.</h1> <p>Ce paragraphe va être en bleu.</p> Le corps de la page est en rouge. </body> </html>
-
8Définissez une classe CSS au lieu de changer un élément. Vous pouvez définir une classe et l’appliquer à un élément que vous aimeriez changer dans la page pour lui donner la couleur que vous voulez. Par exemple, dans le fichier suivant, la classe « .texteenrouge » va colorer en rouge tous les éléments auxquels elle est appliquée.
<!DOCTYPE html> <html> <head> <style> .texteenrouge { color: red; } </style> </head> <body> <h1 class="texteenrouge">Cet en-tête va être en rouge.</h1> <p>Ce paragraphe va être en noir.</p> <p class="texteenrouge">Ce paragraphe va être en rouge.</p> </body> </html>
Publicité
Utiliser les attributs de balises
-
1Ouvrez le fichier HTML. Vous pouvez utiliser les attributs de balises pour changer le style d’un seul élément dans la page. Cela peut être utile pour faire un ou deux changements rapides, mais il n'est pas conseillé de trop s’en servir. Pour faire des changements plus réguliers, vous devriez utiliser la méthode précédente [2] .
-
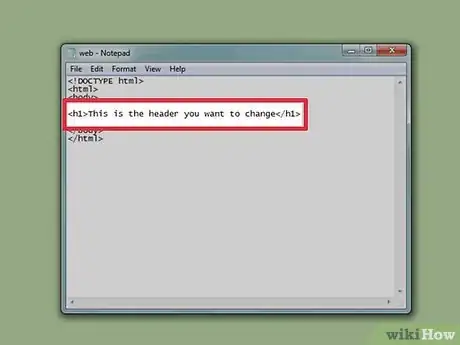
2Trouvez l’élément dans le fichier que vous voulez changer. Vous pouvez utiliser les attributs de balise pour changer la couleur du texte de n’importe quel élément. Par exemple, si vous voulez changer la couleur d’un en-tête en particulier, trouvez-le dans le fichier.
<!DOCTYPE html> <html> <body> <h1>Voici l’en-tête que vous voulez changer.</h1> </body> </html>
-
3Ajoutez l’attribut « style » à l’élément. Tapez style="" à l’intérieur de la balise ouvrante de l’élément que vous voulez changer.
<!DOCTYPE html> <html> <body> <h1 style="">Voici l’en-tête que vous voulez changer.</h1> </body> </html>
-
4Tapez l’attribut color: à l’intérieur de "" juste après « style ».
<!DOCTYPE html> <html> <body> <h1 style="color:">Voici l’en-tête que vous voulez changer.</h1> </body> </html>
-
5Tapez la couleur que vous voulez. Il existe trois façons de renseigner la couleur que vous voulez : en mettant son nom, en écrivant sa valeur RGB ou en entrant sa valeur en hexadécimal. par exemple, si vous voulez le texte en jaune, vous pourriez taper yellow;, rgb(255,255,0); ou #FFFF00;:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Ce paragraphe est maintenant jaune.</h1> </body> </html>
Publicité
Conseils
- Vous pouvez trouver une liste de tous les noms de couleurs disponibles et leurs valeurs en hexadécimal sur http://www.w3schools.com/colors/colors_names.asp
































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 241 458 fois.