X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, volunteer authors worked to edit and improve it over time.
This article has been viewed 32,756 times.
Learn more...
GitHub Pages is a great way to make your own personal site from scratch. It is completely free and only requires a GitHub account. Note, though, that GitHub Pages does not offer the most user-friendly design for making websites (unlike Wix or Squarespace), but it is a great way to gain experience with HTML/CSS/JS and all the elements of a website. This wikiHow will show you how to get started.[1] [2]
Steps
-
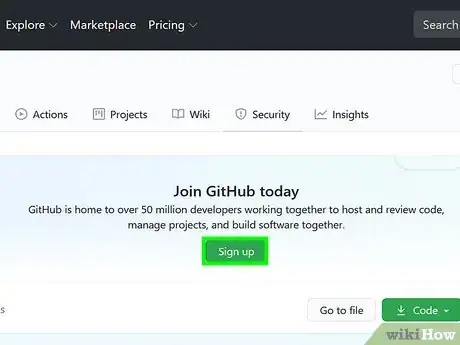
1Register an account on GitHub, if you do not have one yet. Before you can create your own website on GitHub pages, you need to create an account on GitHub. If you already have an account on GitHub, make sure to login. Both can be accessed from the upper right toolbar.
-
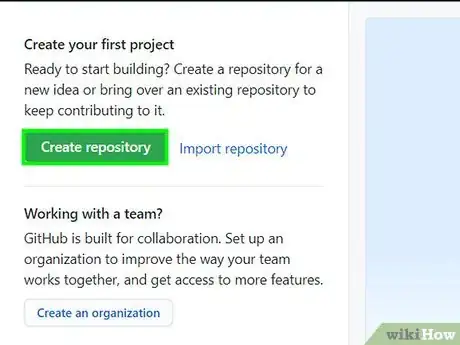
2Create a repository on GitHub. Make sure to name the repository "[your GitHub username here].github.io". This will initialize your GitHub website.
Advertisement
Method 1
Method 1 of 2:
Using a GitHub Desktop
-
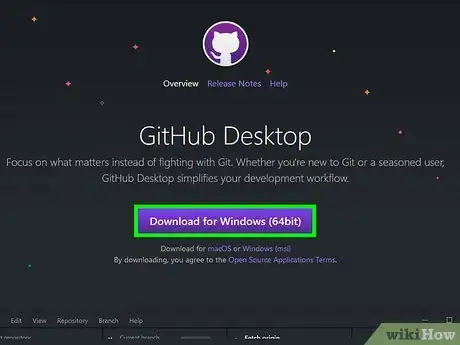
1Download GitHub desktop, if you do not have it already installed. Installing GitHub desktop is as simple as going to https://desktop.github.com/ and clicking on the big purple "Download" button. Then run the installer. This is needed in order to push changes to your repository.
-
2Install a code editor. You need one in order to get syntax highlighting on GitHub. Popular choices include Atom, Visual Studio Code, Sublime Text, and Notepad++, given their feature-rich and minimalistic feel. After installing a code editor, you are ready to get started.
-
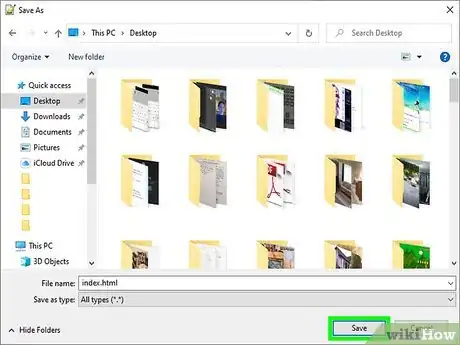
3Create a file called "index.html". You can do so in your code editor or online. You can also go to your repository's location on your hard drive and create an "index.html" file in the repository's folder on your drive.
-
4Add your HTML. You will need to learn HTML in order to be able to code a basic webpage. It will also be useful for you to learn CSS and JavaScript so you can add styling and functionality to your webpage.
- Remember to save the file.
-
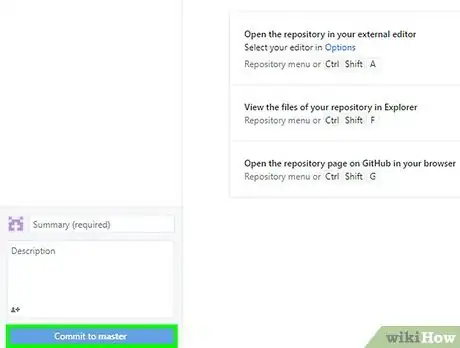
5Commit the changes. Go back to GitHub desktop and click on the blue Commit to master button. Then click on Push Origin. This will upload the changes to GitHub.
- If you plan to make more changes, you will want to pull the origin as well. Click on the Pull origin button in GitHub desktop to download the latest commit to your machine.
-
6View your webpage. Go to "[your GitHub username here].github.io" in a web browser. You may need to bypass your browser's cache by holding Ctrl or ⌘ Command while clicking on the refresh button to view the new webpage.
Advertisement
Method 2
Method 2 of 2:
Using GitHub Online
-
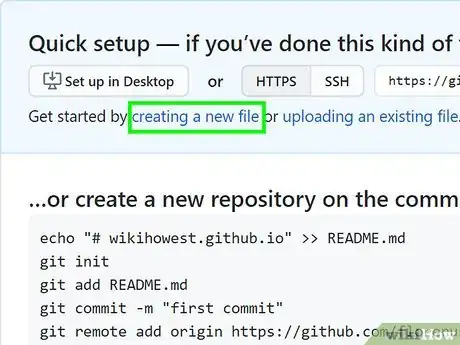
1Create a file called "index.html". Click on Add file then click on Create new file. This will open a file editor. Add "index.html" to the "Name your file" field.
-
2Add your HTML. You will need to learn HTML in order to be able to code a basic webpage. It will also be useful for you to learn CSS and JavaScript so you can add styling and functionality to your webpage.
- Remember to save the file.
-
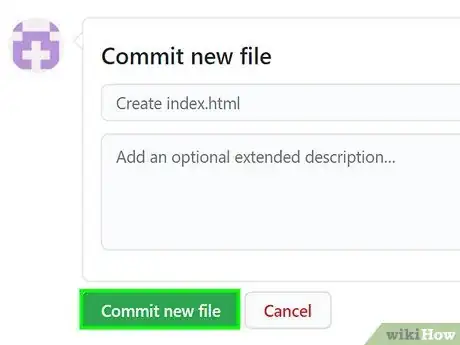
3Commit the changes. Click on the green Commit new file button to save the file to GitHub.
-
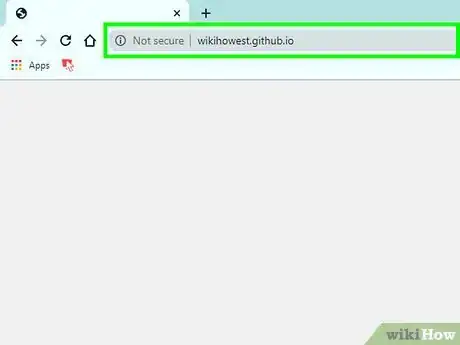
4View your webpage. Go to "[your GitHub username here].github.io" in a web browser. You may need to bypass your browser's cache by holding Ctrl or ⌘ Command while clicking on the refresh button to view the new webpage.
Advertisement
References
About This Article
Advertisement