X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 40 841 veces.
Un botón de descarga puede hacer que tu sitio web luzca mucho más profesional que aquellos que ofrecen descargas simplemente mediante enlaces. Los botones brindan interfaces limpias por lo que diseñar tu propio botón te permitirá que estos formen parte integral del diseño de tu página. Siguiendo esta guía podrás crear botones HTML o hacer tus propios diseños.
Pasos
Método 1
Método 1 de 2:Crea un botón HTML
Método 1
-
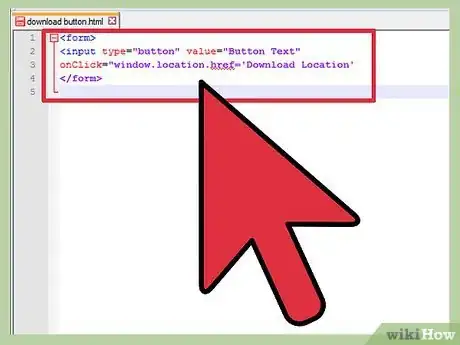
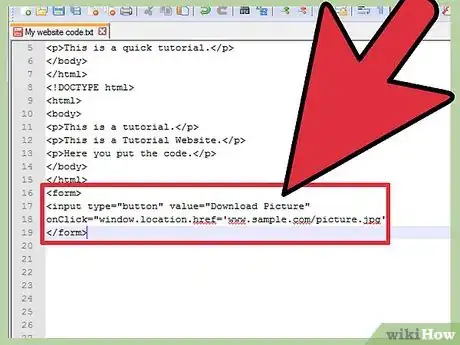
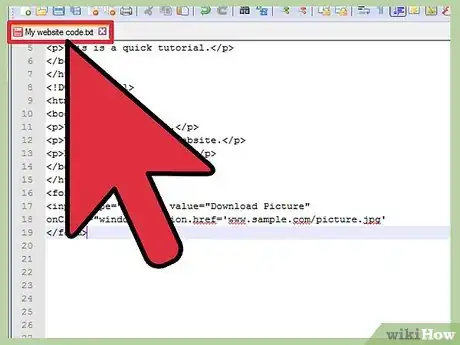
1Crea el botón en un editor de código. Un editor de código simple como el "bloc de notas" o "TextEdit" son alternativas que funcionarán a la perfección. Ingresa el siguiente código en el editor:
-
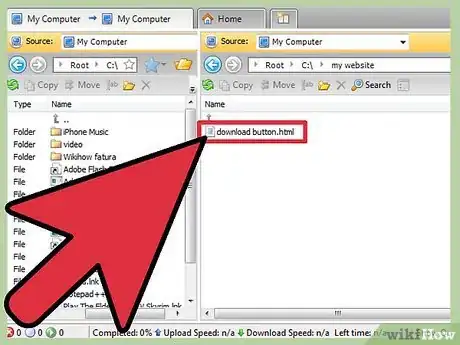
2Sube el archivo a tu servidor. Si quieres ofrecer un archivo para descargar, necesitarás alojarlo en un servidor propio o hacer que el botón apunte a un archivo de algún lugar en la web. Usa un cliente FTP para subir el archivo que quieres que esté disponible para el servidor de tu sitio web.
-
3Asegúrate de solicitarle permiso al administrador del sitio web si quieres enlazar tu botón a un archivo que no sea de tu propiedad.
-
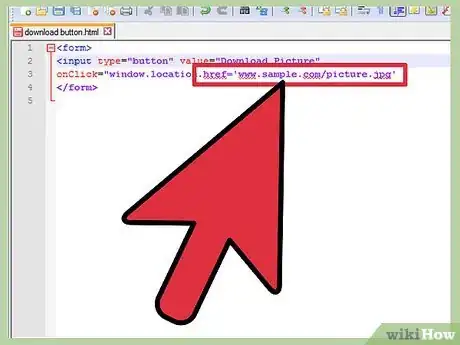
4Reemplaza 'Download Location' ('Ubicación de descarga') por la URL de la descarga. Asegúrate de incluir las comillas simples alrededor de la dirección, así como también las comillas dobles alrededor de “window.location='Download Location'". Incluye cualquier prefijo que sea necesario, como por ejemplo, HTTP:// o FTP:// e incluye también el nombre de la extensión del archivo como .JPG o .EXE.
-
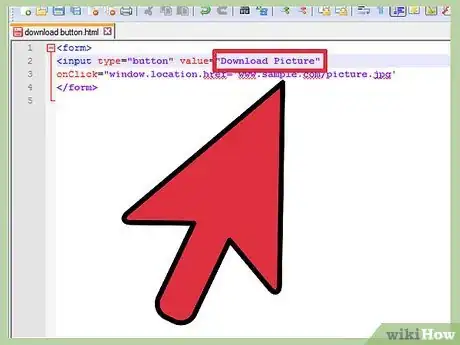
5Ponle una etiqueta al botón. Reemplaza "Button Text" ("Texto del botón") por las palabras que quieres que aparezcan sobre el botón. Asegúrate de dejar las comillas dobles alrededor del texto. Mantén el texto pequeño para que el botón no sea demasiado grande o difícil de controlar sobre la página.
-
6Coloca el código en tu página. Puedes colocar el código del botón en cualquier parte dentro del cuerpo de tu página web y el botón aparecerá en esa ubicación. Sube el código de tu página web modificado y prueba tu botón nuevo.
Método 2
Método 2 de 2:Crea un botón con una imagen
Método 2
-
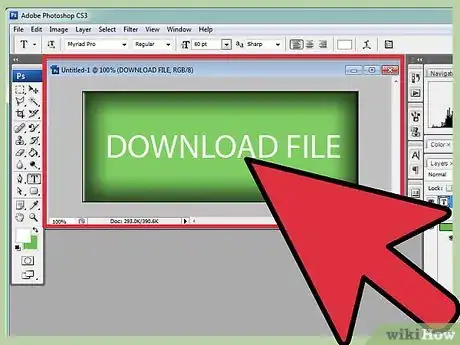
1Diseña tu botón de descarga. Usa tu editor de imágenes favorito y crea un botón que tenga el mismo estilo que el de tu sitio web. Puedes crear un botón tan grande o tan pequeño como desees.
-
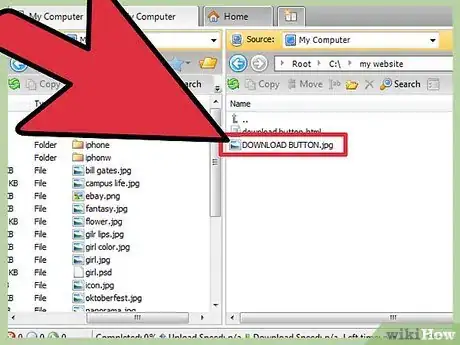
2Sube el archivo y la imagen a tu servidor. Si quieres ofrecer un archivo para descargar, deberás alojarlo en tu servidor o enlazar el botón a un archivo que se encuentre en cualquier otro lugar de la web. Usa un cliente FTP para subir el archivo que quieres que esté disponible para el servidor de tu sitio web.
- Sube la imagen del botón a la misma ubicación del servidor en donde se encuentre la página que quieres alojar.
-
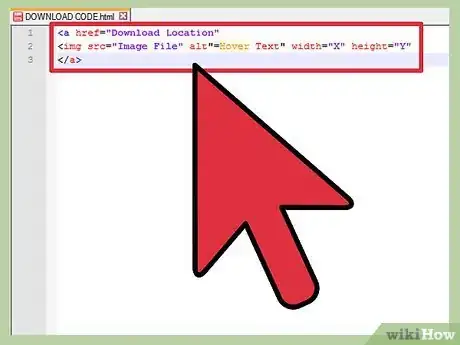
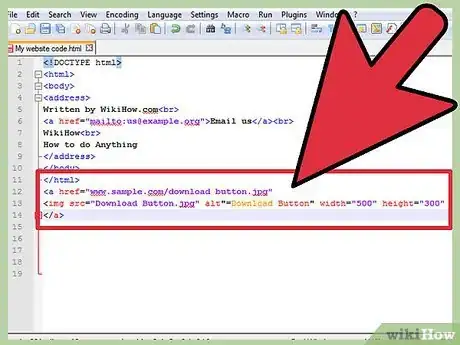
3Crea tu código de descarga. Un botón de descarga representado mediante una imagen funciona de la misma manera que cualquier otro enlace en HTML. Copia el siguiente código en tu editor favorito: [1]
-
4Coloca tu archivo junto con la información de la imagen. Reemplaza "Download Location" ("Ubicación de descarga") con la URL completa de tu descarga, incluyendo cualquier prefijo HTTP:// o FTP:// necesario. Reemplaza "Image File" ("Archivo de la imagen") con el nombre del archivo para la imagen de tu botón de descarga. Si el archivo se encuentra en la misma ubicación que la página dentro de tu servidor, no será necesario que incluyas la dirección completa.
- Reemplaza "Hover Text" con el texto que quieres que aparezca cuando el usuario arrastre el cursor sobre la imagen.
- Reemplaza "X" e "Y" con el ancho y la altura de la imagen en píxeles.
- Asegúrate de mantener las comillas dobles alrededor de cada entrada.
-
5Ingresa el código en tu página web. Coloca el código en donde quieres que aparezca tu botón. Sube el código nuevo y luego carga la página web para asegurarte de que el botón funcione correctamente. Comprueba que el texto que debería presentarse cuando arrastras el cursor aparezca y que la imagen sea del tamaño correcto.
Advertencias
- Nunca subas imágenes que infrinjan las leyes de derechos de autor ya que podrías recibir multas o incluso un arresto.
- Subir archivos a un servidor propio es la mejor forma de compartir archivos en línea ya que de esta forma no tendrás que depender de otros sitios web para que alojen tus archivos. Si copias la ubicación de un enlace de otro sitio web el botón de descarga que creaste solo funcionará mientras la ubicación del enlace esté activa. Debes revisar con frecuencia tu botón de descarga o el enlace de descarga en el sitio web al cual apunta tu botón para asegurarte de que los usuarios podrán descargar el archivo cuando hagan clic en el botón y no sean direccionados a un archivo inexistente mediante un enlace que ya no funciona.