Este artículo fue coescrito por Nicole Levine, MFA. Nicole Levine es una escritora y editora de tecnología en wikiHow. Tiene más de 20 años de experiencia creando documentación técnica y liderando equipos de soporte en las principales empresas de alojamiento web y software. Asimismo, Nicole tiene una maestría en Escritura Creativa de la Universidad Estatal de Portland, y da clases de composición, escritura de ficción y creación de revistas en varias instituciones.
Este artículo ha sido visto 13 957 veces.
Este wikiHow te enseñará cómo insertar un video de YouTube en un sitio web pegando un código en el HTML, también aprenderás cómo insertar manualmente un video .mp4, .ogg o .webm usando el elemento <video> de HTML5.
Pasos
Método 1
Método 1 de 2:Insertar un video de YouTube
-
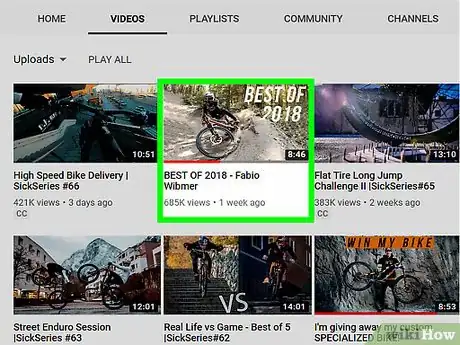
1Ubica el video que deseas insertar en YouTube.com. Haz clic en el título del video en YouTube para abrirlo y verlo.
- También puedes usar este método en muchos otros sitios web para compartir videos. Aunque los nombres de cada enlace pueden ser distintos, generalmente podrás encontrar el enlace INSERTAR o Añadir a un sitio web en algún lugar del video que deseas incluir.
-
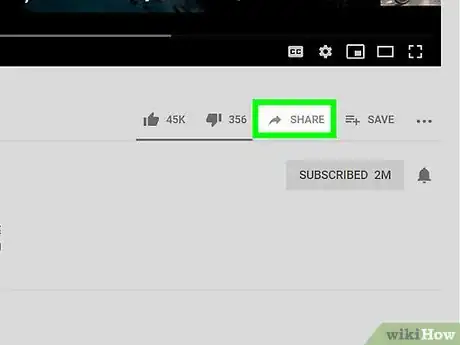
2Haz clic en COMPARTIR. Está debajo del video (la opción que tiene una flecha que apunta hacia arriba). Aparecerá una lista de las opciones para compartir.[1]
-
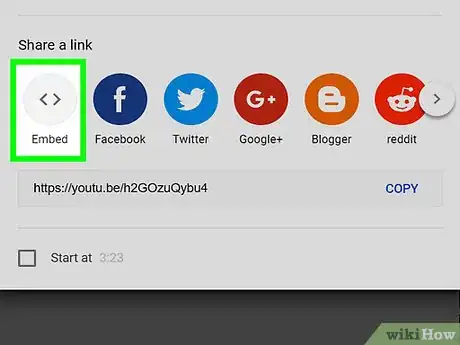
3Haz clic en Insertar. Es el primer ícono. Esta acción abrirá una ventana que contiene el código HTML en la parte superior derecha.
-
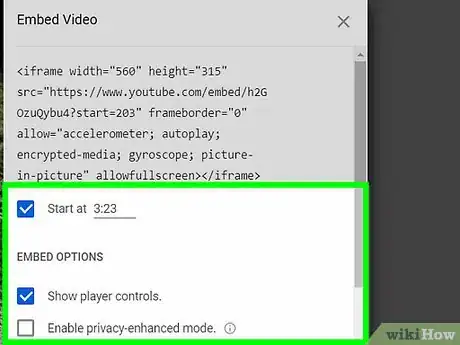
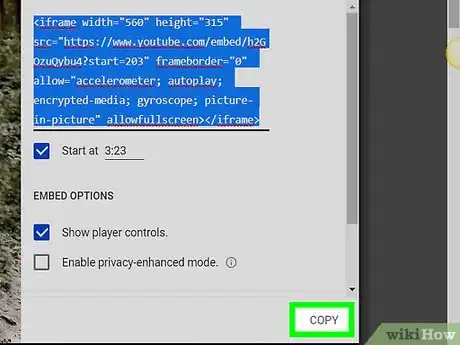
4Escoge las opciones para insertar para el video.
- Si quieres que el video empiece en un minuto específico, escoge “Empezar en”, luego ingresa el minuto en el que deseas que empiece (por ejemplo, "1:44", para reproducir el video a partir de la marca de 1 minuto y 44 segundos).
- Marca la casilla que está al lado de “Mostrar controles del reproductor” para que los espectadores puedan ajustar el volumen, detener, iniciar y poner en pausa el video.
- Si no deseas que YouTube recopile información sobre la persona que ve este vídeo, puedes marcar “Activar el modo de privacidad”.
-
5Haz clic en COPIAR. Esta acción copia el código para insertar en el portapapeles.
-
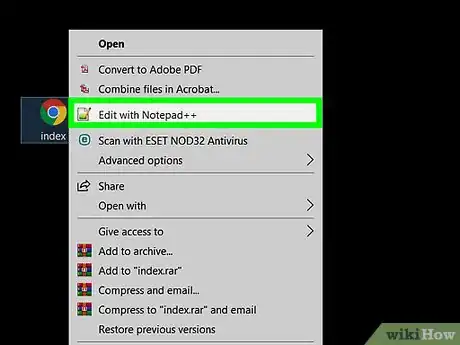
6Abre el archivo HTML que deseas editar. Si usas una herramienta en línea para editar el sitio web, ve a la parte de la herramienta que te permite editar directamente el archivo HTML en la página en la que el video debe aparecer. Si editas el sitio a mano, abre el código fuente de esta página en el editor de texto que prefieras.
-
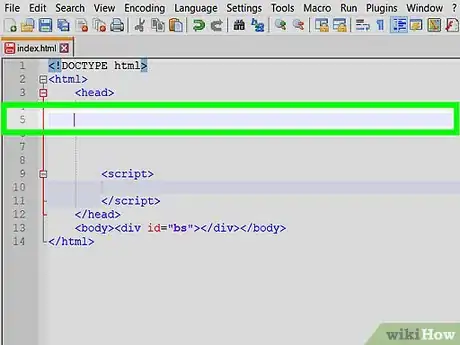
7Haz clic en la ubicación en la que deseas insertar el video. Puedes insertarlo en cualquier lugar del código HTML. Esta acción coloca el cursor en la posición deseada.
-
8Presiona Comando+V (Mac) o Ctrl+V (PC) para pegar el código. El código copiado de YouTube ahora aparecerá en el archivo HTML.
-
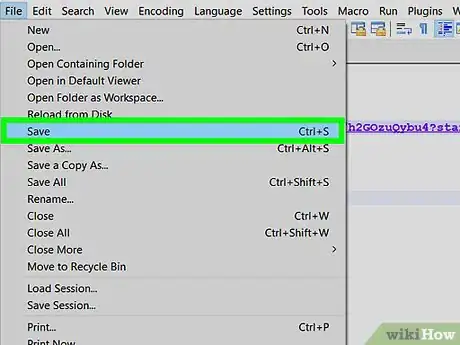
9Guarda el archivo en el sitio web. Para probar el video, abre la página en la que los has insertado en cualquier navegador, luego haz clic en el video para empezar a reproducirlo.
Método 2
Método 2 de 2:Usar el elemento video de HTML5
-
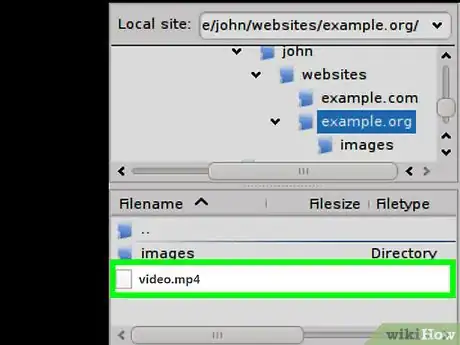
1Sube el video al servidor web. Este método es más adecuado para las personas que desean subir videos directamente a sus propios sitios web en vez de en un sitio para compartir como YouTube. También puedes usar este método si no deseas usar un “iframe” para insertar el video.
- Sube el video como un archivo MP4 para asegurarte de que se vea bien en todos los navegadores web. Aunque el elemento video también es compatible con archivos de video WebM y Ogg, no se podrá reproducir en Safari.[2]
- Debido a que la mayoría de los navegadores ya no son compatibles con los complementos externos que usen la etiqueta HTML <embed>, usar la etiqueta <video> asegura que la mayoría de los usuarios puedan ver tus videos.[3]
-
2Abre el archivo HTML que deseas editar. Si usas una herramienta en línea para editar el sitio web, ve a la parte de la herramienta que te permite editar directamente el archivo HTML en la página en la que el video debe aparecer. Si editas el sitio a mano, abre el código fuente de esa página en el editor de texto que prefieras.
-
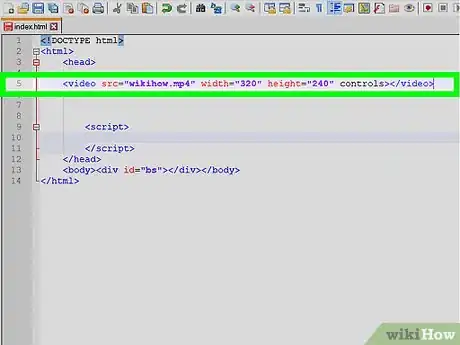
3Ingresa el código para insertar el video. Ingresa este código en la ubicación exacta en la que desees que el video aparezca y haz cambios al nombre y el tamaño del archivo para se adecúe a tus necesidades. Por ejemplo: <video src="wikihow.mp4" width="320" height="240" controls></video>
- Reemplaza wikihow.mp4 por el nombre del archivo de video. Si el archivo de video está ubicado en algún otro lugar de la web, reemplázalo por la ruta URL completa al archivo (por ejemplo, ”https://www.wikihow.com/test.mp4”).
- Puedes reemplazar los valores numéricos de anchura y altura para que se adecúen al tamaño del video.
- La opción controles asegura que las personas que ven el video puedan poner pausa, reproducir, ajustar el volumen o detener el video cuando quieran.
-
4Guarda el archivo y publícalo en el sitio web. Para probar el video, abre la página en la que lo has insertado en cualquier navegador web, luego haz clic en el video para empezar a reproducirlo.