wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, des auteur.e.s volontaires ont participé à l'édition et à l'amélioration.
Cet article a été consulté 4 880 fois.
Dans les années 1970 et au début des années 80, l'Amérique a montré un véritable engouement pour la radio CB. Les gens pouvaient utiliser à leur gré des fréquences radio pour avoir des conversations sur tous les sujets. Aujourd'hui, nous avons Twitter. Comme le réseau CB, Twitter a des canaux désignés par des hashtags ou mots précédés du signe dièse (#). Sur Twitter, ces mots deviennent des liens et servent à classer les tweets. Si vous souhaitez afficher ces canaux sur un site Web, vous tombez bien, parce qu'il y a deux manières simples de le faire, dont l'utilisation de widgets.
Étapes
Méthode 1
Méthode 1 sur 2:Utiliser les widgets de Twitter
Twitter n'a pas inventé le hashtag, mais quand ils ont vu que les hashtags étaient utilisés sur le réseau, ils en ont tiré parti. Ils ont leur propre façon de créer un widget qui affiche les tweets provenant d'utilisateurs ou de hashtags. Voici comment faire.
-
1Connectez-vous à votre compte Twitter. Vous avez besoin d'un compte Twitter pour créer ce widget.
-
2Rendez-vous sur http://twitter.com/settings/widgets
-
3Cliquez sur le bouton Créer un nouveau en haut et à droite de la page.
-
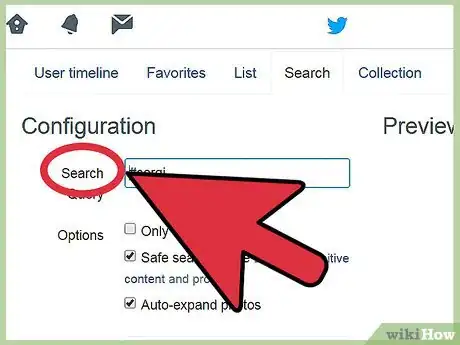
4Cliquez sur l'onglet Rechercher. Vous arriverez à une page intitulée « Créer un widget d'utilisateur ». Sous l'entête suivant intitulé « Choisir une source pour votre fil », cliquez sur l'onglet Rechercher.
-
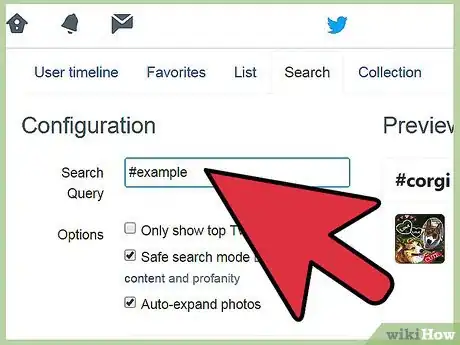
5Saisissez votre hashtag. Sur le nouvel onglet, sous la rubrique « Configuration », dans la requête de recherche, mettre votre hashtag. (Ex : #exemple).
-
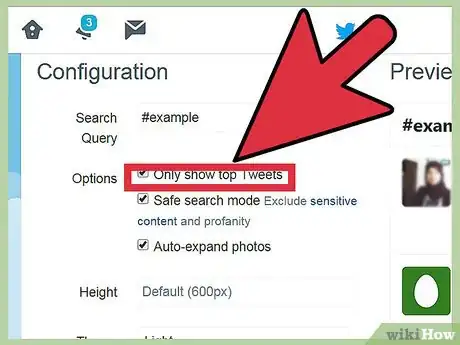
6Configurez les paramètres.
- Indiquez si vous souhaitez seulement afficher les « tweets les plus performants », si vous voulez utiliser l'option « Exclure les réponses » et si vous voulez « Agrandir automatiquement les photos » en cliquant sur les cases correspondantes.
- Sélectionnez la hauteur en pixels que vous souhaitez avoir pour le widget. Par défaut, la hauteur est de 600px.
- L'option suivante vous permet de choisir un thème clair pour le widget (texte sombre sur fond clair) ou un thème sombre (texte clair sur fond sombre).
- Choisissez la couleur désirée pour les liens. Vous pouvez utiliser une couleur HTML ou choisir une couleur en utilisant un sélecteur de couleur.
-
7Cliquez sur Créer un widget en bas de la page.
-
8Copiez et collez sur le site. Sur la page suivante, sous votre aperçu, se trouve le code HTML pour votre widget. Copiez-le dans votre presse-papier et collez-le dans votre site.Publicité
Méthode 2
Méthode 2 sur 2:Créer un widget hashtag pour Twitter avec TWUBS
Si vous ne voulez pas de compte Twitter, mais vous cherchez à intégrer une alimentation de hashtag ou alors si vous êtes un tiers et vous souhaitez utiliser un logiciel tiers pour intégrer une alimentation de hashtag sur votre site, pourquoi ne pas essayer TWUBS ? Voici comment vous y prendre.
-
1Rendez-vous sur www.twubs.com.
-
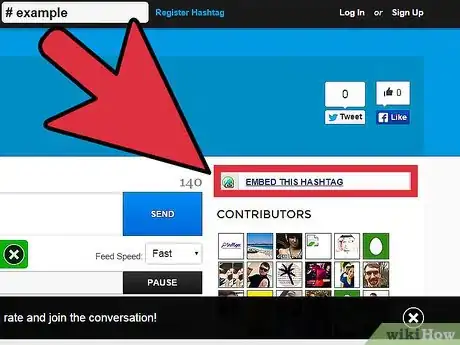
2Saisissez le mot du hashtag. Dans la boite de recherche, tout à fait en haut et au centre de la page, tapez le mot du hashtag que vous souhaitez sans le signe # .
-
3Intégrez le hashtag. Sur la page suivante, à droite sous l'image d'entête bleue, cliquez sur le lien Intégrer ce hashtag.
-
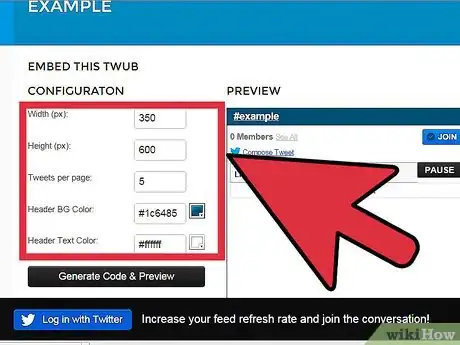
4Configurez. Sur la page suivante se trouvent les options de configuration pour le widget. Vous pouvez définir la largeur et la hauteur en pixels, le nombre de tweets par page, la couleur de fond de l'entête et la couleur du texte de l'entête.
-
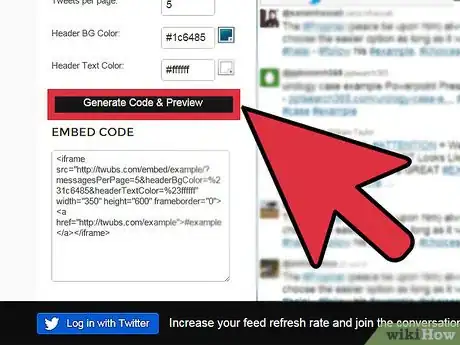
5Cliquez sur le bouton Générer le code et Aperçu.
-
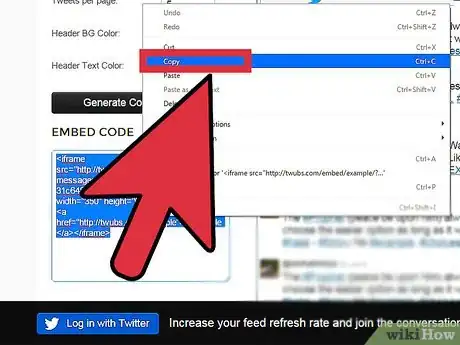
6Copiez le code. Regardez l'aperçu et s'il vous convient, copiez le code situé sous le bouton « Générer le code et Aperçu » dans votre presse-papier.
- Si vous ressentez le besoin de continuer à modifier la conception de votre widget, modifiez vos paramètres et cliquez sur le bouton Générer le code et Aperçu autant que bon vous semble.
Publicité