Small caps
In typography, small caps (short for "small capitals") are characters typeset with glyphs that resemble uppercase letters (capitals) but reduced in height and weight close to the surrounding lowercase letters or text figures.[1] This is technically not a case-transformation, but a substitution of glyphs, although the effect is often approximated by case-transformation and scaling. Small caps are used in running text as a form of emphasis that is less dominant than all uppercase text, and as a method of emphasis or distinctiveness for text alongside or instead of italics, or when boldface is inappropriate. For example, the text "Text in small caps" appears as Text in small caps in small caps. Small caps can be used to draw attention to the opening phrase or line of a new section of text, or to provide an additional style in a dictionary entry where many parts must be typographically differentiated.

Well-designed small capitals are not simply scaled-down versions of normal capitals; they normally retain the same stroke weight as other letters and have a wider aspect ratio for readability.
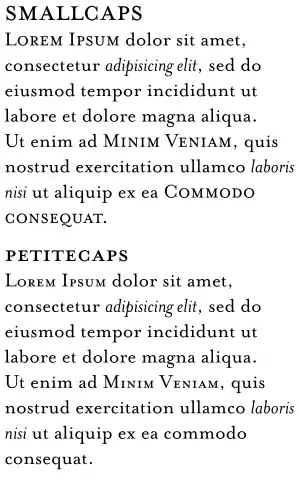
Typically, the height of a small capital glyph will be one ex, the same height as most lowercase characters in the font. In fonts with relatively low x-height, however, small caps may be somewhat larger than this. For example, in some Tiro Typeworks fonts, small caps glyphs are 30% larger than x-height, and 70% the height of full capitals. To differentiate between these two alternatives, the x-height form is sometimes called petite caps,[2] preserving the name "small caps" for the larger variant. OpenType fonts can define both forms via the "small caps" and the "petite caps" features. When the support for the petite caps feature is absent from a desktop-publishing program, x-height small caps are often substituted.
Many word processors and text-formatting systems include an option to format text in caps and small caps, which leaves uppercase letters as they are, but converts lowercase letters to small caps. How this is implemented depends on the typesetting system; some can use true small caps glyphs that are included in modern professional typefaces (font families); but less complex computer fonts do not have small-caps glyphs, so the typesetting system simply reduces the uppercase letters by a fraction (often 1.5 to 2 points less than the base scale). However, this will make the characters look somewhat out of proportion. A work-around to simulate real small capitals is to use a one-level bolder version of the small caps generated by such systems, to match well with the normal weights of capitals and lowercase, especially when such small caps are extended about 5% or letter-spaced a half point or a point.
Uses
Small caps are often used in sections of text that are unremarkable and thus a run of uppercase capital letters might imply an emphasis that is not intended. For example, the style of some publications, like The New Yorker and The Economist, is to use small caps for acronyms and initialisms longer than three letters[3][4]—thus "U.S." and "W.H.O." in normal caps but "nato" in small caps.
The initialisms ad, ce, am, and pm are sometimes typeset in small caps.
In printed plays and stage directions, small caps are usually used for the names of characters before their lines.
French and some British publications use small caps to indicate the surname by which someone with a long formal name is to be designated in the rest of a written work. An elementary example is Don Quixote de La Mancha. Similarly, they are used for those languages in which the surname comes first, such as the Romanization Mao Zedong.
In many versions of the Old Testament of the Bible, the word "Lord" is set in small caps.[5] Typically, an ordinary "Lord" corresponds to the use of the word Adonai in the original Hebrew, but the small caps "Lord" corresponds to the use of Yahweh in the original; in some versions the compound "Lord God" represents the Hebrew compound Adonai Yahweh.
In zoological and botanical nomenclature, it is common use to print names of the family group in small caps.
In Computational complexity theory, a sub-field of Computer science, the formal names of algorithmic problem, e.g. MᴀxSAT, are sometimes set in small caps.[6]
Linguists use small caps to analyze the morphology and tag (gloss) the parts of speech in a sentence; e.g.,
She love-s you. 3fs.subj love-3sg.pres.ind 2
Linguists also use small caps to refer to the keywords in lexical sets for particular languages or dialects; e.g. the fleece and trap vowels in English.
The Bluebook prescribes small caps for some titles and names in United States legal citations.[7]
In many books, when one part of the book mentions another part of the same book, or mentions the work as a whole, the name is set in small caps (sometimes typesetting small caps after transforming to Title Case), not italics and not roman type within quotation marks. For example, articles in The World Book Encyclopedia refer to the encyclopedia as a whole and to the encyclopedia's other articles in small caps, as in the "Insurance" article's direction, at one point, to "See No-Fault Insurance", "No-Fault Insurance" being another of the encyclopedia's articles.
Criticism
George Eliot's 1856 essay "Silly Novels by Lady Novelists" is critical of Victorian novelists for using excessive small caps and italics to indicate unnecessary emphasis.[8]
History
.jpg.webp)
Research by Margaret M. Smith concluded that the use of small caps was probably popularised by Johann Froben in the early 16th century, who used them extensively from 1516.[1] Froben may have been influenced by Aldus Manutius, who used very small capitals with printing Greek and at the start of lines of italic, copying a style common in manuscripts at the time, and sometimes used these capitals to set headings in his printing; as a result these headings were in all caps, but in capitals from a smaller font than the body text type.[1] The idea caught on in France, where small capitals were used by Simon de Colines, Robert Estienne and Claude Garamond.[1][9][10] Johannes Philippus de Lignamine used small caps in the 1470s, but apparently was not copied at the time.[1][11][9]
Small capitals are not found in all font designs, as traditionally in printing they were primarily used within the body text of books and so are often not found in fonts that are not intended for this purpose, such as sans-serif types which historically were not preferred for book printing.[12] Fonts in Use reports that Gert Wunderlich's Maxima (1970), for Typoart, was "maybe the first sans serif to feature small caps and optional oldstyle numerals across all weights."[13] (Some caps-only typefaces intended for printing stationery, for instance Copperplate Gothic and Bank Gothic, were intended to be used with smaller sizes serving as small capitals, and had no lower case as a result.[14][15])
Italic small capitals were historically rarer than roman (upright) small caps. Some digital font families, sometimes digitisations of older metal type designs, still only have small caps in the regular or roman style and do not have small caps in bold or italic styles.[16][17] This is again because small caps were normally only used in body text and cutting bold and italic small caps was thought unnecessary. An isolated early appearance was in the Enschedé type foundry specimen of 1768, which featured a set cut by Joan Michaël Fleischman,[18][19] and in 1837 Thomas Adams commented that in the United States "small capitals are in general only cast to roman fonts" but that "some founders in England cast italic small capitals to most, if not the whole of their fonts."[20][lower-alpha 1] (Bold type did not appear until the nineteenth century.) In 1956, Hugh Williamson's textbook Methods of Book Design noted that "one of the most conspicuous defects" of contemporary book faces was that they did not generally feature italic small capitals: "these would certainly be widely used if they were generally available".[21] Exceptions available at the time were Linotype's Pilgrim, Janson and their release of Monotype Garamond, and from Monotype Romulus.[21] More have appeared in the digital period, such as in Hoefler Text and FF Scala/Scala Sans.[16][22][23]
Computer support
Fonts
The OpenType font standard provides support for transformations from normal letters to small caps by two feature tags, smcp and c2sc.[24] A font may use the tag smcp to indicate how to transform lower-case letters to small caps, and the tag c2sc to indicate how to transform upper-case letters to small caps.
Word processors
Professional desktop publishing applications supporting genuine small caps include Quark XPress, and Adobe Creative Suite applications.[25]
Most word processing applications, including Microsoft Word and Pages, do not automatically substitute true small caps when working with OpenType fonts that include them, instead generating scaled ones. For these applications it is therefore easier to work with fonts that have true small caps as a completely separate style, similar to bold or italic. Few free and open-source fonts have this feature; an exception is Georg Duffner's EB Garamond, in open beta.[26] LibreOffice Writer started allowing true small caps for OpenType fonts since version 5.3, they can be enabled via a syntax used in the Font Name input box, including font name, a colon, feature tag, an equals sign and feature value, for example, EB Garamond 12:smcp=1,[27][28] and version 6.2 added a dialog to switch.[29]
Unicode
Although small caps are allographs of their full size equivalents (and so not usually "semantically important"), the Unicode standard does define a number of "small capital" characters in the IPA extensions, Phonetic Extensions and Latin Extended-D ranges (0250–02AF, 1D00–1D7F, A720–A7FF). These characters, with official names such as latin letter small capital a, are meant for use in phonetic representations. For example, ʀ represents a uvular trill. They should not normally be used in other contexts; rather, the basic character set should be used with suitable formatting controls as described in the preceding sections.
As of Unicode 15.1, the only character missing from the ISO basic Latin alphabet is the small-capital version of X.[30][31]
The following table shows the existing Unicode small capital characters from the ISO basic Latin alphabet:
| A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z | |
| inline | ᴀ | ʙ | ᴄ | ᴅ | ᴇ | ꜰ | ɢ | ʜ | ɪ | ᴊ | ᴋ | ʟ | ᴍ | ɴ | ᴏ | ᴘ | ꞯ | ʀ | ꜱ | ᴛ | ᴜ | ᴠ | ᴡ | – | ʏ | ᴢ |
| superscript | 𐞄 | 𐞒 | 𐞖 | ᶦ | ᶫ | ᶰ | 𐞪 | ᶸ | 𐞲 | |||||||||||||||||
| overscript | ◌ᷛ | ◌ᷞ | ◌ᷟ | ◌ᷡ | ◌ᷢ |
Additionally, a few less-common Latin characters, several Greek characters, and a single Cyrillic character used in Latin-script notation (small capital Л: ᴫ), also have small capitals encoded:
| Extended Latin | ||||||||||||||||||||||||
| Ꜳ | Æ | (Ƀ) | Ð | Ǝ | Ɠ | ᵷ (⅁) | Ɨ | Ʞ | Ł | Ɬ | (И) | Œ | Ɔ | Ȣ | (Я) | ɹ (ꓤ) | ꝵ | Ʉ | Ɯ | Ʒ | ||||
| inline | – | ᴁ | ᴃ | ᴆ | ⱻ | ʛ | 𝼂 | ᵻ | 𝼐 | ᴌ | 𝼄 | ᴎ | ɶ | ᴐ | ᴕ | ᴙ | ᴚ | ʁ | ꭆ | ꝶ | ᵾ | ꟺ | ᴣ | |
| superscript | 𐞀 | 𐞔 | ᶧ | 𐞜 | 𐞣 | ʶ | ||||||||||||||||||
| Greek[32] | |||||||||||
| Γ | Δ | Θ | Λ | Ξ | Π | Ρ | Σ | Φ | Ψ | Ω | |
| inline | ᴦ | – | – | ᴧ | – | ᴨ | ᴩ | – | – | ᴪ | ꭥ |
In Unicode standards
The Unicode Consortium has a typographical convention of using small caps for formal Unicode character names in running text. For example, the name of U+0416 Ж is conventionally shown as CYRILLIC CAPITAL LETTER ZHE.[33]
Cascading Style Sheets
Small caps can be specified in the web page presentation language CSS using font-variant: small-caps;. For example, the HTML
<span style="font-variant: small-caps;">Jane Doe</span><span style="font-variant: small-caps;">AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz</span>
renders as
- Jane Doe
- AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz.
Since the CSS styles the text, and no actual case transformation is applied, readers are still able to copy the normally-capitalized plain text from the web page as rendered by a browser.
CSS3 can specify OpenType small caps (given the "smcp" feature in the font replaces glyphs with proper small caps glyphs) by using font-variant-caps: small-caps;, which is the recommended way, or font-feature-settings: 'smcp';, which is (as of May 2014) the most widely used way. If the font does not have small-cap glyphs, lowercase letters are displayed.
<span style="font-variant-caps: small-caps;">Jane Doe</span><span style="font-feature-settings: 'smcp';">AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz</span>
renders as
- Jane Doe
- AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
(font-variant-caps: small-caps; is exactly equivalent to font-variant: small-caps;.)
Computer support for petite caps
Fonts
The OpenType font standard provides support for transformations from normal letters to petite caps by two feature tags, pcap and c2pc.[34] A font may use the tag pcap to indicate how to transform lower-case letters to petite caps, and the tag c2pc to indicate how to transform upper-case letters to petite caps.
Desktop publishing applications, as well as web browsers, can use these features to display petite caps. However, only a few currently do so.[35] LibreOffice can use the fontname:pcap=1 method.
Cascading Style Sheets
As of June 2023, CSS3 can specify petite caps, similar to small caps, by using font-variant: petite-caps;,[36] or by using font-feature-settings: 'pcap';. If the font does not have petite-cap glyphs, lowercase letters are displayed.
See also
References
- Smith, Margaret M. "The Pre-history of 'Small caps': from all caps to smaller capitals to small caps". Journal of the Printing Historical Society. 22 (79–106).
- "OpenType Layout tag registry". Microsoft.com. 2008-11-19. Retrieved 2014-05-15.
- Wright, Robin (July 26, 2020). "What Does NATO Do, Anyway?". The New Yorker. Retrieved November 20, 2020.
- Sorkin, Amy (June 12, 2020). "What the W.H.O. Meant to Say About Asymptomatic People Spreading the Coronavirus". The New Yorker. Retrieved November 20, 2020.
- Holman Illustrated Bible Dictionary. Nashville, TN: Holman Bible Publishers. 2003. p. 1046. ISBN 0-8054-2836-4.
- Bourke, Chris (April 12, 2007). "User's Guide for complexity: a LATEX package, Version 0.80" (PDF). Archived (PDF) from the original on May 4, 2020. Retrieved May 6, 2021.
- The Bluebook: A Uniform System of Citation (20th ed.). Columbia Law Review Ass'n et al. 2015. p. 149. ISBN 978-0-692-40019-7.
- "Silly Novels by Lady Novelists" Archived 2019-03-30 at the Wayback Machine, The Westminster Review (October 1856), Vol. 66 (old series), Vol. 10 (new series), pp. 442–461
- Carter, Matthew (1989). "Letters to the Editor". The Ampersand. 9 (3): 2.
- Vervliet, Hendrik D. L. (2008). The Palaeotypography of the French Renaissance : selected papers on sixteenth-century typefaces. Leiden: Brill. pp. 36, 47, 52, 71, 75, 79, 202, etc. ISBN 978-90-04-16982-1.
- Carter, Matthew; Smith, Margaret M. "Letters". Bulletin of the Printing Historical Society.
- Shaw, Paul. "The Evolution of Metro and its Reimagination as Metro Nova". Typographica. Retrieved 21 December 2016.
- "Maxima". Fonts in Use. Retrieved 6 October 2020.
- McGrew, Mac (1993). American Metal Typefaces of the Twentieth Century (Second, revised ed.). pp. 22–3, 258–259. ISBN 0-938768-34-4.
- Specimen Book and Catalogue. Jersey City, NJ: American Type Founders. 1923. pp. 334–349, 389–396. Retrieved 8 October 2020.
- Heller, Steven. "Jonathan Hoefler on type design". Design Dialogues. Retrieved 2 August 2016.
- Gilbertson, Alan (21 May 2015). "The Incredible Shrinking Italic Small Caps". InDesign Secrets. Retrieved 21 September 2020.
- Enschedé, Johannes; Lane, John A. (1993). The Enschedé type specimens of 1768 and 1773: a facsimile ([Nachdr. d. Ausg.] 1768. ed.). Stichting Museum Enschedé, the Enschedé Font Foundry, Uitgeverij De Buitenkant. p. 63. ISBN 9070386585.
- Proef van letteren, welke gegooten worden in de nieuwe Haerlemsche Lettergietery van J. Enschedé. Haarlem: J. Enschedé. 1768. Retrieved 3 June 2020.
- Adams, Thomas F. (1837). Typographia: A Brief Sketch of the Origin, Rise, and Progress of the Typographic Art: with Practical Directions for Conducting Every Department in an Office. Philadelphia. Retrieved 19 October 2023.
- Williamson, Hugh (1956). Methods of Book Design. London: Oxford University Press. pp. 75–104.
- Hoefler, Jonathan. "Hoefler Text Font Features: Grand Italics". Hoefler & Co. Archived from the original on 15 April 2019. Retrieved 15 April 2019.
- Majoor, Martin (2000). FontFont Focus No.1. FontShop. Retrieved 20 September 2020.
- ""Microsoft OpenType Layout tag registry"". Microsoft.com. 2017-01-04. Retrieved 2017-07-29.
- "What's OpenType?". Hoefler & Frere-Jones. Retrieved 11 August 2014.
- Duffner, Georg. "Design of EB Garamond". Retrieved 11 August 2014.
- "Release Notes 5.3". Wiki. The Document Foundation. Retrieved 29 December 2016.
- "Opentype features now enabled? Documentation?". Ask LibreOffice. 18 November 2016. Retrieved 29 December 2016.
- "ReleaseNotes/6.2". Wiki. The Document Foundation. Retrieved 26 February 2019.
- "Unicode character database". The Unicode Standard. Retrieved 2023-09-12.
- "Enumerated Versions of The Unicode Standard". The Unicode Standard. Retrieved 2023-09-12.
- Supported letters, plus those that cannot be substituted with Latin.
- "Appendix A, Notational Conventions" (PDF). The Unicode Standard 15.0.0. Unicode Consortium. 13 September 2022. p. 968.
- ""Microsoft OpenType Layout tag registry"". Microsoft.com. 2008-10-08. Retrieved 2014-05-15.
- "OpenType feature support"". "Typotheque. Retrieved 2014-05-15.
- ""W3C Recommendation: CSS Fonts Module Level 3"". W3.org. 2018-09-20. Retrieved 2023-06-09.
- Spelling and capitalisation modernised.