Ayuda:Cómo se edita una página
- Aquí se explica cómo editar paso a paso. Para una descripción más concisa y técnica, véase Ayuda:Referencia rápida.
CNB Guatemala es un sintaxisParte de la gramática que enseña a coordinar y unir las palabras para formar las oraciones y expresar conceptos.: cómo crear enlaces, los principales formatos de texto, estructurar el contenido en secciones, cómo insertar imágenes, hacer listas y tablas, agregar referencias, plantillas, categorías e interwikis, y algunas cosas más avanzadas como las fórmulas o líneas de tiempo.
Además se detallan algunas peculiaridades de edición para otros tipos de páginas distintas a los artículos. Por último hay una serie de consejos y recomendaciones a seguir.
Contenido
- 1 Primeros pasos
- 2 Enlaces
- 3 Formatos de texto
- 4 Secciones
- 5 Archivos
- 6 Listas
- 7 Tablas
- 8 Fórmulas
- 9 Líneas de tiempo
- 10 Referencias
- 11 Plantillas
- 12 Categorías
- 13 Interwikis
- 14 Otros tipos de páginas
- 15 Consejos y recomendaciones
- 16 Véase también
- 17 Enlaces externos
Primeros pasos
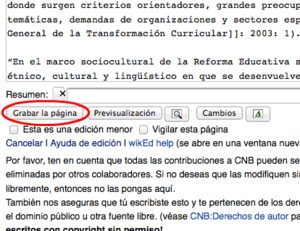
Para editar CNB Guatemala no es necesario estar registrado, aunque sí es cierto que registrarse conlleva una serie de ventajas, tales como poder guardar colecciones de páginas favoritas y enviar y recibir mensajes de otros usuarios. Así decida registrarse o no, el proceso de editar un artículo puede resumirse en tres pasos.
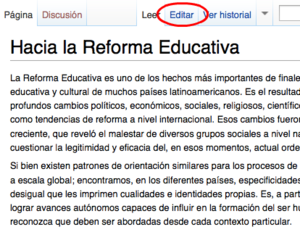
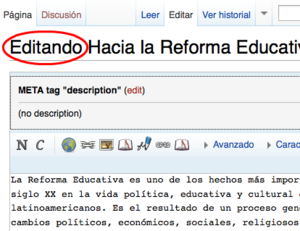
Cómo empezar una página
- Mientras edita el texto de una página existente puede poner algo entre dobles corchetes como, por ejemplo,
[[mi página]]. Cuando guarde la página, aparecerá un enlace azul si la página ya existe, o rojo si aún no. En el segundo caso, pulse sobre él e irá a una nueva página que puede editar. Reemplace el texto «Escribe aquí el contenido de la página» con el texto que desee. - Teclee el título de su nueva página en la ventana de búsqueda y pulse la tecla Enter (Intro). Si todo resulta bien, llegará a una página con el título que usó y podrá empezar a editarla.
El modo recomendado es el primero. Se recomienda esto para que las páginas no queden sueltas, sino que haya algún enlace entre ellas y sea más fácil que el usuario las encuentre. A la hora de nombrar las páginas se recomienda seguir las convenciones de títulos usadas por Wikipedia.
Enlaces
En Internet se navega entre páginas a través de enlaces. En CNB Guatemala se sigue el mismo sistema. Existen principalmente dos tipos de enlaces: internos y externos.
Enlaces internos
Los enlaces internos son aquellos que llevan a otras páginas de CNB Guatemala. Los enlaces internos se crean siempre que el artículo destino se relacione al artículo actual, permitiendo al lector navegar entre ambos.
Por ejemplo, si estamos escribiendo sobre los contenidos del currículumConjunto de experiencias, planificadas o no, que tienen lugar en los centros educativos como posibilidad de aprendizaje del alumnado. Una perspectiva tradicional acentúa el carácter de plan (con elementos como objetivos, contenidos, metodología y evaluación), frente a un enfoque práctico que destaca las experiencias vividas en el proceso educativo. para el Nivel Primario:
...ello puede incluir el Área de Comunicación y Lenguaje y el Área de Matemáticas, ...Quizás nos interese activar los enlaces internos hacia los artículos de cada Área. En ese caso, pondremos dobles corchetes alrededor de cada término que queramos convertir en enlace:
...las Áreas del Curríulum son: [[Comunicación y Lenguaje]], [[Matemáticas]]...Automáticamente los términos actuarán como enlaces internos. Si el artículo existe, saldrá en azul; si no existe, saldrá en rojo. En este caso no existen los dos artículos enlazados:
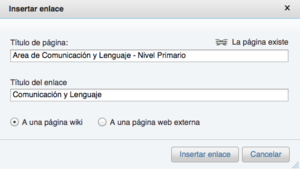
...las Áreas del Curríulum son: Comunicación y Lenguaje, Matemáticas...Aquí hay un problema. Área de ComunicaciónSistema social para expresar ideas y manifestarlas al prójimo. Este sistema existe dentro de un entorno social (sistema social) y un sistema lingüístico (ejemplos son el español, francés, k’iche’, kaqchikel, etc.) Tienen que existir ambos sistemas para que pueda existir la comunicación. y LenguajeConjunto de sonidos articulados con que el hombre manifiesta lo que piensa o siente ([http://lema.rae.es/drae/?val=Lenguaje DRAE]). Facultad que sirve para establecer comunicación en un entorno social, se le considera como un instrumento del pensamiento para representar, categorizar y comprender la realidad, regular la conducta propia y de alguna manera, influir en los demás. hay en el Nivel Primario, pero también en el Básico, el Diversificado, etc. Entonces crearemos los enlaces de este modo (con una barra vertical «|» entre el título del artículo y el título del enlace):
...los planetas del Sistema Solar son: [[Área de Comunicación y Lenguaje - Nivel Primario|Comunicación y Lenguaje]], [[Área de Matemáticas - Nivel Primario|Matemáticas]]...Y tendremos, ahora sí, los enlaces apuntando a los artículos correctos.
...las Áreas del Curríulum son: Comunicación y Lenguaje, Matemáticas...Cuando los artículos tienen un nómbre único, bastará con introducir los corchetes y listo.
Agregue las conexiones internas que crea necesarias, pero evite abusar de los enlaces: use solamente los que sean realmente necesarios y no enlace la misma palabra más de una vez en una misma sección del artículo.
Enlaces externos

http://) y en «Título del enlace» el texto que hará de enlace.Muchas veces es necesario enlazar con otros sitios web de Internet. Por ello, este tipo de enlaces se llaman enlaces externos.
El sistema detecta automáticamente los enlaces externos que empiecen por http://. Por ejemplo, al introducir lo siguiente (sin necesidad de dobles corchetes, ni de barra vertical):
http://www.google.comObtendremos directamente un enlace externo:
Página principal de GoogleTambién es posible crear un enlace externo de modo que aparezca como referencia numerada, encerrándola sin más entre corchetes simples ([ ]):
[http://www.google.com]Obtendremos:
Otros enlaces
Existen estas otras variantes a los enlaces internos y externos.
- Títulos con paréntesis:
[[Júpiter (mitología)|]] → Júpiter
- Plurales:
-
[[herramienta]]s → herramientas
- Imágenes y categorías: hay que precederlas de dos puntos «:».
-
[[:Categoría:Ciencias Naturales]] → Categoría:Ciencias Naturales
-
ver [[:Categoría:Ciencias Naturales|la categoría de ciencias naturales]] → ver la categoría de ciencias naturales del mundo
-
[[:Archivo:Imox.jpg]] → Archivo:Imox.jpg
-
El [[:Archivo:Imox.jpg|Imox]] representa el Área de Destrezas del Aprendizaje → El Imox representa el Área de Destrezas del AprendizajeProceso por el cual las personas adquieren cambios en su comportamiento, mejoran sus actuaciones, reorganizan su pensamiento o descubren nuevas maneras de comportamiento y nuevos conceptos e información.
- Títulos en un espacio de nombre distinto del principal:
[[Ayuda:Contenido|]] → Contenido
- Subpáginas: establecen una jerarquía. Son útiles en páginas de usuario y discusión (para almacenar conversaciones antiguas).
-
[[/Subpágina]]: enlaza a una subpágina de la actual. Es decir, otra forma de enlazar a [[Ayuda:Contenido/Archivo]] desde «Ayuda:Contenido» es hacerlo así: [[/Archivo|Archivo]].
-
[[../]]: enlaza a la página superior de la actual.
-
[[../Hermana]]: enlaza a una página en el mismo nivel de jerarquía. Es decir, desde [[Ayuda:Contenido/Archivo]] podemos enlazar con [[../Archivo 2004]] a [[Ayuda:Contenido/Archivo 2004]].
- Secciones: permite enlazar con las secciones dentro de una misma página.
-
[[#Referentes de la Reforma Educativa]]: si el artículo tiene una sección llamada «Referentes de la Reforma Educativa», el enlace nos llevará a ella.
-
[[#top]]: envía al comienzo de la página.
-
[[#footer]]: envía al final de la página.
- Como con los demás enlaces internos, podemos modificar el texto del enlace:
[[#Referentes de la Reforma Educativa|los referentes]] → los referentes
Formatos de texto
Los formatos de texto facilitan la lectura y resaltan los puntos más importantes. Los principales son las negritas y las cursivas. También existen otras opciones adicionales.
Los formatos de texto, sobre todo los subrayados, tachados, líneas horizontales, distintos tamaños, fuentes y colores, pueden provocar un efecto negativo en la legibilidad del texto. Por ello ten en cuenta que no conviene abusar de los formatos de texto, e intenta utilizarlos lo menos posible. Mira otros artículos para entender cuándo se suele utilizar negritas y cursivas.
Negritas
Para convertir una palabra o frase en negritas debes rodearlo de tres comillas simples ('''), escribiéndolas a mano o presionando el botón  de la barra de herramientas. El código siguiente:
de la barra de herramientas. El código siguiente:
...el texto en negrita '''resalta mucho''' sobre todo lo demás...Genera esto:
...el texto en negritas resalta mucho sobre todo lo demás...Cursivas
Para convertir una palabra o frase en cursivas debes rodearlo de dos comillas simples (''), escribiéndolas a mano o presionando el botón  de la barra de herramientas. El código siguiente:
de la barra de herramientas. El código siguiente:
...el texto en cursiva ''resalta un poco menos'' que en negrita...Genera esto:
...el texto en cursiva resalta un poco menos que en negrita...Otras opciones de formato
Además de las negritas y cursivas existen otros formatos de texto:
Subrayado
...podemos subrayar <u>una parte</u> de la oración... → ...podemos subrayar una parte de la oración...
Tachado
...incluso tachar <s>un fragmento</s> de otra... → ...incluso tachar un fragmento de otra...
Sangría
La forma más simple de poner sangría al texto es escribir «dos puntos» (:) al inicio de la línea o utilizar el botón  . Cuantos más signos de dos puntos pongas, más sangría tendrá la línea.
. Cuantos más signos de dos puntos pongas, más sangría tendrá la línea.
Esta línea está sangrada a nivel 1
Ésta lo está un poco más, a nivel 2 (se ponen dos caracteres de dos puntos :: al inicio)
Nivel 3. ¿Quién sabe hasta dónde podríamos llegar? (se ponen tres signos de dos puntos ::: al inicio)
Cuando hay mucha sangría se usa la plantilla {{quito sangría}} y así se empieza desde el principio de la frase, y entre la nueva frase y la vieja aparece una línea como la siguiente. Hay que poner {{quito sangría|número de puntos}}, en número de puntos sustituirlo por la misma cantidad de puntos que la última frase, también se puede poner un número entero. Quedando así {{quito sangría|:::}} o {{quito sangría|3}}
Plantilla:Quito sangríaTipografía monoespaciada
Para escribir un texto con una tipografía de anchura fija de carácter, como «Courier», escribe uno o más espacios al principio de línea:
En otras palabras, si empiezas un párrafo con espacios, esa línea se indentará
y a la vez aparecerá con una fuente monoespaciada.
Coloreado de sintaxis
Si quieres insertar fragmentos de código fuente puedes hacer su lectura más sencilla si usas el coloreado de sintaxis:
<source lang=C>
int main()
{
printf("hola");
}
</source>
Se verá así:
<source lang=C>
int main()
{
printf("hola");
}
</source>
Tipos de letra
Existen etiquetas para cambiar el tipo de fuente, de esta manera resalta sobre el texto normal.
-
<tt></tt>: fuente monoespacio. Ejemplo: <tt>monoespacio</tt> → monoespacio.
-
<code></code>: resalta el texto levemente mediante un color de fondo gris. Ejemplo: <code>mi código</code> → mi código.
-
<pre></pre>: similar a <code></code> pero preserva los saltos de línea.
-
<span></span>: para escribir en una fuente que desees. Ejemplo para escribir usando Times New Roman: <span style="font-family: Times New Roman">Aquí el contenido</span> → Aquí el contenido.
-
<nowiki></nowiki>: su utilidad es la de poder insertar código wiki sin que sea interpretado. En el siguiente ejemplo no se activa el enlace: <nowiki>[[enlace]]</nowiki> → [[enlace]]. Una forma cómoda de usar <nowiki></nowiki> es seleccionar el código que quieras mostrar y pulsar el botón  .
.
Líneas horizontales
Puedes hacer una línea horizontal colocando cuatro guiones seguidos ----.
Citas y epígrafes
Bastará con hacer uso de la plantilla destinada a tal efecto: {{Cita}}. Su sintaxis es {{Cita|Texto a citar.|[[Autor]], ''Obra''}}. Por ejemplo:
Plantilla:Cita
Caracteres especiales
Puede que necesites usar caracteres especiales como: ü À α. Para acceder a un listado de los más comunes rápidamente, haz clic en la sección «Caracteres especiales» de la barra de herramientas. En Ayuda:Caracteres especiales puedes consultar los que hay disponibles y algunas indicaciones adicionales.
Superíndices y subíndices
Con las etiquetas <sup></sup> y <sub></sub> respectivamente, insertando el texto dentro de ellas. Ejemplo: <sup>texto arriba</sup> → texto arriba y <sub>texto abajo</sub> → texto abajo. Recuerda que tienes a tu disposición los botones 
 (subíndice / superíndice).
(subíndice / superíndice).
Tamaño del texto
Puedes modificarlo metiendo el texto entre las etiquetas <small></small> para reducirlo o entre <big></big> para agrandarlo; usa los botones 
 (agrandar / reducir tamaño del texto) para hacerlo sin mayores complicaciones. Ejemplo:
(agrandar / reducir tamaño del texto) para hacerlo sin mayores complicaciones. Ejemplo: <small>texto pequeño</small> → texto pequeño y <big>texto grande</big> → texto grande.
Color
También puedes controlar el color. Por ejemplo: <span style="color: #FF00FF">este texto es rosa</span> → este texto es rosa. Para ver un listado de los colores que puedes usar, mira Colores HTML.
Comentarios
Es posible colocar comentarios en la edición. En modo edición al insertar líneas comentadas, estas solo se verán al editar y no aparecerán en el artículo. Los comentarios son particularmete útiles cuando se traduce de una wiki de un idioma a otro, o cuando no se está seguro de hacer la traducción adecuada de un trozo de texto.
Por ejemplo <!--mi comentario-->
Secciones
Cuando una página tiene bastante texto y la separaciónDestrezas fonológica que consiste en dividir los fonemas o sílabas de una palabra. en párrafos no es suficiente, se crean secciones para estructurar el texto. Por ejemplo, el artículo Historia de Francia tiene una sección por cada época. A su vez, cada sección puede tener subsecciones.
El título de la sección se sitúa entre dos o más signos de igual == Sección ==. Los espacios entre los signos de igual y el título no se tienen en cuenta. Es lo mismo poner ==Filmografía== que == Filmografía ==. Aunque sí es obligatorio pegar el primer signo de igual al margen izquierdo.
El número de signos de igual define el nivel de jerarquía de la sección del siguiente modo:
-
== Sección 1 ==
-
=== Sección 1.1 ===
-
==== Sección 1.1.1 ====
-
==== Sección 1.1.2 ====
-
=== Sección 1.2 ===
-
== Sección 2 ==
-
== Sección 3 ==
También puedes crear secciones utilizando la barra de herramientas pulsando el menú desplegable «Encabezado».
Junto a las secciones aparece un enlace [editar], que permite modificar sólo esa sección. Esto facilita la edición de artículos largos.
En el caso de que, por tener la página un diseño especial, no convenga que aparezcan esos enlaces, puedes eliminarlos poniendo __NOEDITSECTION__.
Archivos
En Wikipedia en español únicamente pueden utilizarse los archivos disponibles en el repositorio multimedia Wikimedia Commons. Por ello, si quieres insertar una imagen o recurso en un artículo, antes debes subirlos a Wikimedia Commons (ir al formulario de subida).
Recuerda que solo se permiten archivos con licencias libres (como Creative Commons en sus variantes CC-BY y CC-BY-SA, Licencia Arte Libre o dominio público). La mayoría de las imágenes y recursosTérmino introducido por Le Boterf, entendido como los conocimientos, procedimientos y actitudes que es preciso emplear para resolver una situación. Unos son recursos internos, que posee la persona, tales como conocimientos, procedimientos y actitudes; otros son externos, como todo aquello (ordenador, diccionario, compañero, etc.) a lo que se puede acudir para resolver exitosamente una situación. de otros sitios web de Internet no son libres (si no indican nada, se consideran «Todos los derechos reservados»), por lo que no sirven para Wikipedia (y si los subes, serán borrados). Las fotografías que tomes con tu cámara, o los recursos de audio y vídeo que grabes por ti mismo, sí sirven, siempre que decidas publicarlos con una de las licencias mencionadas anteriormente.
Una vez que has subido el archivo a Wikimedia Commons, tienes que insertar un código en el artículo de Wikipedia para que se muestre. Este código se compone de dos partes fundamentales: el nombre del archivo y las opciones de visualización.
[[Archivo:Nombre del archivo|opciones]]Puedes hacerlo con el botón  que aparece en la barra de herramientas. Escribe y selecciona el nombre del archivo y el texto alternativo —separados por una barra «|»— y pulsa el botón. Escribirá [[Archivo: adelante y ]] detrás.
que aparece en la barra de herramientas. Escribe y selecciona el nombre del archivo y el texto alternativo —separados por una barra «|»— y pulsa el botón. Escribirá [[Archivo: adelante y ]] detrás.
El nombre del archivo siempre debe tener una extensión (la mayoría de las imágenes son JPG/JPEG, PNG o SVG; para audio o vídeo puedes usar OGG y para documentos PDF o DjVu). Debes tener cuidado con las mayúsculas y minúsculas. Por ejemplo, si subes una imagen con el nombre «Mi Imagen.jpg» (atención a la «i» mayúscula) pero luego no escribes su nombre exactamente igual, no funcionará y dicha imagen no se verá (saldrá un enlace rojo indicando que la imagen no existe). Sin embargo, da igual escribir espacios o guiones bajos «_», los nombres «Mi Imagen.jpg» y «Mi_Imagen.jpg» son equivalentes.
Algunas de las opciones de visualización avanzadas al insertar archivos son las siguientes:
- Formato:
thumb (miniatura y con recuadro), frame (marco) o border (con un borde gris). Es recomendable utilizar thumb.
- Alineación: posición del archivo en la pantalla (se puede indicar en español o inglés). Puede ser:
left o izquierda, center o centro, right o derecha. Lo común es en la derecha.
- Tamaño: se indica en píxeles de ancho. Por ejemplo
200px ó 300px. Si no existe la necesidad de usarlo más grande, lo mejor es algo menor o igual a 220px. Recuerda que aun hay gente con resoluciones de pantalla pequeñas. También puede especificarse el tamaño del alto de la imagen colocando la letra x antes del valor en píxeles, como por ejemplo x220px. Ten en cuenta que no es posible especificar ambos; en esos casos se da prioridad al ancho.
- Descripción: es el texto que explica el contenido del archivo (en el caso de las imágenes es el pie de foto). Puede ser todo lo detallado que se quiera.
- Texto alternativo: se indica mediante el código
alt=. Allí puedes añadir un texto narrativo de lo que se ve. Es recomendable ponerlo siempre, de esta forma, los invidentes que utilizan lectores de pantalla pueden hacerse una idea de qué se muestra en el archivo.
- Enlace: se indica mediante el código
link=. Añadir el nombre de una página de Wikipedia o una dirección web allí, hará que la imagen lleve hacia esa página al hacer clic sobre ella, en lugar de la página de descripción por defecto.
A un archivo se le puede pasar ninguna opción, una, varias o todas (y en cualquier orden, la única obligación es poner el nombre del archivo al principio y separar las opciones con barras verticales «|»).
Imágenes
Plantilla:AP
A continuación se detallan algunos ejemplos para insertar imágenes en artículos:
-
[[Archivo:Mi imagen.jpg]]: no hemos indicado nada. Quedará a tamaño máximo y flotando a la izquierda.
-
[[Archivo:Mi imagen.jpg|thumb]]: saldrá con un recuadro alrededor. Por defecto, debido al thumb, la posición será a la derecha y con 180 píxeles de tamaño (a menos que el lector lo haya cambiado en sus preferencias).
-
[[Archivo:Mi imagen.jpg|border|100px]]: con un borde gris alrededor y a 100 píxeles.
-
[[Archivo:Mi imagen.jpg|thumb|left]]: con recuadro y a la izquierda. El tamaño será de 180 píxeles (indicados por el thumb por defecto).
-
[[Archivo:Mi imagen.jpg|thumb|right|350px]]: con recuadro, a la derecha y a 350 píxeles.
-
[[Archivo:Mi imagen.jpg|thumb|right|200px|La descripción de mi imagen.]]: con recuadro, a la derecha, a 200 píxeles y con una descripción útil.
Lo más recomendable es utilizar [[Archivo:Mi imagen.jpg|thumb|La descripción de mi imagen.]]. Debido al thumb se mostrará con un recuadro, a la derecha y a 180 píxeles. Si el lector ha elegido otros valores en sus preferencias, se mostrará con ellos, por lo que estamos dejándole esa libertad de elección (lo cual es bueno).
Audio y vídeo
Plantilla:VT
En Wikipedia se utilizan únicamente los formatos abiertos Ogg y WebM para recursos multimedia. Por ende, los archivos de sonido y vídeo que encuentres, usarán los códecs libres Vorbis, Theora y WebM, los cuales son similares en su funcionamiento a formatos más conocidos como MP3 y MPEG-2/4. Dichos formatos (como el caso de MP3) están protegidos por patentes y derechos de autor por lo que no se permiten aquí.
Los navegadores que soportan dichos códecs libres existen en múltiples sistemas operativos, así que debería serte fácil visualizar los archivos multimedia directamente en las páginas que visites, simplemente haciendo clic en el botón de reproducción. Entre ellos están Mozilla Firefox 3.5, Google Chrome 3 y Opera 10.5; estos navegadores o versiones superiores incluyen soporte nativo para dichos formatos multimedia. Si no usas uno de los anteriores navegadores, no te preocupes: sólo instala una versión actualizada del entorno de ejecución de Java (Cortado» para aquellos navegadores no soportados como Windows Internet Explorer o Apple Safari. Adicionalmente, también puedes instalar complementos para el formato WebM (sólo video, no incluye soporte para audio) desde el sitio web de la extensión Timed Media Handler de MediaWiki, Multimedia}}; haz clic en su enlace para ver una descripción detallada de cómo utilizarla. A continuación se resumen sus parámetros más comunes:
{{Multimedia|archivo=NOMBRE.ogg|título=TÍTULO|descripción=DESCRIPCIÓN}}
Plantilla:Multimedia
Ejemplo (ver resultado a la derecha):
{{Multimedia|archivo=Accordion chords-01.ogg|título=Acordeón|descripción=Acordes siendo interpretados en un acordeón.}}
Existen muchas otras plantillas de audio, utilizadas principalmente para demostrar la pronunciación de términos en idiomas extranjeros, como las plantillas {{audio}}/{{audio-IPA}}. Además, la plantilla {{Wikipedia grabada}} permite insertar fragmentos hablados en artículos, previa lectura y grabación (mira Wikiproyecto:Wikipedia grabada para conocer más). Cuando añadas un archivo de sonido a un artículo, evita el uso de plantillas o código que enlacen al archivo de sonido directamente, ya que esto ocultaría la información de licencia que permite a los lectores ver quién creó el archivo, su fuente y la licencia bajo la que se publicó.
En el caso de clips de vídeo, además de usar la plantilla {{multimedia}}, puedes usar la misma etiqueta [[Archivo:]] que con las imágenes. El resultado se muestra a la derecha.
[[Archivo:A11v 1094228.ogg|thumb|200px|Clip de televisión que muestra a Buzz Aldrin descendiendo de una escalera y pisando terreno lunar.]]
De manera predeterminada, se mostrará un fotograma perteneciente a la mitad del vídeo. Para usar uno distinto, utiliza el parámetro thumbtime. Por ejemplo:
[[Archivo:Bombers of WW1.ogg|thumbtime=3|thumb|200px|Bombarderos de la Primera Guerra Mundial. Fotograma a los 3 segundos.]]
Especifica el tiempo en segundos, o utiliza dos puntos «:» para separar horas, minutos y segundos «HH:MM:SS».
Archivo:Bombers of WW1.ogg
Archivo:Bombers of WW1.ogg
Para dar un enlace al vídeo (sin permitir su visualización en el artículo), inserta dos puntos antes de la llamada al archivo:
-
[[:Archivo:A11v 1094228.ogg|el vídeo]] → el vídeo
PDF y DjVu
Archivo:Una traducción del Quijote (1).djvu
También es posible agregar archivos PDF y DjVu a los artículos. Se sigue el mismo método que para las imágenes.
El fichero de la derecha aunque parezca una imagen no lo es. Si pulsas sobre él, irás a una página donde se puede navegar por el documento completo. Se ha insertado con el código:
[[Archivo:Una traducción del Quijote (1).djvu|thumb|right|Fichero DjVu con la novela ''Una traducción del Quijote'' de [[Florencio Moreno Godino]].]]
Este tipo de archivos admite una opción especial llamada «page» que permite escoger qué página del documento se mostrará. Si en vez de la página 1 como se muestra por defecto, nos interesara mostrar la página 4, haríamos lo siguiente:
[[Archivo:Una traducción del Quijote (1).djvu|thumb|right|page=4|Fichero DjVu con la novela ''Una traducción del Quijote'' de [[Florencio Moreno Godino]].]]
La mayoría de las veces que añadas un fichero de este tipo, sus letras no quedarán lo suficientemente grandes como para permitir su lectura. No importa. La finalidad es mostrar que existe ese documento para que el usuario haga clic y lo cargue en otra página.
El procedimientoConjunto de acciones (formas de actuar o de resolver tareas), con un orden, plan o pasos, para conseguir un determinado fin o meta. Se trata de saber hacer cosas, aplicar o actuar de manera ordenada para solucionar problemas, satisfacer propósitos o conseguir objetivos. Forman los contenidos procedimentales. para los ficheros PDF es análogo.
Listas
Plantilla:AP
Las listas permiten organizar visualmente la información.
Numeradas
Las listas numeradas se crean utilizando el símbolo # pegado al margen izquierdo. Para añadir una fácilmente, utiliza el botón  situado en la sección «Avanzado» de la barra de herramientas.
situado en la sección «Avanzado» de la barra de herramientas.
Las listas numeradas se utilizan cuando se necesita indicar la posición de cada elemento, por ejemplo al describir una secuencia de pasos.
Este es un ejemplo de una lista numerada:
# Ítem uno
# Ítem dos
## Se pueden anidar poniendo dos o más # seguidos
## Otra
### Todavía más...
# Ítem tres
Que genera lo siguiente:
- Ítem uno
- Ítem dos
- Se pueden anidar poniendo dos o más
# seguidos
- Otra
- Todavía más...
- Ítem tres
No numeradas
Las listas no numeradas (o viñeteadas) se crean con el signo de asterisco *. Si no quieres escribirlos a mano, utiliza el botón  de la barra de herramientas.
de la barra de herramientas.
Las listas no numeradas son las más comunes, y se utilizan cuando el orden de los puntos no es relevante.
Con el siguiente código para listas no numeradas:
* Un punto
* Otro punto
** Podemos tener también sublistas (usando varios * seguidos)
*** Y seguir, y seguir...
* Último punto
Tendremos esto:
- Un punto
- Otro punto
- Podemos tener también sublistas (usando varios
* seguidos)
- Y seguir, y seguir...
- Último punto
Otras listas
Las listas de definición se generan empezando la línea con el signo de punto y coma ;. El resto de elementos de la lista se generan poniendo el signo de dos puntos : ya sea en la misma línea del título de la lista (si es de sólo un elemento) o en una nueva línea. Si necesitas incluir los dos puntos como signo de puntuación dentro del título de la lista, tendrás que sustituirlo por su codificación en HTML (:).
Las listas de definición se utilizan poco en artículos. En cambio, se utilizan para realizar comentarios en las páginas de discusión.
Si introducimos este código:
; Este es el título de la lista de definición : Este es un elemento.
: este es otro elemento.
:: uno más.
: y este otro.
Veremos esta salida:
- Este es el título de la lista de definición
- Este es un elemento.
- este es otro elemento.
- uno más.
- y este otro.
Tablas
Plantilla:AP
Es posible crear tablas de dos formas, con la sintaxis propia de Wikipedia (forma recomendada) o a través de código HTML (<table></table>). Si encuentras alguna tabla en forma HTML, puedes usar este , el cual se encuentra bajo la sección «Avanzado» de la barra de herramientas.
Encabezado 1
Encabezado 2
Encabezado 3
celda 1
celda 2
celda 3
celda 4
celda 5
celda 6
La tabla de la derecha se ha generado con el siguiente código:
{| border="1" style="float:right; margin:0 0 1em 1em"
! Encabezado 1 !! Encabezado 2 !! Encabezado 3
|-
| celda 1 || celda 2 || celda 3
|-
| celda 4 || celda 5 || celda 6
|}
Encabezado 1
Encabezado 2
Encabezado 3
celda 1
celda 2
celda 3
celda 4
celda 5
celda 6
Como habrás observado, el diseño no es muy estilizado. Por ello existen «clases» que definen estilos predeterminados. Es el caso de la clase «wikitable», que se inserta con el código class="wikitable".
{| class="wikitable" align=right
! Encabezado 1 !! Encabezado 2 !! Encabezado 3
|-
| celda 1 || celda 2 || celda 3
|-
| celda 4 || celda 5 ||celda 6
|}
Índice
En esta misma página hay al principio un índice, pero si intentas editarlo, verás que no puedes. ¿Por qué? Los índices se generan automáticamente cuando hay más de tres secciones en la página. Las secciones se numeran según la jerarquía. Se da el número 1 a la primera sección que haya, independientemente del nivel que tenga y será considerada la raíz del árbol jerárquico. Por eso esta página, aunque empieza en un nivel 2, en el índice aparece el título como 1 y no como 1.1.
Para un control más preciso de los índices, hay una serie de órdenes que puedes poner en el texto del artículo. Se recomienda usarlas sólo cuando el índice puede crear algún problema (por ejemplo, en listas de artículos o diseños especiales):
-
__FORCETOC__ hace aparecer el índice, aunque no haya suficientes secciones. Debes ponerlo al principio o al final del artículo.
-
__TOC__ hace aparecer el índice en la parte de la página donde lo pongas.
-
__NOTOC__ hace que el índice no aparezca, por muchas secciones que tenga el artículo. Ponlo al principio o al final del artículo.
Fórmulas
Plantilla:AP
En algunos artículos, por ejemplo los de matemáticos, es necesario incluir fórmulas más o menos complejas. Para ello se utiliza TeX. Por ejemplo, con el código <math>x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}</math>, se obtiene:
<math>x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}</math>
Líneas de tiempo
Plantilla:AP
Se pueden crear líneas del tiempo como esta, aunque su uso no está muy extendido por Wikipedia:
<timeline>
ImageSize = width:610 height:60
PlotArea = width:600 height:30 left:6 bottom:20
Period = from:1919 till:1982
TimeAxis = orientation:horizontal
ScaleMajor = unit:year increment:5 start:1920
ScaleMinor = unit:year increment:1 start:1920
PlotData=
bar:Líderes color:yellow width:25 mark:(line,white) align:center fontsize:S
from:start till:1922 text:Lenin
from:1922 till:1953 text:Stalin
from:1953 till:1964 text:Jruschov
from:1964 till:1982 text:Brezhnev
</timeline>
Referencias
Plantilla:AP
Cómo agregar referencias.
Plantillas
Plantilla:AP
Cómo agregar plantillas.
Categorías
Plantilla:AP
Cómo agregar categorías.
Interwikis
Plantilla:AP
Cómo enlazar interwikis a través de Wikidata.
Otros tipos de páginas
El contenido de la enciclopedia recae principalmente en los artículos, aunque existen otros tipos de páginas que sirven de apoyo y tienen otras finalidades, como las categorías, discusiones y plantillas.
Como se edita una categoría
Plantilla:AP
Jerarquía de categorías.
Cómo se edita una discusión
Plantilla:AP
Separación de conversaciones por secciones. Archivos de discusiones antiguas. Firmas.
Firmar un comentario
Plantilla:Atajos
Plantilla:VT
En muchas páginas de Wikipedia, como las discusiones, el Café, la lista de vandalizadas y otras, cuando escribes un mensaje o comentario, se te pide que lo firmes. Para ello no tienes que hacerlo «a mano» sino poniendo cuatro tildes como éstas ~~~~. Podrás ponerlas pulsando varias veces la combinación de teclas Plantilla:Tecla o pulsando el botón  . En los artículos, sin embargo, no se espera que haya firmas y, de hecho, existe una política aprobada por la mayoría de los colaboradores de Wikipedia en contra de las firmas en artículos.
. En los artículos, sin embargo, no se espera que haya firmas y, de hecho, existe una política aprobada por la mayoría de los colaboradores de Wikipedia en contra de las firmas en artículos.
Adicionalmente, el uso de sangría puede mejorar considerablemente la distribución de una página de discusión, haciéndola más fácil de leer. Un estándar practicado en Wikipedia es poner sangría a tus comentarios un nivel más que el comentario de la persona a la que estás respondiendo. Puedes llevarlo a la práctica siguiendo las recomendaciones mencionadas más arriba.
Cómo se edita una página de usuario
Plantilla:AP
Cómo se edita una plantilla
Plantilla:AP
Noinclude, includeonly y onlyinclude.
Cómo se edita una redirección
Plantilla:AP
Si deseas redirigir el tráfico de una página hacia otra (alguna con un mejor título, por ejemplo), puedes usar el comando "#REDIRECCIÓN: [[nombre de página]]" al comienzo de la descripción de la página o bien, presionar el botón  para añadirlo automáticamente; este botón se encuentra bajo la sección «Avanzado» de la barra de herramientas.
para añadirlo automáticamente; este botón se encuentra bajo la sección «Avanzado» de la barra de herramientas.
Ve a patata, por ejemplo. Para consultar el historial de la página antigua, pulsa sobre el enlace "Redirigido desde página antigua" en la zona superior de la página nueva.
Consejos y recomendaciones
Prohibido:
- La propaganda: éste es un trabajo desinteresado y gratuito hecho con esfuerzo y no lucrativo.
- El insulto, por razones obvias. Somos muchos con historias, vivencias, culturaConjunto de modos de vida y costumbres, conocimientos y grado de desarrollo artístico, científico, industrial, en una época, grupo social, etc. (DLE). El sistema de creencias, valores, costumbres, conductas y artefactos que los miembros de una sociedad utilizan para enfrentar al mundo y a los demás, y que se transmiten de generación en generación a través del aprendizaje. En este sentido la cultura es fundamental en todo idioma y solo puede aprenderse por medio de la transmisión. y lugares diferentes... y distintas ideas.
- La copia. No se puede copiar ni textos ni imágenes si tienen derechos de autor a menos que estos mismos derechos autoricen tal copia, y su modificación y redistribución de manera compatible con la licencia GFDL.
- Firmar los artículos. Sí deben firmarse los comentarios que se escriban en el Café, en las votaciones y en la discusión de artículos y de páginas de otros usuarios.
- En imágenes las notas de copyright, autorización, autoría y enlaces de los pies de foto (véase Wikipedia:Votaciones/2004/Sobre el uso de los pies de foto).
Evita escribir:
- «Actualmente», pues pasado un tiempo queda obsoleto. Es mejor poner la fecha. Ejemplo: sustituir "La moneda actualmente es el euro" por "desde 1999 la moneda es el Euro".
- «Ahora»: tal vez mañana ya no lo sea.
- Comparaciones: "Las mejores playas del mediterráneo" (Casi seguro que esto no sea cierto o cuanto menos sostenible en el tiempo).
- Exageraciones: "Podemos ver todas las aves" (algunas faltarán).
Modifica sin miedo pero justificadamente:
- Es mejor no poner nada que un dato erróneo.
- Pon un resumen (al lado de grabar): ahorrará tiempo a los bibliotecarios y quedará en el historial de la página.
- No borres nada si no has comprobado antes que era erróneo.
Si son datos variables en el tiempo:
- Coloca la fecha en que fueron tomados:
- ej. La población es de 10.600 habitantes (2003)
- Coloca la fuente de la que fueron tomadas:
- ej. La población es de 10.600 habitantes (2003 Instituto Nacional de Estadística)
Es de muy mal gusto:
- Corregir algo escrito en el Café (excepto caso extremos) sin el permiso del autor. No olvides que errar es de humanos... (la prisa y las ganas hacen cometer faltas ortográficas).
- No firmar: es como tirar la piedra y esconder la mano (no decir ni por qué ni quién).
La virtud más apreciada es la paciencia. Encontrarás textos desviados, con malas ideas, provocadores, enjuiciadores, insultantes, vandálicos... a esto... paciencia. Y si quieres y puedes, corrígelo siguiendo las normasLas “promesas” que los miembros de un equipo hacen uno al otro sobre su comportamiento. del Manual de Estilo de la Wikipedia.
En Wikipedia suelen realizarse votaciones, sobre todo para buscar el consenso. Para eso debes de saber cómo funcionan. Se considera que con 100 ediciones y un mes de antigüedad puedes votar. (Véase Wikipedia:Votaciones/2006/Sobre el número mínimo de ediciones necesarias para tener derecho a voto.)
Véase también
- Cómo empezar una página
- FAQ de Wikipedia
- Política de Wikipedia
- Manual de Estilo
- Wikipedia:El artículo perfecto
Plantilla:VT
Enlaces externos
Plantilla:Wikibooks
Plantilla:Meta
__NOCATALOGO__