This article was co-authored by Vikas Agrawal. Vikas Agrawal is a Visual Content Marketing Expert & Entrepreneur, as well as the Founder of Full Service Creative Agency Infobrandz. With over 10 years of experience, he specializes in designing visually engaging content, such as infographics, videos, and e-books. He’s an expert in Making content marketing strategies and has contributed to and been featured in many publications including Forbes, Entrepreneur.com, and INC.com.
There are 7 references cited in this article, which can be found at the bottom of the page.
This article has been viewed 41,924 times.
An informational graphic, or infographic, is an eye-pleasing way to depict a large amount of complex data in a relatively small amount of space. Most types of infographics present their data along a linear timeline or show their data in graphs or maps.[1] Before making the graphic, you'll need to gather data, including statistics if applicable. You can use any number of online sites and resources to create your infographic and give it a polished, professional look.
Steps
Researching a Message and Data
-
1Choose a topic or message for your infographic. Your infographic needs to convey information that educates its readers about a topic or persuades readers to agree with a message. For example, perhaps you want to impress upon a high school gym class the benefits of exercising regularly. Using an infographic to show them statistics regarding teenage obesity and weight loss is an effective way to convey the importance of regular exercise.[2]
- Infographics can use both graphics and statistics to illustrate the message you'd like to communicate.
- Infographics can have many uses outside of generating business revenue. Non-profits, universities, and individuals can benefit from infographics, in addition to companies.
-
2Gather data that supports the topic of your graphic. Without suitable data, your infographic will only show 1 person’s opinion. Fortunately, you can find reliable data from online sources.[3] For example, for an infographic about the benefits of high-school exercise, you could find data about teenage obesity and ways it can be decreased. The following are good places to find statistics:
- Use Google’s public data crawler at: https://www.google.com/publicdata/directory.
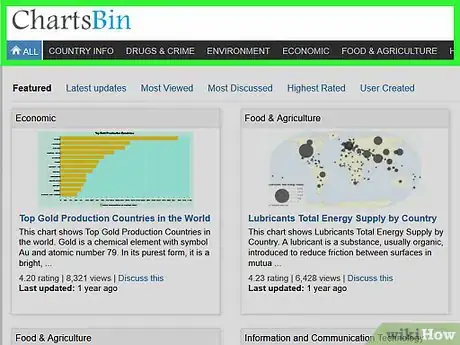
- Visit Chartsbin.com. You can access tables and charts filled with statistics from around the world, such as hunger, marriage, crime and disease numbers.
- Try StatPlanet for more worldwide statistics.
- Go to government agencies, such as the US Bureau of Labor Statistics or the EPA to get reliable civic statistics.
- Read trade journals and scientific studies to get other types of study-based data.
Advertisement -
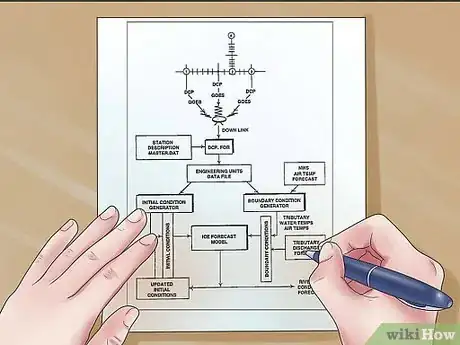
3Make a flow chart of how you would like to visually present your data. Because the infographic will be primarily visual, think of a way that you can structure the data so one point leads logically to another. For example, you could open with a statistic about teen sedentary lifestyles. Below that, present 3 or 4 possible solutions (e.g., joining a sports team, cycling, and community fitness programs hiking), with their respective success rates at lowering teen obesity.[4]
- You will have a better idea of the template or style that will work best if you sketch out several images, statistics, and headings in on a piece of paper. You can draw a crude sketch at this point, since it doesn't need to be anything fancy.
- Keep brainstorming new flow charts until you find one that looks effective.
Choosing Tools to Build Your Infographic
-
1Choose a template-based infographic site to design your graphic. Free and subscription-based websites allow you to create visual tools that can be downloaded or embedded in your infographic. If you'd like to use an easy online infographic tool, check out Easel.ly. It allows drag-and-drop based graphic layout, meaning that you won't need to know any coding or programming to use it.[5]
- You can also use Venn Gage for another free, user-friendly site to make your infographic. See more at: https://venngage.com/.
- Piktochart.com is available for $29 per month.
-
2Opt for a service like Timeline JS or Dipity if you're creating a timeline infographic. These sites help you create an infographic based on a chronological timeline of events. Upload your photos to use as illustrations. A timeline layout is ideal if you’re trying to show the way a certain trend developed over a period of time.[6]
- For example, if the main purpose of your infographic is to show the increasingly sedentary lifestyles of teens over the 20th century, a timeline layout would be most effective.
-
3Use Visualize.me to create an infographic that doubles as a resume. If you're planning to use information from LinkedIn account to make a personal infographic, Visualize.me will provide you with the capability to do so. This will give you a fun, visually appealing way to present your professional qualifications.[7]
- This is useful for infographics on which you’re advertising a specific service you provide (e.g., pet sitting or personal training).
- Find out more online at: http://vizualize.me/.
Laying Out the Text, Images, and Graphics
-
1Give your project a vertical layout. Most websites and mobile devices process vertical images better than horizontal. If you create a horizontal infographic, mobile users will struggle to read the image. Consequently, only a relatively small audience will be able to read your infographic.[8]
-
2Place a large headline at the top of the graphic. Use a big font that is easy to read, so that it catches the reader’s eye. If you're planning to present numeric data or statistics, use a number in your headline. For example, write “Ways to Decrease Childhood Obesity,” “How Much Time Do People Spend Online Every Day?” or “12 Countries with Advancing Technologies.”
- When writing the title, select a font that's easy to read and conveys the personality of your infographic.
- If your office has graphic design personnel, consult with a typographer or a graphic designer if you are unsure which font will work best.
-
3Proofread and edit your text to remove any errors or typos. Since infographics use different layouts and have several different text boxes, it can be harder to spot mistakes than it would be on, say, a press release. So, take the time to edit your own work: read the text to yourself and correct any grammatical or content-level errors.
- If you're working in an office environment, ask 1 or 2 coworkers if they'd be willing to review your writing as well.
-
4Accompany your statistics with 1–6 images to draw viewers in. People are drawn to visuals, so draw the conclusions of your infographic in graphics, rather than text. Using custom illustrations can increase the popularity of your infographic. Viewers should respond well to the graphics when they realize the illustrations are custom-made.[9]
- For example, your pie chart regarding teen exercise rates and their effectiveness could be in the shape of a basketball. Or, have an artistic friend draw 1-2 images of happy, jogging teens to pair with your statistics on teen health.
- If you’re creating the infographic to advertise an Instagram account or photography business, choose photos instead of illustrations.
- If you don’t have the resources to create your own illustrations, you can find plenty of free images online. Many of the free infographic-design websites will also offer free generic images.
-
5Assemble the final product. Once you have all of the different elements of the infographic ready—data, graphics, images, text—you’re ready to put the final graphic itself together. You can do this in various computer programs like Photoshop, InDesign, or Gimp. If you’d prefer a free, online approach, use the Pixlr Editor.[10]
- Find out more about the Pixlr photo site at: https://pixlr.com/editor/.
Expert Q&A
-
QuestionHow can you make infographics for Instagram?
 Vikas AgrawalVikas Agrawal is a Visual Content Marketing Expert & Entrepreneur, as well as the Founder of Full Service Creative Agency Infobrandz. With over 10 years of experience, he specializes in designing visually engaging content, such as infographics, videos, and e-books. He’s an expert in Making content marketing strategies and has contributed to and been featured in many publications including Forbes, Entrepreneur.com, and INC.com.
Vikas AgrawalVikas Agrawal is a Visual Content Marketing Expert & Entrepreneur, as well as the Founder of Full Service Creative Agency Infobrandz. With over 10 years of experience, he specializes in designing visually engaging content, such as infographics, videos, and e-books. He’s an expert in Making content marketing strategies and has contributed to and been featured in many publications including Forbes, Entrepreneur.com, and INC.com.
Visual Content Marketing Expert & Entrepreneur Try submitting motion infographics instead—a lot of creators and other companies are doing that these days. They're putting the motion into the pie charts, graphs, and data visualization, which is there in the infographic. Then, they submit it with the proper captions. That type of graphic is more attention-grabbing and engaging.
Try submitting motion infographics instead—a lot of creators and other companies are doing that these days. They're putting the motion into the pie charts, graphs, and data visualization, which is there in the infographic. Then, they submit it with the proper captions. That type of graphic is more attention-grabbing and engaging.
Expert Interview

Thanks for reading our article! If you'd like to learn more about making effective presentations, check out our in-depth interview with Vikas Agrawal.
References
- ↑ https://thenextweb.com/apps/2011/08/16/tips-tricks-and-resources-to-make-your-own-gorgeous-infographics/
- ↑ https://mashable.com/2012/07/09/how-to-create-an-infographic/#axSyurkxl8qE
- ↑ https://thenextweb.com/apps/2011/08/16/tips-tricks-and-resources-to-make-your-own-gorgeous-infographics/
- ↑ http://mashable.com/2012/07/09/how-to-create-an-infographic/
- ↑ http://readwrite.com/2013/06/10/5-tools-for-creating-your-own-infographics
- ↑ http://www.hongkiat.com/blog/infographic-tools/
- ↑ https://blog.bufferapp.com/infographic-makers#
- ↑ http://www.quicksprout.com/2013/07/25/how-to-create-a-popular-infographic/
- ↑ http://www.quicksprout.com/2013/07/25/how-to-create-a-popular-infographic/
About This Article
To make an infographic, begin with a vertical layout, which is easier to read on websites and mobile devices. Next, create a large headline at the top, like "12 Countries With Advancing Technologies," so it's clear what the infographic is about. Additionally, use graphics rather than text, like making a pie chart out of a basketball if you're talking about teenage exercise rates. Finally, format your infographic using free online programs, like Pixir Editor. For tips on how to use online subscription services to produce infographics, keep reading!