wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 259 558 veces.
Para alinear algo en HTML, los códigos apropiados requieren del uso de las “Hojas de estilo en cascada” (CSS, por sus siglas en inglés). Pero no todos los sitios web te permiten personalizar el estilo de hojas para que puedas alinear apropiadamente las partes de tu página web. Averigua como alinear algo en HTML de manera que se muestre como lo desees, incluso cuando no puedas agregar una hoja de estilo al sitio web para hacerlo. Esta técnica se llama CSS “alineado”.
Pasos
Método 1
Método 1 de 2:Alinear el texto con HTML
-
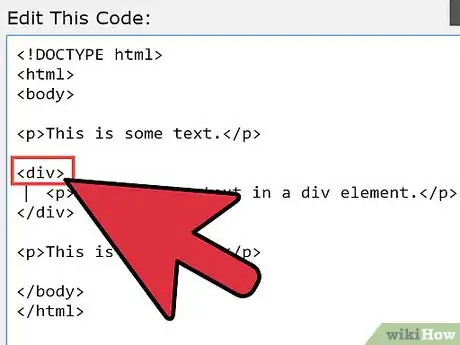
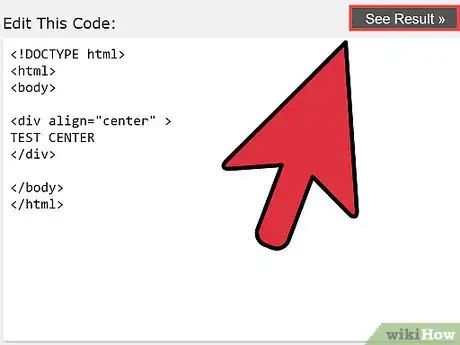
1Encierra cada sección que ha cambiado la alineación con el código “div”. Esto significa que necesitas agregar el código “div” dentro de los símbolos de “menor que” y “mayor que” (<>) antes del primer código de HTML que tendrá su alineación cambiada, y agrega el código “/div” dentro de estos símbolos después del último código de HTML que tendrá su alineación cambiada.
-
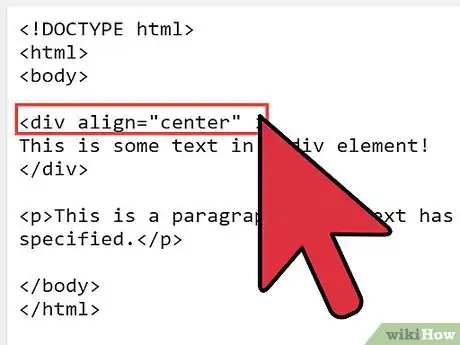
2Determina como necesitarás cambiar la alineación del texto en ese código “div”.
-
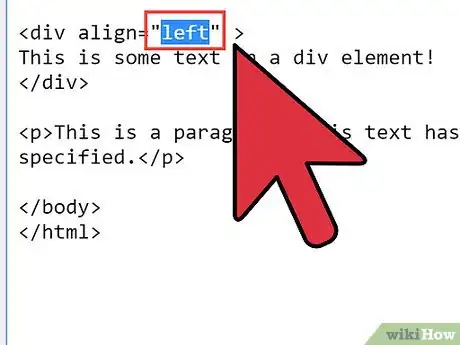
3Si necesitas alinear el texto a la izquierda, cambia el código “div” para que el siguiente texto este dentro de los símbolos “<>”: div style='text-align:left’.
- Si necesitas alinear el texto a la derecha, cambia el código “div” a "div style='text-align:right' " entre los símbolos “<>”.
- Si necesitas alinear el texto al centro, cambia el código “div” a “div style='text-align:center’ ” entre los símbolos “<>”.
- Si necesitas justificar el texto, cambia el código “div” a “div style='text-align:justify’ ” entre los símbolos “<>”.
-
4Guarda tus cambios.
-
5Verifica la apariencia del contenido para asegurarte de que todo esté en orden.
- Si no funciona, entonces el sitio web tiene un código específico en su hoja de estilo que invalida el código “div”. Para anular la hoja de estilo del sitio web tendrás que agregar la versión apropiada de “style='text-align:right’ ” dentro del código de apertura de cada elemento para tener su alineación cambiada. Por ejemplo, un código “p” se convertiría en “p style='text-align:right’ ” entre los símbolos “<>”.
-
6Disfruta viendo el texto alineado exactamente como lo querías.Anuncio
Método 2
Método 2 de 2:Alinear imágenes con HTML
-
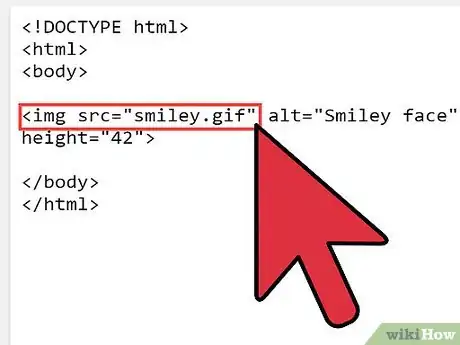
1Encuentra el código de HTML para la imagen que desees alinear.
-
2Edita el código “img” para agregarle la propiedad “float” (flotante) correcta.
- Si necesitas que la imagen se posicione a la izquierda, agrega “style='float:left’ ” al código, como en “img style='float:left’ ” entre los símbolos “<>”.
- Si necesitas que la imagen se posicione a la derecha, agrega “style='float:right’ ” al código, como en “img style='float:right’ ” entre los símbolos “<>”.
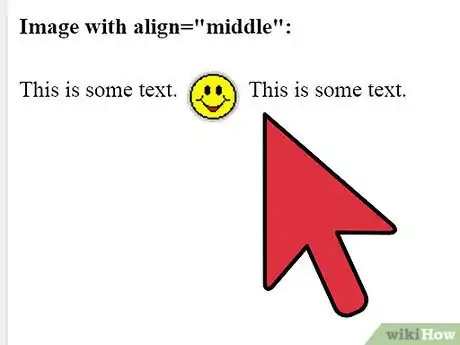
- Si necesitas que la imagen se posicione en el centro, el código es un poco más complicado. No existe la propiedad “float:center”, entonces tendrás que agregar "style='align:center;text-align:center' " al código, como en "img style='align:center;text-align:center'", entre los simbolos “<>”.
-
3Guarda tu código.
-
4Disfruta de las imágenes alineadas.Anuncio
Consejos
- Quizás has visto usar el código “p align='center’” (entre <>) para cambiar el alineamiento del texto. Evita hacer esto porque es obsoleto, y es solo cuestión de tiempo antes que deje de ser compatible en la mayoría de los navegadores.
- Las instrucciones para alinear imágenes con HTML, también te permiten alinear las secciones con HTML. Rodea la sección con los códigos “div”, como en las instrucciones de cómo alinear textos con HTML. Agrega la propiedad “float” al código “div” como lo haces para el código “img” en las direcciones de alineación de imágenes.
- Si el código no muestra el cambio correctamente, es posible que el sitio web tenga un filtro instalado para invalidar todos los códigos del HTML. Sin embargo, es también posible que al código le falte un punto y coma, un símbolo de mayor o menor, una comilla o cualquier otra cosa que haga que el código no funcione. Revisa esto, para saber con certeza, si estás aplicando los códigos correctamente o no.