Este artículo fue coescrito por Nicole Levine, MFA. Nicole Levine es una escritora y editora de tecnología en wikiHow. Tiene más de 20 años de experiencia creando documentación técnica y liderando equipos de soporte en las principales empresas de alojamiento web y software. Asimismo, Nicole tiene una maestría en Escritura Creativa de la Universidad Estatal de Portland, y da clases de composición, escritura de ficción y creación de revistas en varias instituciones.
Este artículo ha sido visto 256 082 veces.
Este wikiHow te enseñará cómo centrar el texto de un sitio web HTML usando hojas de estilo en cascada (CSS). Anteriormente, para centrar un texto en HTML, se utilizaba la etiqueta <center>, pero esta etiqueta ya se considera obsoleta y en la mayoría de los navegadores ya no funciona.[1]
Pasos
Método 1
Método 1 de 2:Utilizar CSS
-
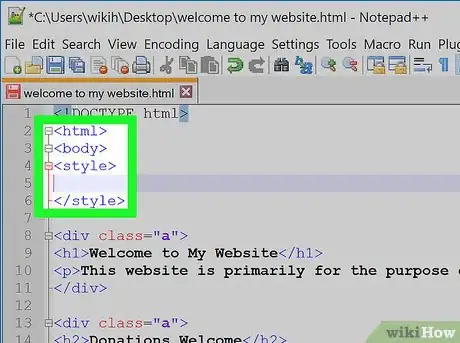
1Abre el archivo que contiene los estilos CSS. Si bien la etiqueta <center> es obsoleta, puedes crear un nuevo elemento y agregarlo en cualquier parte de la página para centrar el texto que está dentro de los límites. Si el código CSS no está en un archivo separado, probablemente esté en el archivo HTML, entre las etiquetas "<style>" y "</style>".[2]
- Si todavía no tienes etiquetas <style> y </style>, agrégalas justo debajo de <body> en la parte superior del archivo tal como se muestra a continuación:
<!DOCTYPE html> <html> <body> <style> </style>
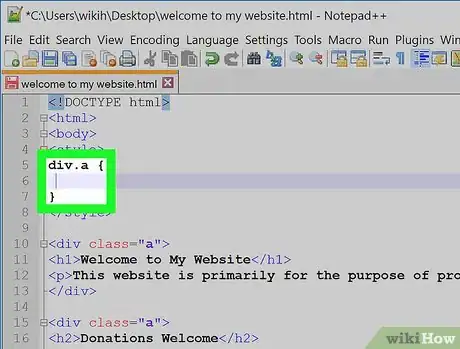
div.a {
}
<!DOCTYPE html>
<html>
<body>
<style>
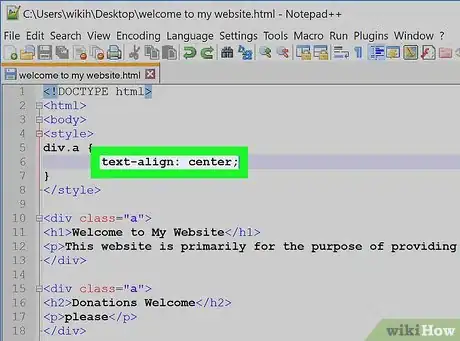
div.a {
text-align: center;
}
</style>
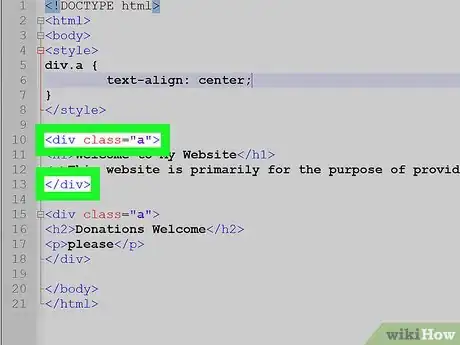
<div class="a">
<h1>Bienvenidos a mi sitio web</h1>
<p>El principal propósito de este sitio web es mostrar información sobre las cosas.</p>
</div>
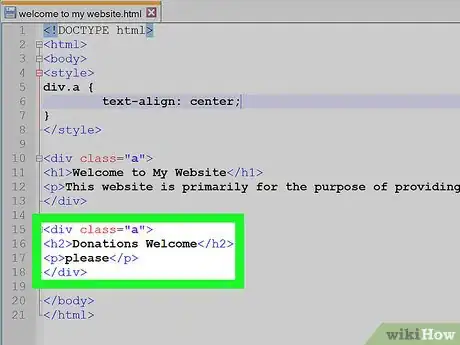
<style>
div.a {
text-align: center;
}
</style>
<div class="a">
<h2>Se aceptan donaciones</h2>
<p>¡por favor!</p>
</div>
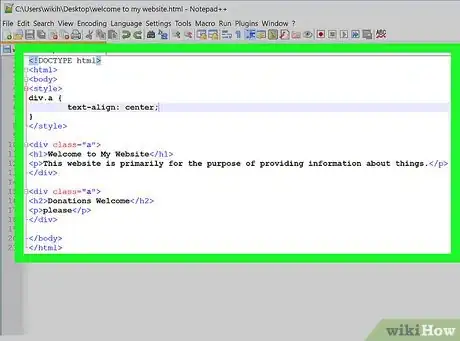
<!DOCTYPE html>
<html>
<body>
<style>
div.a {
text-align: center;
}
</style>
<div class="a">
<h1>Bienvenidos a mi sitio web</h1>
<p>El principal propósito de este sitio web es mostrar información sobre las cosas.</p>
</div>
<div class="a">
<h2>Se aceptan donaciones</h2>
<p>¡por favor!</p>
</div>
</body>
</html>
Método 2
Método 2 de 2:Usar la etiqueta <center> en HTML
-
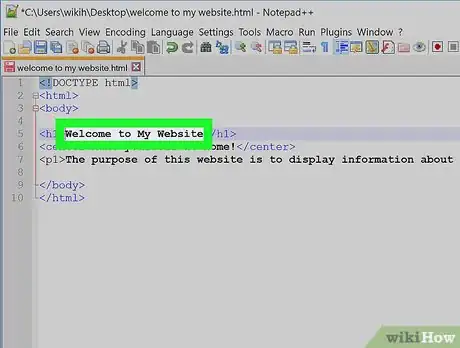
1Abre tu documento HTML. Este método te enseñará a usar la etiqueta <center>, que ahora es obsoleta. Actualmente (enero de 2019), esta etiqueta todavía funciona en algunos navegadores web. Sin embargo, se recomienda utilizar otra alternativa que siga funcionando a largo plazo.
-
2Busca el texto que quieras centrar. Desplázate hacia abajo hasta encontrar el encabezado, párrafo o texto que quieras centrar.
-
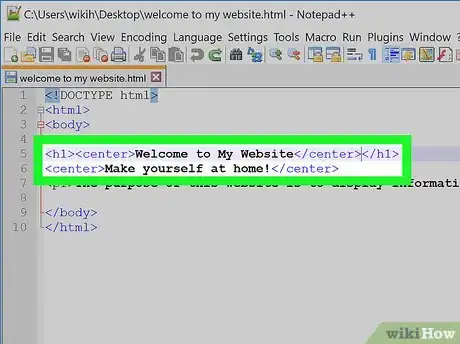
3Agrega la etiqueta "center" en ambos lados del texto. La etiqueta "center" se usa con el formato <center>texto</center> donde "texto" representa a tu texto. Si tu texto tiene etiquetas (por ejemplo, "<p></p>") las etiquetas "center" deben ir fuera de las que ya están:
<center><h1>Bienvenidos a mi sitio web</h1></center> <center>¡Siéntanse como en casa!</center>
-
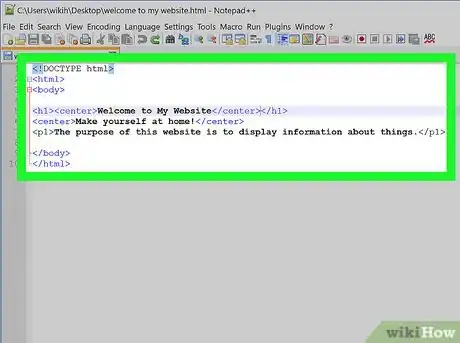
4Revisa tu documento HTML. El documento ahora deberá parecido a este:[4]
<!DOCTYPE html> <html> <body> <h1><center>Bienvenidos a mi sitio web</center></h1> <center>¡Siéntanse como en casa!</center> <p1>El principal propósito de este sitio web es mostrar información sobre las cosas.</p1> </body> </html>