wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 13 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
En este artículo, hay 7 referencias citadas, que se pueden ver en la parte inferior de la página.
Este artículo ha sido visto 13 479 veces.
Es muy sencillo poner el texto en negrita en HTML y existen varias etiquetas que puedes aprender si quieres más opciones. Mejor aún, puedes tomar un par de minutos para aprender CSS básico y añadir esto directamente al documento HTML. Esto es mucho más rápido que añadir una hoja de estilo CSS y te da más control sobre exactamente qué quieres mostrar en negrita.
Pasos
Método 1
Método 1 de 2:Crear texto en negrita con HTML
-
1<strong>Usa la etiqueta “strong”</strong>. En HTML5 la etiqueta “strong” se recomienda para texto importante. Esto usualmente aparece en negritas en los navegadores.
- Coloca el texto que quieras en negrita entre estas etiquetas: <strong>texto aquí</strong>.
-
2Usa las etiquetas de encabezado cuando sea apropiado. Las etiquetas de encabezado (headings) usualmente se colocan al principio de la página web o al principio de cada sección nueva. Usualmente, los encabezados se muestran en negrita y se ven más grandes que la fuente regular, pero esto puede variar. Existen 6 diferentes etiquetas de encabezado, desde <h1> a <h6>. Sigue estas guías para saber cuándo usarlas:
- La etiqueta h1, la cual se escribe de la siguiente manera <h1>encabezado aquí</h1> es el encabezado más importe. Usualmente es el texto más grande al principio de la página.
- <h2>La etiqueta h2</h2> es para el segundo encabezado más importante y así sucesivamente hasta llegar a la etiqueta <h6>h6, el encabezado más pequeño</h6>.
- Usa estas con moderación, solo para organizar la página.[1] Los usuarios deben poder pasar de encabezado a encabezado rápidamente y encontrar el tema que están buscando.
- Al crear subencabezados, solo muévete hacia abajo un nivel a la vez. En otras palabras, no te saltes de la etiqueta <h1> a la <h3>. Esto ayuda a que la página HTML preserve el formato al transferirse a otro formato.[2]
-
3<b>Usa la etiqueta “b” como último recurso</b>. La <b> etiqueta se soporta en HTML5, pero <strong> es mejor usarla en la mayoría de las situaciones. Utiliza la etiqueta <b> solo cuando el texto debe aparecer en negrita por razones de estilo, no para añadir énfasis. Como por ejemplo solo en palabras clave o palabras de vocabulario en un párrafo, o nombres de producto en una reseña.[3]
- Con la mayoría de las etiquetas, <b>debes colocar el texto que quieres editar entre la etiqueta del principio y la etiqueta de final</b>.
Método 2
Método 2 de 2:Crear texto en negrita con CSS en línea
-
1Entender cuándo usar CSS. CSS es una forma más poderosa y consistente para modificar el estilo de una página web. Esta te ayuda a determinar cómo “lucirá” la página, mientras HTML está diseñado para determinar lo que “significa” la página. Está bien usar etiquetas HTML cuando quieres indicar texto importante, pero CSS te dará más control sobre la apariencia visual del texto en negrita.
- Intenta abrir una página básica en HTML en diferentes navegadores y notarás diferencias en la apariencia. CSS le dice al navegador exactamente cómo mostrar el texto usando una etiqueta, para minimizar la variación.
-
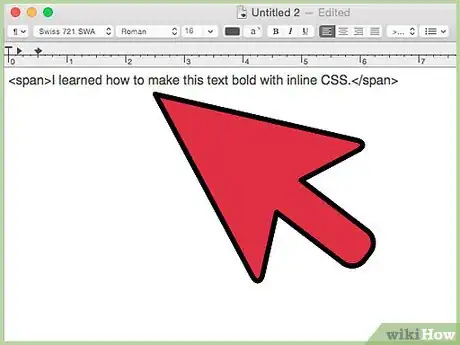
2Añade una<span> etiqueta al texto. Si no sabes usar CSS, usar “CSS en línea” es una gran manera de empezar a aprender. Mientras que puedes usar esto para alterar etiquetas como <p> o <h1>, a veces quieres cambiar el texto que no está ya entre etiquetas.[4] En este caso, coloca el texto entre las etiquetas <span></span>. Esto no tiene efecto alguno solo, pero te dará algo en lo que trabajar. A continuación un ejemplo de cómo usar esto:
- <span>Aprendí a poner este texto en negrita usando CSS en línea.</span>
-
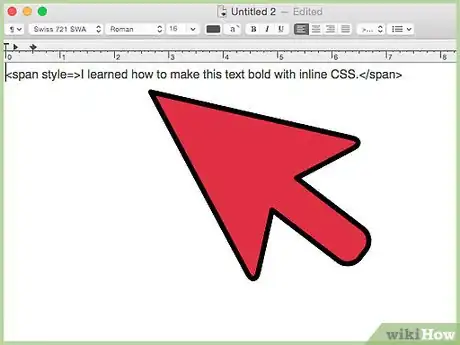
3Añade el atributo de estilo. Los atributos HTML se escriben directamente en la etiqueta, dentro de los < >corchetes. El atributo de estilo es necesario para insertar CSS en la etiqueta HTML, así que tienes que insertar style= en la etiqueta de “span”:
- <span style=>Aprendí a poner este texto en negrita usando CSS en línea.</span>
- No hay razón alguna por la cual añadir el atributo de estilo sin especificar algún estilo. Solo se explica el procedimiento paso a paso para que sea fácil de seguir.
-
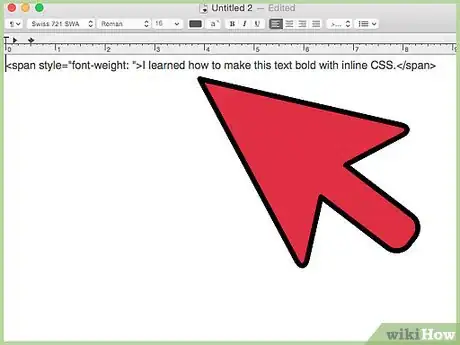
4Añade una propiedad de peso de fuente. Las propiedades CSS se añaden como parte del atributo de estilo. En este caso, se usará la propiedad de peso de fuente, el cuál determina qué tan grueso será el texto. Esta propiedad puede usar para mostrar un texto en negrita (extremadamente grueso), un texto delgado o incluso se puede especificar que el texto debe tener un grosor normal. Añade "font-weight: " después del signo de =, de la siguiente manera:
- <span style="font-weight: ">Aprendí a poner este texto en negrita usando CSS en línea.</span>
- De nuevo, esto por sí solo no hace nada.
- No se te olvide poner las comillas antes y después de font-weight:.
-
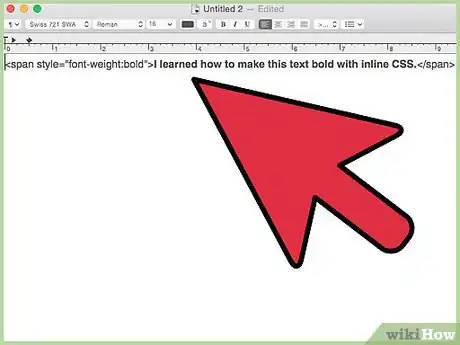
5Añade el valor del grosor. Lo único que necesitas hacer es añadir el valor para el peso de la fuente, entre font-weight: y la última comilla. Existen varias opciones para diferentes estilos de “grosor”, pero el más fácil de usar es bold:[5]
- <span style="font-weight:bold">Aprendí a poner este texto en negrita usando CSS en línea.</span>
-
6Experimenta con otros valores. CSS te da muchas más opciones que HTML, así que no te tienes que sentir restringido. A continuación se presentan varias alternativas al valor "bold":[6]
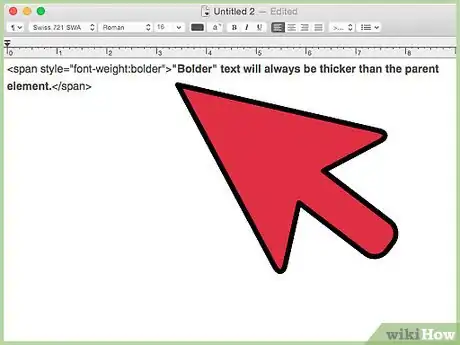
- <span style="font-weight:bolder">El texto con este valor "Bolder" siempre se verá más grueso.</span> Por ejemplo, si tienes un párrafo entero en negrita y usas el atributo "bolder" en una oración individual dentro del párrafo, esta se verá más gruesa.
- <span style="font-weight:normal">Con el atributo "Normal" el texto aparecerá en un estilo normal aunque esté dentro de la etiqueta de negrita.</span>
- <span style="font-weight:900">También puedes usar un número del 100 al 900 para especificar el grosor. 400 es el texto normal, mientras que el texto en negrita tiene un grosor de 700 de forma predeterminada.</span>[7]
Consejos
- Al usar las propiedades de fuente en CSS, solo usa valores numéricos múltiples de 100. Valores que estén entre esas cantidades serán redondeadas.[8]
- Una hoja CSS insertada o externa es una mejor forma de insertar texto en negrita, ya que te permite alterar y cambiar fácilmente un documento entero.
- Cada fuente solo tiene ciertos pesos de fuente. Al usar CSS, se usa el peso de fuente más cercano a la cantidad especificada. Esto significa que no siempre puedas ver diferencia entre dos pesos de fuente.
Referencias
- ↑ http://static.googleusercontent.com/media/www.google.com/en/us/webmasters/docs/search-engine-optimization-starter-guide.pdf
- ↑ http://www.hobo-web.co.uk/headers/
- ↑ http://www.quackit.com/html/codes/bold/
- ↑ http://reference.sitepoint.com/html/core-attributes/style
- ↑ http://www.quackit.com/css/properties/css_font-weight.cfm
- ↑ http://www.quackit.com/css/properties/css_font-weight.cfm
- ↑ http://www.w3schools.com/cssref/pr_font_weight.asp
- ↑ https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight