wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 20 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 102 558 veces.
¿Tienes una página web y quieres añadirle vídeos? Si es así, has venido al lugar adecuado. Hay muchas maneras de hacerlo y a continuación te daremos solo algunas.
Pasos
Método 1
Método 1 de 4:Vídeos de YouTube
Este es el método más simple de todos. De esta manera, puedes incrustar vídeos en tu página sin código ni nada parecido. Además, no necesitas alojar el vídeo tú mismo.
-
1Ve a YouTube.
-
2Busca el vídeo que quieras incluir o sube uno tuyo.
-
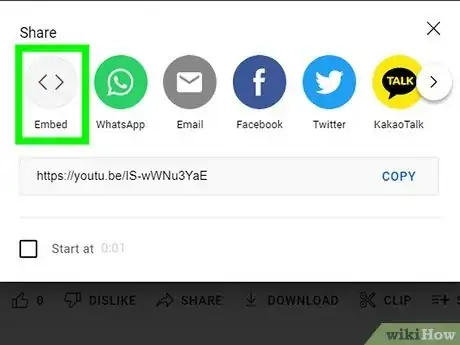
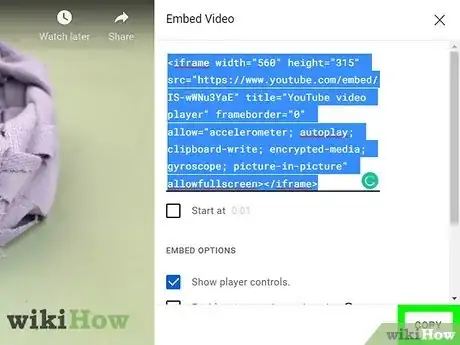
3Busca la opción insertar o, si vas a ver este vídeo de YouTube en otra página que no sea youtube.com (en otras palabras, ya está incrustado), la opción aparecerá al final del vídeo.
-
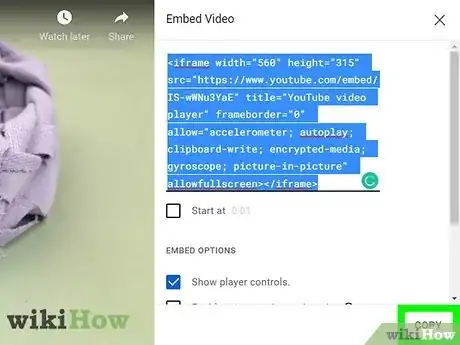
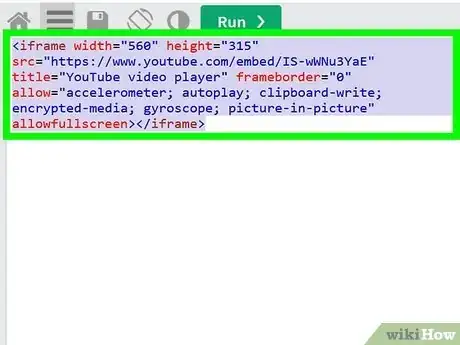
4Copia el código proporcionado al portapapeles (Botón derecho > Copiar o Ctrl > C para los que usan Windows).
-
5Pega el código en tu página donde quieras que aparezca el vídeo (Botón derecho > Pegar o Ctrl > V para los que usan Windows).Anuncio
Método 2
Método 2 de 4:Vídeo en línea
El vídeo en línea (con el texto de tu página) es otra manera sencilla de incluir el vídeo en una página web. El problema con este tipo de vídeo es que puede ser molesto y algunos pueden cambiar las opciones del explorador para que los vídeos en línea no se muestren. Tampoco es fácil controlar la manera en que se reproduce el vídeo.
Método 3
Método 3 de 4:Complementos
Los complementos son miniprogramas que puedes incrustar en una página web. En el caso de reproducción de vídeo, es un reproductor de medios. Algunos ejemplos son Windows Media Player, QuickTime y RealMedia.
-
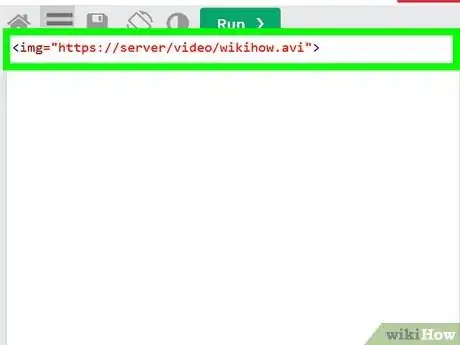
1Localiza el archivo, como en la sección del Vídeo en Línea.
-
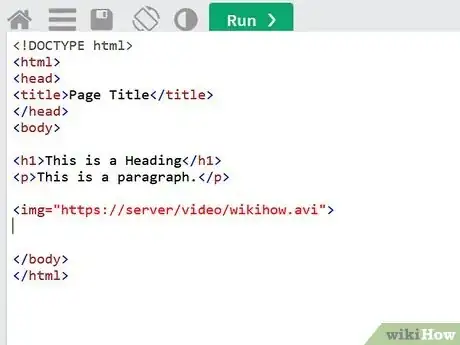
2Incrusta el archivo. Esto puede hacerse de varias maneras. Más adelante, te daremos algunos ejemplos.Anuncio
QuickTime Movie (.mov)
-
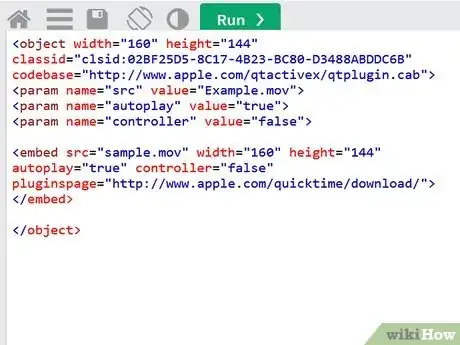
1Usa el siguiente código como ejemplo:
<object width="160" height="144"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
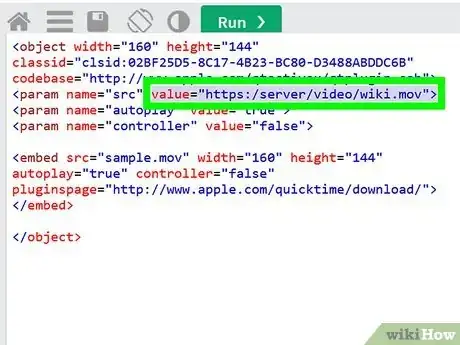
<param name="src" value="Example.mov">
<param name="autoplay" value="true">
<param name="controller" value="false">
<embed src="sample.mov" width="160" height="144"
autoplay="true" controller="false"
pluginspage="http://www.apple.com/quicktime/download/">
</embed>
</object> -
2Añade este código a tu página cambiando Example.mov por el nombre de tu archivo y cambiando algunos parámetros si quieres.Anuncio
Real Video Movie (.rm/.ram)
-
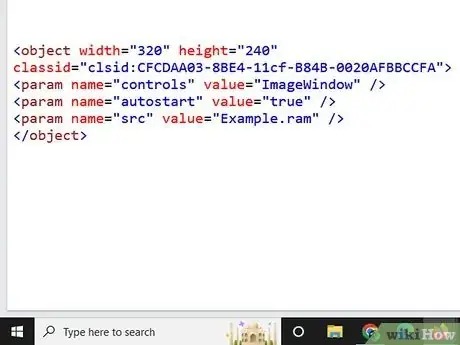
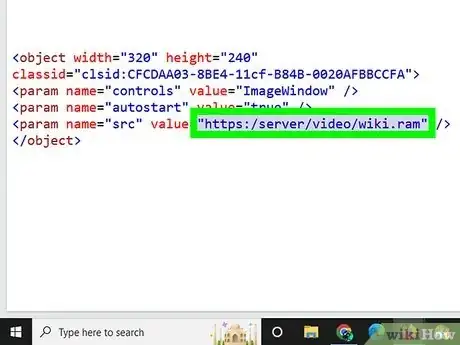
1Usa el siguiente código como ejemplo:
<object width="320" height="240"
classid="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
<param name="controls" value="ImageWindow" />
<param name="autostart" value="true" />
<param name="src" value="Example.ram" />
</object> -
2Añade este código a tu página cambiando Example.ram por el nombre de tu archivo y cambiando algunos parámetros si quieres.Anuncio
Método 4
Método 4 de 4:Hipervínculos
Otra de las maneras de añadir un vídeo a una página web es haciendo un hipervínculo. Esto significa hacer un enlace. El archivo se abre por sí mismo usando un complemento (ver arriba).
Consejos
- Los atajos de teclado funcionan para los sistemas Apple si reemplazas el Ctrl por la tecla de comando.
- Asegúrate de guardar tu HTML antes de intentar nuestros pasos para que puedas recuperarte de los errores que puedas cometer.
- También puedes presionar el botón "Menú" en los vídeos incrustados de YouTube para visualizar la opción incrustada mientras sigues reproduciendo el vídeo.
- Te recomendamos conocer lo esencial de HTML antes de intentar nuestros pasos.
Advertencias
- No subas a YouTube nada que tenga copyright, tampoco uses ni pongas enlaces de ningún vídeo con copyright en tu página. Esto es ilegal en casi todos los países.