wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 41 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 111 566 veces.
Flash es el principal medio de animación en Internet e incluso en otros formatos como la televisión. Crear una simple animación en Flash es en realidad bastante fácil de lograr, ya que Flash proporciona muchas herramientas útiles que simplifican todo el proceso. Si tienes una idea para una animación en Flash o una caricatura, puedes tener listo un boceto aproximado en solo un par de horas. Lee el paso 1 a continuación para aprender cómo crear una animación en Flash.
Pasos
Parte 1
Parte 1 de 3:Realizar una animación cuadro por cuadro en Flash
-
1Comprende los conceptos básicos de la animación cuadro por cuadro. Esta se considera el método "tradicional" de animación, en el sentido de que cada cuadro tiene la misma imagen, solo que ligeramente alterada. Cuando los cuadros se reproducen juntos, la imagen parece moverse. Esta es la misma técnica básica que usan los animadores a mano y consume más tiempo que la interpolación de movimiento (ver la siguiente sección).
- Por defecto, Flash produce animaciones a 24 cuadros por segundo (FPS, por sus siglas en inglés). Esto significa que un segundo de animación tiene 24 cuadros, pero no todos los cuadros tienen que ser iguales. Puedes ajustar esto si deseas, y muchas animaciones en Flash usan 12 FPS, pero 24 FPS producirá una animación de apariencia mucho más "fluida".
-
2Instala Flash Professional. Existe una variedad de programas de animación con Flash disponible, pero el más potente es Flash Professional CC de Adobe. Puedes instalar la versión de prueba de forma gratuita, o puedes usar otro producto si no te llama la atención suscribirte a la Nube Creativa de Adobe. El resto de este artículo se referirá como "Flash" a Flash Professional o cualquier otro programa de edición.
-
3Crea tus activos. Debido a que la animación cuadro por cuadro requiere múltiples imágenes con ligeras diferencias, tendrás que crear todos estos activos a mano. Puedes crearlos todos antes de empezar o hacerlos a medida que avanzas. Puedes usar el programa Flash para dibujar directamente en tu proyecto, o puedes dibujar los activos en tu programa favorito de creación de imágenes.
- Si quieres que las imágenes estén a escala sin sacrificar la calidad, debes crearlas como vectores en lugar de como imágenes ráster. Las imágenes vectoriales se redibujarán a sí mismas cada vez que se les modifique la escala, lo que significa que no habrá ningún pixelado ni solapamiento. Las imágenes ráster son las imágenes tradicionales a las que probablemente estés acostumbrado (fotos, imágenes en Paint, etc.). A estas no se les puede modificar bien la escala y pueden verse bastante feas si quieres agrandarlas.
-
4Crea el primer cuadro. Cuando inicies Flash por primera vez, tendrás una capa en blanco y una línea de tiempo vacía. A medida que agregues cuadros, tu línea de tiempo se poblará automáticamente. Puedes interactuar con las capas de forma muy similar a como lo harías en Photoshop.
- Antes de agregar la imagen, crea un fondo básico para la película. Cambia el nombre de Capa 1 a "Fondo" y luego fija la capa. Crea una segunda capa y ponle el nombre que quieras. Esta será la capa sobre la que crearás la animación.
- Agrega el dibujo al lienzo en el primer cuadro. Puedes ya sea importar el dibujo de tu computadora o puedes utilizar las herramientas de dibujo de Flash para crear un dibujo directamente en el programa.
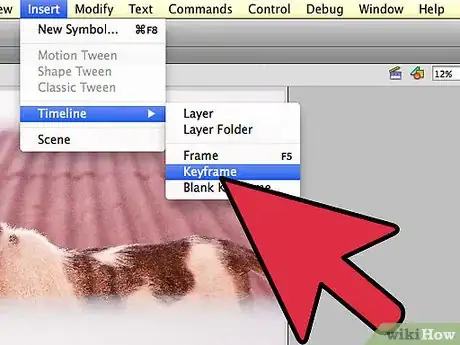
- El primer cuadro será un "cuadro clave". Los cuadros clave son cuadros que tienen una imagen y forman la columna vertebral de la animación. Crearás un nuevo cuadro clave cada vez que la imagen cambie.
- Los cuadros clave se denotan con un punto negro en la línea de tiempo.
- No necesitas una nueva imagen en cada cuadro. En general, tener un cuadro clave cada cuatro o cinco cuadros producirá una buena animación.
-
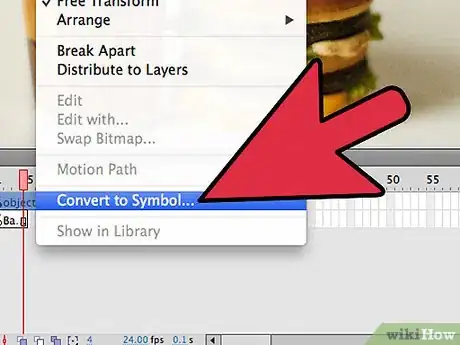
5Convierte el dibujo en un "símbolo". Al convertir el dibujo en un símbolo, puedes agregarlo fácilmente a un cuadro múltiples veces. Esto es especialmente útil si necesitas crear múltiples objetos rápidamente, como un banco de peces.
- Selecciona todo el dibujo. Haz clic derecho en la selección y elige "Convertir en símbolo". Esto agregará la imagen a tu biblioteca, en donde puedes acceder a ella rápidamente en el futuro.
- Elimina el dibujo. ¡No te preocupes! Lo agregarás de vuelta a la escena simplemente arrastrando el objeto desde tu biblioteca. Puedes agregar a la escena múltiples instancias del mismo dibujo con facilidad.
-
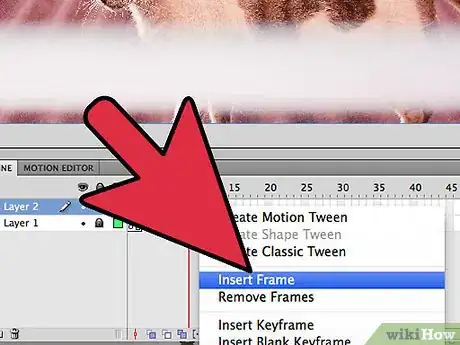
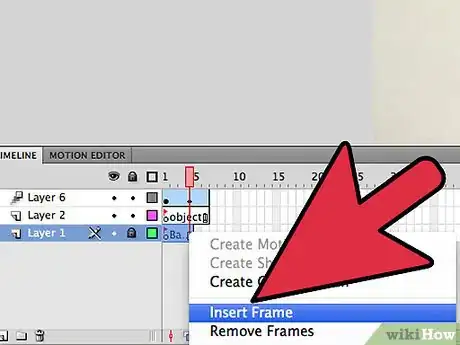
6Agrega algunos cuadros en blanco. Una vez que tengas listo el primer cuadro, puedes agregar los cuadros vacíos que existirán entre el primer y el segundo cuadro clave. Presiona F5 cuatro o cinco veces para agregar cuadros en blanco después del primer cuadro clave.
-
7Crea el segundo cuadro clave. Una vez que hayas agregado unos cuantos cuadros en blanco, estás listo para crear el segundo cuadro clave. En esencia, existen dos formas diferentes de hacer esto: puedes copiar el cuadro clave existente y realizar pequeños ajustes, o puedes crear un cuadro clave en blanco e introducir una nueva imagen. Si vas a usar una imagen creada en otro programa, debes usar el segundo método. Si creaste una imagen usando las herramientas de diseño de Flash, usa el primer método.
- Para crear un cuadro clave usando el contenido del cuadro clave anterior, presiona F6. Para crear un cuadro clave en blanco, haz clic derecho en el último cuadro en la línea de tiempo y selecciona "Introducir cuadro clave en blanco". Cualquier cosa en la escena se eliminará.
- Una vez que hayas creado el segundo cuadro clave, necesitas realizar ajustes a la imagen para darle el efecto de movimiento. Si estás usando las herramientas de diseño de Flash, puedes usar la herramienta de transformación para seleccionar aspectos del dibujo y moverlos ligeramente, como el brazo de un muñeco de palitos.
- Si vas a introducir una nueva imagen para cada cuadro clave, querrás asegurarte de que esté colocada en la misma ubicación o en la siguiente ubicación lógica en la pantalla. Esto asegurará que la imagen no dé saltos entre cuadros.
-
8Repite el proceso. Ahora que has creado dos cuadros clave, es momento de iterar. Repetirás esencialmente el mismo proceso hasta que hayas terminado la animación. Agrega unos cuantos cuadros en blanco entre cada cuadro clave y asegúrate de que los movimientos se vean fluidos.[1]
- Realiza pequeños cambios progresivos. Tu animación se verá mucho más fluida si realizas cambios muy pequeños al cuadro clave. Por ejemplo, si quieres que un muñeco de palitos salude con el brazo, tu segundo cuadro clave no debe ser el otro extremo del saludo. En cambio, usa unos cuantos cuadros clave para hacer la transición del comienzo del saludo hasta el final. Esto producirá una animación mucho más fluida.
Anuncio
Parte 2
Parte 2 de 3:Realizar una animación punto a punto (interpolación)
-
1Comprende los conceptos básicos de la interpolación de movimiento. Flash contiene una función llamada interpolación, la cual te permite esencialmente establecer puntos de inicio y de final para el objeto. Flash luego moverá y transformará el objeto en base a tu configuración entre estos dos puntos, creando la ilusión de una animación. No necesitas crear imágenes para cada cuadro clave como lo harías con la animación cuadro por cuadro.
- La interpolación es especialmente útil para crear efectos de "morphing", donde un objeto se convierte en otro en el transcurso de la animación.
- La animación cuadro por cuadro y la interpolación pueden usarse en conjunto en la misma película.
- Solo puede haber un objeto a la vez sometido a la interpolación de movimiento. Esto significa que, si quieres animar múltiples objetos a la vez, todos tendrán que estar en capas separadas.
-
2Crea el primer objeto. A diferencia de la animación cuadro por cuadro, no necesitas crear múltiples objetos para animar usando la función de interpolación. En cambio, creas un objeto y luego cambias sus propiedades durante el proceso de interpolación.
- Antes de agregar la imagen, crea un fondo básico para la película. Cambia el nombre de Capa 1 a "Fondo" y luego fija la capa. Crea una segunda capa y ponle el nombre que quieras. Esta será la capa sobre la que crearás la animación.
- Es altamente recomendable que uses las herramientas de diseño que vienen incorporadas en Flash o importes la imagen de un programa de dibujo con vectores. A los vectores se les puede modificar la escala fácilmente sin distorsión, mientras que a las imágenes ráster tradicionales no se les puede modificar la escala ni transformarlas bien.
-
3Convierte el objeto en un símbolo. A fin de interpolar el objeto, necesitas convertirlo en un símbolo. Este es el formato para manipular objetos que utiliza Flash. Si tratas de interpolar un objeto que no se ha convertido en símbolo, se te pedirá que lo hagas primero.
- Haz clic derecho en el objeto y selecciona "Convertir en símbolo". El objeto se agregará a tu biblioteca, lo que facilita clonar objetos.[2]
-
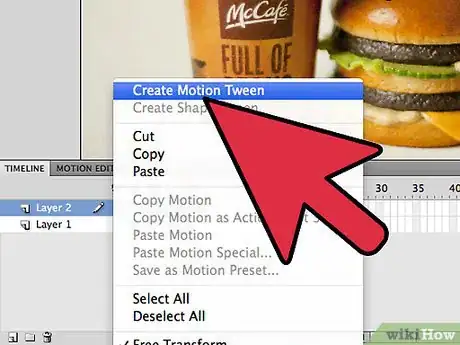
4Crea la primera interpolación de movimiento. Una interpolación de movimiento desplaza al objeto de una ubicación a otra. Haz clic derecho en el símbolo en la escena y selecciona "Crear interpolación de movimiento". Se agregarán 24 cuadros a la línea de tiempo, ya que esta es la longitud de una interpolación por defecto. Recuerda, por defecto, Flash animará a 24 cuadros por segundo, lo que significa que esta interpolación de movimiento tomará un segundo para completarse.
- Cuando creas la interpolación de movimiento, te desplazas automáticamente al último cuadro de la interpolación.
-
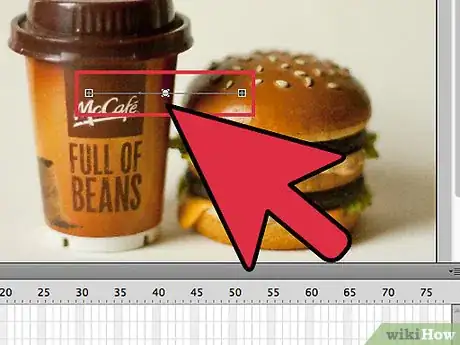
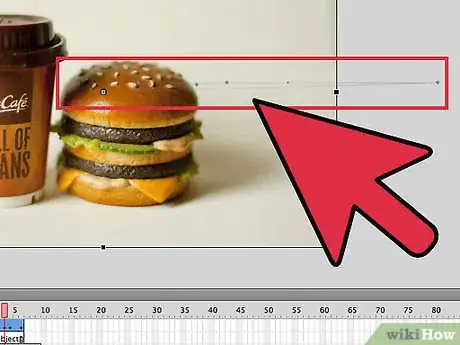
5Crea la trayectoria. Una vez que hayas creado la interpolación, puedes mover el objeto a la ubicación en la que quieras que termine. Flash mostrará la línea de la trayectoria, la cual estará punteada para mostrar la ubicación del objeto para cada cuadro de la interpolación.
- Cuando crees la trayectoria por primera vez, será una línea recta desde el punto de partida hasta el punto final.
-
6Extiende los cuadros de fondo. Si reprodujeras la animación en este momento, el objeto se movería a lo largo de la trayectoria, pero el fondo desaparecería después de un cuadro. Para arreglar esto, tienes que extender el fondo a través de todos los cuadros de la animación.
- Selecciona la capa del fondo en la línea de tiempo. Haz clic en el último cuadro de la línea de tiempo, el cual también debe ser el cuadro en donde termina la interpolación de movimiento. Presiona F5 para introducir cuadros hasta este punto, lo cual mantendrá al fondo en exhibición durante toda la interpolación.
-
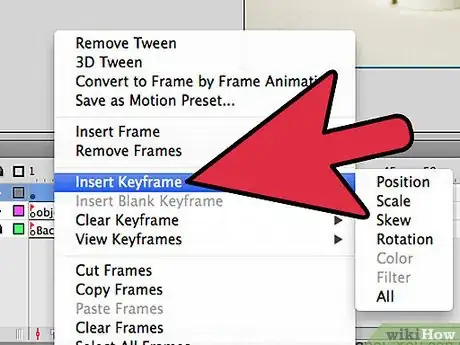
7Agrega cuadros clave. Agregar cuadros clave a la trayectoria te permitirá transformar el objeto durante la interpolación de movimiento. Solo puedes realizar cambios a un objeto si está en un cuadro clave. Para agregar cuadros clave a la trayectoria, primero selecciona el cuadro en la línea de tiempo que quieras convertir en cuadro clave. Luego, haz clic y arrastra el objeto hasta la posición en la que quieras que esté durante ese cuadro. La trayectoria se ajustará automáticamente y se agregará un cuadro clave a la línea de tiempo. Los cuadros clave se denotan por íconos de diamante en la línea de tiempo.
-
8Ajusta la trayectoria de la interpolación. Para cambiar el camino del objeto, puedes hacer clic y arrastrar a una nueva ubicación cada uno de los marcadores de la posición del cuadro en el camino. Evita poner muchas variaciones en el camino o el objeto se moverá de forma errática (¡a menos que este sea tu objetivo!).[3]
-
9Transforma el objeto. Una vez que tengas establecidos los cuadros clave y la trayectoria, puedes transformar el objeto de forma que cambie a medida que se mueve a través de la trayectoria de la interpolación de movimiento. Puedes cambiar la forma, color, rotación, tamaño y cualquier otra propiedad de la trayectoria.[4]
- Selecciona el cuadro en donde quieras que ocurra la transformación.
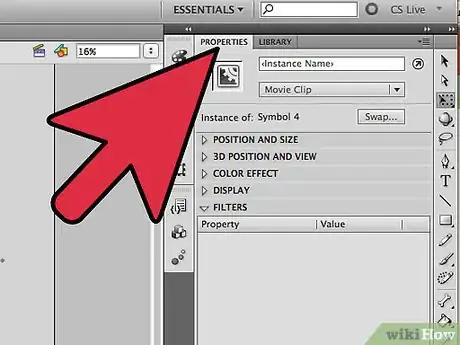
- Abre el panel de propiedades del objeto. Puedes presionar Ctrl+F3 si el panel no se encuentra visible en ese momento.
- Cambia cualquier valor en la ventana de propiedades para afectar al objeto. Por ejemplo, puedes cambiar la tonalidad o el color, añadir filtros o cambiar la escala.
- También puedes usar la herramienta de transformación libre para cambiar la forma como tú quieras.
-
10Dale los toques finales a la interpolación. Prueba la interpolación de movimiento presionando Ctrl+↵ Enter. Asegúrate de que las transformaciones se vean bien y de que la animación se mueva a la velocidad correcta. Si la animación se mueve demasiado rápido, puedes ya sea reducir el número de cuadros por segundo de la escena o incrementar el periodo de interpolación.
- Por defecto, el número de cuadros por segundo es 24, así que trata de reducirlo a 12. Para hacer esto, haz clic fuera de la escena y luego cambia los cuadros por segundo en el panel de propiedades. Cambiarlos a 12 duplicará la longitud de la animación, pero puede hacerla más "errática".
- Para cambiar el periodo de interpolación, selecciona la capa que contenga la interpolación y usa la barra de ajuste. Si quieres que la interpolación sea el doble de larga, extiéndela a 48 cuadros. Asegúrate de introducir cuadros en blanco en la capa de fondo de forma que el fondo no desaparezca en la mitad de la animación. Para extender el fondo, selecciona la capa, haz clic en el último cuadro de la animación en la línea de tiempo y luego presiona F5.
Anuncio
Parte 3
Parte 3 de 3:Agregar sonido y música
-
1Graba o busca efectos de sonido y música. Puedes agregar efectos de sonido a las acciones que ocurran en la animación para ayudar a hacerla sobresalir y darle un poco de personalidad. La música hace que la animación sea más envolvente y puede convertir una animación buena en una increíble. Flash respalda una variedad de formatos de archivos, incluyendo AAC, MP3, WAV y AU. Elige el que te dé la mejor calidad para el menor tamaño de archivo.
- El formato MP3 normalmente te dará una calidad de sonido perfectamente aceptable manteniendo el tamaño del archivo al mínimo. Evita los archivos WAV si es posible, ya que estos a menudo son bastante grandes.
-
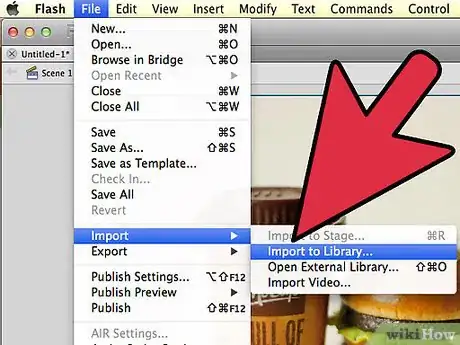
2Importa los archivos de sonido a tu biblioteca. Antes de que puedas agregar sonidos a tu proyecto, necesitas agregarlos a la biblioteca de Flash. Esto te permitirá agregarlos rápidamente al proyecto más adelante. Haz clic en "Archivo", luego en "Importar" e "Importar a la biblioteca". Busca el archivo de sonido en tu computadora. Asegúrate de que tenga un nombre fácil de recordar, de forma que más adelante puedas encontrarlo rápidamente en el menú.
-
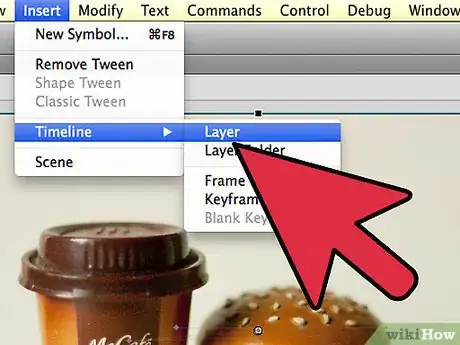
3Crea una nueva capa para cada archivo de sonido. Esto no es estrictamente necesario, ya que puedes agregar sonido a capas existentes, pero colocar cada archivo en su propia capa te dará mucho más control sobre los fundidos, cuándo empezar y detenerte, y facilita mover los sonidos.
-
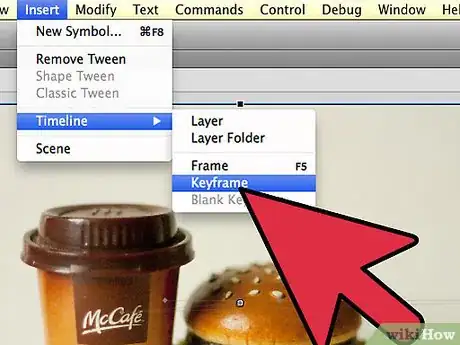
4Crea un cuadro clave en donde el sonido comenzará. En la capa del sonido, selecciona el cuadro de la animación en donde quieras que el sonido comience. Presiona F7 para introducir un cuadro clave en blanco. Por ejemplo, si quieres incluir un archivo de música que se reproduzca durante toda la animación, selecciona el primer cuadro en la capa del archivo de música. Si vas a agregar diálogo para un personaje, selecciona la capa en donde el personaje comience a hablar.
-
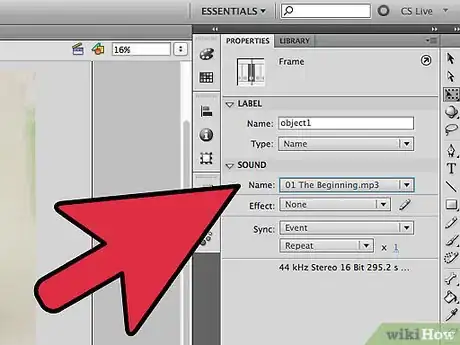
5Agrega el archivo de sonido o música. En el cuadro de propiedades, verás una sección de sonido. Es posible que tengas que expandirla para ver las opciones. Haz clic en el menú "Nombre" y selecciona el archivo que quieras de tu biblioteca.
-
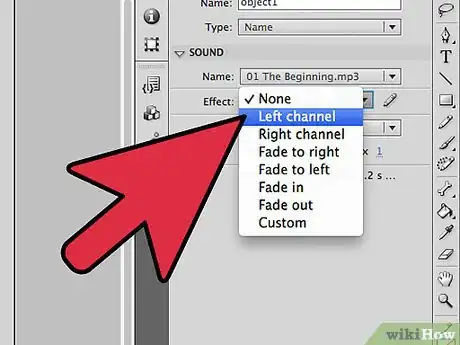
6Configura el archivo de sonido. Una vez que hayas seleccionado un archivo, puedes configurar cómo se reproducirá. Lo que selecciones estará basado en lo que necesites que el sonido logre en la animación. Puedes cambiar las configuraciones de efecto, sincronización y repetición de cada sonido usando el menú debajo del menú "Nombre" en el cuadro de propiedades.
- Efecto: esto te permite agregar efectos al sonido, como fundidos o eco. Puedes seleccionar configuraciones predeterminadas en el menú desplegable o puedes hacer clic en el ícono del lápiz junto al menú para crear configuraciones personalizadas.
- Sincronización: esto determina cómo se reproduce la canción en la animación. "Evento" reproducirá la canción hasta que se termine. Si el mismo sonido se desencadena otra vez antes de que el primero termine, el original seguirá reproduciéndose hasta que se termine. "Inicio" funciona como "Evento", pero se detiene si el sonido se reproduce otra vez. "Detener" detiene el sonido en ese cuadro. Si quieres usar esto en conjunto con otras propiedades de sonido, crea un nuevo cuadro clave en donde quieras que el sonido se detenga y usa esta opción. "Descarga continua" intentará encajar el sonido que se esté reproduciendo con el número de cuadros en otras capas. Esto se utiliza mejor para el diálogo.
- Repetición: esta configuración te permite establecer por cuánto tiempo se repite el sonido. Puedes establecer que se repita solo una vez o en un bucle cuantas veces quieras. Si la animación es una animación en bucle, debes configurar la música para que se reproduzca en un bucle infinito.
-
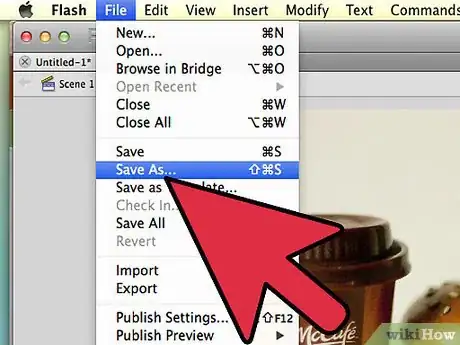
7Termina el proyecto. Cuando por fin hayas terminado el proyecto, guárdalo como un archivo SWF. Este es el formato que se usa para reproducir la película. Puedes reproducirla prácticamente en cualquier navegador de Internet o usar un reproductor dedicado a Flash para verla. También hay una variedad de sitios web a los que puedes subirla para que otros la vean, como Newgrounds, Albino Blacksheep y Kongregate.
-
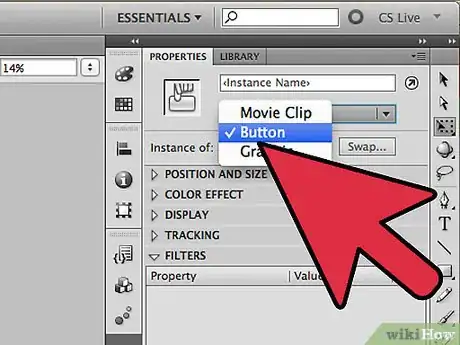
8Lleva más lejos tus proyectos futuros. Esta guía aborda los conceptos básicos de crear una animación, pero hay mucho más que puedes hacer y aprender. Agrega unos cuantos botones y ramificaciones y obtendrás un juego para elegir tu propia aventura. Puedes tomar un curso intensivo de ActionScript y obtener mucho más control sobre los detalles más finos de tu animación. Sigue experimentando y pronto te encontrarás aprendiendo toda clase de trucos e implementaciones.Anuncio
Consejos
- Si quieres regresar a tu trabajo más adelante, guárdalo como un archivo ".fla". Este es el formato de proyecto para los archivos de Flash.
Referencias
- ↑ http://edutechwiki.unige.ch/en/Flash_frame-by-frame_animation_tutorial
- ↑ http://www.adobe.com/devnet/flash/learning_guide/animation/part05.html
- ↑ http://www.bitrebels.com/design/how-to-create-a-flash-cartoon-animation/
- ↑ http://www.dummies.com/how-to/content/how-to-create-your-first-animation-in-flash.html