wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 18 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 25 929 veces.
El mercado de aplicaciones está cambiando y transformándose constantemente, y las historias de éxito son lo suficientemente sobresalientes como para llamar la atención de todos. ¿Crees que tienes la "próxima gran idea" para una aplicación de iPhone? Llevarla a cabo puede ser más fácil de lo que crees. A pesar de que necesitas aprender algo de programación, puedes hacer una gran parte del trabajo de la interfaz gráficamente. Crear una aplicación te requerirá de tiempo, aprendizaje y paciencia, pero, ¿quién sabe? ¡Tal vez puedas hacer el próximo Flappy Bird! Lee más abajo el paso 1 para comenzar.
Pasos
Método 1
Método 1 de 5:Instala el entorno de desarrollo
-
1Descarga e instala Xcode. Xcode es el entorno de desarrollo con el que se crean todas las aplicaciones de iPhone. Xcode se encuentra disponible en forma gratuita en la página de Apple, pero requiere tener instalado OS X 10.8 o una versión posterior. No existe ninguna forma oficial de ejecutar Xcode en una computadora con Windows o Linux. Esto significa que si quieres desarrollar una aplicación para iPhone pero no tienes una Mac, primero necesitarás invertir en una.
- Para desarrollar aplicaciones de iOS necesitarás Xcode 6.0.1 y el SDK de iOS 8. Ambos se encuentran disponibles en la página de Apple. El SDK de iOS 8 contiene una cantidad significativa de APIs que te permiten crear todo tipo de nuevas experiencias para aplicaciones, incluyendo la integración con iCloud y Touch ID.
-
2Instala un buen editor de texto. A pesar de que puedes programar completamente en Xcode, notarás que es mucho más fácil trabajar con grandes segmentos de código si tienes un editor de texto dedicado que se especialice en sintaxis de programación. TextMate y JEdit son dos alternativas muy populares.
-
3Instala un programa de gráficos vectoriales. Si planeas crear arte y diseños personalizados para tu aplicación, sería bueno instalar un programa capaz de crear gráficos vectoriales. Los gráficos vectoriales se pueden escalar sin perder su nitidez y son esenciales para hacer una aplicación atractiva en cuanto a su diseño gráfico. Algunos de los programas de gráficos vectoriales más populares son CorelDraw, Adobe Illustrator, Xara Designer y Inkscape. Un programa de gráficos vectoriales muy bueno y gratuito es DrawBerry. No es tan poderoso como los programas profesionales, pero es bueno para los usuarios sin experiencia, o si simplemente no quieres pagar por algo que vas a usar solo una vez.
-
4Familiarízate con Objective-C. Objective-C es el lenguaje de programación que se utiliza para crear funcionalidades en aplicaciones de iPhone. Administra la manipulación de datos y objetos. Objective-C es una derivación de la familia de lenguajes C y es un lenguaje orientado a objetos. Si ya tienes un conocimiento básico de C o Java, Objective-C te resultará en la mayoría de los aspectos, muy fácil de comprender.
- A pesar de que es posible construir una aplicación básica sin tener conocimiento de Objective-C, no podrás realizar ningún tipo de función avanzada sin programarla tú mismo. Sin Objective-C, todo lo que podrás hacer será moverte hacia adelante y hacia atrás por distintas pantallas.
- Existe una gran variedad de tutoriales disponibles en línea, así como también una gran riqueza de información que puedes encontrar en distintos libros de Objective-C. Si el desarrollo de aplicaciones para iPhone es algo que quieres tomarte muy en serio, te será bastante útil tener algunos recursos a mano.
- Algunas de las comunidades en línea de Objective-C más populares son los Foros de Desarrolladores de Apple, el Grupo de Google iPhoneSDK y StackOverflow.
-
5Considera la posibilidad de subcontratar la parte de desarrollo. Si simplemente no tienes ningún interés en aprender Objective-C o no tienes un hueso artístico en el cuerpo, existe una gran cantidad de trabajadores independientes y equipos de desarrollo que podrían ocuparse de varios aspectos del proyecto por ti. Subcontratar el desarrollo es un proceso complejo, pero puede ahorrarte varios dolores de cabeza si no eres el tipo de persona que disfruta de programar. Asegúrate de que todas las personas involucradas firmen un acuerdo de confidencialidad y que las estructuras de pago estén bien organizadas antes de comenzar el trabajo[1] .
- ODesk y Elance son dos de los servicios más populares de trabajo independiente en Internet. Ambos cuentan con cientos de desarrolladores y artistas con distintos niveles de habilidades.
-
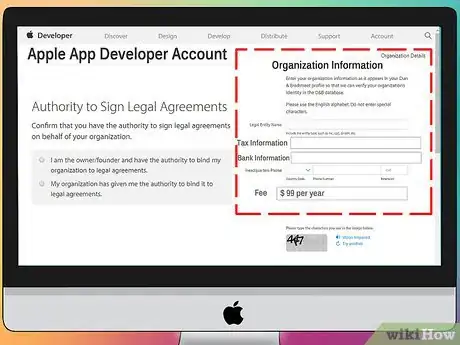
6Crea una cuenta de desarrollo. Para poder distribuir tu aplicación en App Store o entregársela a otros para que la prueben, es necesario abrir una cuenta de desarrollador de Apple. La cuenta cuesta $99 por año y requerirá que ingreses tu información bancaria y tributaria.
- Puedes crear tu cuenta en el sitio web de iOS Dev Center.
-
7Descarga algunas aplicaciones de prueba. Una vez que te hayas registrado para obtener tu cuenta de desarrollador, tendrás acceso a los recursos de desarrollo de Apple. Estos recursos incluyen una gran variedad de proyectos de ejemplo que te brindarán una inmensa perspicacia para comprender mejor el funcionamiento del desarrollo de aplicaciones. Busca un ejemplo relacionado con el tipo de aplicación que quieras crear y experimenta con él en Xcode.
Método 2
Método 2 de 5:Planifica tu aplicación
-
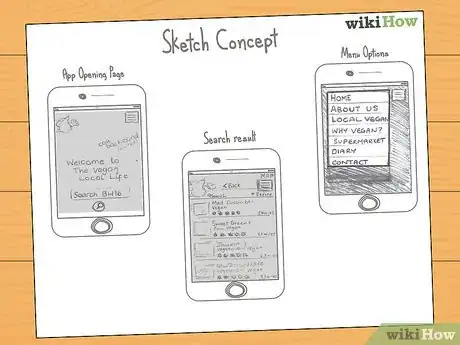
1Define el concepto. Antes de siquiera abrir Xcode por primera vez, es mejor que tengas un plan bien madurado para tu aplicación y sus funcionalidades. Esto podría incluir un documento de diseño que describa todas las funcionalidades de la aplicación, bosquejos de la interfaz de usuario, la interacción que existirá entre las pantallas y una idea básica de los tipos de sistemas que se deberán implementar.
- Trata de apegarte tanto como sea posible a tu documento de diseño cuando vayas a desarrollar la aplicación. Esto te ayudará a mantenerte concentrado en las funcionalidades que quieres.
- Trata de dibujar al menos un esbozo de cada pantalla de tu aplicación.
-
2Determina tu audiencia. La audiencia de tu aplicación tendrá mucho que ver con su aspecto y con la funcionalidad de la aplicación. Por ejemplo, una aplicación para organizar tareas pendientes tendrá una audiencia bastante diferente a la de un juego sangriento de disparos. Esto te será de gran ayuda.
-
3Usa la aplicación para satisfacer una necesidad. Si tu aplicación es algún tipo de utilidad, deberá ofrecer una solución que aun no se haya creado para un problema, o bien, ofrecer una solución mejor a la que ya ofrecen los intentos anteriores. Si tu aplicación es un juego, deberá tener una o más características únicas que la distingan y que resulte atractiva para jugadores específicos.
-
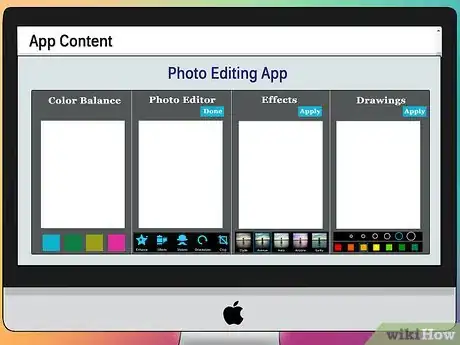
4Piensa en el contenido. Tu interfaz de usuario estará determinada por el tipo de contenido que vas a mostrarle al usuario de la aplicación. Por ejemplo, si tu aplicación maneja fotos, sería bueno que tu interfaz de usuario haga que mirar tus fotos y navegar entre ellas sea lo más fácil posible.
-
5Pon en práctica los buenos procesos de diseño de UI (interfaz de usuario). La interfaz de usuario nunca debe ser un obstáculo para el usuario. Esto significa que las opciones deben estar claramente visibles y el usuario nunca debería tener que preguntar qué es lo que hace cada botón. Si vas a usar íconos, deben representar su función con gran precisión. La navegación a través de la aplicación debe ser fluida y natural.
- El diseño de la UI es más un arte que una ciencia. Es probable que debas revisar tu diseño constantemente a medida que vaya evolucionando tu proyecto.
Método 3
Método 3 de 5:Crea la aplicación
-
1Crea un proyecto nuevo en Xcode. Abre Xcode y comienza un nuevo proyecto desde el menú "File" (archivo). Selecciona "Application" (aplicación) debajo del encabezado "iOS" en el lado izquierdo de la ventana. En la sección "Template" (plantilla), selecciona "Empty Application" (aplicación en blanco).
- Existe una gran cantidad de plantillas disponibles, todas ellas diseñadas para distintas tareas. Comienza con una plantilla en blanco hasta que te sientas más cómodo con el proceso de desarrollo. Podrás probar alguna de las plantillas más complicadas una vez que estés familiarizado con el funcionamiento de este proceso.
- Necesitarás escribir un nombre para tu producto, el identificador de tu compañía y el prefijo de clase. Si Apple todavía no te proporciona el identificador de tu compañía, escribe com.example. En el prefijo de clase, escribe XYZ.
- En el menú "Devices" (dispositivos), selecciona "iPhone".
-
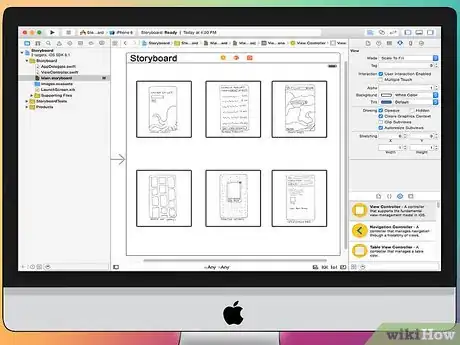
2Crea un guion gráfico. El guion gráfico (en inglés, storyboard) es la representación visual de las pantallas de tu aplicación. Muestra los contenidos de cada pantalla así como también las transiciones entre ellas. La herramienta "Storyboard" te ayudará a desarrollar el flujo de tu aplicación.
- Haz clic en "File → New → File" (Archivo → Nuevo → Archivo).
- Debajo del encabezado de iOS, haz clic en "User interface".
- Selecciona "Storyboard" y haz clic en "Next" (siguiente).
- Selecciona "iPhone" en el menú "Devices" y luego ponle al archivo el nombre "Main". Asegúrate de guardarlo en la misma ubicación que la de tu proyecto.
-
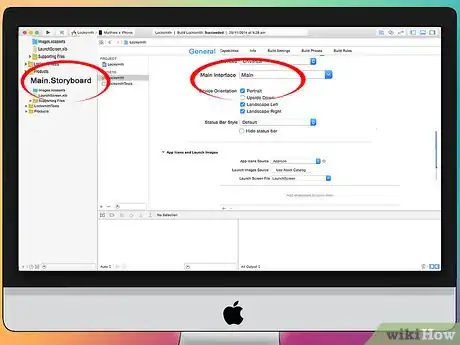
3Asígnale el guion gráfico a tu proyecto. Una vez que hayas creado el guion gráfico, necesitarás asignárselo a la aplicación como su interfaz principal. Esto significa que al abrir la aplicación, se cargará ese guion gráfico. Si no le asignas un guion gráfico, cuando inicies la aplicación no pasará nada.
- Haz clic en el nombre del proyecto en el árbol de navegación de la izquierda.
- Busca el encabezado "Targets" (destinos) en el cuadro principal. Selecciona tu proyecto en la lista "Targets".
- Busca la sección "Deployment info" (información de despliegue) en la pestaña "General".
- Escribe Main.storyboard en el campo de entrada texto "Main interface" (interfaz principal).
-
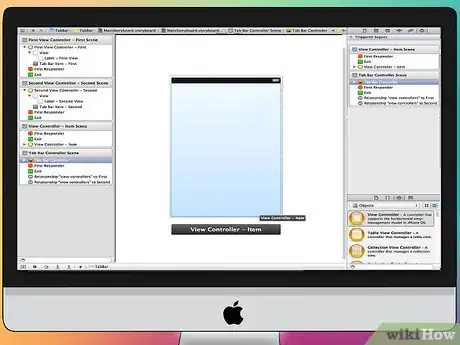
4Agrega la primera pantalla usando un controlador de vista. Los controladores de vista indican cómo van a ver el contenido los usuarios. Existe una gran variedad de controladores de vista disponibles, incluyendo vistas y tablas estándares. Deberás agregarle controladores de vista a tu guion gráfico, los cuales le indicarán a la aplicación cómo mostrarle el contenido al usuario.
- Selecciona tu archivo "Main.storyboard" en el menú de navegación del proyecto. Verás que aparecerá un lienzo blanco en la ventana "Interface Builder" (constructor de interfaz).
- Busca la biblioteca de objetos (Object Library). Está ubicada en la parte inferior del cuadro derecho y puedes seleccionarla haciendo clic en el botón del pequeño cubo. Ahora se cargará una lista con los objetos que puedes agregar al lienzo.
- Haz clic y arrastra el objeto "View Controller" sobre el lienzo. Ahora aparecerá tu primera pantalla en el lienzo.
- Ya has completado tu primera "escena". Cuando se inicie la aplicación, el controlador de vista cargará la primera pantalla.
-
5Agrégale objetos de interfaz a la primera pantalla. Una vez que tengas listo el controlador de vista podrás comenzar a llenar la pantalla con los objetos de interfaz que necesites, por ejemplo, etiquetas, campos de texto y botones. Puedes encontrar objetos de interfaz en la lista "Objects Library" en la cual encontraste el objeto "View Controller".
- Haz clic y arrastra objetos de la lista para agregarlos a la pantalla.
- Puedes modificar el tamaño de la mayoría de los objetos haciendo clic y arrastrando los cuadrados que aparecen en el borde del objeto. Cuando estés cambiando su tamaño, aparecerán líneas de guía en la pantalla para que puedas asegurarte de que todo esté correctamente alineado.
-
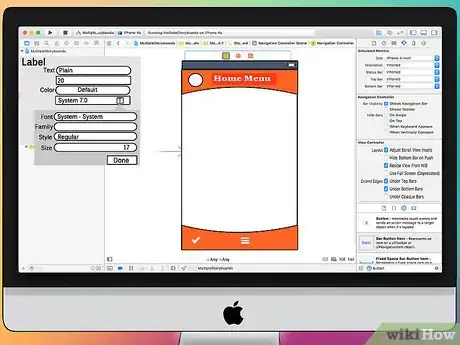
6Personaliza los objetos agregados. Puedes ajustar las propiedades de cada objeto, lo cual te permitirá crear una interfaz personalizada e intuitiva. Por ejemplo, puedes agregar texto de marcador en un campo de entrada de texto para ayudar al usuario y guiarlo respecto de lo que debe escribir en él.
- Selecciona el objeto que quieras personalizar y haz clic en el botón "Attributes Inspector" (inspector de atributos) en la parte superior del cuadro derecho. El botón tiene un ícono parecido a un escudo.
- Personaliza el objeto a tu gusto. Puedes cambiar el estilo y tamaño de fuente, el color del texto, la alineación, las imágenes de fondo, el texto de marcador, el estilo del borde y muchas cosas más.
- Las opciones disponibles cambiarán dependiendo del objeto que vayas a personalizar.
-
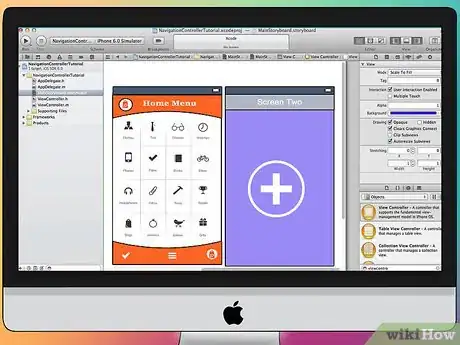
7Agrega más pantallas. A medida que vaya creciendo el proyecto, es probable que necesites agregar más pantallas para mostrar todo el contenido necesario para que tu aplicación sea útil. Por ejemplo, si vas a hacer una aplicación para organizar tareas pendientes, necesitarás al menos dos pantallas: una para ingresar un elemento en la lista de pendientes y otra para ver la lista completa.
- Puedes agregar más pantallas arrastrando y soltando objetos del controlador de vista sobre las partes del lienzo que estén en blanco. Si no encuentras ningún punto en blanco donde soltar tu objeto, haz clic en el botón "Zoom out" (alejar) hasta encontrar áreas vacías. Asegúrate de soltar el controlador de vista sobre el lienzo y no sobre una pantalla existente.
- Puedes cambiar la pantalla inicial seleccionando desde el esquema del proyecto el controlador de vista con el cual te quieras guiar. Haz clic en el botón "Attribute Inspector" y marca la casilla "Is Initial View Controller" (es el controlador de vista inicial). Por ejemplo, si vas a hacer la lista de tareas pendientes, sería bueno que lo primero que vea el usuario al iniciar la aplicación sea la lista actual.
-
8Añade una barra de navegación. Ahora que tienes dos pantallas en la aplicación, es momento de hacer algo para que el usuario pueda desplazarse entre ellas. Puedes hacerlo a través del uso del controlador de navegación, que es un controlador de vista especializado. Este controlador agrega una barra de navegación en la parte superior de la aplicación, que le permita al usuario avanzar y retroceder entre las pantallas[2] .
- Debes agregar el controlador de navegación en la vista inicial de modo que pueda controlar las pantallas subsiguientes.
- Selecciona tu vista inicial en el esquema del proyecto.
- Haz clic en "Editor → Embed In → Navigation Controller" (Editor → Incrustar en → Controlador de Navegación).
- Deberás ver una barra de navegación gris que aparecerá en la parte superior de la pantalla a la cual le agregaste el controlador.
-
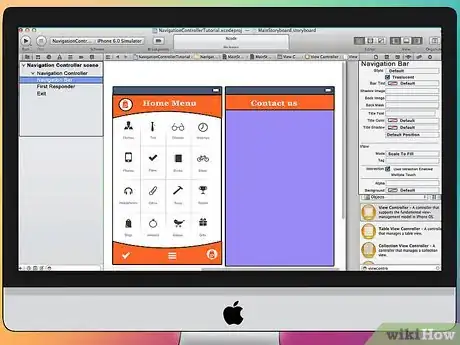
9Agrégale funcionalidades a la barra de navegación. Ahora que has insertado la barra de navegación, puedes comenzar a agregarle herramientas de navegación. Esto le permitirá al usuario desplazarse hacia adelante y hacia atrás entre las pantallas.
- Agrégale un título a la barra de navegación. Haz clic en el elemento de navegación que está debajo del controlador de vista que hayas asignado. Abre "Attribute Inspector" y escribe el título de la pantalla actual en el campo "Title".
- Agrégale un botón de navegación. Abre la biblioteca de objetos, si es que no está abierta y busca el elemento "Bar Button" (botón de barra). Haz clic en él y arrástralo hacia la barra de navegación. Normalmente los botones con los cuales te desplazas hacia "adelante" en la aplicación se colocan a la derecha y los botones con los cuales te desplazas hacia "atrás" se colocan a la izquierda.
- Añádele una propiedad al botón. Puedes configurar los botones para que tengan propiedades específicas que los hagan más fáciles de adaptar a las circunstancias. Por ejemplo, si vas a crear una lista de tareas pendientes, necesitarás un botón "Añadir" para crear una nueva entrada. Selecciona el botón y abre "Attribute Inspector". Busca el menú "Identifier" (identificador) y selecciona "Add" (añadir). El botón cambiará por un signo "+".
-
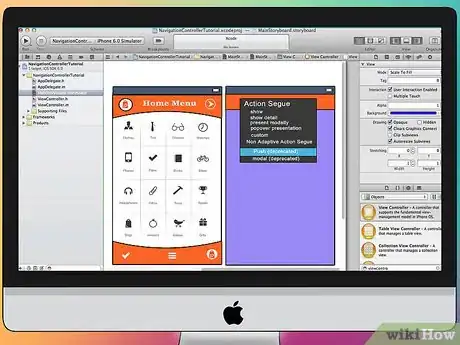
10Vincula tu nuevo botón con una pantalla existente. Para que el botón pueda funcionar, necesitarás conectarlo con otra pantalla. En el ejemplo de la lista de tareas pendientes, el botón está ubicado en la lista general y es necesario vincularlo con la pantalla de ingreso de tareas. Para vincular el botón, mantén presionada la tecla Control y arrastra el botón hacia la segunda pantalla[3] .
- Cuando sueltes el botón del ratón, aparecerá el menú "Action Segue" con una lista de opciones. Selecciona "Push" (empujar) para usar la transición de empuje al moverse desde una pantalla hacia la otra. También puedes elegir "Modal", que abrirá la pantalla como una acción autocontenida en contraposición a una secuencia.
- Si usas "Push", se agregará una barra de navegación automáticamente en la segunda pantalla y se creará automáticamente un botón "atrás". Si seleccionas "Modal", necesitarás insertar manualmente la segunda barra de navegación así como también agregar un botón "Cancelar" y "Listo" (para una lista de tareas pendientes, las etiquetas de los botones cambiarán dependiendo de las necesidades de tu aplicación).
- Pudes crear los botones "Cancelar" y "Listo" de la misma forma en la que creaste el botón "Añadir". Simplemente selecciona "Cancel" o "Done" en el menú "Identifier" de "Attribute Inspector".
-
11Agrega funciones de administración de datos. Hasta este momento, has creado una interfaz básica navegable sin necesidad de usar código. Si quieres agregar funcionalidades más complejas, como por ejemplo almacenamiento de datos o manipulación de datos ingresados por usuarios, necesitarás ensuciarte las manos con código. La programación está fuera del alcance de esta guía, pero existe una gran cantidad de tutoriales de Objective-C disponibles en línea[4] .
- Puedes usar tu prototipo de interfaz navegable para ayudarte a contratar un desarrollador. Tener una interfaz funcionando te facilitará las explicaciones de qué es lo que necesitas en lo referente a programación.
Método 4
Método 4 de 5:Prueba la aplicación
-
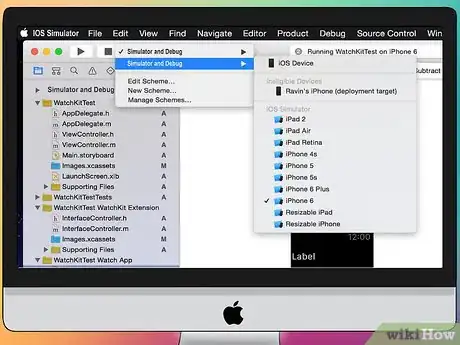
1Abre iOS Simulator. Xcode viene con un simulador iOS integrado que te permite probar la aplicación en una variedad de dispositivos iOS simulados. Para abrir Simulator, selecciona "Simulator and Debug" en el menú desplegable de la parte superior de la ventana de Xcode y luego elige el dispositivo en el cual quieras hacer la prueba.
-
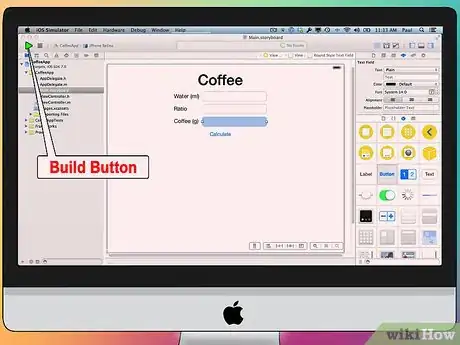
2Compila la aplicación. Haz clic en el botón "Build" (compilar), que tiene el ícono de un típico botón "Reproducir", para compilar la aplicación y ejecutarla. Compilar la aplicación puede demorar unos minutos. Puedes observar el progreso en la barra de herramientas. Una vez que finalice el proceso de compilación, se abrirá iOS Simulator y podrás comenzar a probar tu aplicación.
-
3Prueba la aplicación en tu propio iPhone. Antes de distribuir tu aplicación para que la prueben, puedes probarla en tu propio dispositivo (si tienes uno). En primer lugar, conecta tu dispositivo en la computadora a través del puerto USB. Si se abre iTunes, ciérralo. Selecciona "Device and Debug" en el menú desplegable y luego haz clic en el botón "Build". Después de unos segundos, la aplicación deberá iniciarse en el iPhone. Prueba todas las funcionalidades antes de cerrar la aplicación.
-
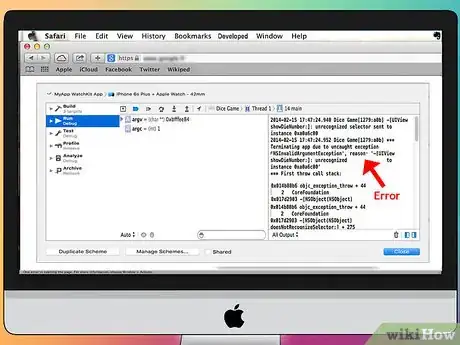
4Depura tu aplicación. Si la aplicación falló, necesitarás comenzar a averiguar qué fue lo que sucedió y por qué. Este tema es bastante amplio y existen infinitas razones por las cuales la aplicación puede haber fallado. Abre la consola de depuración y lee los mensajes de error. La mayoría de las veces son bastante crípticos. Si no entiendes el error, prueba con buscar el mensaje de error en Google. Lo más probable es que encuentres una publicación en el foro de desarrollo de Apple en donde algún programador amigable y experimentado ya ha respondido esa petición.
- La depuración puede llevar mucho tiempo y ser una tarea tediosa para ti. Si no te das por vencido y perseveras, con el tiempo lograrás mejorar. Comenzarás a reconocer los errores, rastrearlos rápidamente e incluso esperarlos en algunas ocasiones. Un error común es liberar un objeto de la memoria más de una vez. Otro es olvidarse de distribuir la memoria e inicializar un objeto antes de intentar agregarle o asignarle memoria a ese objeto. A medida que desarrolles más aplicaciones, tus errores serán cada vez menos.
-
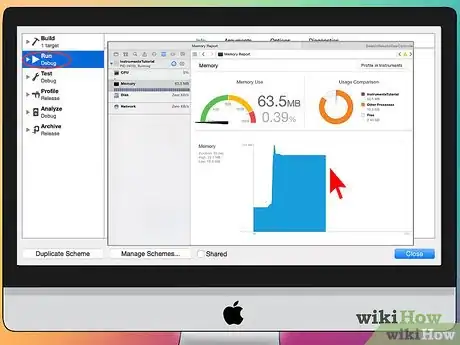
5Comprueba el uso de memoria. El iPhone tiene una cantidad de memoria muy limitada. Cada vez que le asignas algo de memoria a un objeto, debes liberarlo cuando hayas terminado de usarlo y devolver la memoria. "Instruments" es la herramienta del SDK de iPhone que te permite ver y analizar el uso de memoria, entre otras cosas.
- Con "Device and Debug" seleccionado como antes, ve a "Run → Run with Performance Tool → Leaks". Se abrirá "Instruments" y se iniciará la aplicación en tu dispositivo. Sigue adelante y usa la aplicación como lo harías normalmente. Parecerá bloquearse periódicamente ya que "Instruments" registra y analiza el uso de memoria. Todas las pérdidas de memoria se mostrarán a través de un pico rojo en la línea de tiempo etiquetada como "Leaks". El origen de las pérdidas de memoria se mostrará en la mitad inferior de la pantalla.
- Si haces doble clic en los objetos que provocan pérdidas, el programa intentará llevarte al código responsable; si haces clic en la pequeña flecha de la columna "Address", aparecerá el historial de pérdidas. A veces el lugar donde se detecta la pérdida no es necesariamente donde se originó.
- Si realmente no sabes cómo continuar, prueba con el proceso de eliminación. Comenta u omite cuidadosamente algunas áreas de tu código y ejecútalo. A veces puedes reducir el área general luego, eventualmente perfeccionar la línea responsable. Cuando sepas cuál es la línea responsable, podrás corregirla o reescribirla. Recuerda: usar Google a menudo puede proporcionarte los enlaces directos más rápidos para acceder a la documentación o foros internos de Apple que pueden ayudarte a resolver tu problema.
-
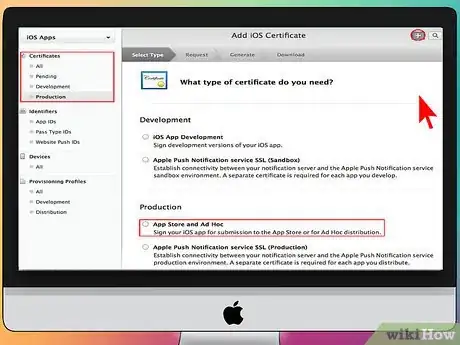
6Distribuye tu aplicación para que otros la prueben. A pesar de que probar tu aplicación en un escenario simulado es una buena forma de asegurarte de que tu aplicación funciona y que la interfaz luce bien, no hay nada mejor que pedirle a otros usuarios la prueben. Solo asegúrate de haber solucionado los errores más importantes antes de enviársela a los demás para que la prueben. Para distribuir tu aplicación a quienes se encargarán de probarla (testers), necesitarás crear un certificado "Ad-Hoc" en el sitio de iOS Dev Center.
- Los testers externos pueden brindarte comentarios y opiniones que nunca esperarías. Esto puede ser especialmente útil si tienes una aplicación compleja.
- Para autorizar los dispositivos de los testers, necesitarás el número UDID de cada uno de ellos.
- En la lista desplegable, selecciona "Device" y presiona el ícono "Build". En "Finder", navega hacia el directorio de tu proyecto y busca la carpeta "Ad-Hoc-iphoneos". Dentro de ella habrá una aplicación. Copia en la misma carpeta el certificado "AdHoc.mobileprovision" que obtuviste en iOS Dev Center. Selecciona la aplicación y el certificado y comprímelos. Podrás darle este archivo a tus testers externos. Deberás crear un archivo separado para cada certificado "Ad-Hoc"[5] .
Método 5
Método 5 de 5:Lanza tu proyecto
-
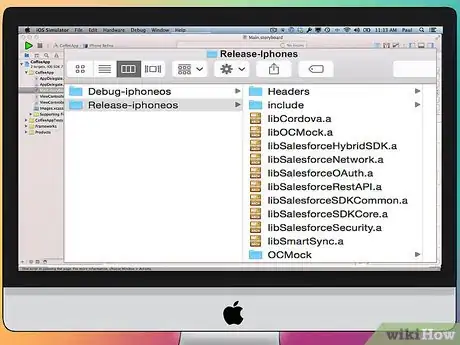
1Crea tu compilación de distribución. Selecciona "Device" y "Release" en el menú desplegable. Presiona el ícono "Build". Navega hacia el directorio de compilación de tu proyecto usando "Finder" y busca la carpeta "Release-iphoneos". Dentro de ella encontrarás una aplicación. Comprímela en un archivo.
- Para que las nuevas aplicaciones aprueben la certificación de Apple, es necesario que estén optimizadas para iOS 8 y "Retina display".
-
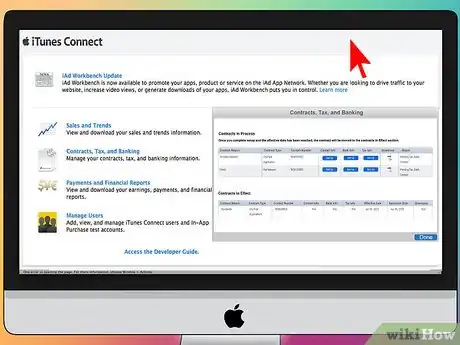
2Abre el panel de control de "iTunes Connect". Puedes acceder a él desde iOS Dev Center. Si todavía tienes pasos pendientes para completar la configuración, aparecerán listados en la parte superior de la página. Asegúrate de haber ingresado correctamente toda tu información fiscal y bancaria.
-
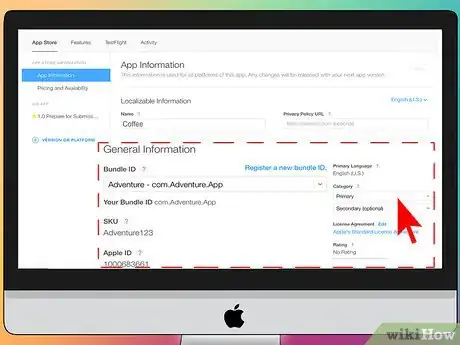
3Ingresa la información de tu aplicación. Haz clic en "Manage your Applications" (administrar tus aplicaciones) y luego selecciona "Add new Application" (agregar nueva aplicación). Completa el nombre de la aplicación, el número SKU y selecciona el número de ID del paquete. Selecciona el paquete de tu aplicación en el menú desplegable.
- Completa los formularios proporcionando la descripción, palabras clave, sitio de soporte, categoría, correo electrónico de contacto, derechos de autor, etc. de tu aplicación.
- Completa los formularios "Rights" (derechos) y "Pricing" (precio).
- Prepara tu obra para iTunes. Necesitarás un ícono vectorial grande de 512x512 así como algunas capturas de pantalla de tu aplicación. Puedes hacer capturas de pantalla del simulador usando ⌘ Command+⇧ Shift+4 y arrastrando el punto de mira sobre el área. Asegúrate de que tengan un tamaño de 320x480 para iPhone. Las capturas de pantalla son fundamentales para la comercialización, así que asegúrate de que muestren las partes más importantes.
-
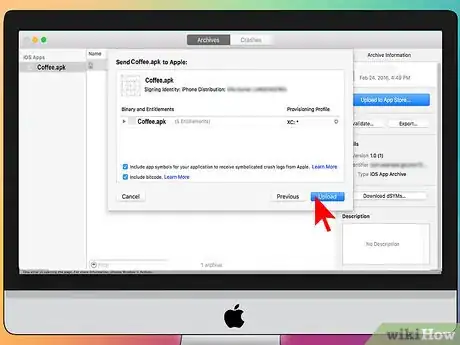
4Sube tu aplicación. Haz clic en "Ready to Upload Binary" (listo para subir archivos binarios) y aparecerá una pantalla que te dirigirá hacia la herramienta "Application Uploader". Descárgala y presiona "Done" (hecho).
- Instala la herramienta "Application Uploader" y ábrela. La primera vez que ejecutes el programa, te pedirá que ingreses tu información de inicio de sesión de iTunes.
- La herramienta "Application Uploader" comprobará tu cuenta de "iTunes Connect" y buscará las aplicaciones que estén listas para subir los archivos binarios. Se mostrarán en un menú desplegable. Selecciona la que quieras, elige el archivo comprimido de distribución que creaste anteriormente y súbelo. El programa comprobará algunas cosas internas del paquete y mostrará un error si encuentra algo incorrecto, como por ejemplo un número de versión incorrecto o un ícono faltante, etc. Si todo está bien, cargará el archivo comprimido y terminará.
-
5Espera el resultado de la revisión. No hay nada más que hacer, excepto esperar a que se realice el proceso de revisión. Apple te notificará en algunos días o semanas a través de un correo electrónico si el estado de tu aplicación cambia por "In review" (en revisión). Cuando ya se encuentre en revisión, el proceso será bastante rápido. Si falla el bombardeo inicial de pruebas, recibirás un correo de rechazo indicándote por qué y Apple te ofrecerá algunas sugerencias para que corrijas la aplicación. Si la aplicación aprueba la inspección, Apple te enviará un correo informándote que tu aplicación está lista para venderse. Ahora aparecerá en la tienda de aplicaciones de iTunes.
-
6Promociona tu aplicación. Ahora que tu nueva aplicación está disponible para comprarla, es hora de comenzar a difundir la palabra. Utiliza redes sociales, envía comunicados de prensa a sitios especializados en aplicaciones, sube algunos videos a YouTube y haz todo lo que puedas para que las personas comiencen a hablar de tu aplicación.
- Puedes enviarles copias gratuitas a críticos, que luego escribirán una reseña de tu aplicación en su sitio web u opinarán en su canal de YouTube. Si logras caer en las manos de críticos populares, podría significar una enorme cantidad de ventas.
-
7Revisa tus ventas. Descarga la aplicación móvil gratuita de "iTunes Connect" para tu iPhone. Ingresa todos los días y revisa tus ventas y los mercados y países donde se vende. ¡Esta es la parte divertida! Apple te enviará periódicamente correos electrónicos con la información de tus últimas ventas. Puedes descargarla para tener un registro de ellas. ¡Buena suerte!
Consejos
- Trata de ser original y no copies aplicaciones que ya existen en App Store. Haz una búsqueda exhaustiva en App Store para averiguar qué hay disponible. Claro que si tu idea es sin dudas mucho mejor, entonces ¡adelante, hazla!
- Busca siempre formas de mejorar tu aplicación.
- Si quieres una referencia impresa, ve a Amazon.com y busca algunos libros relacionados con desarrollo de aplicaciones para iPhone.
- Trata de probarla en tantos dispositivos diferentes de Apple como puedas. Incluso mejor si tienen distintas versiones de iOS instaladas.
- Si contratas a un desarrollador de iOS y quieres garantizar que tu aplicación iOS sea parecida a tus especificaciones, podrías diseñar la interfaz de la aplicación en Photoshop y ¡usar la herramienta "psdtoxcode" para convertirla en una aplicación funcional de Xcode o iOS!
Advertencias
- El SDK de iPhone está cambiando constantemente y los dispositivos continúan evolucionando. Si se pone a disposición de los usuarios una actualización durante un proyecto, asegúrate de leer las novedades y los cambios antes de instalarla. A menos que Apple establezca que las nuevas aplicaciones deben compilarse con la nueva versión del SDK, posiblemente no sea necesario que lo actualices todavía. Si decides instalar la actualización, algunos de los métodos que has usado podrían volverse obsoletos y a pesar de que tal vez no se produzcan advertencias a la hora de compilar, ten cuidado.
- Cuando tengas éxito y logres publicar una aplicación en App Store, no te sientas intimidado por personas malvadas que escriben comentarios desagradables. Algunos usuarios escriben opiniones útiles y otros simplemente disfrutan siendo groseros.
- No está garantizado que tendrás una gran cantidad de descargas o ventas, pero no te desanimes.
- Esto es adictivo, es posible que no puedas detenerte.
Referencias
- ↑ http://www.smashingmagazine.com/2009/08/11/how-to-create-your-first-iphone-application/
- ↑ http://www.raywenderlich.com/1797/ios-tutorial-how-to-create-a-simple-iphone-app-part-1
- ↑ https://developer.apple.com/library/iOS/referencelibrary/GettingStarted/RoadMapiOS/FirstTutorial.html# //apple_ref/doc/uid/TP40011343-CH3-SW1
- ↑ http://codewithchris.com/how-to-make-iphone-apps-with-no-programming-experience/
- ↑ https://www.udemy.com/blog/how-to-build-an-iphone-app-from-scratch-for-non-technical-people/