X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 34 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 22 206 veces.
Las inyecciones JavaScript son procesos en los cuales puedes insertar y usar tus propios códigos JavaScript en una página, ya sea introduciendo el código en la barra de direcciones, o encontrando la vulnerabilidad XSS de un sitio web. Nota: los cambios solo los puedes ver tú.
Pasos
-
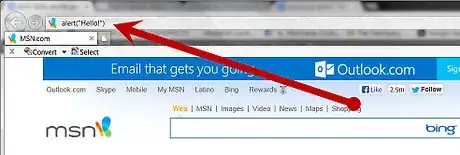
1Debes introducir el código en la barra de direcciones. Prueba con estas inyecciones:
-
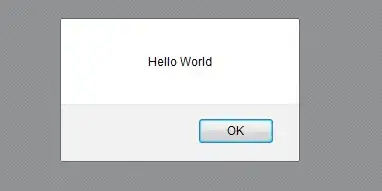
2javascript:alert("¡Hola!");
- Para que aparezca una ventana de alerta diciendo “¡Hola!:
- Para que aparezca una ventana de alerta diciendo “¡Hola!:
-
3
-
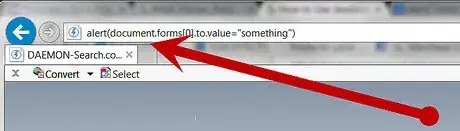
4javascript:alert(document.forms[0].to.value="algo")
- Para cambiar el valor de la forma [0] a algo:
- Para cambiar el valor de la forma [0] a algo:
-
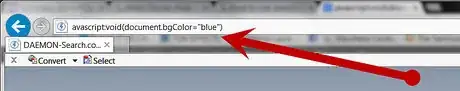
5javascript:void(document.bgColor="blue")
- Para cambiar el color de fondo a azul. Puedes poner cualquier color:
- Para cambiar el color de fondo a azul. Puedes poner cualquier color:
-
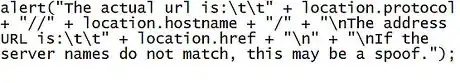
6javascript:alert("EL URL actual es: " + location.protocol + "//" + location.hostname + "/" + " La dirección URL es: " + location.href + " " + " Si los nombres de servidor no son iguales, la página es un engaño.");
- Para ver el nombre real del sitio web que estás viendo. Deberías usarlo si crees que lo que te muestran es falso:
- Para ver el nombre real del sitio web que estás viendo. Deberías usarlo si crees que lo que te muestran es falso:
-
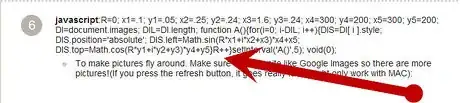
7javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.sin(R*x1+i*x2+x3)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
- Para que las imágenes se muevan. Asegúrate de buscar un sitio con muchas imágenes como Google Image (si presionas la tecla de “Refresh”, se mueven bien rápido, puede que solo sea en MAC):
- Para que las imágenes se muevan. Asegúrate de buscar un sitio con muchas imágenes como Google Image (si presionas la tecla de “Refresh”, se mueven bien rápido, puede que solo sea en MAC):
-
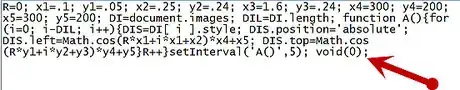
8javascript:R=0; x1=.1; y1=.05; x2=.25; y2=.24; x3=1.6; y3=.24; x4=300; y4=200; x5=300; y5=200; DI=document.images; DIL=DI.length; function A(){for(i=0; i-DIL; i++){DIS=DI[ i ].style; DIS.position='absolute'; DIS.left=Math.cos(R*x1+i*x1+x2)*x4+x5; DIS.top=Math.cos(R*y1+i*y2+y3)*y4+y5}R++}setInterval('A()',5); void(0);
- Para que den vueltas en círculos:
- Para que den vueltas en círculos:
-
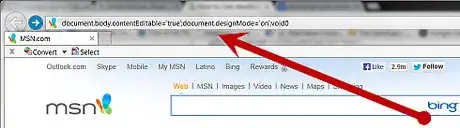
9javascript:document.body.contentEditable='true';document.designMode='on';void0
- Para mover las cosas en la página web:
- Para mover las cosas en la página web:
Consejos
- Si estás usando un navegador con una barra de direcciones que hace las veces de barra de búsqueda, asegúrate de que después de que teclees el código, selecciones la barra de direcciones para procesar el código, no la de búsqueda.
- Los cambios no son permanentes y sólo tú los puedes ver.
- Sólo podrás cambiar el fondo de páginas que no tengan un fondo CSS.