Cet article a été coécrit par Jear Keokham. Jear Keokham est un professionnel du markéting. Il est aussi le directeur des opérations et de la stratégie créative chez Aerial Canvas, une agence qui propose des solutions complètes de markéting immobilier en Californie. Fort de 6 ans d'expérience et de formation, il s'est spécialisé dans la stratégie commerciale, la production de contenu, les processus créatifs et les systèmes organisationnels. Jear est titulaire d'une licence en art avec une mineure en histoire de l'art de l'université de Californie à Berkeley. Son dévouement à la photographie, à la cinématographie et aux services de drones aériens de haute qualité a permis à Aerial Canvas d'être présenté sur diverses plateformes, notamment Compass, Sotheby's, Coldwell Banker Realty et Vanguard.
Cet article a été consulté 14 985 fois.
Vous avez besoin d'un site Internet à la fois efficace et à l'allure professionnelle ? Apprenez à le faire vous-même ! Vous pourrez concevoir un site qui vous ressemble, tout en évitant certaines erreurs de débutant.
Étapes
Partie 1
Partie 1 sur 2:Concevoir son site Internet
-
1Déterminez si vous souhaitez recourir à un créateur de site web. Pour concevoir entièrement un site Internet, il est nécessaire d'avoir une compréhension relativement détaillée du langage HTML. Vous pourrez néanmoins facilement créer un site Internet en utilisant un service d'hébergement gratuit, comme Weebly, Wix, WordPress ou Google Sites. Les créateurs de sites web sont bien plus faciles d'utilisation pour les débutants que le langage HTML.
- Si vous décidez de coder votre propre site web, vous devrez apprendre à la fois le langage HTML et le langage CSS.
- Si vous ne souhaitez pas investir de temps et d'énergie dans la création de votre site web, vous pourriez également engager un concepteur de sites web, qui s'en chargera pour vous. Les concepteurs freelances demandent en général entre 30 et 100 euros de l'heure.
-
2Faites le plan de votre site. Avant même de vous connecter à un site de création de sites web, vous devrez avoir une idée générale du nombre de pages que vous voudrez donner à votre site, du contenu de chacune de ces pages et de la disposition des pages importantes, telles que la page d'accueil et la page « à propos ».
- Il pourrait vous être plus facile de visualiser votre site Internet en dessinant une image approximative de chaque page, plutôt que de seulement penser au contenu que vous y placerez.
-
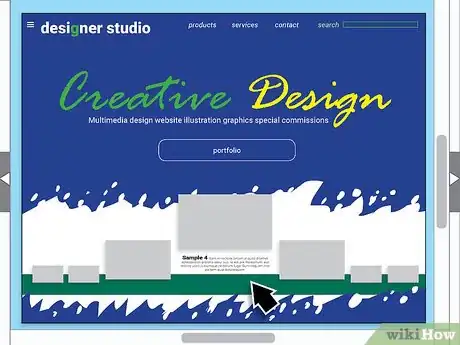
3Utilisez un désign intuitif. Si les idées nouvelles ont certainement du bon, le désign de base de votre site devra répondre à de grandes lignes, telles que les suivantes.
- Les options de navigation (ex. : les onglets des différentes pages) devront être placées en haut de la page.
- Si vous utilisez une icône menu (☰), elle devra être placée dans le coin supérieur gauche de la page.
- Si vous utilisez une barre de recherche, elle devra être placée dans le coin supérieur droit de la page.
- Les liens utiles (ex. : le lien vers la page « à propos » ou la page « contactez-nous ») devront être placés tout en bas de chaque page.
-
4Créez un site cohérent. Quelles que soient les options de polices, de couleurs, de thèmes d'image et de désign pour lesquelles vous optez, tenez-vous-en à ces mêmes décisions sur tout votre site web. Être face à une certaine police et une certaine palette de couleurs sur la page « à propos », alors que celles utilisées sur la page d'accueil étaient entièrement différentes peut être extrêmement déroutant [1] .
- Par exemple, si vous n'utilisez que des couleurs froides sur la page d'accueil de votre site, n'optez pas pour des couleurs vives sur les pages suivantes.
- Gardez en tête qu'utiliser des couleurs vives et détonantes, en particulier lorsque les éléments colorés sont en mouvement, peut provoquer des crises d'épilepsie chez un petit nombre d'utilisateurs du web. Si vous décidez d'utiliser ce type de couleurs sur votre site, assurez-vous de mettre en place un message d'alerte qui apparaitra avant que l'utilisateur n'accède aux pages en question.
-
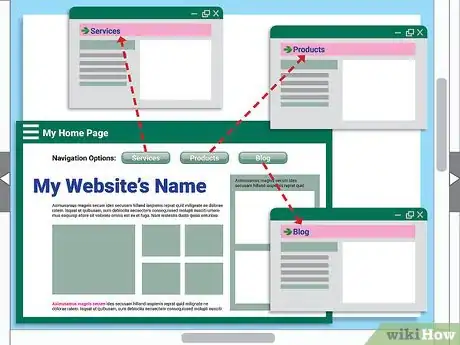
5Ajoutez des options de navigation. En plaçant des liens vers les pages importantes de votre site web en haut de la page d'accueil, vous aiderez vos nouveaux visiteurs à accéder au contenu principal. La plupart des créateurs de sites web ajouteront ces liens par défaut.
- Il est important de vous assurer que chaque page de votre site soit accessible en cliquant sur les options de votre site, plutôt que d'être accessible seulement par l'adresse URL de la page.
-
6Utilisez des couleurs qui se marient bien. Comme n'importe quel autre type de désign, le désign des sites web s'appuie sur des combinaisons de couleurs visuellement agréables. Pour cela, il est essentiel de choisir des teintes qui aillent bien ensemble.
- Si vous ne savez pas par où commencer, le noir, le blanc et le gris forment une combinaison toujours harmonieuse.
-
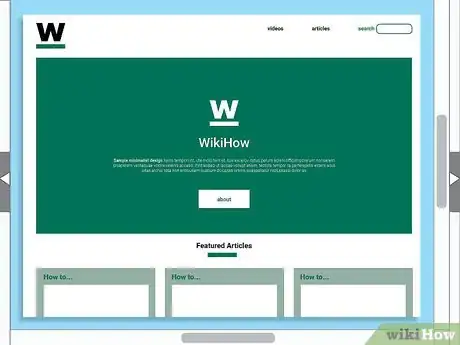
7Optez pour un désign minimaliste. La tendance du désign minimaliste favorise les couleurs froides, les graphismes simples, les textes noirs sur fond blanc et aussi peu de fioritures que possible. Puisqu'un désign minimaliste ne nécessite pas d'éléments compliqués, vous pourrez facilement obtenir un site Internet à l'allure professionnelle et attirante, sans trop de travail.
- Sur de nombreux créateurs de sites web, vous vous verrez proposer un thème minimaliste, lorsque vous choisirez les options de votre site.
- Le brutalisme est une variante du minimalisme. Les lignes sont plus dures, les couleurs plus vives et le texte plus épais. L'imagerie utilisée est minimale. Le brutalisme est moins populaire que le minimalisme, mais selon le contenu de votre site, il pourrait correspondre davantage à vos besoins en terme de désign.
-
8Faites des choix uniques. Les lignes droites et les encadrés sont certes très populaires, mais en faisant quelques choix stylistiques originaux, vous apporterez davantage de personnalité à votre site. Cela vous aidera à vous démarquer sur le web [2] .
- N'ayez pas peur d'aller à contrecourant en plaçant des éléments du site de façon asymétrique ou les uns par-dessus les autres, afin de donner un effet de superposition.
- S'ils sont élégants, les coins pointus et les éléments carrés (que l'on nomme une présentation « card-based ») sont moins attrayants que les éléments doux et arrondis.
Publicité
Partie 2
Partie 2 sur 2:Maximiser les performances du site
-
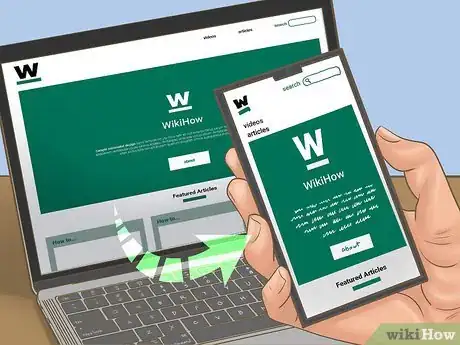
1Profitez des options d'optimisation mobile. Les navigateurs mobiles représentent davantage de trafic que les navigateurs d'ordinateurs de bureau. Vous devrez donc être aussi attentif, sinon plus, à la version mobile de votre site, qu'à sa version bureau. La plupart des services de création de sites Internet créeront automatiquement une version mobile de votre site. Vous devrez tout de même conserver les éléments suivants en tête [3] .
- Assurez-vous que les boutons (ex. : les liens du site) soient larges et facilement cliquables.
- Évitez d'installer des fonctionnalités qui ne puissent pas être vues sur mobile (ex. : Flash, Java, etc.).
- Pensez à faire concevoir une application mobile pour votre site web.
-
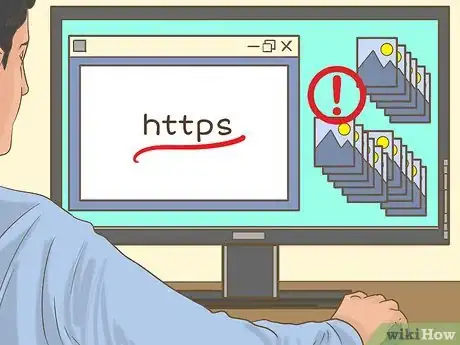
2Évitez d'utiliser trop de photos sur une même page. Les navigateurs de bureau, comme les navigateurs mobiles, peuvent avoir du mal à charger les pages sur lesquelles il y a beaucoup de photos ou de vidéos. Si les images ont leur place dans le désign d'un site web, en en utilisant plus que 2 ou 3 par pages, le temps de chargement de votre site deviendra très long et les gens risqueront de quitter votre site avant la fin du chargement de ces pages.
- D'une façon générale, les pages de votre site devraient charger en moins de 4 secondes.
-
3Ajoutez une page « contact ». Vous remarquerez que tous les sites sérieux présentent une page « Contactez-nous » sur laquelle apparaissent les coordonnées de l'entreprise ou de la personne derrière le site Internet. Sur certains sites, cette page affiche même un formulaire intégré.de demande de renseignements. Par la page « contact », vous offrirez à vos visiteurs une façon simple et directe de communiquer avec vous. Vous éviterez ainsi les frustrations inutiles.
-
4Créez une page 404 personnalisée. Lorsqu'un utilisateur visite une page spécifique de votre site qui n'est pas encore en ligne ou qui n'existe plus, une page « Erreur 404 » s'affichera. La plupart des navigateurs utilisent une page 404 par défaut, mais vous pourriez personnaliser la vôtre dans les paramètres de votre créateur de site web. Si vous choisissez cette option, pensez à inclure les détails suivants :
- un message d'erreur léger (ex. : « félicitations, vous avez trouvé notre page d'erreur ! »)
- un lien renvoyant à la page d'accueil du site
- une liste des liens fréquemment consultés
- une image ou le logo de votre site
-
5Utilisez une barre de recherche. Si la méthode de création de votre site vous permet d'ajouter une barre de recherche, il est très fortement recommandé de le faire. Cela permettra à vos visiteurs de naviguer vers une page sans devoir cliquer via les options navigation.
- Les barres de recherche s'avèrent également très utiles lorsque les visiteurs souhaitent rechercher un terme général, sans devoir fouiller dans vos pages.
-
6Investissez le plus de temps dans votre page d'accueil. Lorsqu'un visiteur arrive sur votre page d'accueil, il devra pouvoir se faire immédiatement une idée du thème de votre site. En plus de cela, tous les éléments de cette page d'accueil devraient charger rapidement, y compris les options de navigation et les images. Votre page d'accueil devra inclure les éléments suivants [4] :
- un appel à l'action (ex. : un bouton à cliquer ou un formulaire à remplir)
- une barre de navigation ou un menu
- une image attrayante (ex. : une grande photo, une vidéo ou un groupe de petites photos accompagné de texte)
- les mots-clés relatifs aux services ou aux sujets de votre site
-
7Testez votre site web sur différents navigateurs et sur différents systèmes. Ceci est très important, car différents navigateurs pourraient ne pas gérer de la même façon certains aspects de votre site. Avant de commencer à faire la promotion de votre site web, essayez de vous y connecter sur les navigateurs suivants, sur Windows, Mac, iPhone et Android :
- Google Chrome
- Firefox
- Safari (iPhone et Mac uniquement)
- Microsoft Edge et Internet Explorer (Windows uniquement)
- les navigateurs intégrés à plusieurs téléphones Android différents (ex. : Samsung Galaxy, Google Nexus, etc.)
-
8Mettez votre site à jour régulièrement. Les tendances en matière de désign, les liens, les photos et les mots-clés changent avec le temps. Vous devrez donc modifier votre site afin qu'il reste à jour. Vous devrez vérifier les performances de votre site et les comparer à celles de sites similaires, au moins tous les trois mois et de préférence plus souvent.Publicité
Conseils
- L'accessibilité est également un aspect important de la création de sites Internet. Cela inclut entre autres, l'utilisation de sous-titres pour les visiteurs malentendants, de descriptions audios pour les visiteurs malvoyants et de messages d'alerte à la photosensibilité, si votre site utilise des effets susceptibles d'entrainer des crises chez certains visiteurs.
- La plupart des outils de création de sites Internet proposent différents modèles que vous pourrez utiliser comme base pour l'apparence de votre site, avant d'y ajouter des éléments personnalisés.
Avertissements
- La plupart des créateurs de sites web sont gratuits. En revanche, si vous voulez utiliser votre propre domaine (ex. : www.votrenom.com au lieu de www.votrenom.wordpress.com), vous devrez payer un tarif annuel ou mensuel.
- Évitez le plagiat et respectez toutes les lois relatives aux droits d'auteur : n'utilisez pas n'importe quelle image trouvée sur Internet ou même des éléments structuraux, sans en avoir la permission.