wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 61 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 73 416 fois.
HTML est l'abréviation de Hyper Text Markup Language, c'est le code ou plutôt le langage, utilisé pour la création de sites Internet. Le HTML peut avoir l'air difficile si vous n'avez jamais fait de programmation auparavant, mais vous n'avez besoin que d'un éditeur de texte normal et d'un navigateur Internet. Vous pourriez même reconnaître du HTML utilisé sur Internet pour modifier du texte sur des forums, pour personnaliser des profils en ligne ou des articles wikiHow. Le HTML est un outil très utile à toutes les personnes qui utilisent Internet et vous prendrez beaucoup moins de temps que ce que vous pensiez à en apprendre les bases.
Étapes
Partie 1
Partie 1 sur 2:Apprendre les bases du HTML
-
1Ouvrez un document HTML. Vous pouvez utiliser la plupart des éditeurs de texte, que ce soit le bloc-note ou Word pour Microsoft ou TextEdit pour Mac, pour écrire des documents HTML. Si vous avez Linux, téléchargez wine et téléchargez le bloc-note pour windows.Ouvrez un nouveau document et cliquez sur Fichier → Enregistrer sous dans le menu du haut pour enregistrer le document sous forme de page web ou pour modifier l'extension ».doc, » ».rtf, » etc. en ».html » ou ».htm"
- Vous pourriez voir apparaître une fenêtre vous avertissant que le document va être transformé en texte brut au lieu de texte riche ou que les images ou le formatage ne seront pas enregistrés correctement. Cela ne pose pas de problèmes, les documents HTML n'ont pas besoin de cette option.
- Il n'existe pas de différences entre les fichiers .html et les fichiers .htm, tous les fonctionnent de la même façon.[1]
-
2Visualisez votre document avec un navigateur Internet. Enregistrez votre document vide, puis trouvez l'icône sur le bureau et double cliquez dessus pour l'ouvrir. Il devrait s'ouvrir sous forme de page blanche dans votre navigateur Internet. Si ce n'est pas le cas, faites glisser l'icône vers la barre d'adresse du navigateur. Au fur et à mesure que vous éditez le fichier dans ce tutoriel, vous pouvez le vérifier et voir comment la page se transforme.
- Notez que ces modifications ne permettent pas de créer un site en ligne. La page ne sera pas accessible à d'autres personnes et vous n'avez pas besoin d'une connexion Internet pour visualiser les modifications. Vous utiliserez votre navigateur simplement pour lire le document HTML comme si c'était un site Internet.
-
3Comprenez comment fonctionne le système de balises. Les balises ne vont pas s'afficher sur la page comme le texte normal. À la place, elles indiquent au navigateur la façon d'afficher la page et son contenu. La balise d'ouverture contient les instructions. Par exemple, elle pourrait indiquer au navigateur de mettre le texte en gras. Vous avez aussi besoin d'une balise de fermeture pour que le navigateur sache dans quel champ s'appliquent ces modifications. Dans notre exemple, tout le texte entre les deux balises sera en gras. Utilisez aussi des chevrons pour les balises de fermeture, mais mettez un slash après le premier chevron.
- Écrivez les balises d'ouverture entre deux chevrons :
<la balise d'ouverture se trouve ici> - Écrivez les balises de fermeture entre chevrons, mais mettez un slash après le premier chevron :
</la balise de fermeture se trouve ici>) - Continuez de lire pour comprendre comment fonctionnent les balises. Lors de cette étape, vous devez simplement vous souvenir du format de base des balises, écrit entre < > et </ >
- Si vous suivez d'autres tutoriels pour apprendre le HTML, ils pourraient parler des balises en terme d'éléments et du texte entre les balises en terme de contenu d'élément.
- Écrivez les balises d'ouverture entre deux chevrons :
-
4Écrivez votre première balise <html>. Tous les documents HTML commencent par une balise
<html>et se terminent par une balise</html>. Cela indique au navigateur que tout ce qui se trouve entre ces deux balises est du code HTML. Ajoutez ces balises à votre document.- Écrivez <html> en haut du document.
- Appuyez sur la touche Entrée or Tabulation plusieurs fois pour vous donner suffisamment d'espace et écrivez </html>.
- Souvenez-vous d'écrire tout le reste de ce tutoriel entre ces deux balises.
-
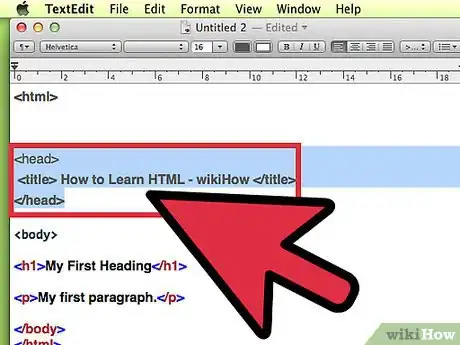
5Remplissez la partie <head> du document. Entre la balise <html> et la balise </html>, écrivez une balise ouvrante <head> et une balise fermante </head>. Donnez-vous suffisamment d'espace entre ces deux balises. Tout ce que vous allez y écrire ne sera pas affiché sur la page. Essayez l'exemple suivant et observez où s'affichent ces informations :
- Entre les balises <head> et </head>, écrivez <title> et </title>.
- Entre les balises <title> et </title>, écrivez comment apprendre le HTML avec wikiHow.
- Enregistrez le document et ouvrez-le dans votre navigateur (ou enregistrez le document et rafraîchissez le navigateur s'il est déjà ouvert). Voyez-vous maintenant ce que vous venez d'écrire dans l'onglet en haut de votre navigateur, au-dessus de la barre d'adresse ?
-
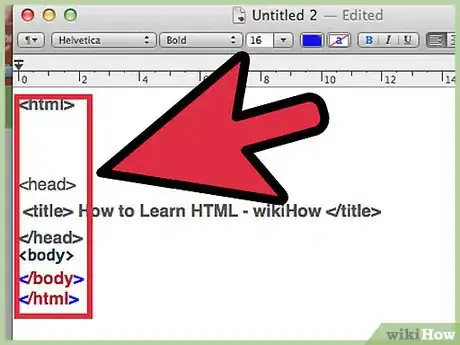
6Créez une section <body>. Tout le reste du contenu de ce tutoriel pour débutants se trouve dans la section body (c'est-à-dire le corps de la page). Après la balise </head>, mais avant la balise </html>, écrivez <body> et </body>. Pour le reste de ce tutoriel, tout ce que vous allez écrire se trouvera entre les balises <body> et </body>. Vous devriez maintenant avoir un document qui ressemble à la chose suivante (sans les puces) :
- <html>
- <head>
- <title>Comment apprendre le HTML avec wikiHow</title>
- </head>
- <body>
- </body>
- </html>
-
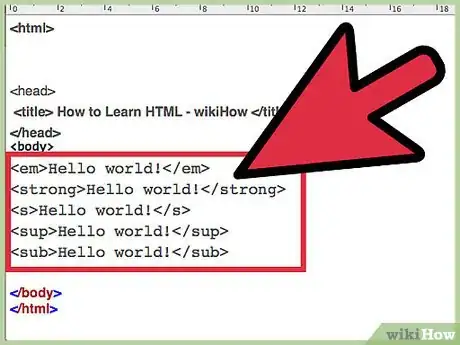
7Ajoutez du texte en lui donnant différents styles. Maintenant il est temps d'écrire quelque chose que vous pourrez voir sur votre page ! Tout ce que vous écrivez dans les balises du corps de la page devrait se trouver dans le navigateur après avoir sauvegardé le document HTML et rafraîchit la page. Cependant, n'écrivez rien qui contient les symboles < ou >, car votre navigateur va l'interpréter comme étant du code HTML au lieu de texte normal. Essayez d'écrire Hello world ! (ou ce que vous voulez), puis entourez le texte de ces nouvelles balises et observez ce qu'il se passe chaque fois :
-
<em>Hello world !</em>apparaîtra « en italique : » Hello world ! -
<strong>Hello world !</strong>apparaîtra « en gras : » Hello world ! -
<s>Hello world !</s>apparaîtra barré :Hello world ! -
<sup>Hello world !</sup>apparaîtra en exposant : Hello world ! -
<sub>Hello world !</sub>apparaîtra souscrit : Hello world ! - Essayez les combinaisons suivantes : comment apparaît
<em><strong>Hello world !</strong></em>?
-
-
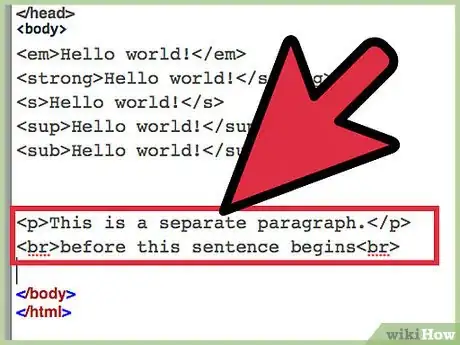
8Divisez le texte en paragraphes. Si vous essayez d'écrire plusieurs lignes de textes dans votre document HTML, vous pourriez remarquer que les sauts de ligne n'apparaissent pas sur la page du navigateur. Vous devez l'indiquer vous-même au navigateur :
<p>Ceci est un paragraphe séparé.</p>-
Cette phrase est suivie d'un saut de ligne<br>avant que ne commence cette phrase.
C'est la première balise que vous rencontrez qui n'a pas besoin d'une balise de fermeture, on les appelle balises uniques. - Écrivez des en-têtes pour afficher le nom des sections :
<h1>texte de l'en-tête</h1>: le plus grand en-tête<h2>texte de l'en-tête</h2>(le deuxième niveau de taille d'en-tête)<h3>texte de l'en-tête</h3>(le troisième niveau de taille d'en-tête)<h4>texte de l'en-tête</h4>(le quatrième niveau de taille d'en-tête)<h5>texte de l'en-tête</h5>(le cinquième niveau de taille de l'en-tête)<h6>texte de l'en-tête</h6>(le plus petit en-tête).
-
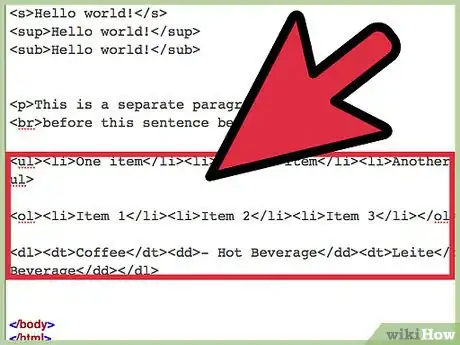
9Apprenez à faire des listes. Il existe différentes façons d'écrire des listes sur votre page web. Essayez un des types de code suivants et trouvez celui que vous préférez. Notez qu'une paire de balises entoure toute la liste (par exemple les balises <ul> et </ul> pour la liste sans ordre), tandis que les éléments de la liste sont entourés d'une autre paire de balises, par exemple <li> et </li>.
- Utilisez ce code pour créer des listes à puce :
<ul><li>Un élément</li><li>Un autre élément</li><li>Un autre élément</li></ul> - Ou bien ce code pour créer une liste chiffrée :
<ol><li>Élément 1</li><li>Élément 2</li><li>Élément 3</li></ol> - Ou bien ce code pour créer une liste de définitions :
<dl><dt>Café</dt><dd>- Boisson chaude</dd><dt>Lait</dt><dd>- Boisson froide</dd></dl>
- Utilisez ce code pour créer des listes à puce :
-
10Dynamisez votre page avec des sauts de ligne, des lignes horizontales et des images. Maintenant, il est temps d'ajouter autre chose que du texte à votre page. Essayez les balises suivantes ou cliquez sur les liens pour obtenir plus d'informations. Vous aurez besoin d'un service d'hébergement de photos en ligne pour obtenir l'adresse de l'image et la mettre dans la balise correspondante :
- insérez un ligne :
<br>ou<hr> -
ajoutez des images :
<img src="l_adresse_de_votre_image">
- insérez un ligne :
-
11Créez des liens vers d'autres emplacements sur votre page. Vous pouvez aussi utiliser ce code pour renvoyer vers d'autres pages ou d'autres sites Internet, mais pour l'instant, puisque vous n'avez pas de site Internet, vous allez vous concentrer sur les ancres, c'est-à-dire des emplacements spécifiques de votre page vers lesquels vous souhaitez renvoyer l'utilisateur.
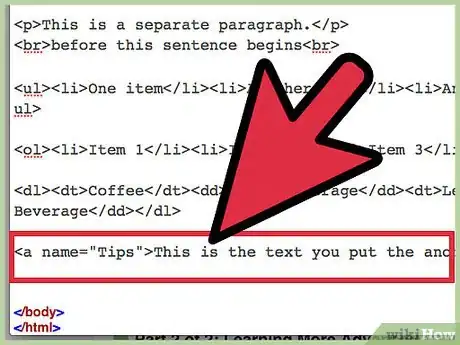
- Commencez par créer une ancre avec la balise <a> à l'emplacement de la page vers lequel vous souhaitez renvoyer l'utilisateur. Donnez-lui un nom qui la décrit bien et dont vous pourrez facilement vous souvenir :
<a name="Conseils">voici le texte autour duquel vous placez la balise.</a> - Utilisez la balise <href> pour renvoyer vers ces ancres ou vers une autre page Internet :
<a href="url de la page Internet ou nom de l'ancre au sein de la même page">écrivez le texte ou l'image qui sera affiché en tant que lien.</a> - Pour renvoyer à une ancre qui se trouve sur une page différente, ajoutez un # après son adresse, puis écrivez le nom de l'ancre. Par exemple, https://fr.wikihow.com/apprendre-le-HTML#Conseils renvoie à la section des conseils de cette page.
Publicité - Commencez par créer une ancre avec la balise <a> à l'emplacement de la page vers lequel vous souhaitez renvoyer l'utilisateur. Donnez-lui un nom qui la décrit bien et dont vous pourrez facilement vous souvenir :
Partie 2
Partie 2 sur 2:Apprendre des techniques HTML plus avancées
-
1Apprenez-en plus à propos des attributs. Les attributs se placent à l'intérieur de la balise en elle-même, ce qui provoque de petites modifications du contenu de la balise. Les attributs ne se retrouvent jamais seuls. Ils se retrouvent toujours au format suivant : nom="valeur« , où le nom représente le nom de l'attribut (par exemple color) et la valeur décrit cet attribut (par exemple rouge).
- En fait, vous avez déjà rencontré des attributs auparavant, si vous avez suivi la section précédente. Les balises <img> utilisent l'attribut src, les ancres l'attribut name et les liens l'attribut href. Vous voyez comment chacun de ces attributs suivent le format ___="___« .
-
2Entraînez-vous avec les tableaux HTML. Vous aurez besoin de différentes balises pour créer des tableaux. Jouez avec ces balises ou apprenez-en plus sur les tableaux HTML.
- Commencez par mettre les balises de tableau tout autour du tableau que vous voulez créer :
<table></table> - Les balises de rangée se mettent autour du contenu de chaque rangée :
<tr> - On trouve les en-têtes de colonnes dans la première rangée :
<th> - Puis les cellules du tableau dans les rangées suivantes :
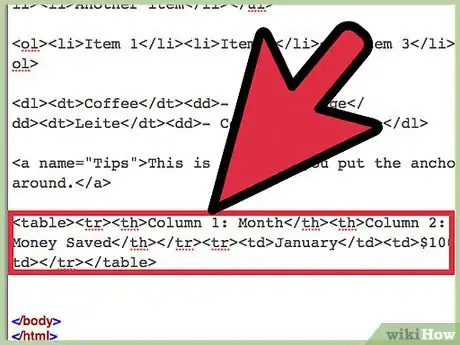
<td> - Voici un exemple de ce à quoi ressemble toutes ces balises combinées ensemble :
<table><tr><th>Colonne 1 : Mois</th><th>Colonne 2 : Économies</th></tr><tr><td>Janvier</td><td>100 euros</td></tr></table>
- Commencez par mettre les balises de tableau tout autour du tableau que vous voulez créer :
-
3Apprenez différentes balises à mettre dans l'en-tête du document. Vous avez déjà vu la balise <head> que l'on retrouve au début de chaque document. En plus de la balise <title>, vous pouvez aussi y mettre les balises suivantes :
- Utilisez des métabalises qui servent à fournir des métadonnées à propos de la page. Ces données peuvent être utilisées par les moteurs de recherche lorsque leurs robots parcourent Internet pour localiser et lister les sites Internet. Pour que votre site Internet soit plus visible aux moteurs de recherche, utilisez une ou plusieurs balises <meta> (ce sont des balises uniques), chacune d'entre elles avec un seul nom d'attribut et une seule valeur, par exemple : <meta name="description » content="écrivez ici une description"> ou alors <meta name="keywords » content="écrivez ici une liste de mots-clés, séparés par des virgules">
- Les balises <link> sont utilisées pour associer des fichiers à la page. On les utilise surtout pour lier des feuilles de style CSS afin de modifier l'apparence de la page HTML en y ajoutant de la couleur, en alignant le texte et bien d'autres choses.
- Les balises <script> sont utilisées pour lier des fichiers JavaScript qui peuvent modifier la page en suivant les actions de l'utilisateur.
-
4Manipulez le code HTML que vous trouvez. Une des meilleures façons d'étendre vos connaissances en la matière est de regarder le code source des pages Internet. Vous pouvez le faire en faisant un clic droit sur la page et en sélectionnant Voir la source, Voir le code source ou toute autre option similaire ou en cliquant sur l'option Vue dans le menu en haut de votre navigateur. Essayez de trouver les balises que vous ne connaissez pas et cherchez-les sur Internet pour en savoir plus.
- Même si vous ne pouvez pas modifier le site Internet d'une tierce personne, vous pouvez copier le code HTML que vous trouvez dans le document et le modifier pour vérifier quelles sont les différentes options. Sachez que sans la feuille de style CSS, vous pourriez ne pas avoir les mêmes couleurs ou le même formatage.
-
5Procurez-vous des guides plus complets pour apprendre des techniques plus avancées. Il existe différentes sources sur Internet qui peuvent vous aider à en apprendre plus sur les balises HTML, par exemple sur W3Schools ou Codecademy. Vous pourriez aussi trouver des livres qui enseignent le HTML, mais assurez-vous d'en utiliser un qui a été publié récemment, car le HTML est régulièrement mis à jour. Le mieux serait même d'apprendre le CSS pour avoir un meilleur contrôle du format et de l'apparence de votre site Internet. Une fois que vous vous êtes occupé du CSS, l'étape qui suit en général pour les web designers est le JavaScript.Publicité
Conseils
- Vous devriez essayer de trouver une page simple sur Internet dont vous pourrez manipuler le code. Essayez de déplacer du texte, de modifier la police, de changer les images, tout ce que vous voulez !
- Vous pourriez vous procurer un carnet et y écrire tous les codes HTML, pour que vous puissiez le consulter à n'importe quel moment. Vous pourriez aussi imprimer cette page pour la consulter plus tard.
- Le XML et le RSS deviennent de plus en plus populaires sur les sites actuels. Leurs codes peuvent sembler difficiles à lire et à comprendre pour un être humain, surtout si vous les voyez dans un document HTML, mais ils produisent leurs propres effets sur le site.
- Les balises en elles-mêmes dans le code HTML ne sont pas sensibles à la casse, mais il est hautement recommandé d'utiliser des minuscules dans un souci de standardisation et de compatibilité avec le XHTML.[2]
Avertissements
- Certaines balises sont devenues obsolètes ces dernières années et ont été remplacées par d'autres méthodes produisant les mêmes effets ou qui y ajoutent d'autres effets.
- Si vous souhaitez faire valider vos pages, rendez-vous sur le site du W3 et renseignez-vous à propos des standards du HTML qui ont changé avec le temps, car certaines balises sont remplacées par d'autres qui fonctionnent mieux sur les navigateurs modernes.
Éléments nécessaires
- Un programme d'édition de texte, par exemple Notepad (pour Windows) ou TextEdit (pour Mac)
- Un carnet en papier (facultatif)
- Un programme d'édition de code HTML comme Notepad++ (pour Windows) ou TextWrangler (pour Mac) (facultatif)