X
wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 29 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 78 458 fois.
L'ajout d'images sur un site Internet, un blogue ou un profil de réseau social rend ces derniers tout de suite plus attrayants. Ajouter des images avec le langage HTML est d'une simplicité enfantine. C'est d'ailleurs ce qu'on apprend dans les toutes premières séances d'une initiation au HTML.
Étapes
Partie 1
Partie 1 sur 2:Insérer une image
Partie 1
-
1Téléchargez votre image. Nombreux sont les sites à offrir des milliers d'images gratuites. Citons Picasa, Imgur, Flickr ou Photobucket pour les plus connus. Lisez bien les conditions d'utilisation posées par ces sites. Certains d'entre eux diminueront la qualité des images, tandis que d'autres refuseront l'accès pour ne pas surcharger leur bande passante.
- Certains hébergeurs de blogues mettent à votre disposition des outils adaptés.
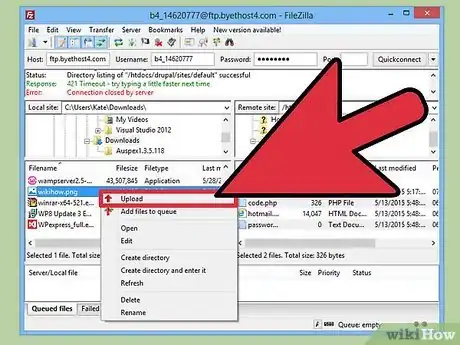
- Si vous avez un hébergeur payant pour votre site, téléchargez les images sur votre espace dédié en utilisant le protocole FTP. Nous ne saurions trop vous conseiller de créer un dossier images dans lequel vous les grouperez toutes [1] .
- Pour les images empruntées à des tiers, vous devez demander l'autorisation aux propriétaires. Si cette permission vous est accordée, téléchargez-les sur votre ordinateur, puis chez votre hébergeur.
-
2Ouvrez votre fichier HTML. Ouvrez le fichier HTML de la page web dans laquelle va s'afficher l'image.
- Dans le cas d'une insertion d'images sur un forum, tapez directement l'adresse de l'image dans le message. De nombreux forums ont abandonné le HTML et mis en place un système personnalisé d'insertion. Si vous ne trouvez pas, les utilisateurs du forum se feront un plaisir de vous renseigner.
-
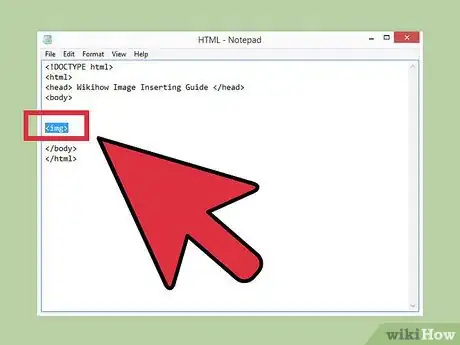
3Commencez par mettre une balise img. Dans votre fichier texte en HTML, cliquez à l'endroit exact où vous voulez voir apparaitre l'image. Tapez : <img>. Pour l'instant, c'est une balise vide, il n'y a aucun attribut et il manque la balise de fermeture. Tout ce qui concernera l'image sera placé entre guillemets français simples (< et >).
- <img>
-
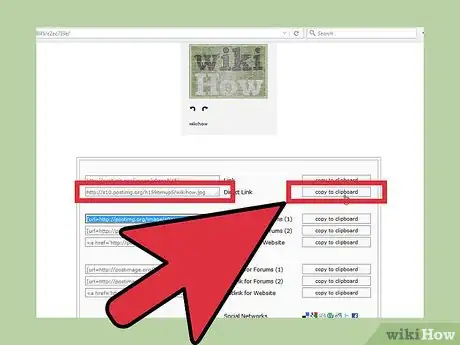
4Récupérez l'adresse de votre image. Allez sur la page Internet qui affiche l'image en question. Sur un Mac, faites un clic droit sur l'image en appuyant sur la touche Contrôle, et choisissez Copier l'adresse de l'image. Vous pouvez aussi choisir Afficher l'image : elle s'affichera dans une nouvelle fenêtre du navigateur, il ne restera plus qu'à copier l'adresse dans la barre d'adresses.
- Si vous installez l'image dans un des dossiers de votre site Internet, qu'on appellera images, faites un lien vers /images/nom_de_votre_image.jpg. Si le lien ne fonctionne pas, c'est que votre image se trouve surement dans un autre dossier. Déplacez-la alors dans le répertoire racine.
-
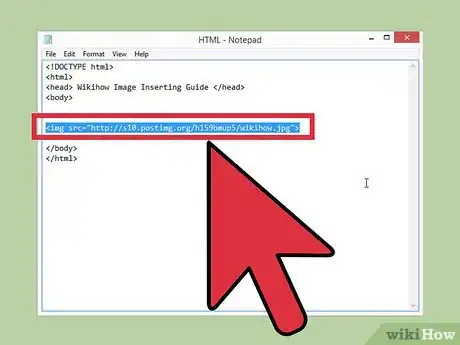
5Placez l'adresse dans l'attribut src. Vous le savez peut-être, les attributs utilisés en HTML se mettent dans une balise. Ils modifient l'image ou donnent des informations sur elle. L'attribut src (pour « source ») indique au navigateur où aller chercher l'image. Tapez src=" " et collez l'adresse de l'image entre guillemets. Voici comment on fait :
- <img src="http://www.monsite.com/mon -adorable-chien.jpg">
-
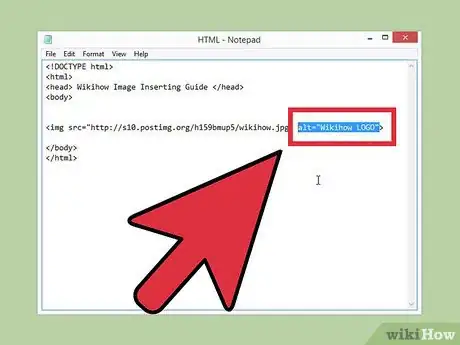
6Mettez un attribut alt. En HTML, il faut peu d'informations pour afficher une image. On peut cependant ajouter des attributs qui permettent de mieux caractériser cette dernière, et c'est le cas de l'attribut alt, souvent utilisé pour décrire l'image. Quand une image n'arrive pas à s'afficher, le contenu de l'attribut alt apparait. L'internaute peut ainsi savoir ce qu'était cette image. Le contenu de l'attribut alt est pris en compte par les robots d'indexation des moteurs de recherche [2] . Cet attribut se place à l'intérieur des guillemets :
- <img src="http://www.monsite.com/mon-adorable-chien.jpg" alt="mon chien fait le beau"> ;
- si votre image n'est pas essentielle, vous pouvez laisser l'attribut alt vide (alt="") [3] .
-
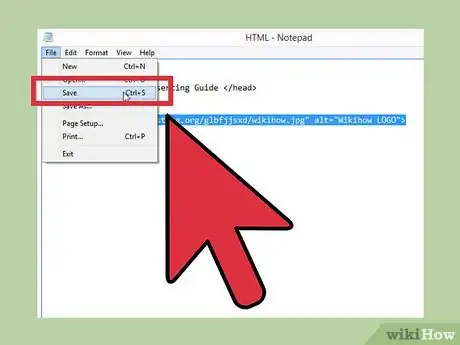
7Enregistrez les modifications. Si vous avez un site, transférez le fichier transformé sur votre espace d'hébergement. Lancez la page sur votre navigateur préféré ou, si elle est déjà affichée, rafraichissez-la. Vous devriez voir apparaitre dans votre page web la nouvelle image. Si cela ne vous convient pas, à cause de la taille, du centrage…, lisez ce qui suit.Publicité
Partie 2
Partie 2 sur 2:Quelques réglages facultatifs
Partie 2
-
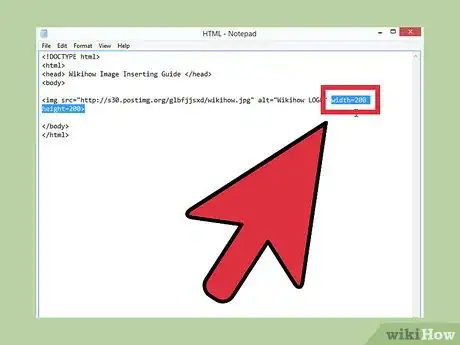
1Changez la taille de l'image. L'idéal est de redimensionner une image en utilisant, par exemple, des logiciels de retouche gratuits. Il existe une autre méthode qui consiste à préciser, directement dans le code HTML, la largeur et la hauteur qu'on souhaite. On peut ainsi agrandir ou rétrécir une image. Certains navigateurs ne savent pas interpréter cet attribut, d'où des erreurs d'affichage [4] . Au départ, vous pouvez mettre une des configurations suivantes, lesquelles pourront être modifiées par la suite :
- <img src="http://exemple.com/exemple.png" alt="affichage standard" width=200 height=200> (on notifie ici le nombre de pixels, et 200 correspond à l'affichage idéal sur les ordiphones tournant sous HTML 5 [5] [6] ) ;
- <img src="http://exemple.com/exemple.png" width=100 % height=10 %> (on notifie le pourcentage des dimensions de départ : la hauteur de l'image affichée sera le dixième de celle de l'image initiale) ;
- si vous ne modifiez qu'une seule dimension (la largeur ou la hauteur), le navigateur conservera la proportion (largeur/hauteur) de départ.
-
2Ajoutez une bulle d'information. L'attribut title est utilisé pour mettre un texte (titre de la photo, commentaire, remerciements…) lié à l'image. Avec cet attribut, vous pouvez citer l'auteur. Chaque fois qu'un internaute laissera le pointeur de sa souris sur l'image, le contenu de l'attribut apparaitra.
- <img src="http://exemple.com/duchemin.png" title="Photographie de J. Duchemin">
-
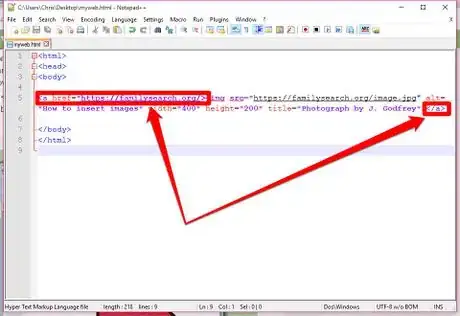
3Transformez une image en un hyperlien. Pour que votre image puisse être cliquée, vous devez inclure votre balise d'image à l'intérieur d'une autre balise : '''<a href…>[votre balise d'image]</a>. Analysez l'exemple suivant :
- <a href="http://www.autrepage.com><img src="http://urlofimage.com/image.gif"></a>
Publicité
Conseils
- À la fin de l'adresse doit se trouver l'extension de l'image (.jpg, .gif, etc.)
- Dans la très grande majorité des cas, les images seront au format .gif, .jpeg, .jpg ou .png [7] . Les autres formats risquent de mal s'afficher, voire pas du tout.
- Conservez toujours une copie de vos images, on ne sait jamais !
- Pour un logo ou un dessin, enregistrez le fichier en .gif. Pour des photos, le format .jpeg est idéal.
Publicité
Avertissements
- Ne vous adonnez pas au « hotlink », pratique qui consiste à faire apparaitre sur une page web une image qui se trouve sur un autre site. La conséquence est que vous encombrez la bande passante du site extérieur, sans lui apporter pour autant des visiteurs. C'est très mal vu et si l'administrateur du site décide de faire disparaitre l'image de son site, elle disparaitra aussi du vôtre. Enfin, s'il est très mécontent de ce que vous avez fait, il peut très bien remplacer son image par une autre [8] .
Publicité
Références
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
- ↑ http://www.htmlcodetutorial.com/images/_IMG_WIDTH.html
- ↑ http://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ http://www.webweaver.nu/html-tips/hotlinking.shtml
À propos de ce wikiHow
Publicité