Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 83 064 fois.
Souligner du texte en HTML se faisait en l'insérant entre les balises <u></u>, mais cette méthode a été dépréciée au profit de la mise en œuvre d'une feuille de définition de styles, appelée feuille de styles CSS ou Cascading Style Sheet, dont l'utilisation est beaucoup plus souple que les méthodes précédemment employées. Le simple soulignement est généralement considéré comme une manière assez « pauvre » d'attirer l'attention sur un texte et peut facilement prêter à confusion avec l'insertion d'un lien Internet.
Étapes
Méthode 1
Méthode 1 sur 2:Utiliser la méthode actualisée
-
1Utilisez la propriété text-decoration de la feuille de styles CSS. L'utilisation de la balise <u> ne constitue plus la meilleure façon de souligner du texte. Il est maintenant recommandé d'utiliser la propriété « text-decoration » d'une feuille de styles ou CSS.
- L'utilisation de cette feuille de styles a l'avantage de mettre votre code à l'épreuve du futur, de telle sorte que vous ne soyez pas obligé de modifier le code de votre document lorsque les anciennes méthodes deviendront complètement obsolètes. Dans le pire des cas, vous n'auriez plus qu'à retoucher votre feuille de styles pour que votre document conserve l'aspect que vous avez voulu lui donner.
-
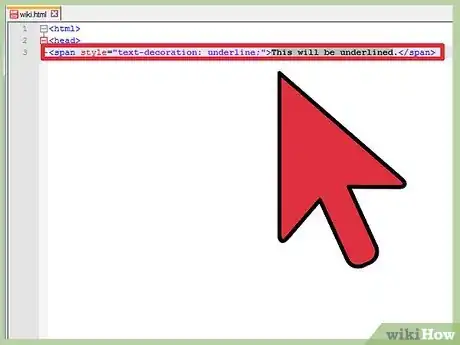
2Utilisez la balise <span> pour souligner du texte. Placez la partie de texte à souligner entre la balise d'ouverture, qui doit être suivie de la propriété « text-decoration », et celle de fermeture [1] .
<span style="text-decoration: underline;">Ce texte sera souligné.</span>
-
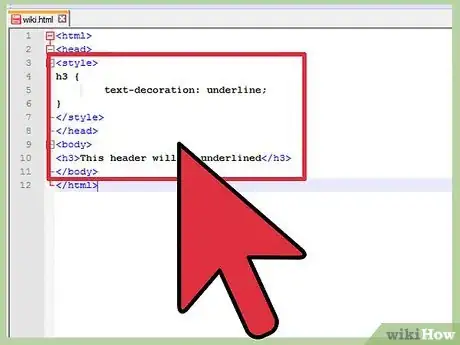
3Déclarez les éléments HTML. Vous devrez placer cette déclaration dans la section <style> de votre document, mais vous pourriez tout aussi bien le faire dans votre feuille de styles CSS. Vous vous faciliterez les tâches de soulignement en déclarant les éléments HTML nécessaires dans la section « style » de votre document. Pour souligner, par exemple, vos titres de niveau 3, ajoutez ce qui suit à la section de styles CSS :
<html> <head> <style> h3 { text-decoration: underline; } </style> </head> <body> <h3>Ce titre sera souligné</h3> </body> </html>
-
4Créez une classe CSS pour souligner rapidement vos textes. Dans votre feuille CSS ou dans la section <style> de votre document, vous pouvez ajouter des classes que vous pourrez appeler ultérieurement. Vous pourrez nommer ces classes selon votre convenance.
<html> <head> <style> .underline { text-decoration: underline; } </style> </head> <body> Vous pourrez utiliser cette classe pour <div class="underline">souligner rapidement</div> certaines parties <div class="underline">du contenu</div> de votre document </body> </html>
-
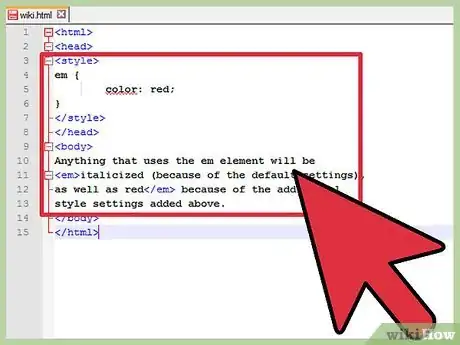
5Essayez d'autres méthodes pour mettre du texte en valeur. Le soulignement doit être évité pour éviter de confondre vos lecteurs. Une méthode classique consiste à utiliser la balise <em>, qui formate le texte en italique. Vous pourrez utiliser une feuille de styles CSS pour définir une fois pour toutes ce mode de mise en valeur de votre texte.
<html> <head> <style> em { color: red; } </style> </head> <body> Tout ce qui suit la balise em sera <em>mis en italique (en raison des réglages par défaut), ainsi que coloré en rouge</em> en raison de l'insertion des réglages additionnels de style insérés ci-dessus. </body> </html>
Publicité
Méthode 2
Méthode 2 sur 2:Utiliser la méthode ancienne
-
1Évitez d'utiliser les anciennes balises <u></u>. Elles ont été dépréciées, ce qui signifie en clair qu'elles fonctionnent encore, mais que leur utilisation est maintenant déconseillée, parce que le langage HTML n'est pas défini pour assurer le style du contenu d'un document. La balise <u> continuera de fonctionner, mais elle est maintenant supposée représenter l'insertion de texte qui est différent de celui normalement utilisé, comme des mots mal orthographiés ou des noms propres chinois.
-
2Utilisez les balises <u></u> pour souligner. Ne le faites qu'à titre de démonstration, parce qu'il n'existe pratiquement plus aucune raison d'utiliser cette méthode. Il est cependant important de savoir comment ces balises étaient utilisées au cas où vous auriez à mettre un site web quelque peu ancien à jour.
<html> <body> L'ancienne balise de soulignement en HTML <u>vous permettait autrefois de souligner rapidement du texte</u>, mais les choses se sont compliquées lorsque d'autres éléments de style sont entrés en jeu. C'est pourquoi le soulignement actuel se fait en utilisant l'élément de style CSS ''text-decoration''. </body> </html>
Publicité
Conseils
- Il existe presque toujours une meilleure façon de mettre du texte en valeur pour donner de l'impact à son contenu plutôt que de le souligner, ce qui peut porter vos lecteurs à confusion. Essayez toujours de donner du relief à votre texte en utilisant d'une feuille CSS pour le mettre en valeur.























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 83 064 fois.