Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 65 337 fois.
La taille d’une image en pixels est définie par ses valeurs de largeur et hauteur en HTML. En HTML 4.01, la hauteur pouvait être définie en pixels ou en pourcentage de l’élément conteneur. En HTML 5, la valeur doit être en pixels. Apprenez à définir la largeur et hauteur d’une image en langage HTML.
Étapes
-
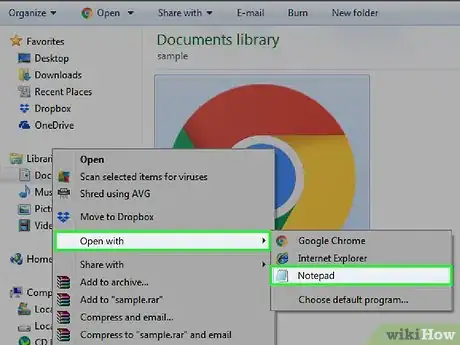
1Ouvrez votre document HTML dans un éditeur de texte. Les ordinateurs Windows et MAC ont des programmes d’éditeurs de texte par défaut comme Notepad et Text Edit qui vous permettront de créer ou éditer du HTML. Vous pouvez soit ouvrir le document HTML dans ces programmes en cliquant Ouvrir dans l’onglet Fichier, soit faire un clic droit sur le fichier dans votre explorateur de fichiers et cliquer sur Ouvrir avec.
-
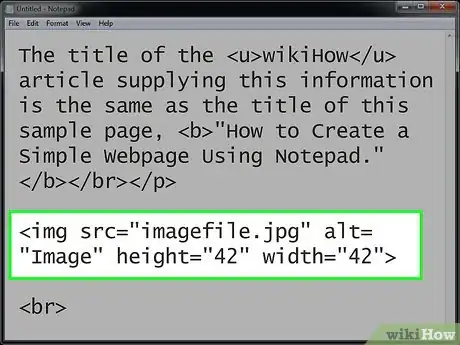
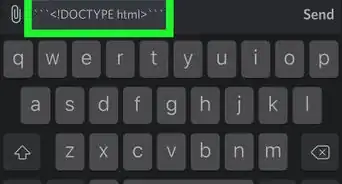
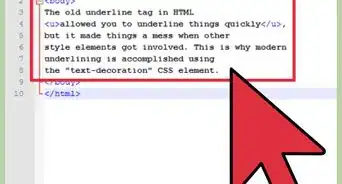
2Ajoutez cette ligne à votre script :
<img src="imagefile.jpg" alt="Image" height="42" width="42">.-
srcest le chemin d’accès à votre image. -
altest le tag attribué à votre image. - Veuillez noter que ces chiffres sont en pixels.
- Vous pouvez également utiliser le tag
style. Par exemple, le code suivant est inséré dans votre texte :<img src="imgfile.jpg" alt="Image" style="width:500px;height:600px;">. Grâce au tagstyle, l’image conserve la même taille qui l’emporte sur toute autre commande relative à la taille [1] .
-
-
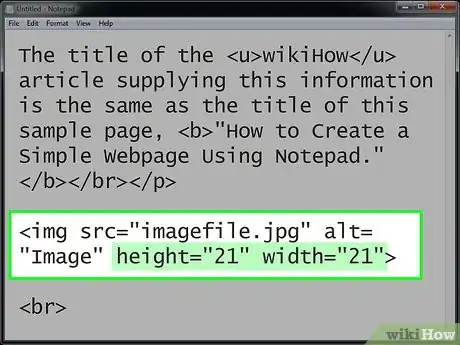
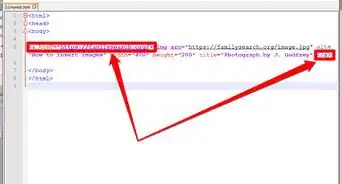
3Changez
heightetwidthavec les chiffres souhaités. Par exemple, si vous entrez 21 dans la zonewidthet la zoneheight, vous obtiendrez une image dont la taille fait la moitié de celle de l’image originelle. -
4Enregistrez le fichier. Ouvrez-le en utilisant n’importe quel navigateur pour voir les modifications. Si la taille de l’image ne vous convient pas, vous pouvez répéter les étapes précédentes [2] .Publicité
Conseils
- Spécifiez toujours les valeurs de hauteur et largeur de l’image. Si celles-ci sont définies, l’espace requis pour l’image est conservé quand la page charge. Mais sans ces valeurs, le navigateur ne connait pas la taille de l’image et ne peut pas lui accorder l’espace qui lui convient. La mise en page sera alors modifiée lors du chargement (pendant que l’image charge).
- Réduire la taille d’une image en utilisant les valeurs hauteur et largeur contraint l’utilisateur à télécharger une image large (même si elle semble petite sur la page). Afin d’éviter cela, redimensionnez votre image à l’aide d’un programme avant de l’utiliser dans une page.




















L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 65 337 fois.