X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 117 394 fois.
Vous êtes en train de créer une page web et vous voudriez changer la couleur de fond de page, rien de plus facile en langage HTML.
Étapes
Méthode 1
Méthode 1 sur 4:Bien présenter le code de la couleur d'arrière-plan en HTML
Méthode 1
-
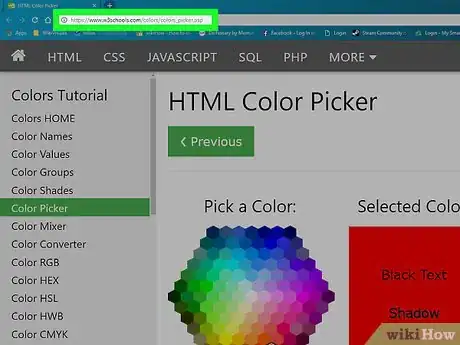
1Déterminez la couleur d'arrière-plan. Chaque couleur en HTML est identifiée par un code de 6 lettres et chiffres mélangés. Cette codification est accessible sur le site d'apprentissage W3Schools : là un nuancier vous permet de choisir les couleurs qui vous conviennent.
- Sur votre navigateur préféré, rendez-vous sur la page
https://www.w3schools.com/colors/colors_picker.asp. - Sur le nuancier Pick a Color (Choisissez une couleur), cliquez sur la couleur qui vous plait.
- Sélectionnez à droite une nuance de cette couleur (Lighter/Darker, soit Plus clair/Plus foncé).
- Relevez le code à droite de la nuance (ex. : #00b33c).
- Sur votre navigateur préféré, rendez-vous sur la page
-
2Ouvrez le fichier HTML de votre page dans votre éditeur de texte préféré. Depuis l'apparition de HTML5, l'attribut <bgcolor> n'est plus opérationnel. Désormais, la couleur d'arrière-plan est gérée par une propriété CSS [1] .
- Avec un PC sous Windows, prenez l'éditeur Notepad ou Notepad++, sur un Mac, Text-Edit Plus, TextEdit ou BBEdit.
-
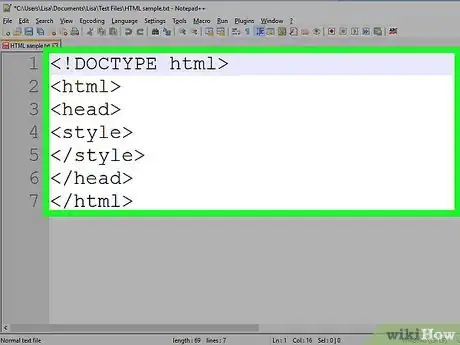
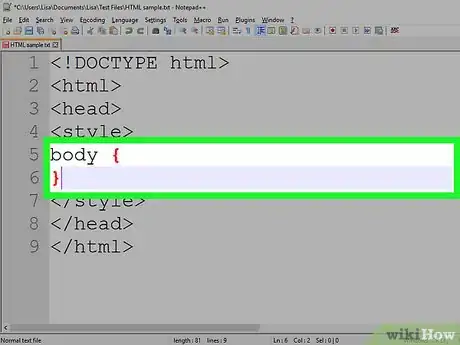
3Rectifiez l'entête de votre document. La couleur d'arrière-plan doit se trouver entre les balises
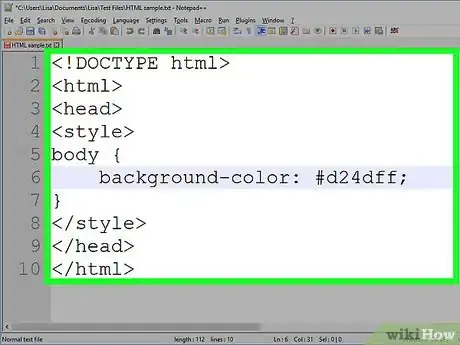
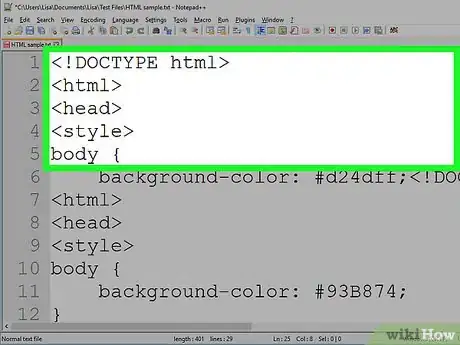
<style>et</style>, lesquelles sont incluses dans les balises<head>et</head>:<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
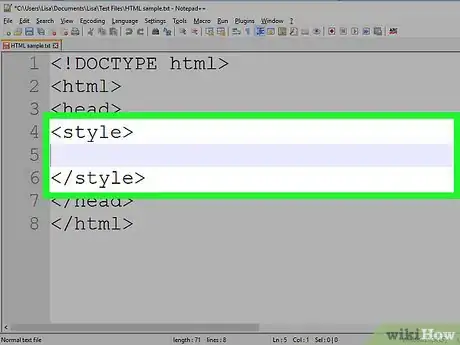
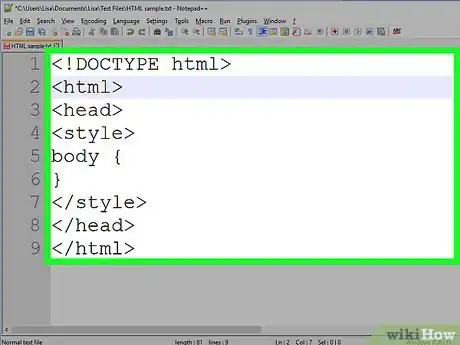
4Insérez une ligne vide entre les deux balises de style. Placez le curseur à la fin de la balise
<style>, appuyez sur Entrée : les deux balises<style>et</style>sont séparées par une ligne. -
5Insérez la balise d'ouverture
<body>. Tapez ce qui suit sur la ligne vide entre<style></style>:- Toute instruction tapée dans le corps du document (
<body>) affectera l'ensemble de la page. - Passez cette étape si vous voulez créer un dégradé de couleur.
body { }
Publicité - Toute instruction tapée dans le corps du document (
Méthode 2
Méthode 2 sur 4:Paramétrer une couleur d'arrière-plan unie
Méthode 2
-
1Affichez l'entête du fichier. Cette balise est conventionnellement en haut du document.
-
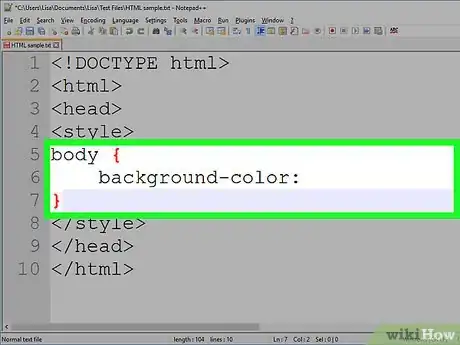
2Insérez la propriété « background-color » dans le corps du document. Tapez
background-color:entre les deux accolades de<body>. Vous devez avoir un code qui ressemble exactement à celui qui suit :- Sans vouloir insister, c'est bien « color » qu'il faut taper et non « couleur ».
body { background-color: }
-
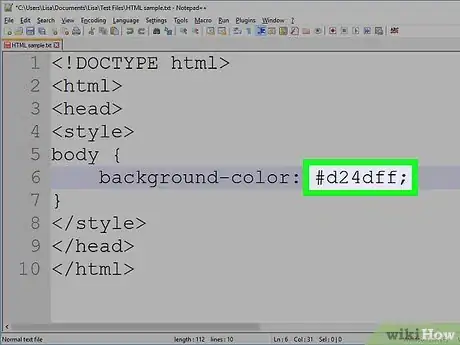
3Affectez une couleur à la propriété « background-color ». À la suite des deux-points, tapez, sans laisser d'espace, le code HTML de la couleur voulue. Pour un fond rose, vous taperiez ce qui suit :
body { background-color: #D24dff; }
-
4Vérifiez ce que vous avez mis entre les balises de style. À ce stade, l'entête de votre document HTML ressemble à ce qui suit :
<!DOCTYPE html> <html> <head> <style> body { background-color: #D24dff; } </style> </head> </html>
-
5Utilisez « background-color » pour d'autres éléments de votre page. Vous pouvez paramétrer des couleurs d'arrière-plan pour les différents éléments d'une page web. Nous avons attribué une couleur pour le corps du document, vous pouvez le faire aussi pour les entêtes, les paragraphes, etc. Pour une couleur d'arrière-plan pour votre entête principal (<h1>) et pour un paragraphe (<p>), votre code ressemblerait à ceci [2] :
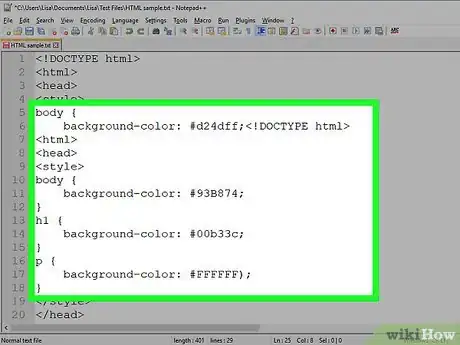
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Entête avec un arrière-plan vert</h1> <p>Paragraphe avec un arrière-plan blanc</p> </body> </html>
Publicité
Méthode 3
Méthode 3 sur 4:Créer une couleur dégradée en fond de page
Méthode 3
-
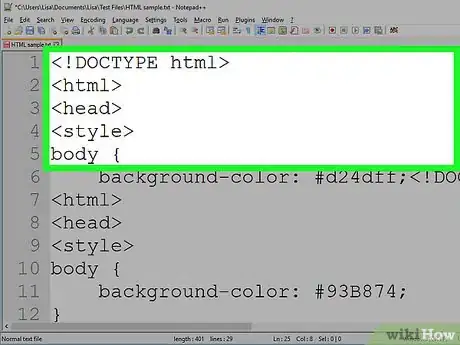
1Affichez l'entête du fichier. Cette balise est conventionnellement en haut du document.
-
2Comprenez bien comment fonctionne le dégradé en CSS. Pour faire un dégradé, il y a deux informations à mentionner : la direction et les deux couleurs (début et fin). Vous pouvez indiquer deux couleurs, mais aussi trois, quatre… En premier paramètre, vous pouvez taper une direction et même un angle (en degrés [3] ).
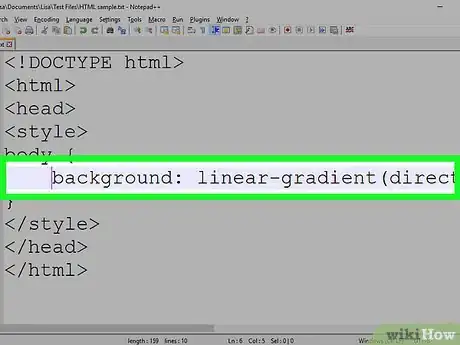
background: linear-gradient(direction/angle, couleur1, couleur2, couleur3, etc.);
-
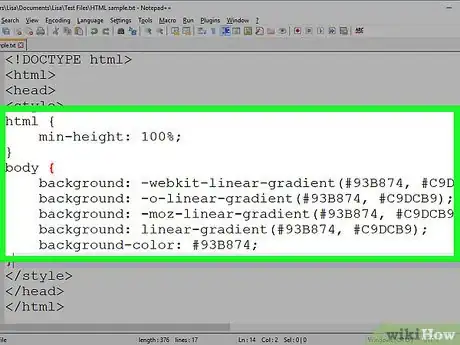
3Faites un dégradé vertical. Par défaut, il sera vertical, c'est-à-dire du haut vers le bas. Voici le code qu'il faut taper, entre les accolades de
<body>, pour obtenir un dégradé sur l'arrière-plan du corps du document :- Les navigateurs n'interprètent pas tous de la même façon le dégradé de couleur, c'est pourquoi il faut prévoir plusieurs versions de cette fonction.
html { min-height: 100 %; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); /*Pour Chrome 25, Safari 6 */ background: -o-linear-gradient(#93B874, #C9DCB9); /*Pour Opera (11.1 à 12.0) */ background: -moz-linear-gradient(#93B874, #C9DCB9); /*Pour Firefox (3.6 à 15) */ background: linear-gradient(#93B874, #C9DCB9); /*Autres navigateurs */ background-color: #93B874; }
-
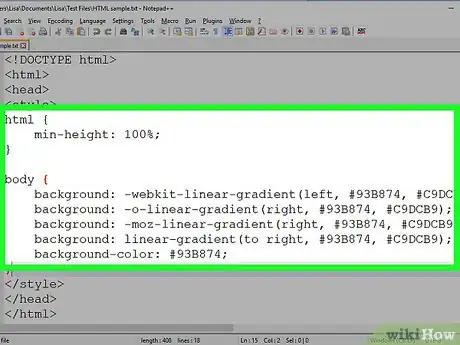
4Faites un dégradé orienté. Il n'y a pas que le dégradé vertical, il est facile d'obtenir un dégradé de la droite vers la gauche. Il suffit de rajouter au code précédent un paramètre directionnel dans les parenthèses, à l'image du code ci-dessous [4] :
- Pour vous rendre compte de ce que cela donne, modifiez les paramètres (right /droite, left/gauche) et voyez dans votre navigateur l'effet obtenu.
html { min-height: 100 %; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
-
5Sachez qu'il existe d'autres paramètres de dégradé. Il est possible d'avoir des dégradés linéaires, mais aussi d'autres, radioconcentriques, d'autres elliptiques…
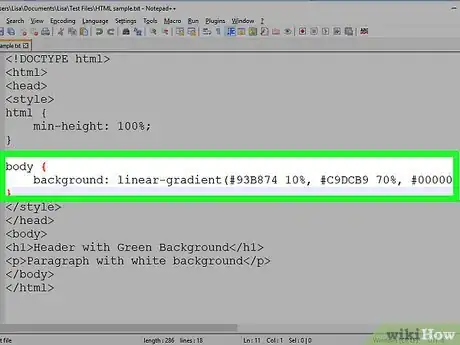
- Le dégradé ne se limite pas à deux seules couleurs, vous pouvez en mettre bien d'autres. Vous pouvez même paramétrer l'épaisseur des bandes de couleur en indiquant le pourcentage de remplissage, aussi appelé « point d'arrêt ». Ci-dessous, le code pour un dégradé vertical, les 10 % du haut sont de la couleur #93B874, les 60 % suivants sont en #C9DCB9, etc. Faites le test en changeant les couleurs :
background: linear-gradient(#93B874 10 %, #C9DCB9 70 %, #000000 90 %);
- Le dégradé ne se limite pas à deux seules couleurs, vous pouvez en mettre bien d'autres. Vous pouvez même paramétrer l'épaisseur des bandes de couleur en indiquant le pourcentage de remplissage, aussi appelé « point d'arrêt ». Ci-dessous, le code pour un dégradé vertical, les 10 % du haut sont de la couleur #93B874, les 60 % suivants sont en #C9DCB9, etc. Faites le test en changeant les couleurs :
-
6Ajoutez de la transparence à vos couleurs. Il est une propriété CSS qui permet de jouer, plus ou moins, sur la transparence d'une couleur. Selon les besoins, vous coderez pour avoir une couleur pleine ou au contraire entièrement transparente, ou une transparence entre les deux : vous devez utiliser la propriété rgba(x, y, z, t). La dernière valeur (l'alpha, ici t) détermine la transparence: 0 pour une totale transparence, 1 pour la couleur pleine et 0.5 pour une transparence moyenne.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
-
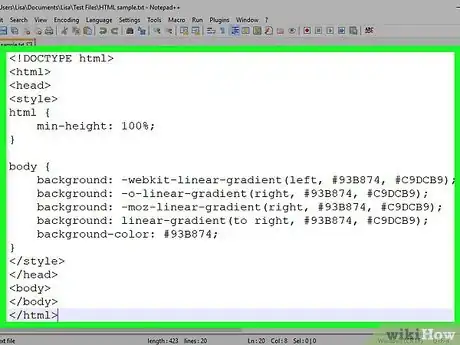
7Relisez votre code une fois fini. Voyez ci-dessous à quoi ressemble le code complet d'un arrière-plan avec dégradé horizontal entre deux couleurs :
<!DOCTYPE html> <html> <head> <style> html { min-height: 100 %; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Publicité
Méthode 4
Méthode 4 sur 4:Créer un fond de page animé
Méthode 4
-
1Affichez l'entête du fichier. Cette balise est conventionnellement en haut du document.
-
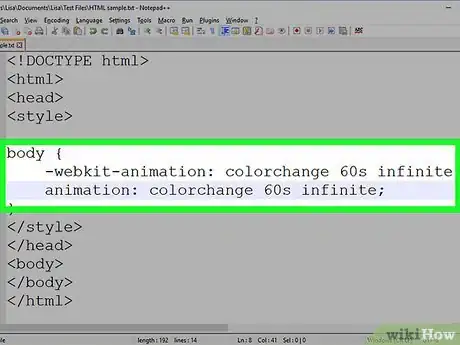
2Ajoutez la propriété d'animation dans l'élément
<body>. Juste aprèsbody, {tapez la propriété-webkit-animationouanimationcomme dans le code ci-dessous [5] :- La première ligne est destinée à être interprétée par les navigateurs fondés sur Chromium (Microsoft Edge, Opera 15.0) et la seconde pour tous les autres navigateurs.
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
-
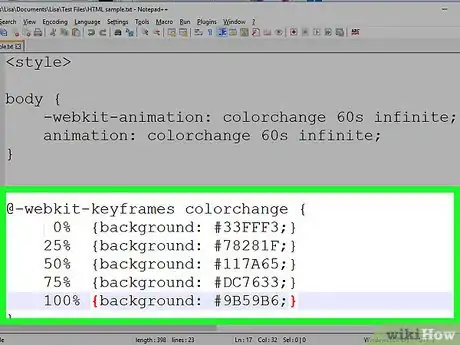
3Ajoutez des couleurs à votre animation. Pour cela, il faut utiliser la règle @keyframes qui permet de fixer les couleurs d'arrière-plan, la durée d'affichage de telle couleur… Comme précédemment, vous coderez avec les syntaxes adéquates afin que votre programme soit correctement interprété, quel que soit le navigateur. Le code ci-dessous sera bien sûr intégré dans l'élément
<body>[6] :- Notez que si le nom de la règle change sensiblement (@-webkit-keyframes et @keyframes) pour que tous les navigateurs interprètent le code de la même façon, les couleurs et les pourcentages restent identiques.
- Les pourcentages (0 %, 25 %…) se calculent par rapport à la durée totale de l'animation, que l'on a ici fixée à 60 secondes (60s). Au chargement de la page (0 %), le fond est turquoise (#33FFF3). Au bout de 15 secondes (25 % de 60 secondes), il passe au lie-de-vin (#7821F), etc.
- Évidemment, vous êtes libre de fixer la durée de l'animation, celles des séquences et les couleurs.
@-webkit-keyframes colorchange { 0 % {background: #33FFF3;} 25 % {background: #78281F;} 50 % {background: #117A65;} 75 % {background: #DC7633;} 100 % {background: #9B59B6;} } @keyframes colorchange { 0 % {background: #33FFF3;} 25 % {background: #78281F;} 50 % {background: #117A65;} 75 % {background: #DC7633;} 100 % {background: #9B59B6;} }
-
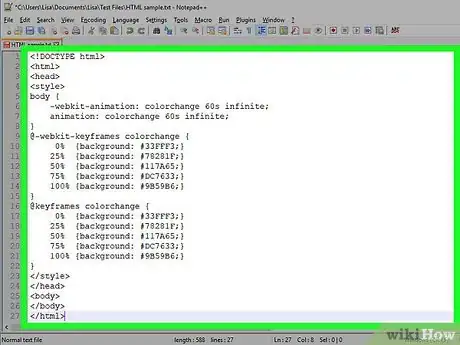
4Vérifiez votre code. Voyez ci-dessous à quoi ressemble le code complet d'un arrière-plan avec 5 couleurs qui se succèdent à intervalles de temps réguliers :
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0 % {background: #33FFF3;} 25 % {background: #78281F;} 50 % {background: #117A65;} 75 % {background: #DC7633;} 100 % {background: #9B59B6;} } @keyframes colorchange { 0 % {background: #33FFF3;} 25 % {background: #78281F;} 50 % {background: #117A65;} 75 % {background: #DC7633;} 100 % {background: #9B59B6;} } </style> </head> <body> </body> </html>
Publicité
Conseils
- Si vous n'avez besoin que de couleurs simples, vous pouvez remplacer le code HTML par le nom de la couleur (en anglais !), en enlevant le signe # : il en existe 140. Pour un fond orange, vous taperez
background-color: orange;, pour un fond magenta foncé, ce serabackground-color: darkmagenta;. - Outre une couleur, vous pouvez, en HTML, définir une image en fond de page.
Publicité
Avertissements
- Pour tester votre page web, faites glisser votre fichier HTML sur la fenêtre d'un navigateur Internet et voyez s'il est nécessaire de faire des modifications.
Publicité
Références
- ↑ https://developer.mozilla.org/fr-fr/docs/Web/CSS/background-color
- ↑ http://www.w3schools.com/css/css_background.asp
- ↑ https://openclassrooms.com/fr/courses/2745636-utilisez-les-effets-avances-de-css-sur-votre-site/3296725-les-degrades/
- ↑ http://www.w3schools.com/css/css3_gradients.asp
- ↑ https://codepen.io/metagrapher/pen/tgcLl
- ↑ http://www.w3schools.com/css/css3_animations.asp
À propos de ce wikiHow
Publicité




































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 117 394 fois.