Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 45 587 fois.
Pour afficher une image sur une page web, le langage HTML est suffisant, mais pour faire de cette image l'arrière de votre plage, il vous faut coder et en HTML et en CSS. Le HTML (pour HyperText Markup Language) est un langage destiné à créer des pages web [1] . Le CSS (pour Cascading Style Sheets) est un autre langage qui permet de préciser la mise en page d'une page web, dont l'aspect de l'arrière-plan [2] . Et bien entendu, il vous faudra une image, celle qui sera le fond d'une ou de plusieurs pages de votre site.
Étapes
Partie 1
Partie 1 sur 4:Préparer les différents fichiers
-
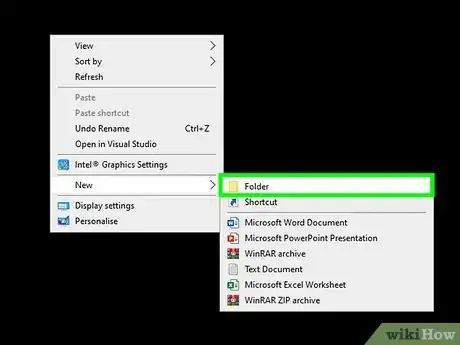
1Créez un dossier spécifique. À l'intérieur, vous y mettrez votre fichier HTML principal et l'image qui servira à l'arrière-plan. Ce dossier sera créé sur votre disque dur et vous lui donnerez un nom évocateur.
- Vous pouvez appeler votre dossier comme vous voulez, mais un nom court et évocateur est recommandé. Par exemple, vous faites une page web sur les oiseaux, appelez votre dossier oiseaux. Ne mettez pas de majuscules, d'accents ou d'espaces blancs.
-
2Mettez votre image d'arrière-plan dans le dossier HTML. Même si elle peut être mise dans un autre dossier, pour une simple page web, mettez votre image de fond dans le dossier créé.
- S'il vous importe peu de tenir compte des machines anciennes ou des débits lents de ceux qui accèderont à vos pages, vous pouvez sans crainte choisir une image en haute définition : dans les deux configurations précitées, elle sera simplement plus lente à charger. Du texte va certainement agrémenter votre page web, aussi est-il judicieux, pour des raisons de lisibilité de prendre en arrière-plan une image plutôt en couleur claire et pas trop chargée de motifs.
- Si vous n'avez pas encore d'image (de préférence libre de droits), allez la chercher sur Internet et téléchargez-la directement dans le dossier créé précédemment.
-
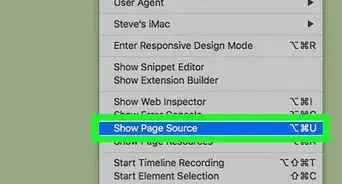
3Exécutez un éditeur de texte brut ou un éditeur HTML. Un simple éditeur de texte brut, comme NotePad (Windows) ou TextEdit (Mac) permet de créer un fichier HTML. Vous pouvez aussi vous servir d'un éditeur de code HTML de type WYSIWYG (« ce que vous voyez est ce que vous obtenez »), comme Adobe Dreamweaver.
- Si vous utilisez un éditeur de type WYSIWYG, à moins d'avoir une icône d'accès direct à un nouveau document, cliquez sur le menu Fichier et choisissez Nouveau document, les appellations peuvent varier d'un programme à l'autre.
-
4Cliquez sur Fichier. C'est le menu le plus à gauche de la barre générale des menus, en haut.
-
5Cliquez sur Enregistrer sous (Notepad) ou Enregistrer (TextEdit). Avec Notepad (Windows), cliquez sur le menu Fichier, puis sur Enregistrer sous. Avec TextEdit (Mac), cliquez sur le menu Fichier, puis sur Enregistrer.
-
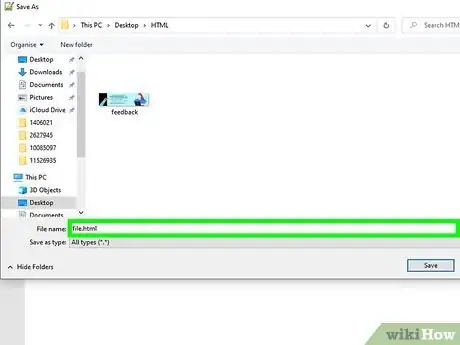
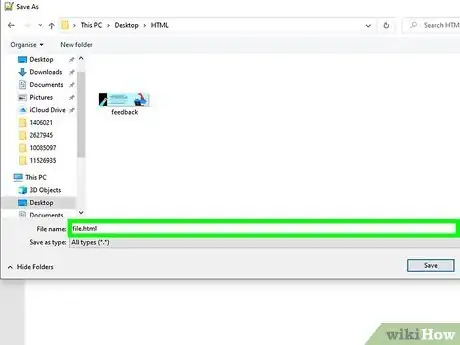
6Donnez un nom évocateur à votre document HTML. Par convention, la page d'accueil d'un site web est appelée index, mais vous pouvez lui donner le nom que vous voulez. Tapez le nom dans le champ Nom du fichier.
-
7Enregistrez votre fichier sous le bon format. Si vous en passez par un éditeur de type WYSIWYG, enregistrez-le tel quel, il sera au bon format. Avec NotePad ou TextEdit, l'enregistrement d'un fichier pour qu'il devienne un fichier HTML s'opère comme suit :
- avec Notepad, remplacez l'extension .txt par l'extension .html ou .htm ;
- avec TextEdit, dans la liste Format de fichier, choisissez le format Page web (.html).
-
8Cliquez sur Enregistrer. Le bouton est comme d'habitude dans le coin inférieur droit de la fenêtre. Votre fichier est sauvegardé au format HTML.Publicité
Partie 2
Partie 2 sur 4:Construire un fichier HTML
-
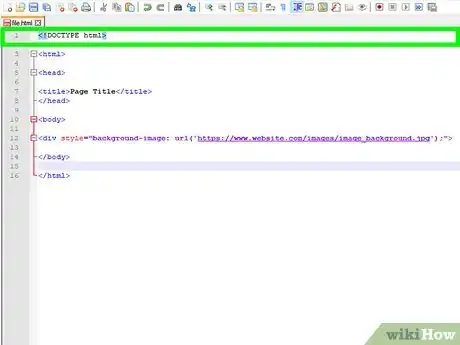
1Tapez <!DOCTYPE html> en tête de votre document HTML. Un code HTML est une succession de paires de balises, une d'ouverture et une de fermeture à l'intérieur desquelles des instructions sont tapées. Pour respecter la norme w3schools, tout fichier HTML doit commencer par <!DOCTYPE html>. Cette indication permet à un navigateur de l'interpréter comme un fichier HTML.
-
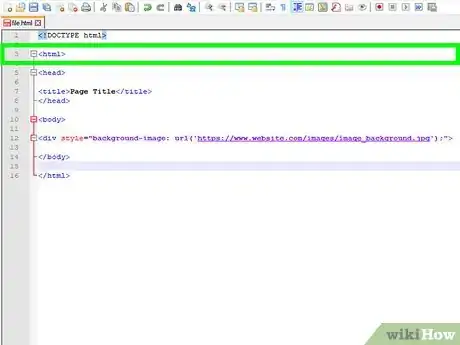
2Tapez sur la ligne suivante <html>. C'est la balise d'ouverture de votre code HTML. Un navigateur commencera l'exécution des instructions à partir de cette balise.
-
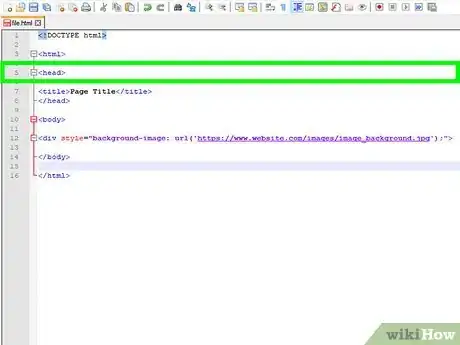
3Tapez sur la ligne suivante <head>. Cette balise d'ouverture marque le début de tout le code qui va concerner l'entête de votre document. Cette partie contient des métadonnées, comme le titre de la page, la langue de référence, des liens vers des fichiers CSS, lesquels permettent de personnaliser l'aspect de la page.
-
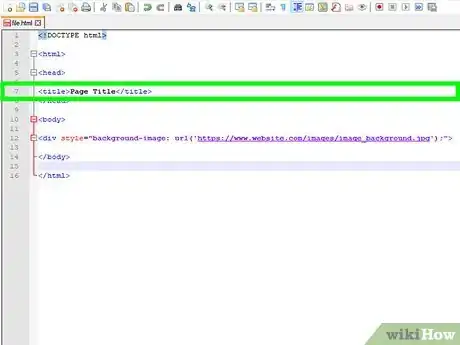
4Tapez <title>Titre de la page</title>. Le titre de votre page devra s'inscrire entre la balise d'ouverture <title> et la balise de fermeture </title>. Remplacez « Titre de la page » par ce que vous voulez (mais pas de titre trop long !). Ce titre apparaitra tout en haut de la fenêtre de votre navigateur.
-
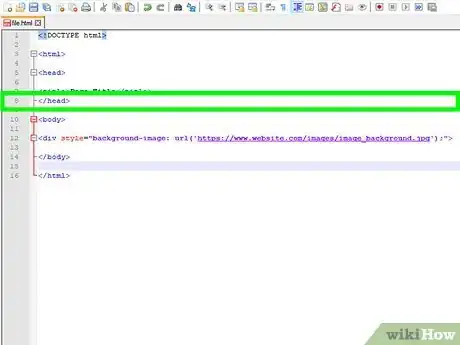
5Tapez sur la ligne suivante </head>. C'est la balise de fermeture de l'entête. Si vous oubliez quelque chose qui relève de cette partie, par exemple d'autres feuilles de style, faites attention à bien le taper entre les deux balises <head> et </head>.
-
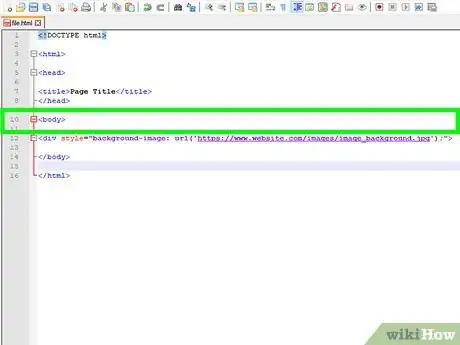
6Tapez sur la ligne suivante <body>. C'est la balise d'ouverture pour tout ce qui va concerner le corps de votre document HTML. Pour faire simple, là sera inscrit tout ce qui apparaitra sur votre page, texte, images, boutons, liens, etc.
-
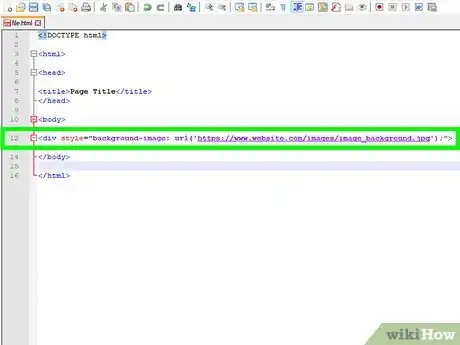
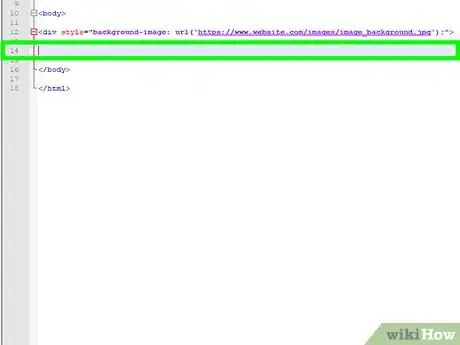
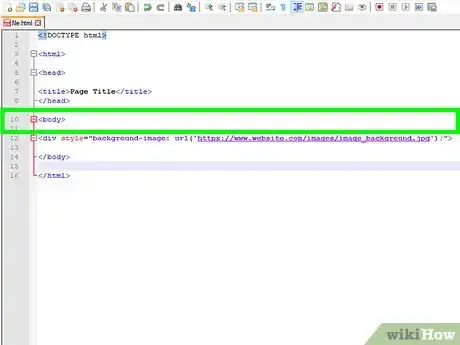
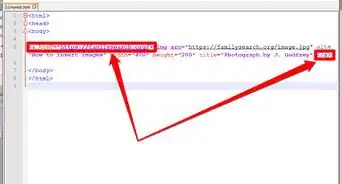
7Insérez l'image. Tapez sur la ligne suivante
<div style="background-image:url('[adresse-de_l'image]');">. Il s'agit d'une balise HTML qui permet d'insérer une image d'arrière-plan sur une page web. Remplacez « adresse-de_l'image » par l'adresse exacte du dossier dans lequel se trouve l'image. Au départ, ce dossier est sur votre disque dur, plus tard il pourra être sur un serveur distant [3] .- L'insertion d'une image d'arrière-plan peut se faire avec une feuille de style CSS.
- Si votre fichier image est dans le même dossier que le fichier HTML, vous pouvez vous contenter de mettre simplement le nom du fichier image (par exemple,
url('arriere_plan.png'). Par contre, s'il est dans un autre dossier (appelons-le images), vous devrez taper son adresse complète ou son chemin d'accès relatif, par exemple, url('images/arriere_plan.png').
-
8
-
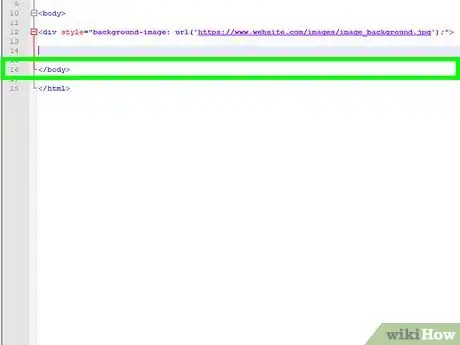
9Tapez </body> sur la dernière ligne. Cette balise ferme définitivement le corps de votre document HTML. Pour ne pas l'oublier, celles et ceux qui codent en HTML ont l'habitude de taper cette balise sur la ligne suivant la balise <body>. Ensuite, ils les écartent par des sauts de ligne pour entrer leur code.
-
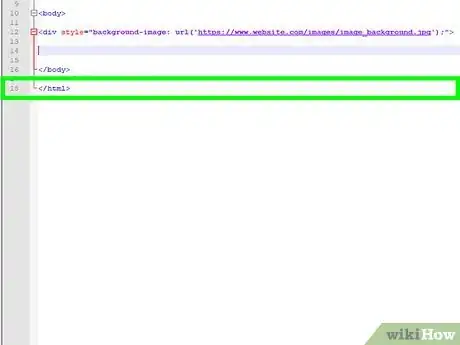
10Tapez enfin </html>. Cette balise qui se place tout à la fin du document ferme proprement toutes les sous-parties et le code.
-
11Enregistrez votre fichier HTML. Quand tout est terminé et vérifié, cliquez sur Fichier, puis sur Enregistrer. En réunissant tout ce qui vient d'être écrit, votre fichier doit ressembler à ce qui suit :
<!DOCTYPE html> <html> <head> <title>Titre de la page </title> </head> <body> <div style="background-image: url('https://www.nom_de_votre_site.com/images/image_arriere_plan.jpg');"> </body> </html>
Publicité
Partie 3
Partie 3 sur 4:Utiliser CSS
-
1Créez un document HTML. Remplissez votre fichier comme cela a été fait dans la 2e partie. Votre document HTML doit contenir une partie HTMl, à l'intérieur de laquelle il y aura une partie head, puis une partie body. Avec CSS, et nous allons vous le démontrer, il n'est pas besoin d'une balise spéciale HTML pour paramétrer une image d'arrière-plan, elle va monter avec du CSS.
-
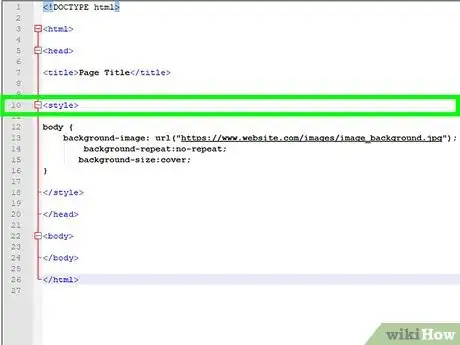
2Tapez <style> en tête de votre document HTML. Dans la partie comprise entre <head> et </head>, tapez la balise d'ouverture
<style>, laquelle introduit, entre autres, le CSS.- Il est aussi possible de créer un fichier CSS à part et dans le fichier HTML, vous mettrez un lien vers ce fichier. C'est souvent ce que l'on fait quand il y a beaucoup d'instructions de mise en forme, le fichier HTML en est d'autant allégé.
-
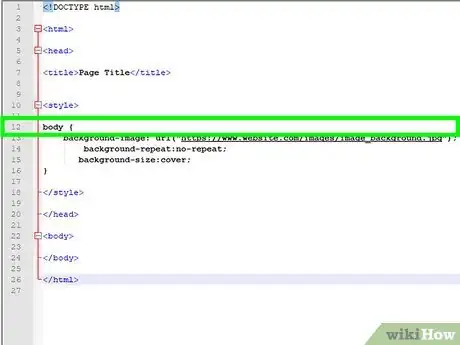
3Tapez sur la ligne suivante body {. Ainsi, toutes les instructions qui vont suivre vont mettre en forme le corps du document.
-
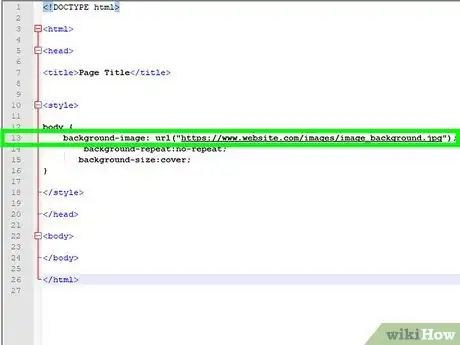
4Spécifiez l'adresse de l'image. Tapez sur la ligne suivante
background-image: url('[adresse-de_l'image]');. Avec cette commande, vous spécifiez l'emplacement de votre image d'arrière-plan. Remplacez adresse-de_l'image; par… l'adresse complète de l'image ou son chemin d'accès relatif.- Quand vous ne spécifiez que le nom du fichier image, par exemple url('arriere_plan.png'), votre navigateur cherchera cette image dans le dossier qui contient le fichier HTML de base. Si vous décidez de mettre cette image dans un autre dossier (par exemple images), vous devrez le spécifier sous la forme url('images/arriere_plan.png').
-
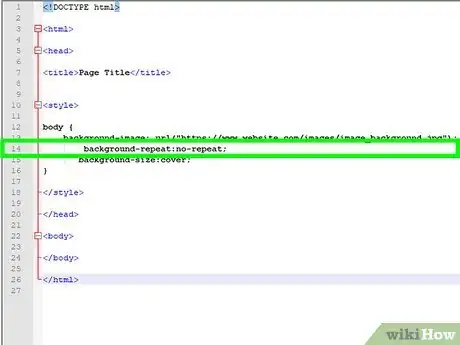
5Tapez sur la ligne suivante background-repeat:no-repeat;. Avec cette commande, votre image ne s'affiche qu'une fois en arrière-plan, elle ne sera pas répétée.
-
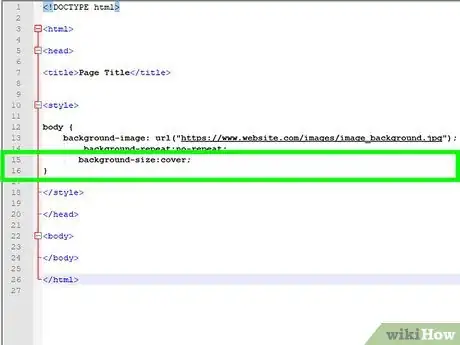
6Tapez sur la ligne suivante background-size:cover;. Avec cette commande, votre image n'apparait qu'une fois, qui plus est agrandie, sans trop de déformation, en sorte qu'elle occupe tout votre arrière-plan.
-
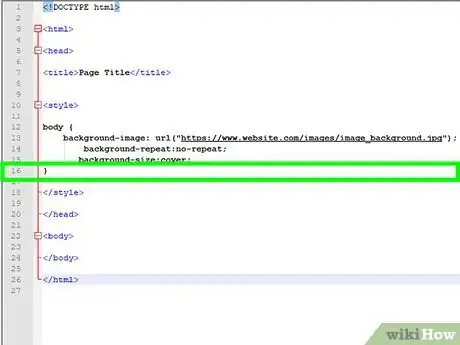
7Tapez } à la fin de la partie body. Si vous avez une autre série d'instructions à insérer concernant la partie body, c'est avant cette accolade de fermeture qu'il faudra la mettre. Ceux qui ont l'habitude de programmer mettent cette accolade toute seule sur la ligne suivant la dernière instruction.
-
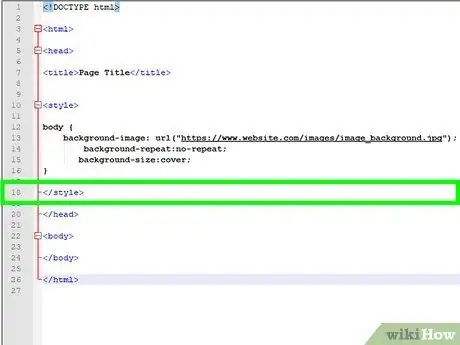
8Tapez </style>. Ainsi, vous refermerez la partie de style ouverte précédemment. Vous l'avez remarqué, les balises vont par paires et les programmeurs ont l'habitude de mettre les deux balises dès le départ pour ne pas les oublier et insèrent le code entre les deux.
-
9Enregistrez votre fichier HTML. Quand tout est terminé et vérifié, cliquez sur Fichier, puis sur Enregistrer. En réunissant tout ce qui vient d'être écrit, votre fichier doit ressembler à ce qui suit :
<!DOCTYPE html> <html> <head> <title>Titre de la page </title> <style> body { background-image: url("https://www.nom_de_votre_site.com/images/arriere_plan.jpg"); background-repeat:no-repeat; background-size:cover; } </style> </head> <body> </body> </html>
Publicité
Partie 4
Partie 4 sur 4:Tester et corriger un fichier HTML
-
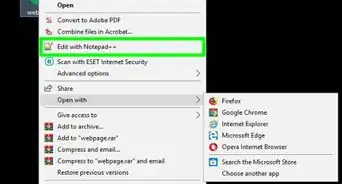
1Faites un clic droit sur le document HTML. Un menu contextuel apparait sur la droite du fichier.
-
2Sélectionnez Ouvrir avec. Dans ce menu, vous allez voir s'afficher plusieurs applications capables d'ouvrir votre fichier, toutes ne sont pas pertinentes.
-
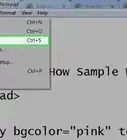
3Sélectionnez le navigateur que vous utilisez habituellement. Un fichier HTML peut s'ouvrir dans n'importe quel navigateur du marché.
-
4Regardez le résultat. Voyez si tout est conforme à ce que vous espériez, regardez dans l'ensemble et en détail afin de faire d'éventuelles modifications.
- Si vous ne voyez pas votre image d'arrière-plan, vérifiez dans le fichier de base (index.html) que le nom du fichier image en question est absolument identique à celui qui est dans le dossier.
- Si à l'ouverture du fichier dans le navigateur, vous voyez apparaitre le code, c'est que vous n'avez pas pris le bon format. Votre fichier a été enregistré en TXT ou RTF (texte brut). Enregistrez-le impérativement en HTML ou HTM, ainsi il sera bien interprété.
-
5Modifiez à la volée votre fichier HTML. Pour l'instant, votre fichier HTML ne contient aucun texte. Juste pour voir ce que cela donne, tapez tout de suite après la balise <body> le célèbre « Hello World! », phrase-test en programmation. Enregistrez le fichier, puis exécutez-le dans votre navigateur : Hello World! apparait avec en fond de page votre image !Publicité
















































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 45 587 fois.