X
wikiHow est un wiki, ce qui veut dire que de nombreux articles sont rédigés par plusieurs auteurs(es). Pour créer cet article, 16 personnes, certaines anonymes, ont participé à son édition et à son amélioration au fil du temps.
Cet article a été consulté 49 101 fois.
Vous pouvez avoir besoin de créer un lien hypertexte dans une page HTML. On pourrait penser que c'est compliqué et accessible qu'aux programmeurs. Détrompez-vous ! En suivant quelques étapes simples, vous pouvez vous aussi y arriver !
Étapes
-
1Créez un nouveau document. Ouvrez un logiciel de traitement de texte basique comme Bloc-notes, Notepad ++ pour Windows ou TextEdit pour Mac. Ces petits logiciels vont vous permettre de créer un document HTML avec un lien hypertexte.
-
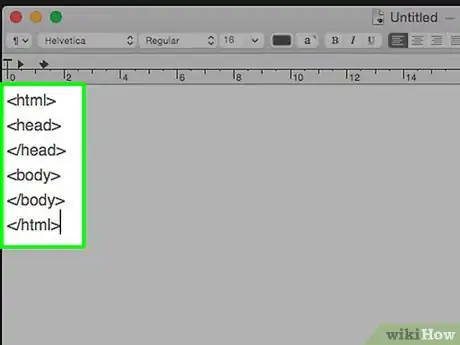
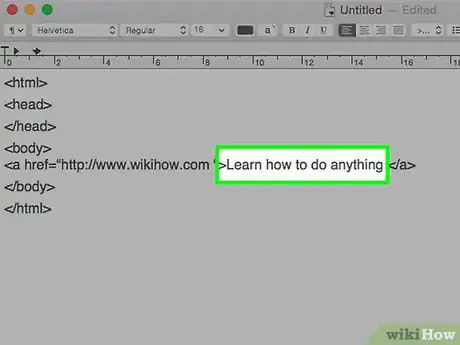
2Rédigez votre document HTML. Créez votre document en écrivant toutes les balises HTML nécessaires et insérez votre lien hypertexte au bon endroit à l'intérieur de votre document. Il vous faudra mettre votre lien à un endroit qui devra se situer entre les balises <body> et </body>.
- Tapez les différents éléments ci-dessous sur une ligne différente à chaque fois. Sachez que ce sont les données de base pour créer un document HTML et obligatoires pour une page internet.
- <html>
- <head>
- </head>
- <body>
- </body>
- </html>
- Tapez les différents éléments ci-dessous sur une ligne différente à chaque fois. Sachez que ce sont les données de base pour créer un document HTML et obligatoires pour une page internet.
-
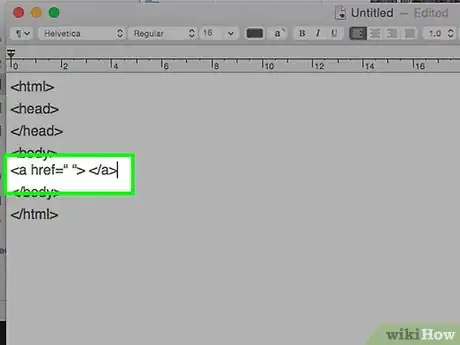
3Inscrivez les balises. En fonction de l'emplacement d'insertion de votre lien dans votre page HTML, commencez par écrire les balises qui vont encadrer votre lien. La balise qui ouvre est <a href=" "> et la balise pour fermer est </a>. Sachez qu'il s'agit d'une balise d'ancrage et c'est pourquoi il y a un « a » dans les balises HTML.
-
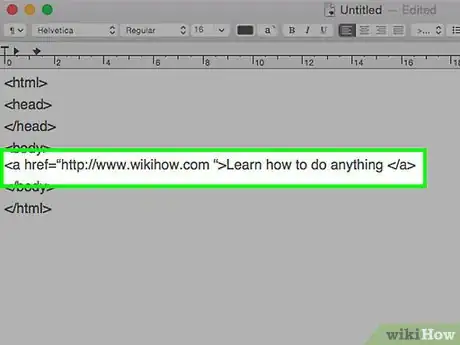
4Placez votre lien. Copiez l'URL du site pour lequel vous voulez créer un lien hypertexte dans la barre d'adresse de votre navigateur internet. Ensuite, collez-le entre les guillemets de votre balise.
-
5Tapez un titre. Placez votre curseur entre « > » de votre balise d'ouverture et « < » de votre balise de fermeture, puis écrivez un titre. Ce dernier sera ce que les gens verront sur votre page HTML et ils devront cliquer dessus pour accéder au site que vous venez de mettre en lien hypertexte.
- Il vous est possible à la place du titre de mettre une image. Pour cela, il vous faudra suivre la méthode pour intégrer une image, ici. Sachez juste que vous allez utiliser la balise <img> dans votre page HTML, tout en conservant les balises <a href=" "> et </a> qui sont là pour diriger et accéder à la page internet dont vous avez inséré l'URL entre les guillemets.
-
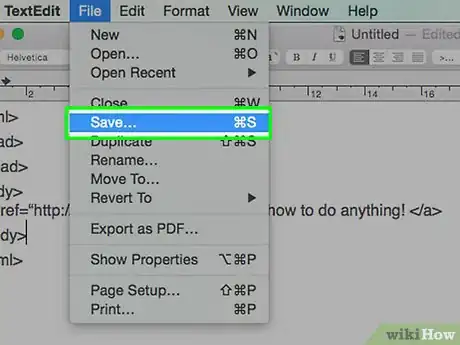
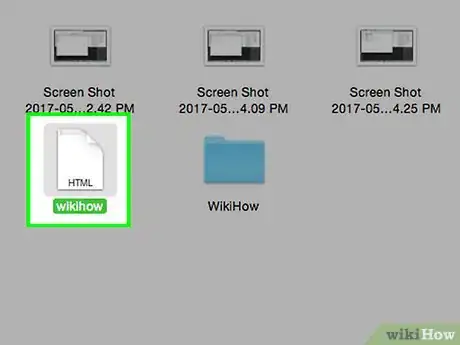
6Sauvegardez votre document. Maintenant que vous avez terminé, il vous faut enregistrer votre document. Il faut que vous le sauvegardiez avec une extension .html. En général, il faut d'abord enregistrer le document, puis l'ouvrir avec un navigateur internet pour pouvoir voir votre page et ainsi vérifier si le lien fonctionne correctement.
- Auparavant, il était possible avec le logiciel FrontPage de la suite bureautique Microsoft Office d'obtenir une prévisualisation avant de sauvegarder le document HTML . Il était même possible de voir quel serait le résultat dans plusieurs navigateurs internet. Maintenant, ce n'est plus possible, il faut d'abord enregistrer le document pour pouvoir, par la suite, prévisualiser le document HTML et vérifier le fonctionnement du lien.
-
7Prévisualisez votre page HTML. Sachez que si vous ne contrôlez pas le bon fonctionnement de votre document HTML, vous pourriez avoir la mauvaise surprise de constater et tous les gens qui voudraient y accéder, que ce n'est pas possible, comme ceci : <a href="http://www.example.com">Lien test</a>.Publicité
Conseils
- Pensez à effectuer une sauvegarde de votre document avec l'extension .html.
- Si vous voulez modifier la mise en forme et donner une autre apparence à votre lien hypertexte pour qu'il soit plus visible sur votre site, par exemple, il vous faudra utiliser CSS.
- Il est possible de découper les pages en section et avec des liens pour naviguer entre les sections sur une page. Toutefois, comme internet évolue rapidement, ce n'est plus au gout du jour puisqu'il y a plus d'interactivité, d'images animées, vidéos et peu de texte.
Publicité
À propos de ce wikiHow
Publicité