Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 78 115 fois.
Coder en HTML (HyperText Markup Language) est plus simple qu’il n’y parait. Le langage HTML permet d’écrire de l’hypertexte, ce qui est une des méthodes pour créer des pages web. Une fois la page web créée, il suffit de l’enregistrer au format HTML et de l’exécuter dans un navigateur Internet. Certes, il existe des éditeurs de code HTML, mais un simple éditeur de texte brut peut suffire, que ce soit sous Windows et sous macOS.
Étapes
Partie 1
Partie 1 sur 6:Mettre l’entête d’un document HTML
-
1Exécutez un éditeur de texte brut. Sur un PC sous Windows, ne cherchez pas : utilisez Notepad, ou Notepad++, tandis que sous macOS, vous utiliserez TextEdit ou Text-Edit Plus.
-
Sous Windows : exécutez Démarrer (), tapez notepad, ou
notepad++, puis cliquez sur le meilleur résultat, respectivement Notepad ou Notepad++. - Sous macOS : activez Spotlight (), le moteur de recherche interne de votre Mac, tapez textedit ou Text-Edit Plus, puis doublecliquez sur le premier des résultats.
-
Sous Windows : exécutez Démarrer (), tapez notepad, ou
-
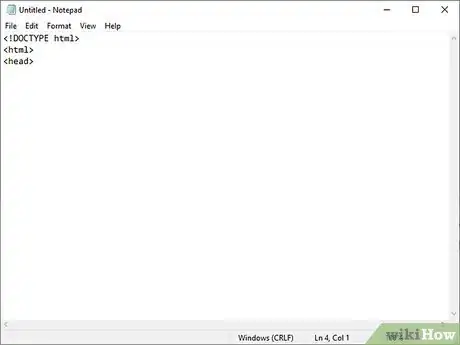
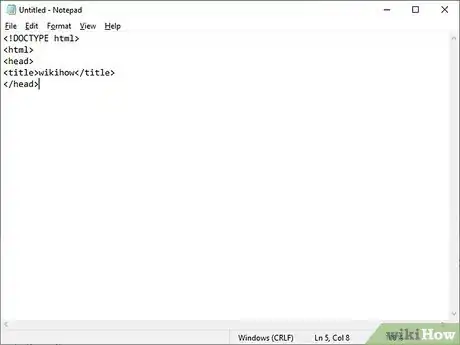
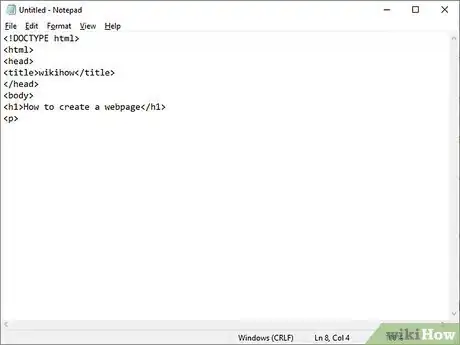
2En tête de document, tapez <!DOCTYPE html>. Validez ensuite avec Entrée. Cette ligne indique au navigateur que ce document est écrit en HTML [1] .
-
3Tapez <html>, puis appuyez sur Entrée. Cette balise d’entrée ouvre à proprement parler le code HTML.
-
4Tapez <head>, puis appuyez sur Entrée. Ainsi est ouvert l’entête de votre document HTML. Tout ce qui sera tapé dans cette partie HEAD n’apparait pas à l’écran, sauf peut-être le titre de la page tout en haut de la fenêtre du navigateur, tout le reste concerne des métadonnées, des appels à fichiers externes (.css, .js [2] ).
-
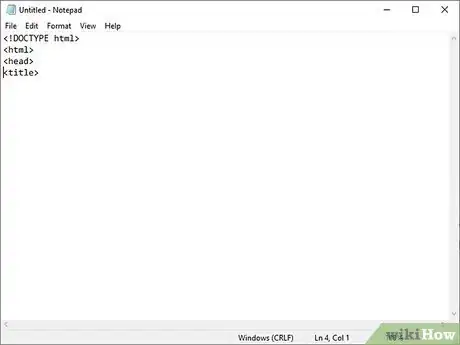
5Tapez <title>. C’est la balise qui permet de donner un titre à votre page web.
-
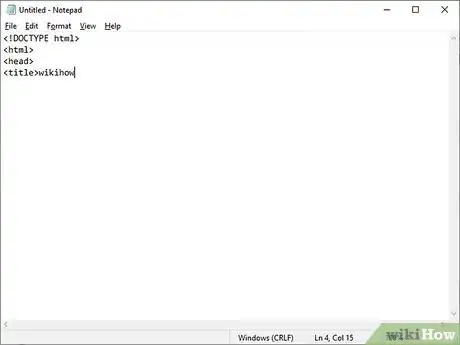
6Tapez ensuite le titre de votre page web. Il n’est pas obligatoire et si vous en mettez un, vous tapez ce que vous voulez.
-
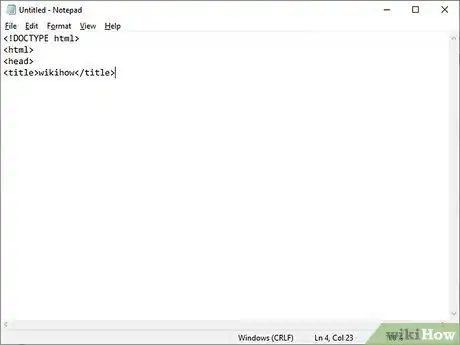
7Tapez </title>, puis appuyez sur Entrée. Cette balise de fermeture est obligatoire pour que le titre apparaisse.
-
8Tapez </head>, puis appuyez sur Entrée. Cette balise indiquera au navigateur que l’entête est terminé. Pour résumer, votre code HTML commence toujours ainsi :
<!DOCTYPE html> <html> <head> <title>Ma première page web</title> </head>
Publicité
Partie 2
Partie 2 sur 6:Ajouter du texte à un document HTML
-
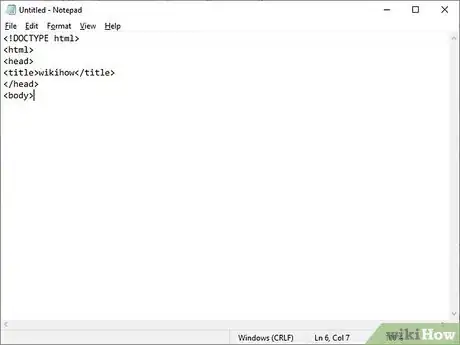
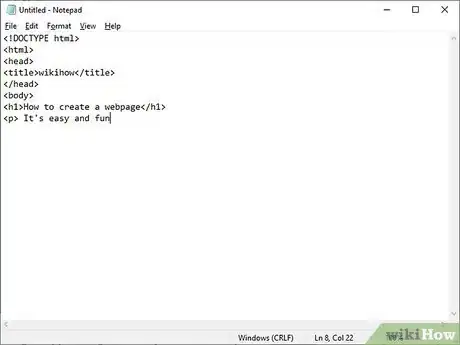
1Tapez <body> à la suite de la balise HEAD. Cette balise ouvre le corps du document : tout ce que vous taperez apparaitra cette fois dans le navigateur Internet.
-
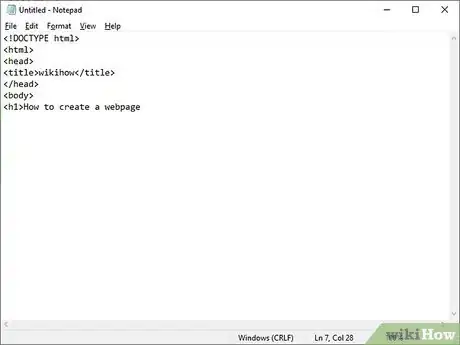
2Tapez <h1>. C'est une balise de titre dans votre document HTML. Le titre est par défaut en grands caractères larges et en gras dans la page web.
-
3Tapez le titre de votre page. Cela peut être le titre de la page ou une formule d’accueil.
-
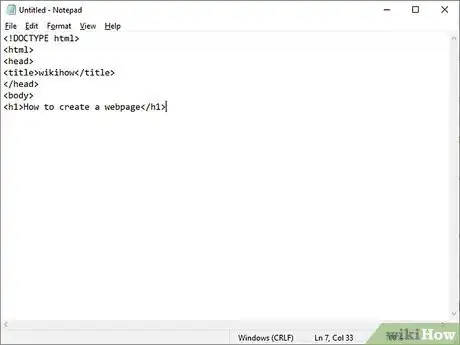
4Tapez </h1> à la suite du titre, puis appuyez sur Entrée. Cette balise ferme la balise de titre précédemment ouverte.
- Ajoutez éventuellement des sous-titres. Pour ce faire, vous utiliserez au maximum six balises qui vont de <h1></h1> à <h6></h6>. Chacune crée des sous-titres avec des caractères différents. Voyez ci-dessous à quoi peut ressembler une page avec trois titres et sous-titres :
<h1>Bienvenue sur ma page !</h1> <h2>Mon nom est Patrick.</h2> <h3>Je vous souhaite une bonne navigation sur ma page.</h3>
- Les balises de titres permettent de varier les affichages de ce qui est ou non important. Avec ces balises H1, H2…, vous pouvez très bien avoir une balise H3 (police standard) sans nécessairement avoir une balise H1.
- Ajoutez éventuellement des sous-titres. Pour ce faire, vous utiliserez au maximum six balises qui vont de <h1></h1> à <h6></h6>. Chacune crée des sous-titres avec des caractères différents. Voyez ci-dessous à quoi peut ressembler une page avec trois titres et sous-titres :
-
5Tapez <p>. Cette balise permet de créer un paragraphe. Sauf code particulier, le texte d’un paragraphe s’affiche dans une taille de police standard.
-
6Tapez le contenu de votre paragraphe. Vous mettez le texte que vous voulez, avec des mots, des signes de ponctuation, des symboles, des chiffres…
-
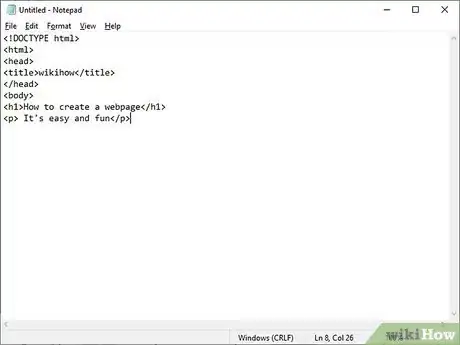
7À la fin de votre texte, tapez </p>. Passez à la ligne suivante en appuyant sur Entrée. Cette balise met fin au codage en forme de paragraphe. Ci-dessous est un exemple d’un (très) petit paragraphe :
<p>Ceci est un (très) petit paragraphe.</p>
- Vous pouvez mettre bout à bout ou sur des lignes successives autant de paragraphes que vous voulez. Si les paragraphes sont très courts, vous obtiendrez une sorte de liste verticale.
- Pour changer la couleur d’un texte, utilisez les balises
<font color="couleur_voulue"> et </font>. Vous remplacerez couleur_voulue par celle désirée : n’oubliez pas les guillemets droits ! Avec ces balises, vous modifiez la couleur d’un entête, d’un texte… Pour obtenir un paragraphe avec des caractères bleus, codez ainsi :
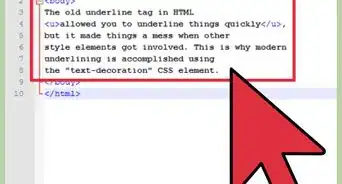
<p><font color="blue">Les baleines sont des animaux étonnants.</font></p>. - Avec HTML, vous pouvez modifier l’aspect de la police de caractères (gras, italiques, souligné…) Ci-dessous, vous trouverez les balises pour modifier la police et entre les deux, le rendu [3]
:
<b>Texte en gras</b> <i>Texte en italiques</i> <u>Texte souligné text</u> <sub>Texte en exposant </sub> <sup>Texte en indice </sup>
- Ponctuellement, pour par exemple mettre en valeur un mot ou un passage, vous utiliserez plutôt les balises <strong></strong> (gras) et <em></em> (italique). Ces deux balises sont importantes pour quelqu’un de handicapé qui utiliserait un lecteur d’écran, soit logiciel indépendant [4] , soit intégré à un navigateur (Firefox ou Chrome [5] ).
Publicité
Partie 3
Partie 3 sur 6:Ajouter d’autres éléments dans un document HTML
-
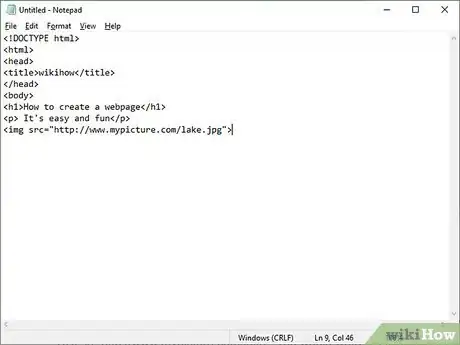
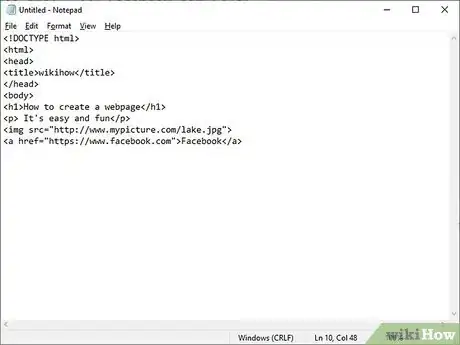
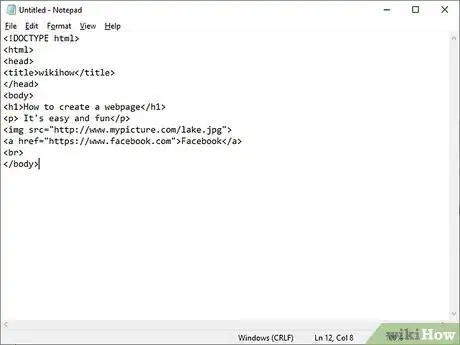
1Insérez une image dans votre page. Pour insérer une image dans un document HTML, procédez comme ci-dessous.
- Tapez <img src=. C’est l’entame de la balise d’ouverture d’une image.
- Copiez et collez l’adresse Internet de l’image. Placez-la entre guillemets droits et juste après le signe =.
- Fermez la balise de l’image. Tapez > à la suite de l'adresse de l'image. Si votre image est à l’adresse http://www.mes_images.com/lac_bourget.jpg, votre code d’appel de l’image dans votre page web sera :
<img src="http://www.mes_images.com/lac_bourget.jpg">
-
2Créez un lien vers une autre page Internet. Vous les voyez sans arrêt sur les sites Internet des autres : les liens cliquables. Pour en créer un, opérez comme suit :
- tapez <a href=. C’est la balise d’ouverture obligée ;
- copiez et collez l’adresse Internet du lien. Placez-la entre guillemets droits et juste après le signe = ;
- tapez > à la suite de l’adresse Internet. Ainsi se clôt proprement la balise restée ouverte ;
- tapez ensuite le mot ou la phrase sur lequel les internautes vont cliquer ;
- pour finir, tapez </a>. Ainsi se clôt proprement le code du lien cliquable [6]
. Si vous désirez créer un lien vers le site de Facebook, vous taperez ce code :
<a href="https://www.facebook.com">Facebook</a>
-
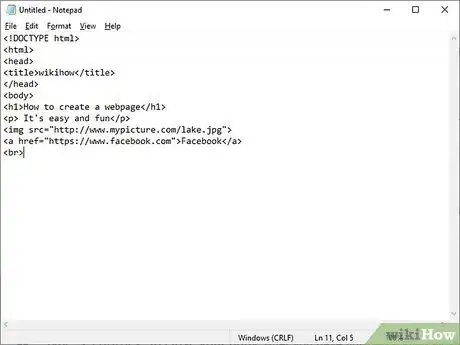
3Insérez un saut de ligne dans votre document HTML. Le code est très simple et composé d’une seule balise : <br>. Vous la tapez juste à la fin de la ligne qui va précéder le saut de ligne.Publicité
Partie 4
Partie 4 sur 6:Personnaliser les couleurs
-
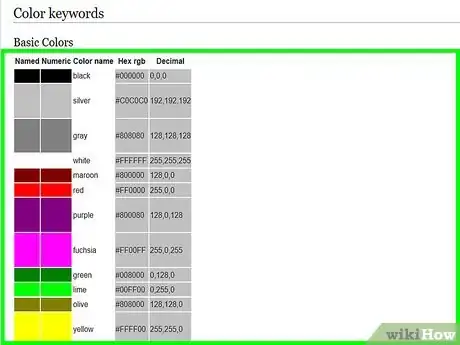
1Sachez qu’il existe une liste officielle des couleurs HTML. Elle a été établie par le W3C (World Wide Web Consortium) et est visible à l’adresse :
https://www.w3.org/wiki/CSS/Properties/color/keywords. Chaque couleur a un nom anglais, un code hexadécimal à 6 caractères (lettres et chiffres) et une valeur décimale. Pour notre propos, nous taperons les noms des couleurs, mais nous aurions aussi pu adopter les codes hexadécimaux. -
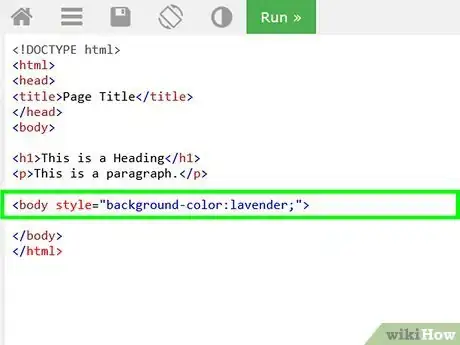
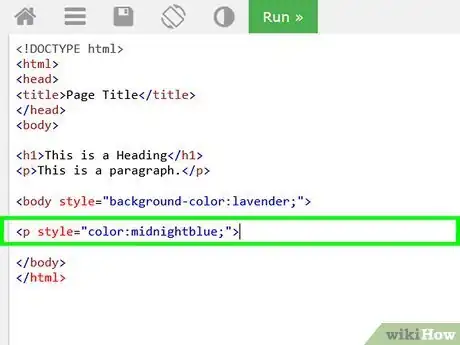
2Déterminez la couleur d'arrière-plan de toute la page. Pour cela, partez de la balise <body> et ajoutez-lui l'attribut style. Supposons que vous vouliez un fond bleu lavande, vous utiliserez la couleur lavender:
- <body style="background-color:lavender ;">.
-
3Sachez que toute balise peut se voir attribuer une couleur. Utilisez toujours l’attribut à l’intérieur de la balise. Admettons que vous vouliez un paragraphe écrit en bleu nuit, vous utiliserez la couleur midnightblue à l’image du code ci-dessous :
- <p style="color:midnightblue ;"> ;
- le changement de couleur n’affecte que la balise concernée, ici, celle d’un paragraphe particulier. Si vous décidez de mettre un autre paragraphe avec la balise <p>, il faudra de nouveau préciser la couleur (midnightblue ou autre), sans quoi la couleur du texte sera en noir.
-
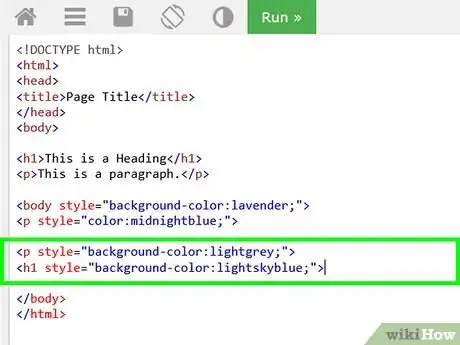
4Codez la couleur d'arrière-plan d’un paragraphe ou d’un titre. Le principe est le même que précédemment, simplement dans l’attribut
style vous préciserez qu’il s’agit de la couleur de l’arrière-plan avec l’élément
background-color. Admettons que vous vouliez du gris clair comme couleur d'arrière-plan d’un paragraphe et du bleu clair pour un titre de niveau H1, vous taperez respectivement les lignes suivantes :- <p style="background-color:lightgrey ;"> ;
- <h1 style="background-color:lightskyblue ;">.
Publicité
Partie 5
Partie 5 sur 6:Conclure un document HTML
-
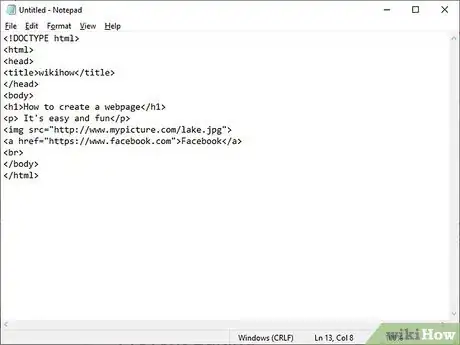
1Tapez </body> pour clore la partie corps du document. Cette balise fermante est l’avant-dernière de votre document HTML : vous avez mis tout le texte que vous vouliez, toutes les images, paramétrer toutes les couleurs, les polices, il ne vous reste plus qu’à fermer la balise <body> ouverte en début de document.
-
2Tapez </html> pour clore le document. C’est la dernière balise. Vous le savez maintenant, toutes les balises (ou presque !) qui ont été ouvertes doivent à un moment ou un autre être fermées par une balise identique contenant en plus une barre oblique (/). Le navigateur n'interprètera alors que ce qui est entre les deux balises <html></html>. Ci-dessous, vous pouvez voir le code complet d’une page web :
<!DOCTYPE html> <html> <head> <title>Page des fans de wikiHow</title> </head> <body> <h1>Bienvenue sur ma page !</h1> <p>Cette page est à la disposition de tous les inconditionnels de wikiHow. Usez-en et abusez-en !</p> <h2>Dates importantes</h2> <p><i>15 janvier 2020</i> Anniversaire de wikiHow</p> <h2>Liens</h2> <p>Voici le lien pour rejoindre la page d’accueil de wikiHow: <a href="http://www.wikihow.com">wikiHow</a></p> </body> </html>
Publicité
Partie 6
Partie 6 sur 6:Enregistrer et exécuter une page web
-
1Convertissez votre document en texte brut (sous macOS). Dans Textedit, cliquez sur le menu Format dans la barre générale en haut de l'écran, puis sur Convertir au format Texte.
-
2Cliquez sur Fichier. Ce menu est le deuxième dans la barre générale des menus du haut.
-
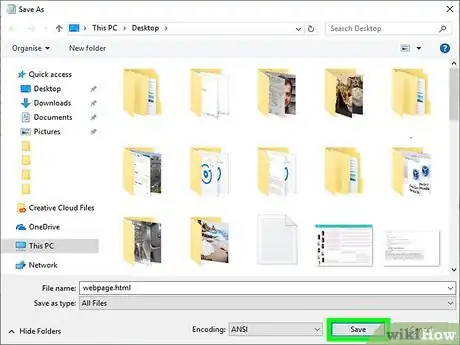
3Cliquez sur Enregistrer sous. Vous trouverez cette option au milieu du menu déroulant.
- Pour cet enregistrement, vous pouvez aussi faire la combinaison Contrôle+S (Windows) ou Commande+S (Mac).
- Cette étape n'est ni nécessaire ou simplement possible sous Windows.
-
4Donnez un nom à votre document HTML. Donnez-lui un nom significatif qui vous permettra de le retrouver facilement plus tard. Ce nom est tapé dans le champ Nom du fichier (Windows) ou Nom (Mac).
-
5Changez l’extension du fichier HTML. Pour qu’il soit lu par un navigateur, vous devez mettre une extension HTML au nom du document. L’opération varie en fonction du système d’exploitation.
- Sous Windows : cliquez sur la liste déroulante Type, puis sur Tous les fichiers, et enfin, tapez l'extension .html après votre nom de fichier.
-
Sous macOS : remplacez l’extension .txt du fichier par l’extension
.html.
-
6Cliquez sur Enregistrer. Le bouton est au bas de la fenêtre. Vous venez de créer un fichier HTML.
- En général, les fichiers HTML s’exécutent automatiquement dans le navigateur que vous avez défini par défaut.
-
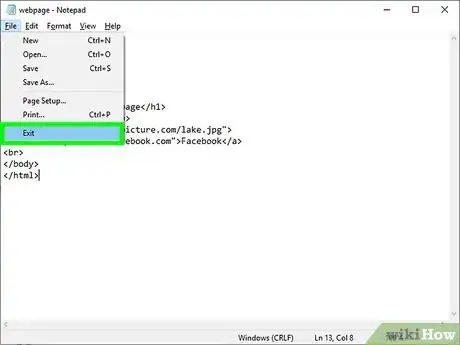
7Fermez votre éditeur de texte. Voilà ! C’est terminé ! Vous pouvez fermer votre éditeur et voir ce que donne votre travail dans un navigateur Internet. C’est souvent un premier jet.
-
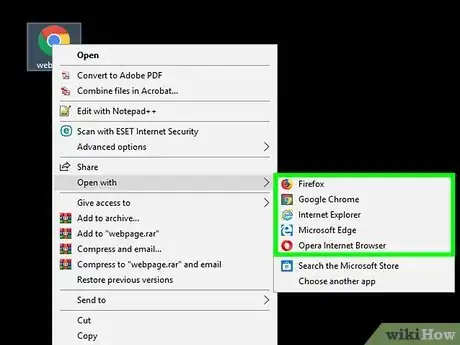
8Exécutez le document HTML dans votre navigateur. Généralement, il suffit de doublecliquer sur l’icône du document HTML. Si le navigateur ne s’ouvre pas automatiquement, procédez comme suit :
- sous Windows : faites un clic droit sur l’icône du document, sélectionnez Ouvrir avec, puis sélectionnez votre navigateur Internet ;
- sous macOS : cliquez une fois sur le document, cliquez sur Fichier, sélectionnez Ouvrir avec, et là, sélectionnez votre navigateur Internet.
-
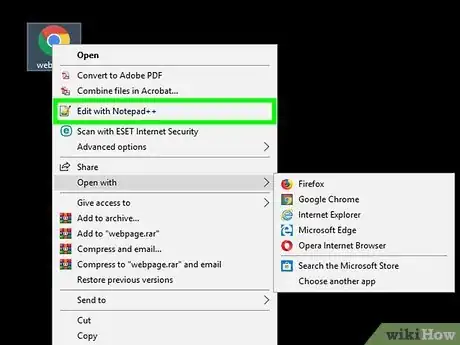
9Modifiez éventuellement votre document HTML. Une page web en HTML est rarement parfaite du premier coup, aussi faut-il souvent modifier le texte ou les balises. Pour opérer des changements, rouvrez votre document HTML, modifiez ce qu’il y a à changer, puis enregistrez.
- Sous Windows, faites un clic droit sur le document, puis dans le menu contextuel, sélectionnez Modifier (si Notepad++ est installé sur votre ordinateur, c’est la mention Modifier avec Notepad++ qui apparaitra).
- Sous macOS, cliquez une fois sur l’icône du document, puis sur Fichier dans la barre générale des menus, sélectionnez Ouvrir avec, puis dans le menu contextuel de droite, cliquez sur TextEdit. Sinon vous prenez l’icône du document et vous la déposez sur l’icône de TextEdit.
Publicité
Conseils
- Toute balise ouverte se doit d’être fermée. Si elles sont imbriquées, la dernière balise entrante et fermée en premier, en symétrie donc. Ainsi, si vous tapez à un moment donné
<balise><balise2>, plus loin, vous fermerez les balises en tapant</balise2></balise1>. - Une zone de texte peut apparaitre dans un cadre avec à sa droite un ascenseur et pour cet effet, vous devez utiliser la balise
<marquee></marquee>. Cette balise n’est pas interprétée par tous les navigateurs. - Ceux qui codent facilement et continuellement ont un petit faible pour l’éditeur Notepad++.
- Il est possible de centrer une image. Pour cela, ajoutez à la balise IMG, après l’adresse, l’attribut
<class="center">, ce qui donne par exemple :<img src="http://www.mes_images.com/lac_bourget.jpg" class="center">.
Avertissements
- Avec les images, il y a un problème de taille. Si vous affichez sur votre page web, des images provenant d’un autre site, vous risquez d’avoir un problème de droits d’auteur, car toutes les images ne sont pas libres de droits. Le mieux est de demander au propriétaire son autorisation.
Références
- ↑ https://www.w3schools.com/howto/howto_website.asp
- ↑ https://www.w3schools.com
- ↑ https://www.w3schools.com/html/html_formatting.asp
- ↑ https://alistapart.com/article/conversational-semantics/
- ↑ https://alistapart.com/article/accessibility-for-vestibular/#section6
- ↑ https://www.w3schools.com/html/html_links.asp



















































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 78 115 fois.