X
Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 17 076 fois.
Si vous commencez à faire de petits programmes en langage HTML, il vous sera bien utile de savoir faire des tableaux avec un certain nombre de colonnes et de lignes et même de modifier l’apparence des bordures des cellules.
Étapes
Partie 1
Partie 1 sur 2:Créer un tableau en HTML
Partie 1
-
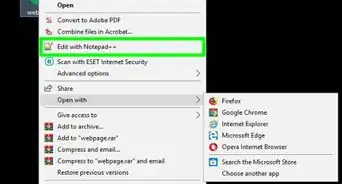
1Exécutez un éditeur de texte. Sous Windows, prenez Notepad et TextEdit sous macOS X. Pour les appeler, s’ils sont déjà sur votre disque dur, opérez comme suit :
- sous Windows : ouvrez le menu Démarrer (), tapez ensuite notepad, puis cliquez sur Notepad dans les résultats ;
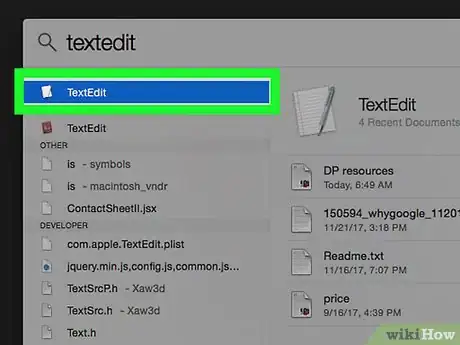
- sous macOS X : ouvrez Spotlight (), tapez textedit, puis cliquez sur TextEdit dans Meilleurs résultats.
-
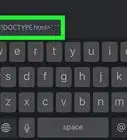
2Tapez <table> et appuyez sur la touche Entrée. La balise <table> indique que vous créez un tableau et le fait d’appuyer sur Entrée vous permet de passer à la ligne suivante pour configurer le tableau en question.
- Avec le langage HTML, vous devez valider chaque ligne de code en appuyant sur la touche Entrée, ce qui vous permet d’entrer la ligne de code suivante.
-
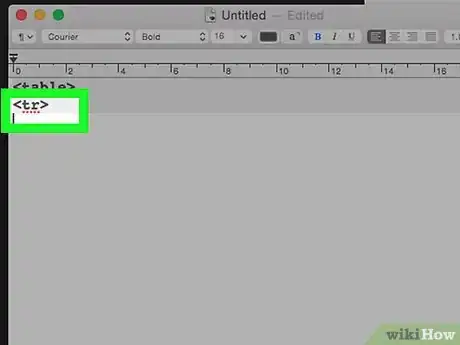
3Tapez <tr> et appuyez sur Entrée. Cette balise définit une nouvelle rangée dans un tableau en HTML.
-
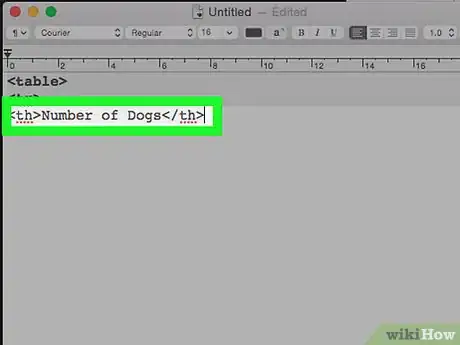
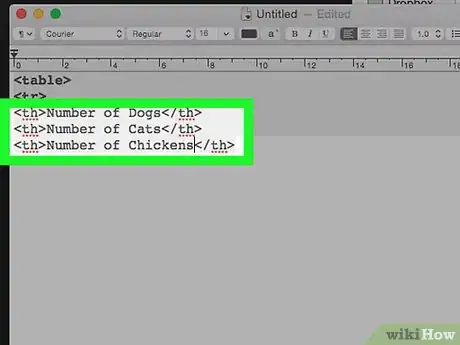
4Ajoutez une colonne à votre tableau. Tapez <th> pour définir une cellule d’entête et donc une nouvelle colonne. Pour clore cette colonne, tapez </th> et appuyez sur la touche Entrée.
- Ainsi, pour donner à une colonne l’entête « Nombre de chiens », il faudra taper
<th>Nombre de chiens</th> dans votre document texte.
- Ainsi, pour donner à une colonne l’entête « Nombre de chiens », il faudra taper
-
5Ajoutez d’autres colonnes. Si vous désirez 4, 15 ou même 100 colonnes, il vous suffira d’ajouter à la suite les unes des autres autant de balises
<th>contenu</th> que nécessaire.- Les colonnes sont créées de gauche à droite.
-
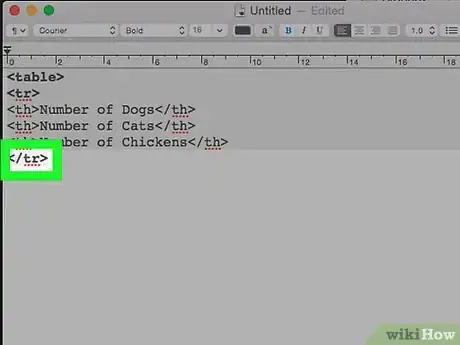
6Tapez </tr> et appuyez sur Entrée. C’est la balise qu’il faut taper pour indiquer que toutes les colonnes sont créées, avec leurs entêtes respectifs.
-
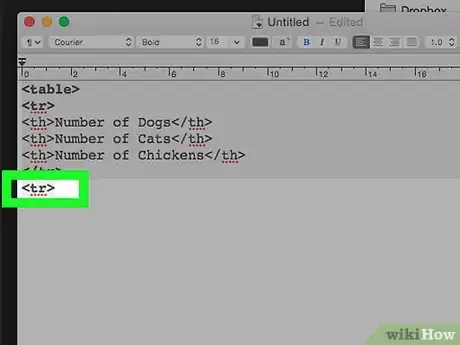
7Tapez à nouveau <tr>, puis appuyez sur la touche Entrée. Cette commande permet d’ajouter une nouvelle ligne à votre tableau. Autant de lignes, autant de balises <tr>.
-
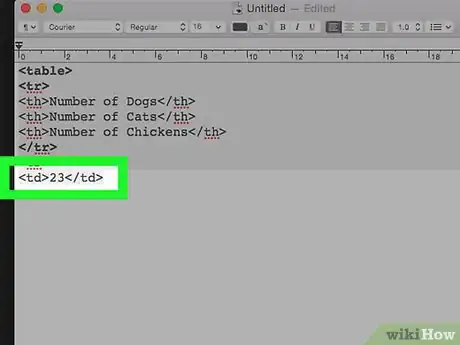
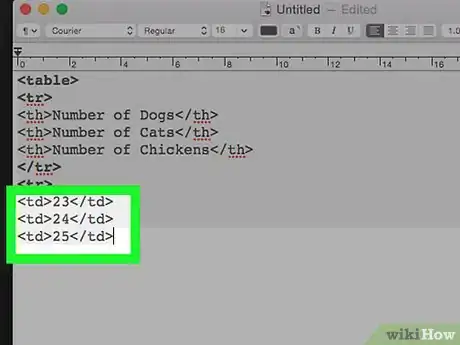
8Entrez une donnée dans une cellule. Pour afficher d’emblée une donnée (texte, nombre) dans une cellule, tapez <td>, puis votre donnée et fermez la commande avec la balise </td>. Terminez en appuyant sur Entrée.
- À titre d’exemple, pour avoir une cellule contenant le nombre 23, il faudra taper
<td>23</td> dans l’éditeur de texte.
- À titre d’exemple, pour avoir une cellule contenant le nombre 23, il faudra taper
-
9Ajoutez des cellules au tableau. Le nombre de cellules sur une même ligne doit être égal au nombre de colonnes. Si votre tableau a trois colonnes, chaque ligne aura trois cellules. Plus tard, vous apprendrez à modifier ce nombre.
-
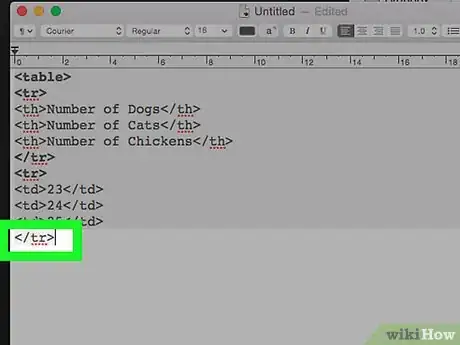
10Fermez la ligne de cellules. Pour cela, tapez </tr> et appuyez sur la touche Entrée. Si vous avez besoin d’une autre ligne dans votre tableau, recommencez en tapant une commande qui commence par <tr>, validez avec la touche Entrée, entrez vos différentes cellules, puis fermez la ligne de cellules.
-
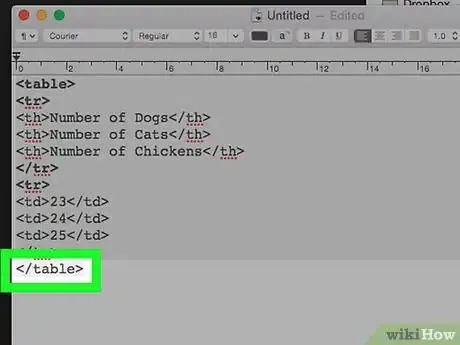
11Fermez le tableau. Sous la dernière ligne de code, tapez la balise suivante : </table>. Lors de l’interprétation, le tableau pourra s’afficher correctement et complètement.
-
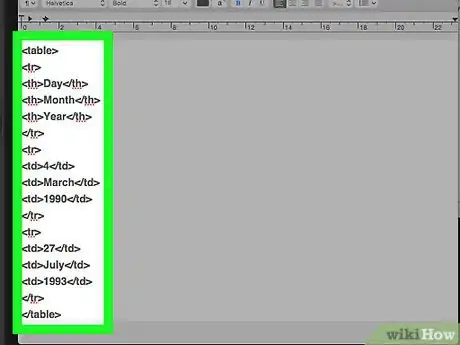
12Vérifiez le code HTML du tableau. Voyez si toutes les données sont rentrées et les balises bien installées et bien fermées, comme ci-dessous [1] .
- <table>
- <tr>
- <th>Jour</th>
- <th>Mois</th>
- <th>Année</th>
- </tr>
- <tr>
- <td>4</td>
- <td>Mars</td>
- <td>1990</td>
- </tr>
- <tr>
- <td>27</td>
- <td>Juillet</td>
- <td>1993</td>
- </tr>
- </table>
-
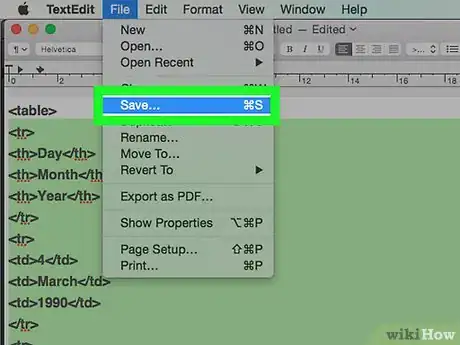
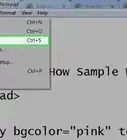
13Enregistrez votre fichier. Pour cela, faites la combinaison de touches Contrôle+S (Windows) ou Commande+S (Mac), donnez un nom significatif à votre fichier texte, puis validez en cliquant sur Enregistrer.Publicité
Partie 2
Partie 2 sur 2:Modifier l’aspect d’un tableau en HTML
Partie 2
-
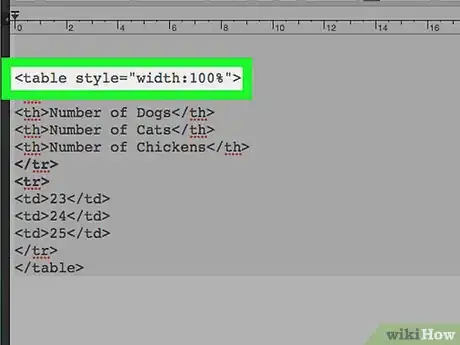
1Élargissez votre tableau. Remplacez la balise <table> en haut du code par <table , suivi de style="width : 100 %">. Il doit y avoir un espace entre « table » et « style ».
- Votre première ligne se présente comme suit :
<table style="width : 100 %">. - Vous pouvez, bien sûr, modifier le pourcentage. Ainsi, vous pouvez remplacer
100 par 50 et vous obtenez un tableau deux fois moins large.
- Votre première ligne se présente comme suit :
-
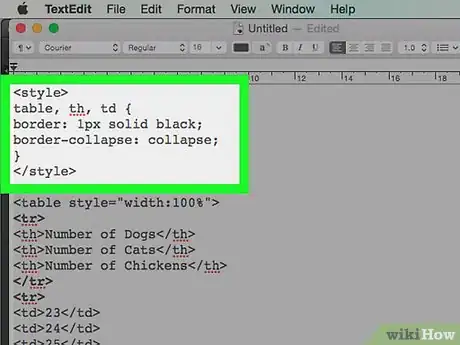
2Paramètrez les bordures du tableau. Créez un espace tout en haut de votre document, au-dessus de la balise <table>, puis opérez comme suit :
- tapez <style> et validez avec Entrée ;
- tapez table, th, td { et appuyez sur Entrée ;
- tapez border : 1px solid black; et appuyez sur la touche Entrée ;
- tapez border-collapse : collapse; et appuyez sur Entrée. Ce code sert à obtenir des cellules avec des bordures communes ;
- tapez } et appuyez sur la touche Entrée ;
- tapez </style> et appuyez sur Entrée.
-
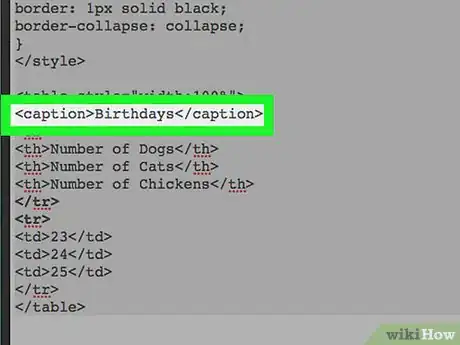
3Mettez un titre à votre tableau. Créez un espace juste sous la balise <table>, puis opérez comme suit :
- tapez <caption> ;
- tapez le texte que vous voulez (par exemple, Anniversaires) ;
- tapez </caption> et appuyez sur la touche Entrée.
- Le code complet se présente alors comme suit :
<caption>Anniversaires</caption>.
- Le code complet se présente alors comme suit :
Publicité
Conseils
- Si votre programme est un peu long, il est bon de mettre en retrait à droite des morceaux de code qui appartiennent à une même balise globale. Sinon il y a les lignes de commentaire.
- Pour mettre en gras un mot ou un passage, tapez les balises <b> et </b> de part et d’autre du mot ou du passage en question. Ainsi, pour mettre en gras Nombre d’années (Nombre d’années), vous taperez :
<b>Nombre d’années</b>.
Publicité
Avertissements
- Une commande ouverte par une balise doit être fermée par une balise identique, mais de fermeture.
Publicité
Références
À propos de ce wikiHow
Publicité


































L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 17 076 fois.