wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 16 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 144,901 times.
Learn more...
Creating download links on your website is very similar to how you create internal links to other pages on your website. The main difference is that instead of having an HTML extension indicating that the file is another webpage, the link will have the extension for the other type of file that the download link is for. For example, if the file to be downloaded is a Microsoft Word document it may have a DOC extension. To add a download link you must first upload the file that needs to be downloaded onto the Internet and then create hyperlinked text that will let any person who clicks access the file.
Things You Should Know
- Adding a download link for a file is as easy as adding the <a href=""></a> tag sto your HTML code.
- Enter the URL of the file between the quotation marks to create the download link.
- Type the text you want the user to click between <a href="url"> and </a>.
Steps
-
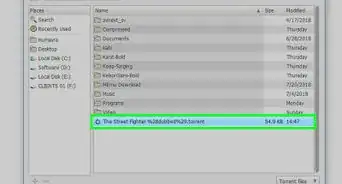
1Give the file an appropriate name.
- The file name should not be too long since this will make the length of your download link longer.
- You should give a very basic idea of what the file is about in the file name so people will not feel suspicious when downloading it. For example, if the file is a video clip of your wedding day then it can be named "our_wedding" instead a random set of numbers like "clip_00798" that your camera had assigned, which will confuse people who are about to download it.
- Do not use any spaces, punctuation marks or capital letters in the file name since these can not be used for the URL link that will be associated with the file.
-
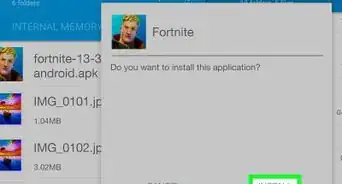
2Upload the file onto your website server. This can be done exactly the same way that you use to upload other webpages to add them to your website. Make sure you upload it as a public file (not a private file) so other people are authorized to download it.Advertisement
-
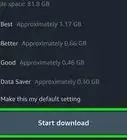
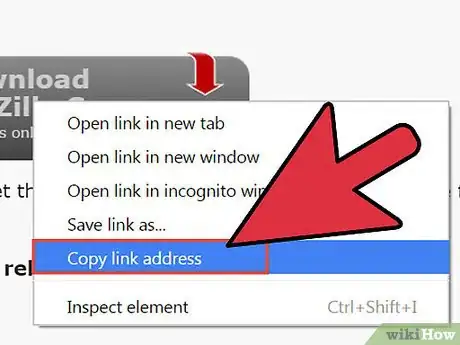
3Get the URL where the file is hosted (known as the destination URL). If someone tries to visit this URL, they will be automatically prompted to download the file that it hosts. Here are some methods that you can use to get the destination URL.
- If your website server offers a preview link, right-click on the preview link of your uploaded file and copy the link location.
- Add the complete file name (including the file extension) at the end of your domain URL. The destination URL is basically your domain URL with the file name joined at the end.
-
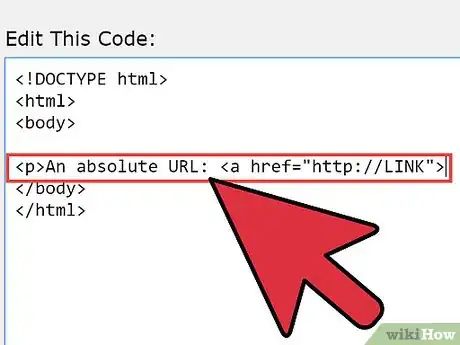
4Use the following code to create hyperlinked text that will allow people to download the file.
-
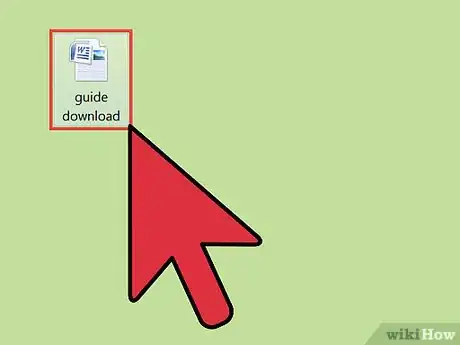
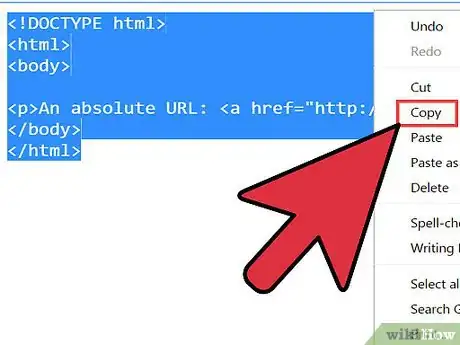
5Add the download link code within your website HTML where you want it to appear.
-
6Test the link by clicking on it through your website and using it to download the file.
















-Step-23.webp)