This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
This article has been viewed 122,582 times.
Learn more...
If you prefer to code websites by hand, you can edit HTML files in a basic text editor like Notepad (Windows) or TextEdit (macOS). If you would rather be able to move elements around on the screen and see live previews, you can use a WYSIWYG (What You See Is What You Get) editor like Dreamweaver or Kompozer. This wikiHow teaches you how to open and edit an HTML file in a standard or visual editing app.
Steps
Using a Notepad on Windows
-
1
-
2Type Notepad. This displays Notepad in the Start menu.Advertisement
-
3Click Notepad. It has an icon that resembles a notepad with a blue cover.
-
4Click File. It's at the top of the menu bar in Notepad. This displays a drop-down menu. This displays a file browser you can use to open files in Notepad.
-
5Click Open. It's the second option in the File drop-down menu.
-
6Select "All files" in the file type drop-down menu. Click the drop-down that says "Text Documents (.txt)" and select "All files" in the drop-down menu. This displays all document types (including HTML files) in the file browser.
-
7Select an HTML file and click Open. This opens the HTML document in Notepad. You can edit the HTML code in Notepad.
- Alternatively, you can create a new HTML document in Notepad.
-
8Edit the HTML code. In order to edit HTML in Notepad, you'll need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the "<h1>" and "</h1>" tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between "<p>" and "</p>" appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between "<b>" and "</b>" appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between "<i>" and "</i>" appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says "URL" (in between the quotation marks). The the text for the link where it says "Link text" (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says "image URL" with the web address of the image.
-
9Click File. It's in the menu bar at the top of the screen.
-
10Click Save As. This opens a dialogue box you can use to save your file.
- To save the file as it's existing name and file type, just click Save in the drop-down menu below "File".
-
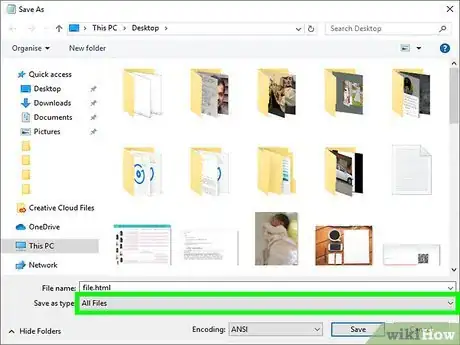
11Select "All Files". Use the drop-down menu next to Save as Type" to select "All Files".
-
12Type a name for the file. Use the box next to "File Name" to type a name for the file.
-
13Type .html at the end of the file. After you type a name for the file in the "File Name" box, add the extension ".html" at the end of the file name. Without this extension, it will save the file as a .txt file, instead of an HTML file.
-
14Click Save. This saves the file.
Using TextEdit on Mac
-
1
-
2Type TextEdit in the search bar. This displays a list of apps that match your search result.
-
3Click TextEdit.app. It's at the top of the search results. It's next to an icon that resembles a sheet of paper and a pen.
-
4Click File. It's at the menu bar at the top of the screen when TextEdit is open.
-
5Click Open. This opens a file browser you can use to navigate your Mac and open files.
-
6Click an HTML file and click Open. HTML files have an extension that says ".html" after the file name. Use the file browser to navigate to an HTML file and click it to select it. Then click Open to open the HTML file in TextEdit.
-
7Edit the HTML code. You can use TextEdit to edit HTML code on make. You need to learn HTML so that you can edit it by hand. Common elements you can edit include the following.
- <!DOCTYPE html>: This goes at the top of the HTML document. This tells the web browser that this is an HTML document.
- <html></html>: These tags go at the top and bottom of the HTML document. This indicates where the HTML code starts and stops.
- <head></head>: These tags go at the top of the HTML document. They indicate where the head of the HTML document starts and stops. The head of the HTML document contains information that is not seen on the web page. This includes the page title, metadata, and CSS
- <title>Page Title</title>: These tags indicate the title the page. The title goes in the head of the HTML document. Type the title of the page in between these two tags.
- <body></body>: These tags indicate where the body of the HTML document starts and stops. The body is where all the web page content is written. The body comes after the head in the HTML document.
- <h1>Headline Text</h1>: These tags create headline tags. The text in between the "<h1>" and "</h1>" tags appears as a large bold text. Text goes in the body of the HTML document.
- <p>Paragraph Text</p>: These tags are used to create paragraph text in an HTML document. The text that goes in between "<p>" and "</p>" appears as normal sized text. Text goes in the body of the HTML document.
- <b>Bold Text</b>: These tags are used to create bold text. The text that goes in between "<b>" and "</b>" appears as bold text.
- <i>Italic Text</i>: These tags are used to create italic text. The text that goes in between "<i>" and "</i>" appears as itallic text.
- <a href="URL">Link text</a>: This tag is used to link to another website. Copy the web address you want to link to and paste it where it says "URL" (in between the quotation marks). The the text for the link where it says "Link text" (no quotation marks needed).
- <img src="image URL">: This tag is used to post an image using HTML. Replace teh text that says "image URL" with the web address of the image.
-
8Click File. It's in the menu bar at the top of the screen.
-
9Click Save. It's in the drop-down menu below "File". This saves the HTML file.
- To change the name of the file, click Rename in the "File" drop-down menu. Type a new name for the file at the top of the screen. Be sure to include the ".html" extension at the top of the page.
Using Dreamweaver
-
1Open Dreamweaver. Dreamweaver has an icon that resembles a green square that says "Dw" in the middle. Click the icon in the Windows Start menu, or Application folder on Mac to open Dreamweaver.
- Adobe Dreamweaver requires a subscription. You can purchase a subscription starting at $20.99 a month.
-
2Click File. It's in the menu bar at the top fo the screen.
-
3Click Open. It's in the drop-down menu below "File".
-
4Select an HTML document and click Open. Use the file browser to select an HTML document on your computer and click it to select it. Then click Open in the lower-right corner.
-
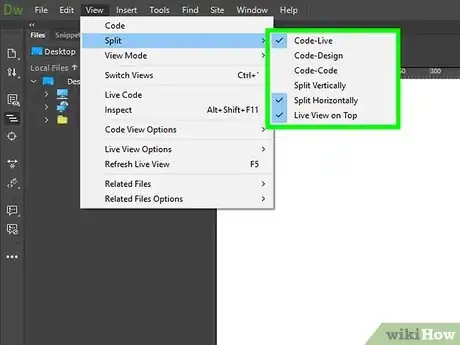
5Click Split. It's the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.[1]
-
6Edit the HTML document. Use the HTML editor to edit HTML. The way you edit HTML in Dreamweaver isn't too different from editing HTML in Notepad or TextEdit. As you type an HTML tag, a search menu will appear with matching HTML tags. You can click the HTML tag to insert its opening and closing tags. Dreamweaver will check to make sure there are opening and closing tags for all your HTML elements.
- Alternatively, you can click where you want to insert an HTML element in the HTML editor and click Insert in the menu bar at the top of the screen. Click the item you want to insert in the drop-down menu to add the HTML code automatically.
-
7Click File. When you are done editing the HTML document, click File in the menu bar at the top of the screen.
-
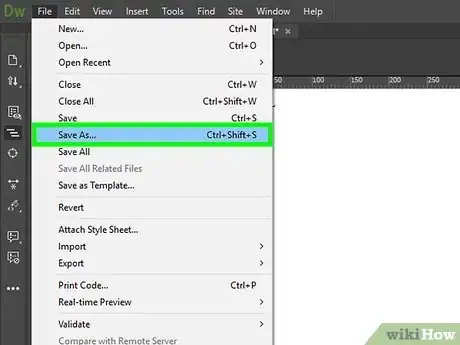
8Click Save. It's in the drop-down menu below File. This saves your HTML document.
Using Kompozer
-
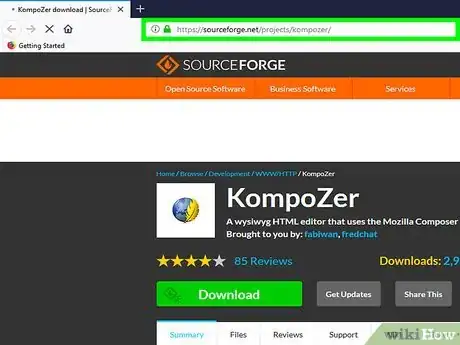
1Go to https://sourceforge.net/projects/kompozer/ in a web browser. You can use any web browser on PC or Mac. This is the download page for Kompozer. It is a free HTML (WYSIWYG) editor that works on both Windows and Mac.
-
2Click Download. It's the green button near the top of the page. This takes you to a separate download page. After a 5 second delay, your download will begin.
-
3Double-Click the Install file. By default, your downloaded files can be found in your "Downloads" folder on PC or Mac. You can also click on them in your web browser to launch the Kompozer installer. Use the following instructions to install Kompozer:
-
Windows:
- If asked if you want to allow the installer to make changes to your system, click Yes.
- Click Next in the intro windows.
- Click the radial button next to "I accept the agreement" and click Next.
- Click Next to use the default install location or click Browse to select a different install location.
- Click Next and then click Next again
- Click Install
- Click Finish
-
Mac:
- Double-click the Kompozer install file.
- Click KompoZer.app
- Click the Apple icon in the upper-left corner.
- Click System Preferences
- Click Security and Privacy
- Click the General tab.
- Click Open Anyway near the bottom of the window.
- Click Open in the pop-up Window.
- Drag the Kompozer icon to your desktop.
- Open the Finder.
- Click the Applications folder.
- Drag the Kompozer icon from the desktop to the Applications folder.
-
Windows:
-
4Open Kompozer. Use the following steps to open Kompozer on PC or Mac
-
Windows:
- Click the Windows Start menu.
- Type "Kompozer"
- Double-click the Kompozer icon.
-
Mac:
- Click the magnifying glass icon in the upper-right corner.
- Type "Kompozer" in the search bar.
- Double-click Kompozer.app.
-
Windows:
-
5Click File. It's in the menu bar at the top of the app.
-
6Click Open File. It's the second option in the drop-down menu below "File". This open a file browser you can use to select an open HTML file.
-
7Click an HTML file and click Open. This opens the HTML file in Kompozer.
-
8Click Split. It's the middle tab at the top of the page. This displays a split screen that contains an HTML editor on the bottom and a preview screen on top.
- You may need to enlarge the app so that you have more room to work.
-
9Edit the HTML document. The HTML source code screen is on the bottom, you can use this screen to edit HTML much the same way you would in Notepad or TextEdit. You can also use the preview screen to edit your HTML using the following steps:
- Use the drop-down menu in the upper-right corner to select the text type (i.e Heading, paragraph, ect}
- Click and type to add text.
- Use the buttons in the panel at the top of the screen to add bold, italics, text alignment, indents, or lists to your text.
- Click the colored square in the panel at the top of the screen to change the text color.
- Click the Image icon at the top of the screen to add an image to your HTML document.
- Click the icon that resembles a chainlink to add a link to your HTML document.
-
10Click the Save icon. Once you are done making changes to your document, click the Save icon at the top of the screen. It's below an icon that resembles a floppy disk. This saves your work.
Warnings
- Remember to save your document while editing. Something could go wrong at any moment.⧼thumbs_response⧽
References
About This Article
1. Open Notepad on Windows or TextEdit on Mac.
2. Click File.
3. Click Open.
4. Select "All Files" in the drop-down next to the file name box on Windows.
5. Click and HTML file to select it and click Open.
6. Use the text editor to edit the HTML tags.
7. Click File.
8. Click Save.