This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA. Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities.
This article has been viewed 337,188 times.
Learn more...
Do you want to link to a picture in code or do you want someone to be able to click a picture to see a website? With a single line of HTML code or some settings, you can add a clickable image nearly anywhere! Since an image is often larger than text, it offers a larger clickable area (increasing the chances that someone will follow your link!). This wikiHow article teaches you how to add a link to a picture with methods that you can use whether you're on a computer, phone, or tablet.
Things You Should Know
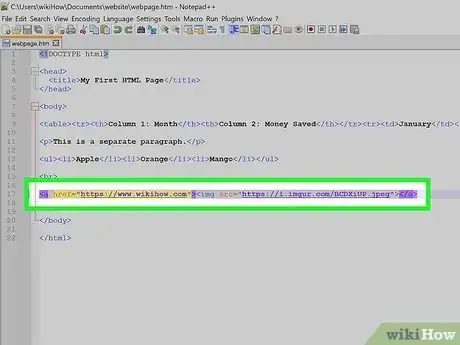
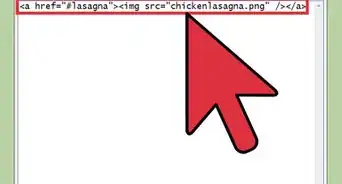
- To make a picture a clickable link, use the HTML code: <a href="https://www.wikihow.com"><img src="full-path-to-image.jpg"></a>.
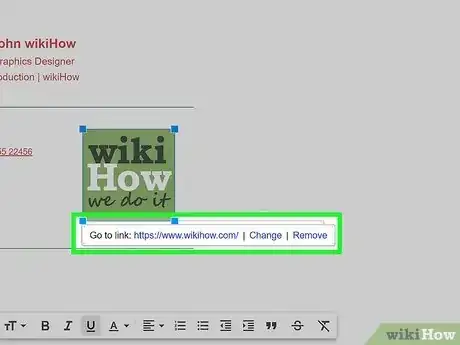
- Web editors like WordPress and Wix as well as email programs and image platforms like Gmail and Canva have built-in functionality to add a link when you select your image.
- In Word, right-click the picture and select "Link." Finally, add the URL and click "Ok."
Steps
Adding Hyperlinks to Images in Word
-
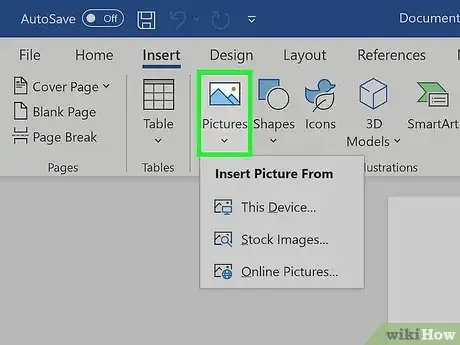
1Insert the image to your Word document. To add an image, go to Insert > Pictures.
-
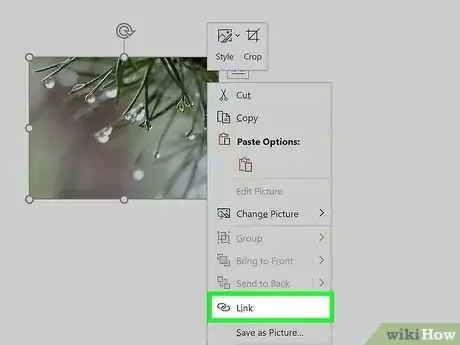
2Right-click the image and select Link. Further decide if you want the image to link to a website, a file on your computer, another location in the document, a new Word document, or to an email address.
- If you share this Word document and have this picture linked to a file on your computer, the other users may not be able to see the other file unless it's shared too.
- Since this article is about linking websites to a picture, you'll want to leave it on "Existing File or Web Page."
-
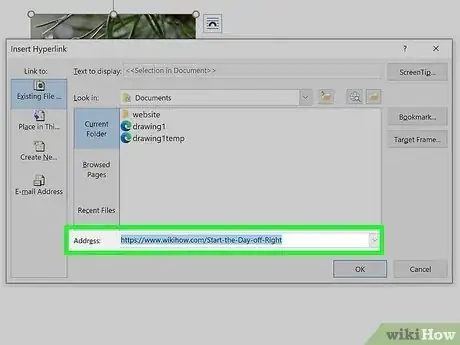
3Enter the destination URL. Next to the "Address" field, enter the URL.
- Click OK to add the link to your image.
- When you share that Word document, anyone who clicks on that picture will be redirected to that link!
- You can also add videos to Google Docs and Slides as well as [[Overlay-Pictures-in-Google-Docs|overlay pictures in Google Docs!
Expert Q&A
-
QuestionHow do I add a link to a page in WordPress?
 Martin AranovitchMartin Aranovitch is a WordPress Trainer and Educator and a WordPress Writer for WPMU DEV. With over 18 years of digital marketing and website maintenance experience, Martin specializes in providing comprehensive instruction for people looking to use WordPress effectively. He holds a Bachelor’s degree in Science and Technology Studies from The University of New South Wales. Martin is also a digital publisher and the author of multiple WordPress guides and training manuals for people of all learning levels.
Martin AranovitchMartin Aranovitch is a WordPress Trainer and Educator and a WordPress Writer for WPMU DEV. With over 18 years of digital marketing and website maintenance experience, Martin specializes in providing comprehensive instruction for people looking to use WordPress effectively. He holds a Bachelor’s degree in Science and Technology Studies from The University of New South Wales. Martin is also a digital publisher and the author of multiple WordPress guides and training manuals for people of all learning levels.
WordPress Trainer & Educator Create or edit a new/existing post or page. Then, select and highlight the text that you want to hyperlink. Click on the linking tool in the inline editor menu, select or type your destination URL (this can be an internal or external link), and choose whether or not to open the link in a new tab. Then, just click on the "Apply" button or hit your "Enter" key.
Create or edit a new/existing post or page. Then, select and highlight the text that you want to hyperlink. Click on the linking tool in the inline editor menu, select or type your destination URL (this can be an internal or external link), and choose whether or not to open the link in a new tab. Then, just click on the "Apply" button or hit your "Enter" key.