This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
There are 11 references cited in this article, which can be found at the bottom of the page.
This article has been viewed 531,893 times.
Learn more...
There are plenty of ways to do math on a desktop computer using a built-in calculator, but another way is to build one yourself using a simple HTML code. To create a calculator using HTML, learn some basics about HTML, then copy the necessary code into a text editor and save it with an HTML extension. You can then use your calculator by opening up the HTML document in your favorite browser. By doing all of this, not only will you be able to do math in a browser, but you can also learn some fundamentals about the art of coding!
Steps
Creating the HTML File
-
1Open a text editing program on your computer. There are a number of programs you can use, but for convenience and quality, we recommend using TextEdit or Notepad..[9] [10]
- On a Mac, click on the magnifying glass at the top-right corner of your screen to open Spotlight. Once there, type in TextEdit and click on the TextEdit program, which should now be highlighted in blue.
- On a PC, open the Start menu at the bottom-left corner of your screen. In the search bar, type Notepad and click on the Notepad application, which will appear in the results bar to the right
-
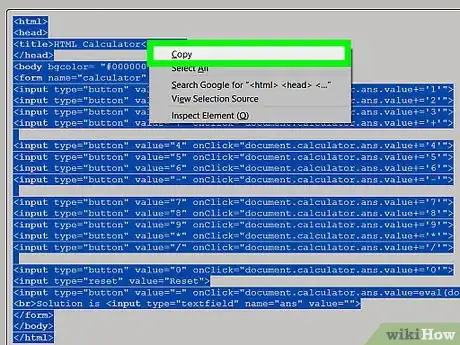
2Paste the HTML code for a calculator into the document.
- On a Mac, click on the body of the document and press "Command+V". You will then need to click on "Format" at the top of your screen and click "Make Plain Text" after pasting the code.[11]
- On a PC, click on the body of the document and press "Ctrl+V".
-
3Save the file. To do this, click on the "File" button at the top-left hand of your window, and click on "Save As..." on a PC or "Save..." on a Mac in the menu that drops down.
-
4Add an HTML extension to the file name. In the "Save As..." menu, type in your file name followed by ".html", and then click "Save". For example, if you wanted to call this file my first calculator, you would save the file as "MyFirstCalculator.html"
Using Your Calculator
-
1Find the file you just created. To do this, type in the name of your file on Spotlight or in the Start menu's search bar as described in the previous step. You do not need to type the "html" extension.
-
2Click on your file to open it. Your default browser will open your calculator in a new webpage.
-
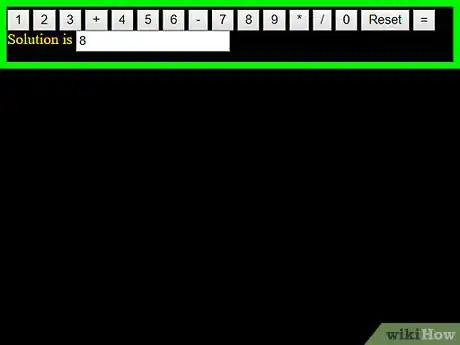
3Click the buttons on the calculator to use it. The solutions to your equations will appear in the solutions bar.
Community Q&A
-
QuestionDo I need to be connected to the internet?
 Community AnswerUsually, HTML will run in your browser, even without an internet connection.
Community AnswerUsually, HTML will run in your browser, even without an internet connection. -
QuestionHow can I get more space between the buttons?
 Community AnswerIf you are using HTML, you can add in the cells to add extra padding or the CSS code button.
Community AnswerIf you are using HTML, you can add in the cells to add extra padding or the CSS code button. -
QuestionWhat do I do if this code is not working for me?
 Community AnswerThe code will certainly work. If it is not working for you, then there might be some errors in your code. Just copy and paste the above code and follow all the procedures, and it should work fine.
Community AnswerThe code will certainly work. If it is not working for you, then there might be some errors in your code. Just copy and paste the above code and follow all the procedures, and it should work fine.
References
- ↑ http://www.w3schools.com/html/html_basic.asp
- ↑ http://www.w3schools.com/html/html_head.asp
- ↑ http://www.w3schools.com/html/html_formatting.asp
- ↑ http://www.w3schools.com/tags/att_input_type.asp
- ↑ http://www.w3schools.com/tags/att_input_value.asp
- ↑ http://www.w3schools.com/tags/ref_eventattributes.asp
- ↑ http://www.w3schools.com/tags/tag_br.asp
- ↑ http://www.w3schools.com/html/html_forms.asp
- ↑ http://computers.tutsplus.com/tutorials/quick-tip-configure-textedit-for-coding-html--mac-44786