This article was written by Stan Kats and by wikiHow staff writer, Travis Boylls. Stan Kats is the COO and Chief Technologist for The STG IT Consulting Group in West Hollywood, California. Stan provides comprehensive technology & cybersecurity solutions to businesses through managed IT services, and for individuals through his consumer service business, Stan's Tech Garage. Stan has over 7 years of cybersecurity experience, holding senior positions in information security at General Motors, AIG, and Aramark over his career. Stan received a BA in International Relations from The University of Southern California.
This article has been viewed 176,477 times.
Visual Studio Code is a source code editor made by Microsoft. It is available for Windows, macOS, and Linux. It allows you to write and edit code in a variety of coding languages, including HTML. But what do you do when you want to run your HTML code to see how it looks. Luckily there are a number of extensions for Visual Studio Code that allow you to easily run HTML code from within Visual Studio Code. You can also use the Terminal to run an HTML file. This wikiHow article teaches you how to run an HTML file in Visual Studio Code.
Steps
Creating, Opening, and Saving an HTML File
-
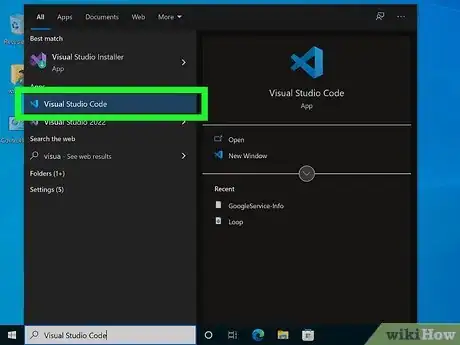
1Open Visual Studio Code. Visual Studio Code has an icon that resembles a blue ribbon. Click the Visual Studio Code icon to launch Visual Studio Code. You can find it in the Windows Start menu on Windows, the Applications folder on Mac, or the Apps menu on Linux.
- If you have not already done so, you can download Visual Studio Code for free from https://code.visualstudio.com/. Simply click the Download button on the web page and open the installation file from within your web browser or Downloads folder. Follow the instructions to complete the installation.
-
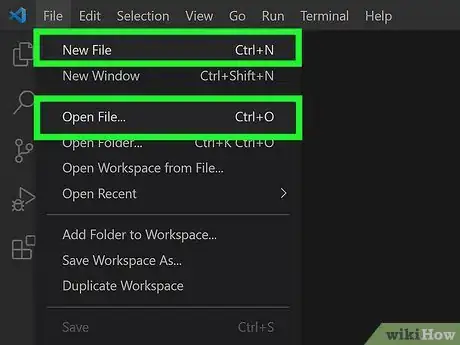
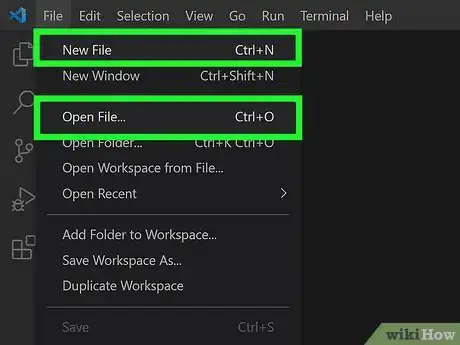
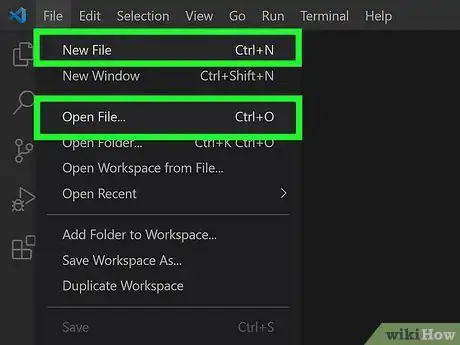
2Open or create a new HTML file. Use one of the following steps to open or create a new file:
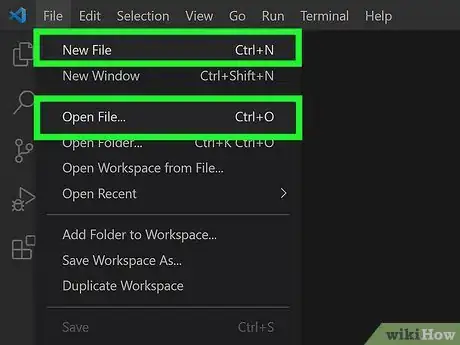
- To create a new file, click File in the menu bar at the top. Then click New File. Begin typing your HTML code.
- To open an existing file, click File in the menu bar at the top. Then click Open File. Navigate to the HTML file you want to open and click it to select it. Then click Open.
Advertisement -
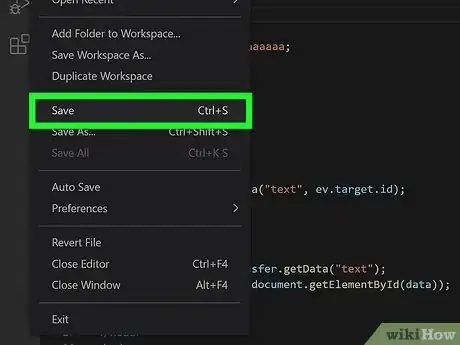
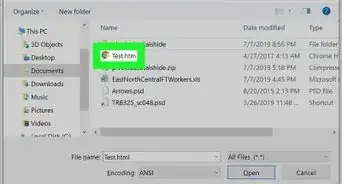
3Save the file as an HTML file. When you are ready to run an HTML file in Visual Studio Code, you'll first need to save the file as an HTML file. Once you save your HTML file, you can run it in any browser of your choice. Use the following steps to save your HTML file in Visual Studio Code:
- Click File in the menu bar at the top.
- Click Save as.
- Enter a file name next to "File Name."
- Use the drop-down menu next to "Save as type" to select "HTML".
- Click Save.
Using the Terminal
-
1Open Visual Studio Code. Visual Studio Code has an icon that resembles a blue ribbon. Click the Visual Studio Code icon to launch Visual Studio Code. You can find it in the Windows Start menu on Windows, the Applications folder on Mac, or the Apps menu on Linux.
-
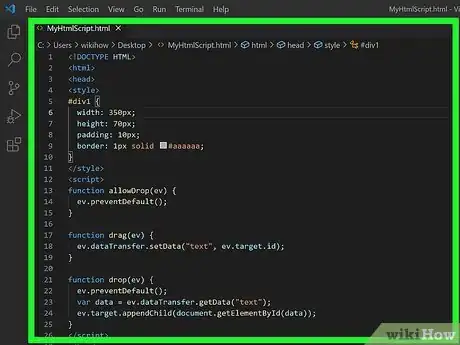
2Open or create a new HTML file. If you haven't already done so, open an existing HTML file, or create a new HTML file and save it in the HTML format. If you already have an HTML file open, click the tab that contains your HTML file at the top of the screen to view it.
-
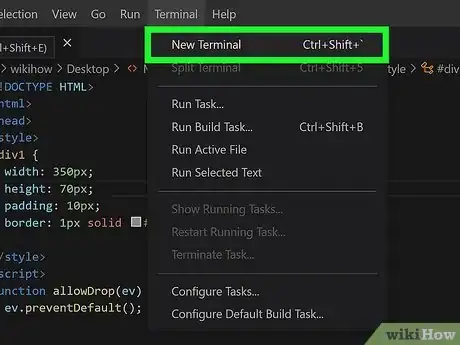
3Open a new Terminal. To do so, click Terminal at the top of the screen. Then click New Terminal. The Terminal is the only way to run an HTML file in Visual Studio Code without using an extension. It is also the most complex way.
- Alternatively, you can click View at the top, and then click Terminal.
-
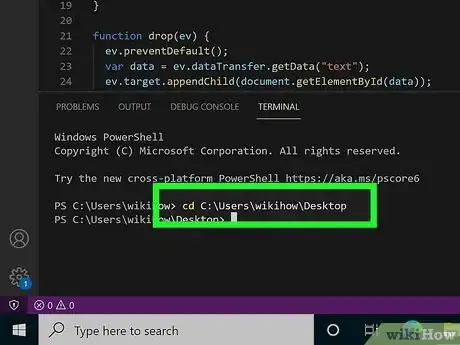
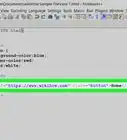
4Type cd followed by the path of the HTML file and press ↵ Enter. This navigates to the location of your HTML file. For example, if your HTML file is in an HTML file in your Documents folder, you would type cd \Users\username\Documents and press Enter.
- If your HTML file is saved to a different drive letter than your operating system, you will need to change to that drive letter in the terminal before you can navigate to the path of the HTML file. To do so, simply type the drive letter (i.e D: for a D: drive) and press Enter.
- If you are not sure where the HTML file is saved, you can right-click the tab for your HTML file at the top of the screen and click Copy Path. Type cd in the Terminal and then paste the path immediately after. Delete the file name at the end of the path and then press Enter.
- If any of the folders in the path to your HTML file have a space in the name, the Terminal will not be able to navigate to that folder. Use File Explorer on Windows or Finder on Mac to navigate to any folders that have a space in their name and rename those folders to remove any spaces (i.e, if you have a folder called "HTML Files," change it to "HTML_Files" instead.)
-
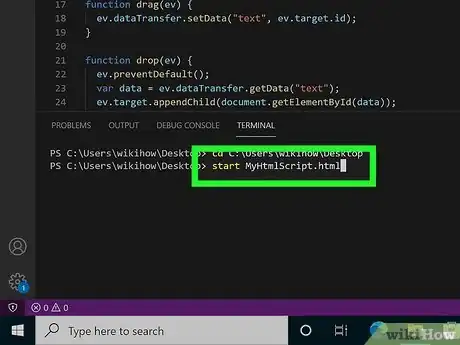
5Type start followed by the HTML file name and press ↵ Enter. For example, if you wanted to run your index HTML file, you would type start index.html and press Enter. This launches the HTML file in a separate window allowing you to preview your HTML file.
- To close the preview, simply click the "x" icon at the top of the window.[1]
Using the "HTML Preview" Extension
-
1Open Visual Studio Code. Visual Studio Code has an icon that resembles a blue ribbon. Click the Visual Studio Code icon to launch Visual Studio Code. You can find it in the Windows Start menu on Windows, the Applications folder on Mac, or the Apps menu on Linux.
-
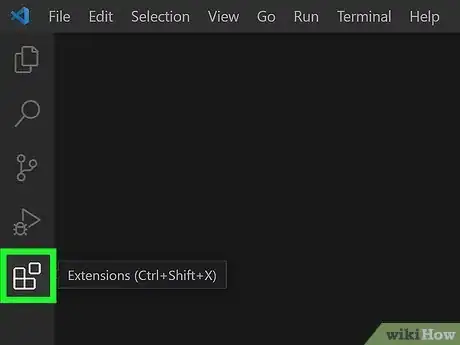
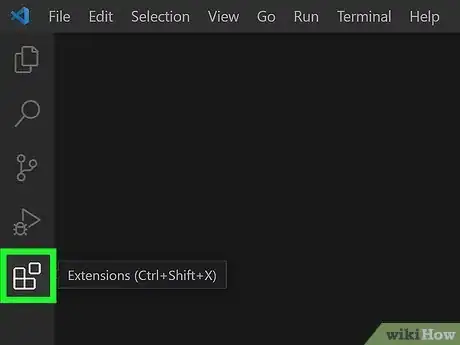
2Click the Extensions button. It's the icon that resembles 4 squares in the menu bar on the left. This displays the Extensions search menu.
-
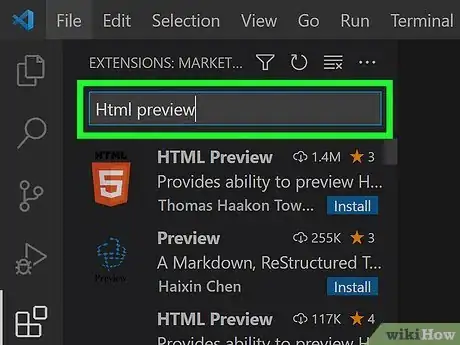
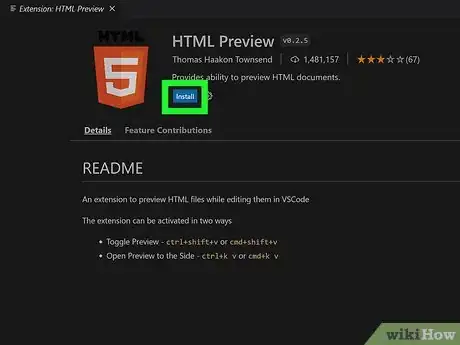
3Type HTML Preview in the search bar. The search bar is at the top of the Extensions menu on the left. This displays a list of extensions that match your search query. "HTML Preview" is an extension for Visual Studio Code that allows you to preview HTML files from within Visual Studio Code using a split-screen or in full-window mode.
-
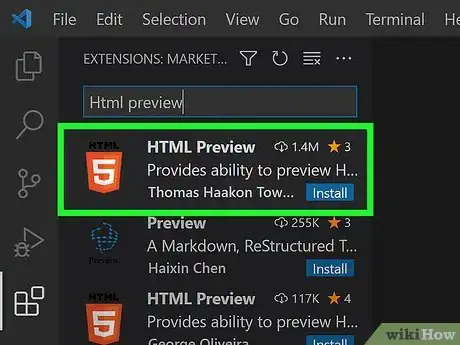
4Click the "HTML Preview" extension. It should be the first extension at the top of the list of extensions. It is created by Thomas Haakon Townsend. It contains an icon that resembles an orange shield with a "5" in the middle (the HTML 5 logo).
-
5Click Install. It's below the "HTML Preview" header in the information page that is to the right of the extensions menu. This installs the extension. Allow a couple of minutes for it to finish installing.
-
6Open or create a new HTML file. If you haven't already done so, open an existing HTML file, or create a new HTML file and save it in the HTML format. If you already have an HTML file open, click the tab that contains your HTML file at the top of the screen to view it.
-
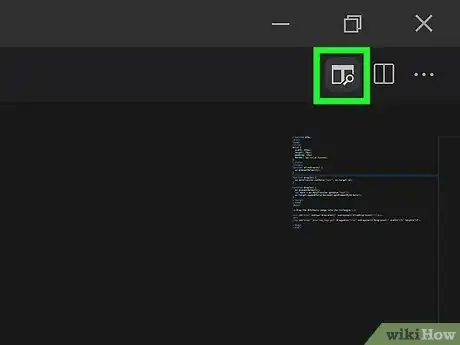
7Click the split-screen preview button. It's the icon that resembles a split-screen with a magnifying glass on the left side. It's in the upper-right corner fo the screen. This opens a preview of the HTML file in a split-screen inside Visual Studio Code.
- Hold Alt and click the preview button to see a full-screen preview of the HTML code.
- To close the preview, simply click the "x" icon in the preview tab at the top of the screen.
Using the "Open in Browser" Extension
-
1Open Visual Studio Code. Visual Studio Code has an icon that resembles a blue ribbon. Click the Visual Studio Code icon to launch Visual Studio Code. You can find it in the Windows Start menu on Windows, the Applications folder on Mac, or the Apps menu on Linux.
-
2Click the Extensions button. It's the icon that resembles 4 squares in the menu bar on the left. This displays the Extensions search menu.
-
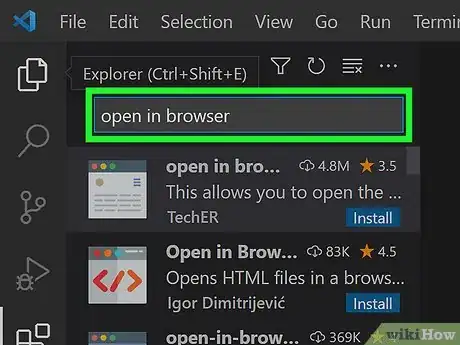
3Type open in browser in the search bar. The search bar is at the top of the Extensions menu on the left. This displays a list of extensions that match your search query. "Open in browser" is an extension for Visual Studio Code that allows you to open an HTML file using a web browser of your choice from within Visual Studio Code.
-
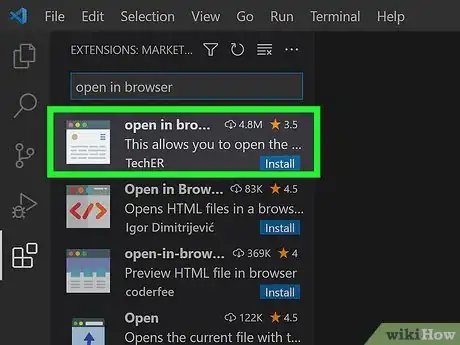
4Click the "open in browser" extension. It should be the first extension at the top of the list. It's the one that has all lowercase letters and is created by TechER. Click the extension to select it.
-
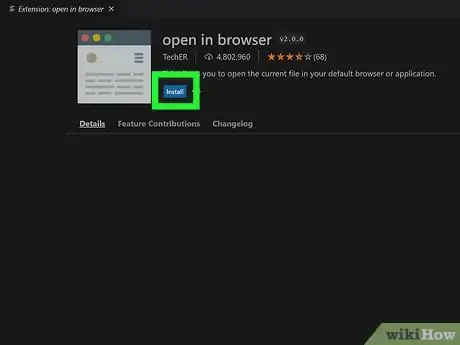
5Click Install. It's below the "open in browser" header in the information page that is to the right of the extensions menu. This installs the extension. Allow a couple of minutes for it to finish installing.
-
6Open or create a new HTML file. If you haven't already done so, open an existing HTML file, or create a new HTML file and save it in the HTML format. If you already have an HTML file open, click the tab that contains your HTML file at the top of the screen to view it.
-
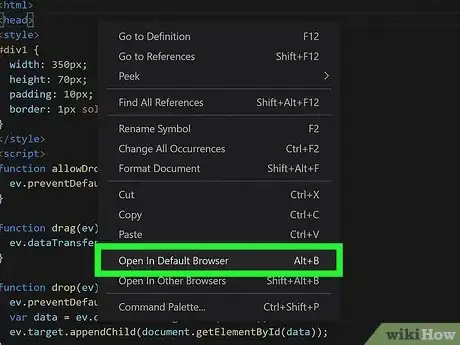
7Right-click anywhere in the HTML.code. This displays a context menu.
-
8Click Open in Default Browser. This opens the HTML file in your default web browser. This allows you to view the HTML file.[2]
- Alternatively, you can click Open in Other Browser and double-click the web browser of your choice.
- If you are asked to select a default browser, click the browser you want to open the file in and click Ok.
Expert Interview
References
About This Article
1. Open or create an HTML file in Visual Studio Code.
2. Click the Extensions button on the left side.
3. Search for "HTML Preview" and install it.
4. Click the tab for your HTML file at the top.
5. Click the icon that resembles a split-screen with a magnifying glass at the top.