This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 109,119 times.
Learn more...
Need to make an icon in the Windows ICO icon format? If you are designing an application for Windows, a website, or just want to personalize your Windows desktop, you can create ICO files using an image converter website, MS Paint, Mac Preview, or a Photoshop plugin. We'll show you the easiest ways to create Windows icon files on your PC or Mac.
Steps
Online File Converter
-
1Open https://www.icoconvert.com in your internet browser. Icoconvert is a free online image converter that allows you to upload images and convert them to ICO files. It also has options for creating a style for the ICO image as well as allowing you to save the image as multiple sizes in one file. This allows the image to scale to different sizes depending on its use.
- Other image converter sites that work similarly include ICOConverter (https://www.icoconverter.com) and Online-Convert (https://image.online-convert.com/convert-to-ico).
- You can use online file converters in all desktop and mobile internet browsers.
-
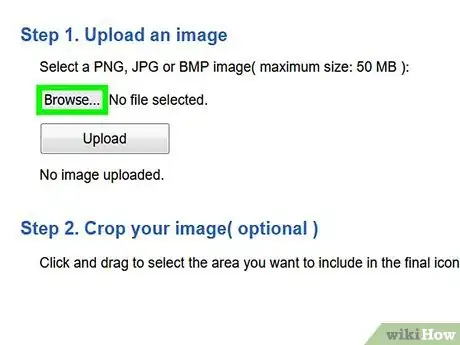
2Click the Choose File button and select an image. This button is under the "Step 1: Upload an Image" heading at the top. It will open your file navigator window, and allow you to select your image. Use the navigation window to navigate to the image file you want to select. Then click Open.Advertisement
-
3Click Upload. It's the large file below the "Choose File" button. This uploads the file to the website. Allow a few minutes for it to complete.
-
4Crop the image (optional). You will see a preview of the image below the "Step 2. Crop your image" header. Cropping your image allows you to trim the excess areas around the image that you don't want to use. If you want to crop your image, click and drag a square around the area of the image you want to keep. You will see a dotted line around the area you want to keep.
-
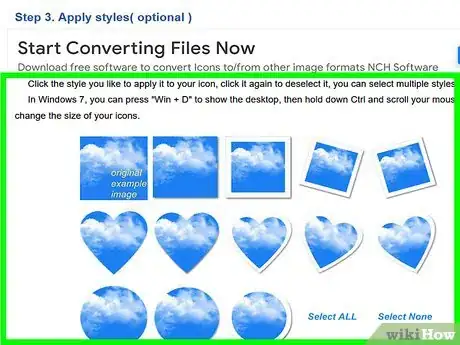
5Select a style (optional). Icoconvert.com now allows you to select different styles for your ICO images. These styles are different image shapes and borders. To select a style, scroll down and click the styles you want to use below the "Step 3. Apply Styles" header. You can select more than one style.
-
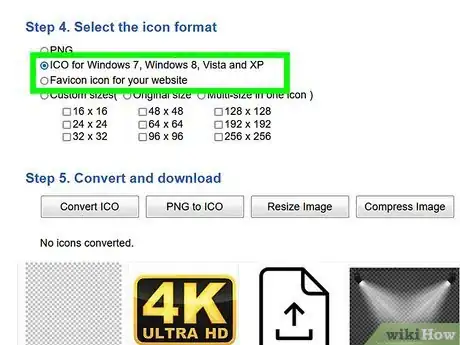
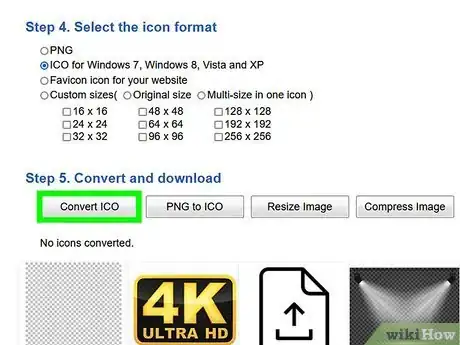
6Select an icon format. Click one of the radio options below "Step 4. Select the icon format" to select a file format. Your options are as follows:
- PNG: Select this option if you want to convert the image to a PNG file (not an ICO file).
- ICO for Windows 7, Windows 8, Vista, and XP: Select this option if you want to convert the image to an ICO file for Windows applications.
- Favicon for your website: Select this option if you want to convert the image to an ICO file to be used in web browser tabs for a website.
- Custom sizes: Select this option to create a custom-size ICO image file. ICO files can be multiple sizes that scale to fit their use. If you want to keep the ICO file the same size as the image you uploaded, select "Custom sizes" and then click the radio option next to "Original Size." If you want to adjust the file size or create a scalable ICO file, click the radio option next to "Multi-size in one icon" and then click the checkbox next to all the sizes you want the ICO file to be able to take.
-
7Click Convert ICO. It's the first button below "Steps 5. Convert and Download." This converts the file you uploaded to the image file that you selected.
- Alternatively, you can click PNG to ICO to convert a PNG file to an ICO file. Click Resize image to change the image size. Click Compress image to make the image file size smaller, and click PNG to SVG to convert a PNG file to a scalable vector graphic file.
-
8Click Download your icon(s). It's the blue text that appears below the "Convert ICO" button when you click it. This downloads your image files in the file format you selected. You can find your image files in your "Downloads" folder.
MS Paint on Windows
-
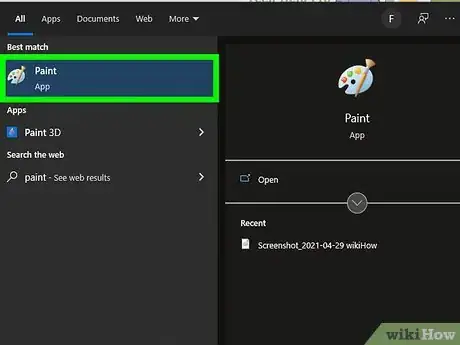
1Open MS Paint. MS Paint is a basic graphics editing program that comes preinstalled on Windows. You can use MS Paint to create ICO files. Use the following steps to open MS Paint.
- Click the Windows Start menu.
- Type Paint.
- Click the Paint icon.
-
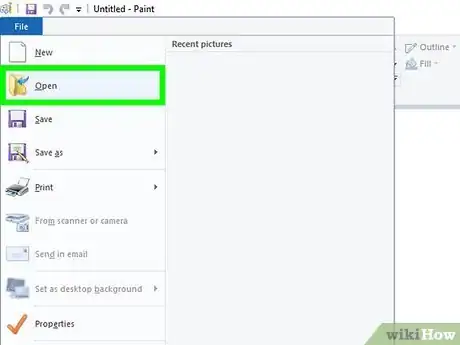
2Open an image you want to use as an ICO file. Alternatively, you can use the MS Paint tools to draw your own image. Use the following steps to open an image file in MS Paint.
- Click File in the menu bar at the top.
- Click Open.
- Select a file you want to use.
- Click Open.
-
3Resize the image so that is the size of an icon. Most ICO files are typically square images that are 32x32 pixels. They can be as large as 256x256 pixels, or as smalls as 16x16 pixels. Larger files can scale down to smaller sizes, but small files cannot be enlarged without looking pixelated and distorted. Use the following steps to resize the image:
- Click Resize in the box that says "Image" in the menu bar at the top.
- Click the radio option next to Pixels.
- Enter the height and width of the file in pixels (i.e. 32x32) next to "Vertical" and "Horizontal."
- Click Ok.
-
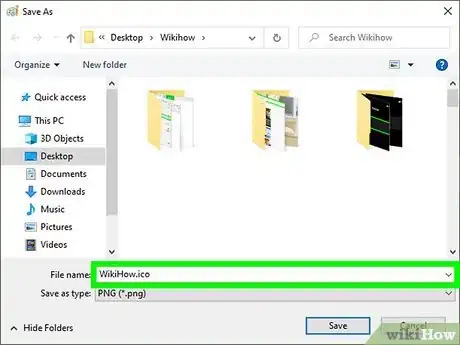
4Save the File as an ICO file. To save the file as an ICO file, all you need to do is replace the file extension (i.e ".jpg," ".png," etc) to ".ico." Use the following steps to save the file as an ICO file:[1]
- Click File in the menu bar at the top.
- Click Save as.
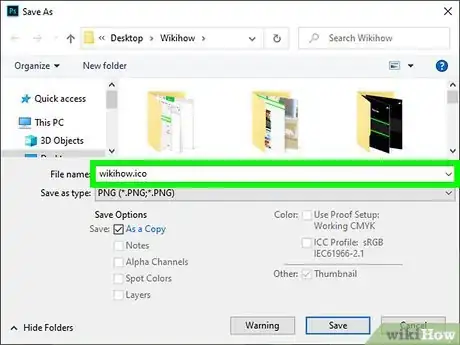
- Delete the file extension at the end of the file name.
- Replace the file extension with ".ico".
- Click Save.
Preview on Mac
-
1Locate an image you want to use as an ICO file. Use Finder to navigate to an image file you want to use as an ICO file. Finder has an icon that resembles a blue and white smiley face. Click the Finder icon in the Dock at the bottom of your desktop to open Finder.
-
2Open the image in Preview. Preview is the default image viewer on Mac. Typically, you can open an image in Preview by simply double-clicking the file. If Preview is not your default image viewer, you can use the following steps to open an image in Preview.
- Right-click (or Command-click) the image.
- Select Open with.
- Click Preview.app.
-
3Resize the image so that is the size of an icon. Most ICO files are typically square images that are 32x32 pixels. They can be as large as 256x256 pixels, or as smalls as 16x16 pixels. Larger files can scale down to smaller sizes, but small files cannot be enlarged without looking pixelated and distorted. Use the following steps to resize the image:
- Click the Markup icon at the top, which resembles a circle with a marker tip inside.
- Click the Resize button, which resembles a square with two arrows pointing to the corners.
- Select "Pixels" in the drop-down menu to the right in the "Images Dimensions" window.
- Enter the image resolution in the boxes next to "Height" and "Width."
- Click Ok.
-
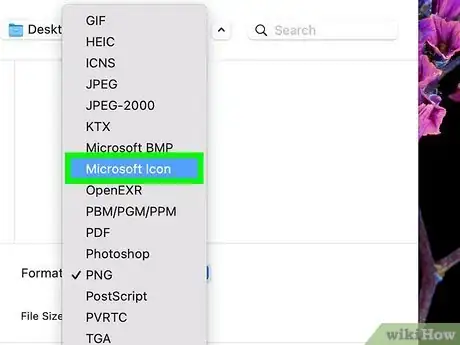
4Export the image as an ICO file. When you export an image, the drop-down menu next to "Format" gives you a selection of a few different file formats to export the image as. If you hold Option and click the drop-down menu, it gives you an extended list of file formats, including the option to export the image as an ICO file. Use the following steps to export the image as an ICO file:[2]
- Click File in the menu bar at the top.
- Click Export.
- Enter a file name next to "Export as".
- Hold the Option key and click the drop-down menu next to Format.
- Select Microsoft Icon.
- Click Save.
Photoshop
-
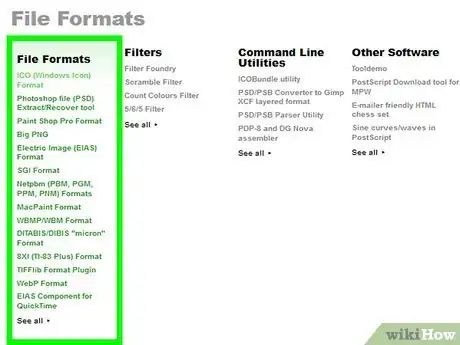
1Go to http://www.telegraphics.com.au/sw/product/ICOFormat in a web browser. This website contains a free plug in that allows Photoshop to save images as ICO files. Photoshop is not able to save images in ICO format on it's own. You need a plug-in to do that.
-
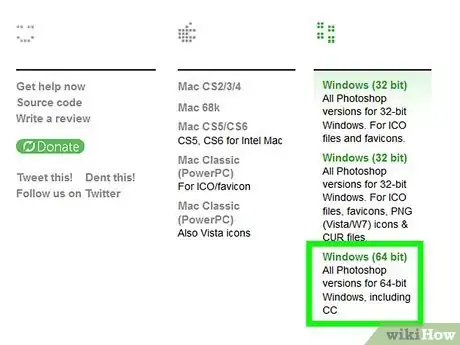
2Scroll down and click the link for your operating system. All download links are below the header that says "ICO (Windows Icon) Format". Click the download link that is appropriate for your operating system and/or version of Photoshop. This downloads the plug-in as a zip file.
- If you are using a newer version of Photoshop on a Mac, click the link that says Mac CS5/CS6. It should work for newer versions of Photoshop CC.[3]
-
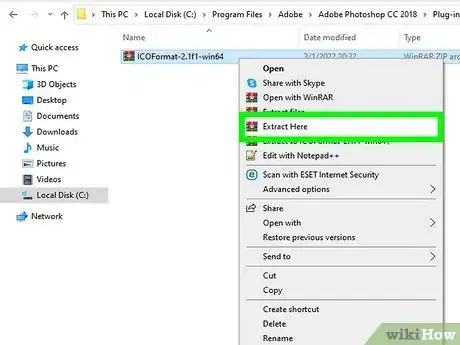
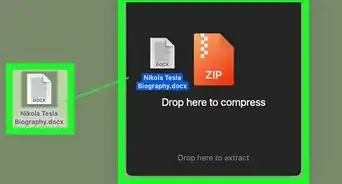
3Extract the zip file to the "File Formats" folder in the Adobe "Plug-ins" folder. If the "File Formats" folder does not already exist in the Plug-ins folder, go ahead and create a new folder in the Plug-ins folder and call it "File Formats." Then copy and paste the contents of the zip file to the File Formats folder. You can generally find the "File Formats" folder at one of the following locations:[4]
- Windows: C:/ Program Files/ Common Files/Adobe/Plug-ins/CC /File Formats
- Windows (CC 2013 and earlier): C:/Program Files/Adobe/Adobe Photoshop CC (year)/ Plug-ins/File Formats
- Mac: Applications/ Adobe Photoshop CC (year)/ Plug-ins/ File Formats
- Mac (Alternate): /Library/ Application Support/ Adobe/ Plug-ins/(Photoshop Version)/File Formats
-
4Open Photoshop. Photoshop has an icon that resembles a blue square with a blue "Ps" in the middle. Click the Photoshop icon on your desktop, Windows Start menu, Applications folder (Mac), or Dock (Mac) to open Photoshop.
-
5Open or create a new image file. You can open or create a new file at any time in Photoshop by clicking File in the menu bar at the top, followed by New or Open. You can also click New or Open on the title screen to open or create a new file. Click Open to open an existing file you want to convert into an ICO file. Click New to create a new file. Use the Photoshop tools to create an image for the ICO file.
- If you are creating a new image file in Photoshop you will be asked to select the dimensions of your Photoshop file.. The dimensions of an ICO file are typically 32x32 pixels. They can be as large as 256x256 or as small as 16x16. Larger images can scale down to smaller image sizes, but small images sizes cannot be enlarged without the image looking pixelated and distorted.
- Make sure you are using RGB color mode in Photoshop and not CMYK.
-
6Resize the image to the size of an icon (if needed). If you opened an existing file, you may need to resize the image so that it is the size of a icon. Icons are typically 32x32, but they can range in size from 16x16 to 256x256. Use the following steps to resize the image if needed:
- Click Image in the menu bar at the top.
- Select "Pixels" in drop-down menus next to "Width" and "Height."
- Enter the size of the image in the boxes next to "Width" and "Height."
- Click Ok.
-
7Save the images as an ICO file. Once you are satisfied with how the image looks, use the following steps to save the image as an ICO file:
- Click File in the menu bar at the top.
- Click Save as.
- Enter a name for the image next to "File name."
- Select "ICO Windows Icon/Favicon (.ico)" next to "Format."
- Click Save.
Renaming a File
-
1Open File Explorer on Windows or Finder on Mac. On Windows, you can use File Explorer to navigate Windows and locate your files. On Mac, you can use Finder. File Explorer has an icon that resembles a folder with a blue clip. Finder has an icon that resembles blue and white smiley face. Click the File Explorer or Finder icon to open the app or press Windows Key + E to open File Explorer on Windows.
-
2Ensure file extensions are visible. In order to change the file extension of file, you need to be able to see the file extension. Use one of the following steps to ensure file extensions are showing in File Explorer or Finder:
- Windows: Click View in the menu bar at the top of File Explorer. Then ensure the checkbox next to "File name extensions" is checked in the panel at the top.
- Mac: Click Finder in the menu bar at the top. Then click Preferences. Ensure the checkbox next to "Show file name extensions" is checked.
-
3Find the image file you want to use as an ICO file. Use File Explorer or Finder to navigate to the image file you want to use as an ICO file.
- You can change any file to ICO format, but files that are not image formats will produce an error when you open them
-
4Right-click the image file you want to use. This displays a context menu next to the file..
- If you are using a mouse or trackpad on Mac that does not have a right mouse button, hold Command and click the file instead.
-
5Click Rename. It's in the context menu that appears when you right-click an icon. This will allow you to change the selected image file's name, and convert it to a different format.
-
6Delete the current file extension at the end of the file name. The image file should have an image format extension like ".png" or ".jpg" at the end of the file name. Place the text cursor at the end of the file extension and press Backspace to delete the file extension.
-
7Type .ico at the end of the file name. This will prompt a pop-up asking if you are sure you want to change the file format.
-
8Click Yes (on Windows) or Use .ico (on Mac) to confirm you want to change the file format. This confirms that you want to change the file format and immediately changes the file extension. This changes the file format to an ICO file.
References
- ↑ https://www.techwalla.com/articles/how-to-create-an-ico-file-from-a-jpeg-in-paint
- ↑ https://coderwall.com/p/89p9kw/create-all-favicon-formats-in-mac-os-with-preview
- ↑ https://community.adobe.com/t5/photoshop-ecosystem-discussions/how-do-i-save-ico-in-photoshop-cc/m-p/5205220
- ↑ https://learn-photoshop.club/resources/free-tutorials/photoshop-plugins-are-stored-location/#:~:text=Most%20Windows%20users%20find%20that,(year)%2F%20Plug%2Dins.
About This Article
1. Open https://www.icoconverter.com.
2. Click Choose File.
3. Select an image.
4. Drag over the image preview to crop the image.
5. Click a style(s) to select that style for the image.
6. Select the image format you want to use (i.e Icon for Windows, Favicon for websites, multi-size file).
7. Click Convert ICO.
8. Click Download your icon(s).