X
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 7627 veces.
Este wikiHow te enseñará cómo incluir JavaScript en el código de tu sitio web usando HTML.
Pasos
-
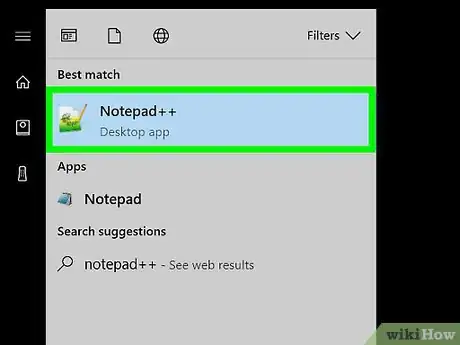
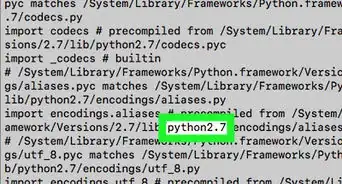
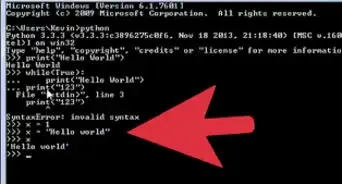
1Abre un editor de texto simple. El Bloc de notas en Windows y TextEdit en Mac son los editores de texto nativos que vienen con los sistemas operativos.
- En Windows, escribe Bloc de notas en el campo de búsqueda del menú de "Inicio" para ubicar el Bloc de notas en tu computadora y luego haz clic en él cuando aparezca en los resultados.
- En Mac, haz clic en la lupa que está en la esquina superior derecha de la pantalla, escribe TextEdit en el campo de búsqueda y haz clic en TextEdit cuando aparezca en los resultados.
-
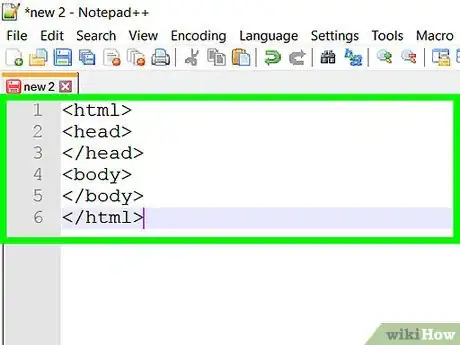
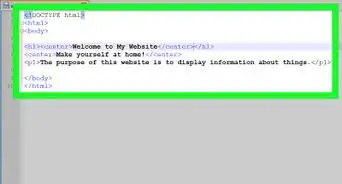
2Inicia un bloque HTML. Incluye las etiquetas HTML, incluyendo la combinación <head> y </head>, así como la combinación <body> y </body>. Incluye todas las etiquetas necesarias para iniciar la página, como se muestra a continuación:
<html> <head> </head> <body> </body> </html>
-
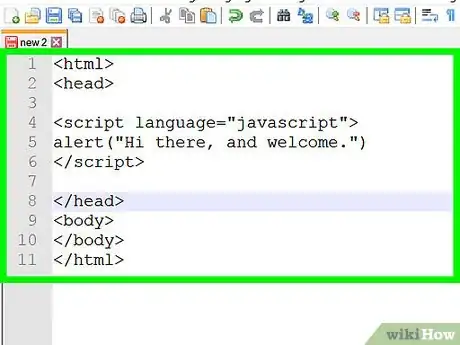
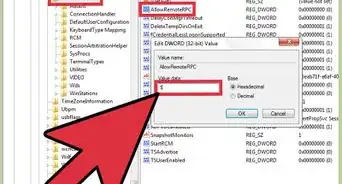
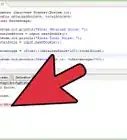
3Añade una etiqueta de script a la cabecera (head) HTML. Para hacerlo, inserta una etiqueta <script language="javascript"> en la cabecera. Esto le dice al editor de texto que te gustaría usar el lenguaje JavaScript para escribir tu "programa" HTML JavaScript. En este ejemplo, saludaremos al usuario usando alert (alerta).
- Añade la etiqueta de script en la cabecera HTML de tu propio sitio web para añadir JavaScript.
- Si quieres que el script se ejecute automáticamente cuando el sitio se cargue, no incluyas una función. Si quieres llamarlo, incluye una función.
<html> <head> <script language="javascript"> alert("Hola y bienvenido.") </script> </head> <body> </body> </html>
-
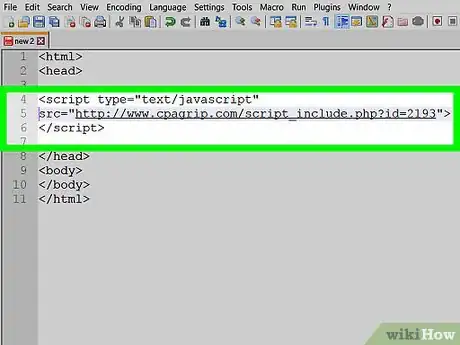
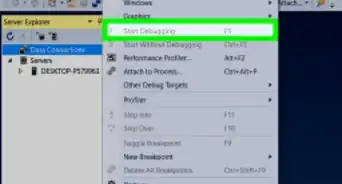
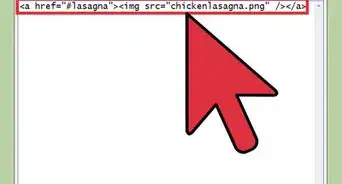
4Llama a otros scripts de JavaScript usando una función de JavaScript. Si sabes dónde puede encontrarse el archivo de script, añade una propiedad src= a la etiqueta de script e incluye la dirección web completa del archivo JavaScript.
- Al llamar un script que esté en tu propio sitio, asegúrate de vincular directamente el archivo Javascript y no el URL o la otra página desde donde se llame al script.
<html> <head> <script type="text/javascript" src="http://www.cpagrip.com/script_include.php?id=2193"> </script> </head> <body> </body> </html>
-
5Haz clic en Archivo en la barra de menú y en Guardar como… (Windows) o en Guardar (Mac).
-
6Haz clic en .html en el cuadro desplegable de formato.
-
7Ponle un nombre al documento y haz clic en Guardar.
-
8Haz doble clic en el documento para abrirlo en un navegador.Anuncio
Advertencias
- Tienes que determinar el tipo MIME de la etiqueta en HTML4. Puedes hacerlo insertando el atributo "type='text/javascript'" en la etiqueta <script>. No tienes que determinar el atributo de tipo en HTML5.
- En HTML3, en lugar de "type='text/javascript'", tendrás que insertar "language='javascript'".
Anuncio
Acerca de este wikiHow
Anuncio































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 7627 veces.