Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 2897 veces.
Después de crear varias páginas web en HTML, sería bueno que las interconectes en un solo sitio web. Aprende cómo vincular una página de un sitio con otra, o con cualquier otra página de Internet. Incluso puedes enviar a los visitantes a un lugar específico de la página para ahorrarles el trabajo de desplazarse hacia allí.
Pasos
Método 1
Método 1 de 2:Crear un enlace a otra página web
-
1Abre el archivo HTML. Abre el archivo HTML de la página que quieras editar. Si vas a empezar desde cero y necesitas más información, lee este otro wikiHow sobre cómo crear un documento HTML antes de continuar.
-
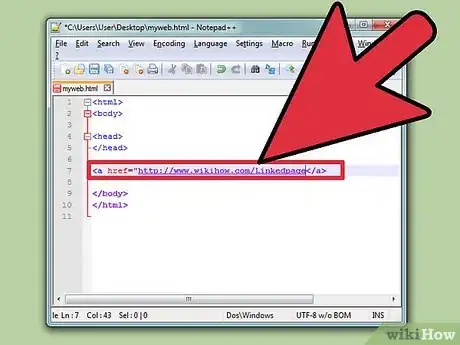
2Coloca un enlace en la página. Agrega el siguiente código en el lugar del cuerpo del documento HTML en donde quieras que aparezca el enlace:
- <a href="https://www.wikihow.com/">Texto del enlace</a>
- Esto se mostrará así: Texto del enlace.
-
3Escribe el texto del enlace que quieras mostrar. Todo lo que se encuentre entre las etiquetas <a> y </a> se mostrará en la página como un enlace. Puedes combinarlo con otras etiquetas HTML, como si fuera cualquier otro texto.
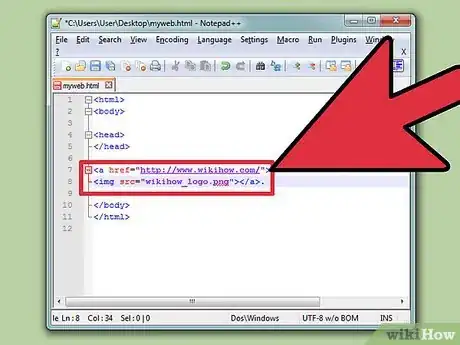
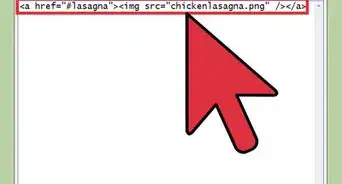
- También puedes convertir una imagen en un enlace:
<a href="https://www.wikihow.com/"><img src="logo_de_wikihow.png"></a>.
El usuario verá la imagen "logo_de_wikihow.png" y podrá hacer clic en ella para ir al sitio https://www.wikihow.com/.
- También puedes convertir una imagen en un enlace:
-
4Cambia el destino del enlace. La etiqueta <a></a> que acabas de crear es lo que se conoce como "ancla". El atributo "href" dentro del ancla define el destino del enlace. Reemplaza https://www.wikihow.com/ en el ejemplo anterior por la URI a la cual quieras ir.
- Escribe la URI siempre entre comillas.
- Las URI distinguen mayúsculas de minúsculas.[1] Cópialas o escríbelas siempre tal como están.
-
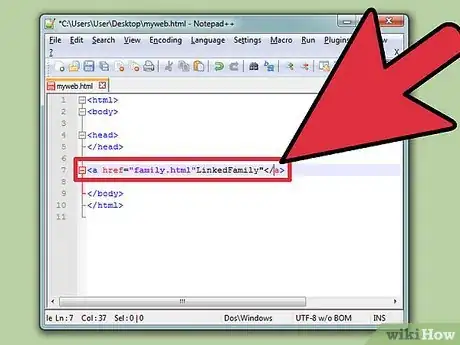
5Crea un enlace a otra página en la misma carpeta. Si vas a crear un enlace a otra página que pertenece al mismo sitio web, no es necesario incluir la URL completa (de todas formas, funcionará si lo haces). Es más fácil mantener el sitio web organizado usando enlaces relativos que no incluyan el nombre de dominio. Aquí tienes un simple ejemplo de cómo vincular una página con otra dentro de una misma carpeta:
- Supón que vas a editar la página http://ejemplo.edu/acerca/autor.html.
- Para crear un enlace a la página http://ejemplo.edu/acerca/familia.html, puedes escribir solo el nombre del archivo:
<a href="familia.html">Texto del enlace</a>
-
6Crea un enlace a otras páginas del sitio web. También puedes usar enlaces relativos si quieres que el enlace te lleve a cualquier otra página dentro del mismo sitio. Solo debes tener en cuenta dos cosas:[2]
- Para crear un enlace a una página en una subcarpeta, debes incluir la ruta del nuevo archivo. Por ejemplo, si te encuentras en la página http://ejemplo.edu/acerca/autor.html y quieres que el enlace vaya a http://ejemplo.edu/acerca/mascotas/perro.jpg, puedes omitir todo lo que va antes de "acerca":
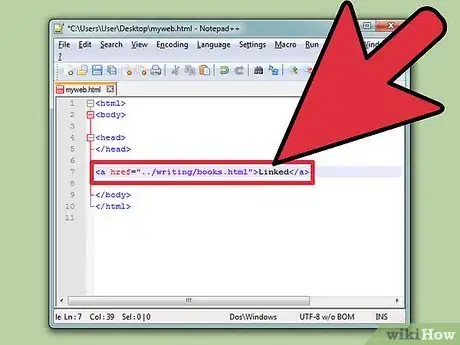
<a href="/mascotas/perro.jpg">Texto del enlace</a> - Si quieres crear un enlace en otra rama del sitio, utiliza "../" para moverte hacia arriba, a una carpeta superior. Por ejemplo, para crear un enlace de /acerca/autor.html a http://ejemplo.edu/lecturas/libros.html, escribe:
<a href="../lecturas/libros.html">Texto del enlace</a>
Anuncio - Para crear un enlace a una página en una subcarpeta, debes incluir la ruta del nuevo archivo. Por ejemplo, si te encuentras en la página http://ejemplo.edu/acerca/autor.html y quieres que el enlace vaya a http://ejemplo.edu/acerca/mascotas/perro.jpg, puedes omitir todo lo que va antes de "acerca":
Método 2
Método 2 de 2:Crear un enlace a otro lugar en la misma página
-
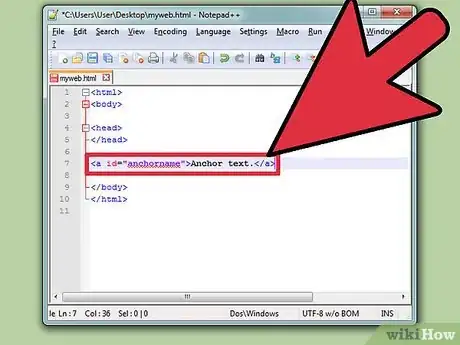
1Crea el ancla de destino. Si vas a crear un enlace a una página web larga, quizá sería mejor llevar a la persona a un lugar específico en vez de al principio de la página. Para hacer esto posible, abre el documento HTML de la página de destino. Inserta la siguiente etiqueta de ancla en el lugar al cual quieras que te lleve el enlace:
-
<a id="nombredelancla">Texto del ancla</a>
Este texto se mostrará como texto normal, ya que el destino del enlace no es, de por sí, un enlace. Puedes reemplazar "nombredelancla" por el nombre que quieras siempre y cuando no uses el mismo nombre dos veces en la misma página.
-
<a id="nombredelancla">Texto del ancla</a>
-
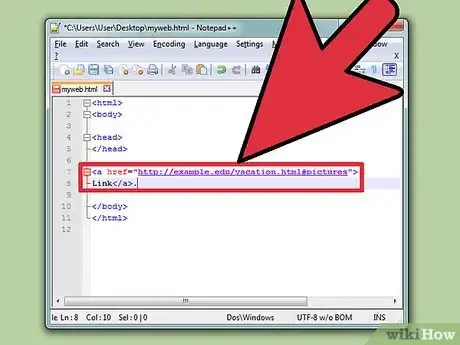
2Crea el enlace al ancla de destino. Para crear un enlace a un lugar específico de la página debes agregar el símbolo "#" al final de la URI seguido del nombre exacto que usaste para el atributo "id". Este identificador distingue mayúsculas de minúsculas.
- Por ejemplo, para crear un enlace al ancla <a id="imagenes"></a> en la página http://ejemplo.edu/vacaciones.html, escribe:
<a href="http://ejemplo.edu/vacaciones.html#imagenes">Texto del enlace</a>. - Esto lo puedes agregar a enlaces absolutos o relativos (ve las instrucciones del otro método).
- Por ejemplo, para crear un enlace al ancla <a id="imagenes"></a> en la página http://ejemplo.edu/vacaciones.html, escribe:
-
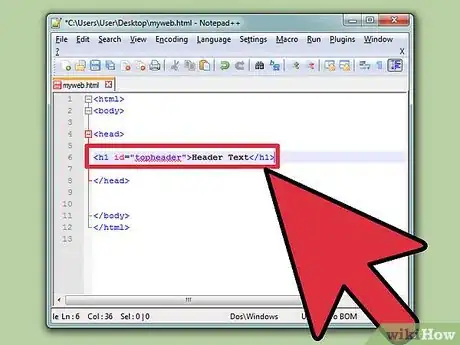
3Agrega un ancla a cualquier etiqueta HTML. También puedes crear un ancla insertando id="nombredelancla" en cualquier etiqueta HTML.[3] Funciona exactamente igual. Aquí tienes algunos ejemplos:
-
<h1 id="encabezado">Texto del encabezado</h1>
Crea un enlace al encabezado agregando "#encabezado" al final de la URL. -
<p id="parrafointroduccion">Texto del párrafo</p>
Crea un enlace al párrafo de introducción agregando "#parrafointroduccion" al final de la URL.
Anuncio -
<h1 id="encabezado">Texto del encabezado</h1>
Consejos
- Para hacer que la página del enlace se abra en una nueva ventana puedes utilizar el atributo "target": <a href="https://www.wikihow.com/ target="_blank">Ir a wikiHow</a>
- Puedes usar hojas de estilo en cascada (CSS) para modificar la apariencia del enlace en sus cuatro estados: link (enlace), visited (visitado), hover (pasar por encima) y active (activo).
Advertencias
- No olvides cerrar la etiqueta <a> con su correspondiente etiqueta </a>. Si lo olvidas, ¡el navegador podría convertir el texto restante de la página en un enlace!
Cosas que necesitarás
- editor de texto básico como, por ejemplo, Bloc de notas (PC), TextEdit (Mac) o SublimeText (Windows, Mac y Linux)
































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 2897 veces.