X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 13 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 18 262 veces.
¿Alguna vez te preguntaste cómo se hacen programas como el Paint o la Calculadora? Aprende cómo crear una aplicación básica usando esta guía paso a paso.
Pasos
-
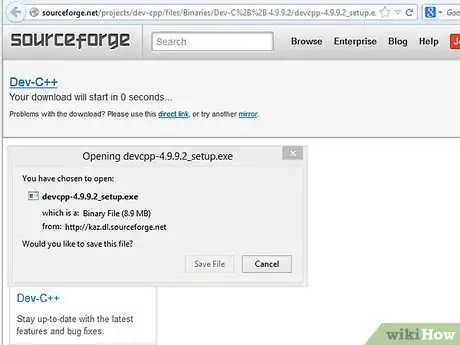
1Consigue un compilador. Un compilador transforma el código fuente (que escribirás pronto) en una aplicación ejecutable. Para los propósitos de este tutorial, consigue DEV-CPP IDE. Puedes descargarlo aquí.
-
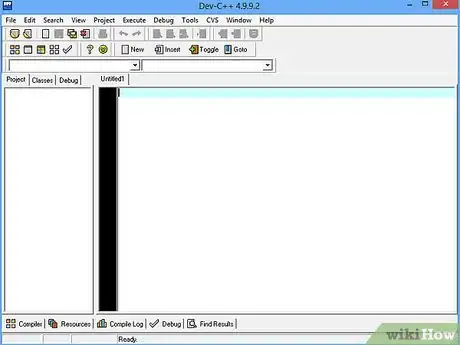
2Después de instalar DEV-CPP, ábrelo. Se te presentará una ventana con un área de texto en el que escribirás el código fuente.
-
3Prepárate a escribir un programa para mostrar texto en una caja. Antes de comenzar a escribir el código, ten en cuenta que las aplicaciones de Win32 no se comportan de la misma manera que bajo otros lenguajes, como JAVA.
-
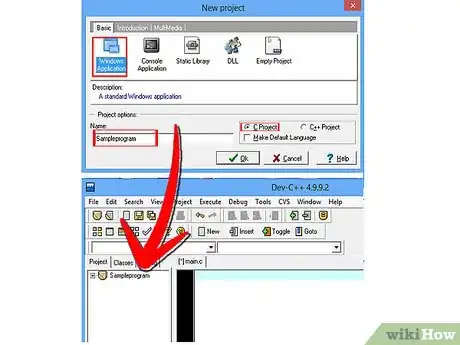
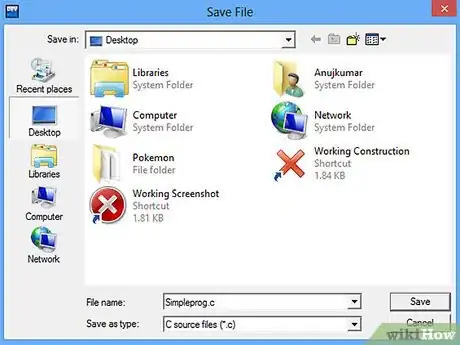
4En la pantalla principal de DEV-CPP ve a Archivo -> Nuevo -> Proyecto. Se te presentará otra pantalla. Escoge la pequeña imagen que dice “Aplicación de Windows” y selecciona el lenguaje C no C++. En la caja de texto, donde dice Nombre, ingresa SimpleProgram. Ahora DEV-CPP te preguntará si quieres guardarlo. Guarda el archivo en cualquier directorio, pero asegúrate de recordarlo. Ni bien termines con eso se te presentará una plantilla en la pantalla del código. Haz Ctrl+A y luego Retroceso. Hacemos esto para poder comenzar de nuevo.
-
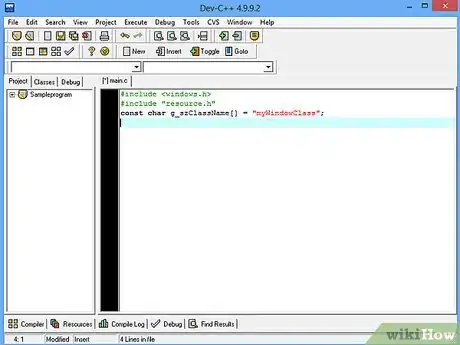
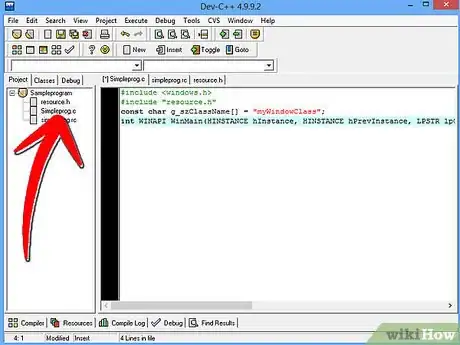
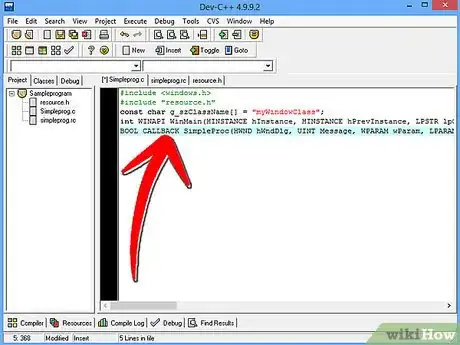
5Al principio del código escribe "#include <windows.h>" (sin comillas). Esto incluirá la biblioteca de Windows para que puedas hacer una aplicación. Directamente debajo, escribe: #include "resource.h" Y a continuación escribe: const char g_szClassName[] = "myWindowClass";
-
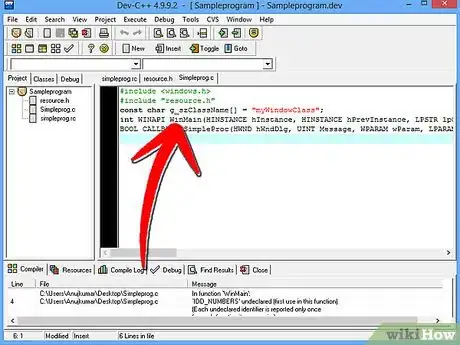
6Escribe un método para manejar todos los mensajes, y escribe otro método en el que manejaremos los mensajes de los recursos. No te preocupes si esto te resulta confuso, se te aclarará más adelante. Ahora guarda el código como SimpleProg.c. Lo dejaremos así por el momento.
-
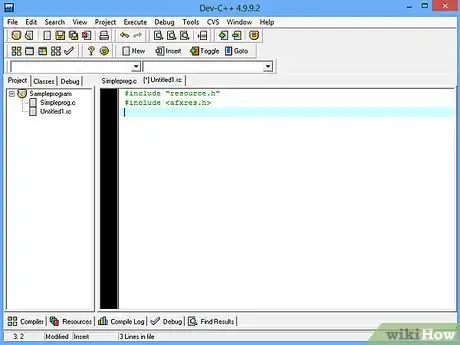
7Crea un Script de Recursos. Un Script de Recursos es una pieza de código fuente que define todos los controles (Cajas de texto, Botones, etc.). Incorpora el Script de Recursos al programa, y ¡Presto! Ya tendrás un programa. Escribir el Script de Recursos no es difícil, pero puede consumirte tiempo si no tienes un Editor Visual. Esto es porque necesitas estimar las coordenadas exactas de X e Y de los controles, etc. En la pantalla principal de DEV-CPP ve a Archivo -> Nuevo -> Archivo de recursos. DEV-CPP te preguntará ¿Agregar archivo de recursos al Proyecto actual? Haz clic en SI. Al principio del script de recursos escribe #include "resource.h", y también escribe #include <afxres.h> Esto se encargará de todos los controles.
-
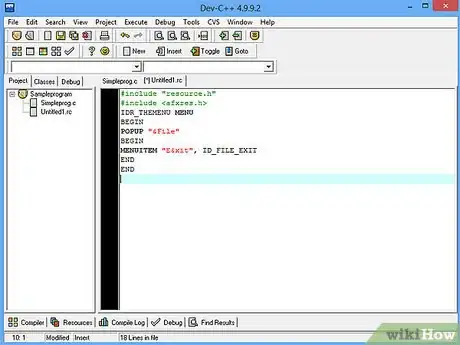
8Crea tu primer control: un menú sencillo. Escribe:La parte "IDR_THEMENU" define tu menú como THEMENU. Pero puedes llamarlo como desees. La parte de BEGIN se explica sola, es el comienzo. La de POPUP "&Archivo" crea una nueva categoría de menú llamada Archivo. El signo & permite que el usuario presione Ctrl+A en el teclado para acceder rápidamente al menú :) El MENUITEM "&Salir", ID_FILE_EXIT agrega un ítem de menú a la categoría Archivo. Debes definir el menutiem haciendo ID_FILE_EXIT.
IDR_THEMENU MENU BEGIN POPUP "&Archivo" BEGIN MENUITEM "&Salir", ID_FILE_EXIT END END
-
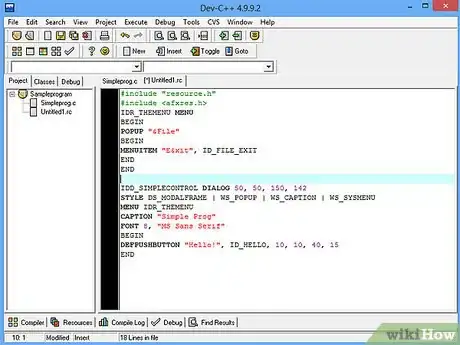
9Ahora, para la parte del botón. Tu botón estará dentro de un diálogo, por lo que primero debemos crear el diálogo. Para hacerlo escribe:El IDD_SIMPLECONTROL define tu diálogo. Los cuatro números después de la palabra DIALOG determinan la posición X, la posición Y, el ancho y la altura del diálogo. No te preocupes demasiado por la parte del estilo ahora. El MENU IDR_THEMENU coloca nuestro antiguo menú en el programa. El CAPTION (texto) habla por sí mismo, lo mismo que FONT (fuente). El DEFPUSHBUTTON crea nuestro botón llamado ¡Hola!, y lo definimos escribiendo ID_HELLO y dándole coordenadas para posición X, posición Y, ancho y alto.
IDD_SIMPLECONTROL DIALOG 50, 50, 150, 142 STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU MENU IDR_THEMENU CAPTION "Simple Prog" FONT 8, "MS Sans Serif" BEGIN DEFPUSHBUTTON "¡Hola!", ID_HELLO, 10, 10, 40, 15 END
-
10¡Listo! Ya terminamos con nuestro script de recursos. Resta sólo una cosa más. Tenemos que asignarle valores a todas las cosas que definimos en nuestro script de recursos (por ejemplo IDR_THEMENU, etc.). Guarda el archivo de recursos como SimpleProg.rc
-
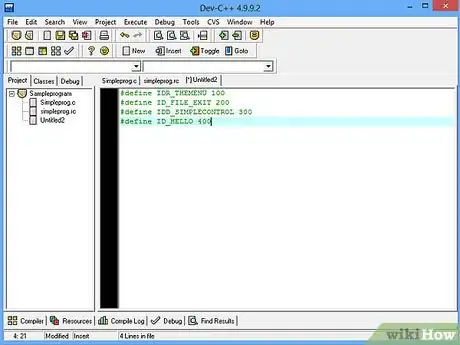
11Ve a Archivo -> Nuevo -> Archivo de código. ¿Agregar el archivo de código al proyecto actual? Sí. Se te presentará una pantalla en blanco. Para asignar valores a nuestros controles definidos, debemos darle números. No importa demasiado qué números le des a tus controles, pero debes hacerlo de forma organizada. Por ejemplo, no definas un control dándole un número aleatorio como 062491 o algo así. Escribe:
#define IDR_THEMENU 100 #define ID_FILE_EXIT 200 #define IDD_SIMPLECONTROL 300 #define ID_HELLO 400
-
12Guarda este archivo como resource.h ¿Recuerdas que pusimos "#include "resource.h""? Bien, por esto es que lo hicimos. Necesitábamos asignar valores.
-
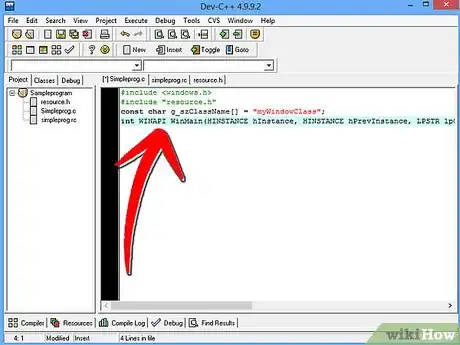
13Regresa al código, nuestro SimpleProg.c o como sea que lo hayas nombrado. Escribe:
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow){return DialogBox(hInstance, MAKEINTRESOURCE(IDD_SIMPLECONTROL), NULL, SimpleProc);}
-
14No te preocupes demasiado por todas las cosas técnicas que ves aquí. Sólo debes saber que esta parte devuelve el diálogo a nuestro procedimiento de manejo de mensaje llamado SimpleProc.
-
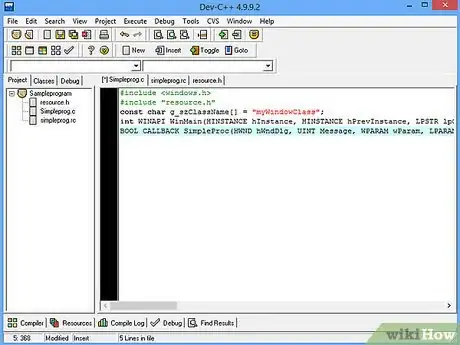
15Escribe:BOOL CALLBACK SimpleProc(HWND hWndDlg, UINT Message, WPARAM wParam, LPARAM lParam){switch(Message){case WM_INITDIALOG:return TRUE;case WM_COMMAND:switch ( LOWORD (wParam) ) {case ID_HELLO:MessageBox(NULL,"Hey", "Hola!", MB_OK)break; case ID_FILE_EXIT:EndDialog(hWndDlg, 0);break;}break;case WM_CLOSE:EndDialog(hWndDlg, 0); break; default: return FALSE;}return TRUE;}
-
16Esta parte maneja los mensajes del diálogo. Por ejemplo, en el caso de ID_HELLO (nuestro botón), creamos una caja de mensaje que diga hola. También en el caso en el que vamos a Archivo y Salir, cerramos la ventana en el caso ID_FILE_EXIT.
-
17Asegúrate de que tu SimpleProc salga antes que la parte de int WINAPI WINMAIN. Esto es importante si quieres que el programa funcione.
-
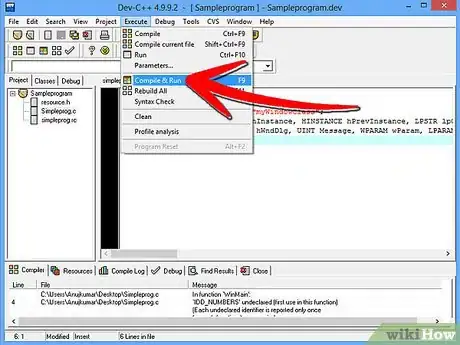
18¡Presiona F9 para compilar y ejecutar tu programa!Anuncio
Consejos
- Si te pierdes, existen muchos tutoriales disponibles en internet.
- Si te frustras en algún punto, tómate un recreo y regresa.
- Éste es un tutorial para principiantes, por lo que muchas de sus partes no están explicadas. Incluso aunque sea un tutorial para principiantes, es recomendable que tengas ALGUNA experiencia en el mundo de la programación (por ejemplo, comprender las declaraciones de conmutación, if-else, etc.)
Anuncio
Advertencias
- Aprender Win32 no es una tarea fácil. Necesitas concentrarte en ello. Definitivamente no es para personas débiles de voluntad.
- La numeración de las líneas en este tutorial distorsionan de alguna manera el código fuente.
Anuncio
Acerca de este wikiHow
Anuncio