X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 23 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 5965 veces.
Esta es una guía detallada para aquellos que saben HTML y CSS pero no saben cómo hacer un diseño.
Pasos
-
1Decide cuál será el tema de tu sitio web. Hay millones de diferentes sitios web de los cuales puedes escoger.
-
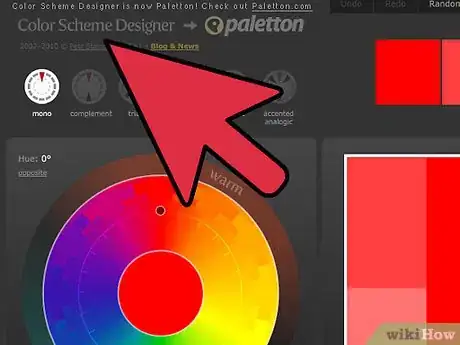
2Encuentra el esquema de colores correcto. Intenta usar colores que resalten, como el azul, el morado o el naranja. También puedes ajustar el color para que coincida con el tema de tu sitio web.
-
3Decide qué clase de barra de navegación vas a usar. Asegúrate de que tenga fuentes útiles, como los botones de inicio, comentarios y más.
-
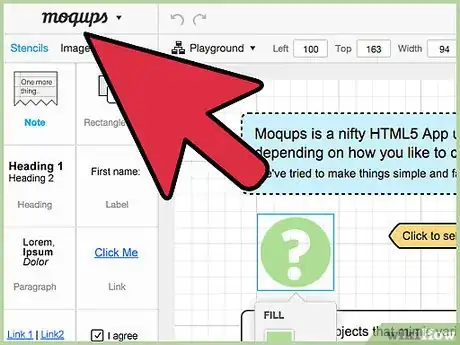
4Diseña cómo estará organizado tu sitio web en un programa de edición de imágenes. Como en el tema, hay una gran variedad de opciones sobre cómo será el diseño en cada página.
-
5Crea la página en HTML. También puedes crearla entrando al sitio web de Google. Asegúrate de escoger un nombre creativo.
-
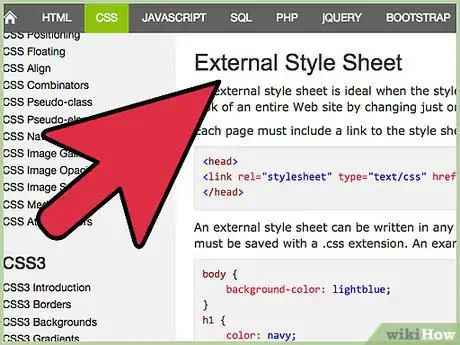
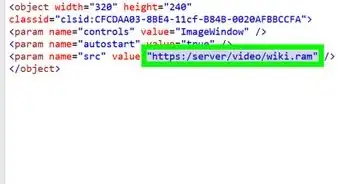
6Crea una hoja de estilo en CSS.
-
7Duplica la página HTML para las otras páginas y agrega el contenido. Este artículo sólo es una guía detallada para crear el diseño.Anuncio
Consejos
- No uses tablas para tus diseños. ¡Eso es tecnología obsoleta!
Anuncio
Advertencias
- ¡Ten cuidado con las marcas de presentación!
Anuncio
Cosas que necesitarás
- Conocimiento de HTML y CSS
- Un buen programa de edición de imágenes (no uses MS Paint)
- Un sitio web host para tu página
Acerca de este wikiHow
Anuncio