Este artículo fue coescrito por Darlene Antonelli, MA. Darlene Antonelli es escritora y editora de tecnología para wikiHow. Darlene tiene experiencia dando cursos universitarios, escribiendo artículos relacionados con la tecnología y trabajando en el campo de la tecnología. Obtuvo una maestría en escritura en la Universidad de Rowan en 2012 y escribió su tesis sobre las comunidades en línea y las personalidades seleccionadas en dichas comunidades.
Este artículo ha sido visto 17 863 veces.
Los atributos del ancho y la altura en HTML especifican el tamaño de una imagen en píxeles. En HTML 4.01, la altura podría definirse en píxeles o en porcentajes del elemento contenedor. En HTML5, el valor debe estar en píxeles. En este wikiHow, aprenderás a especificar el tamaño de una imagen en tu código HTML.
Pasos
-
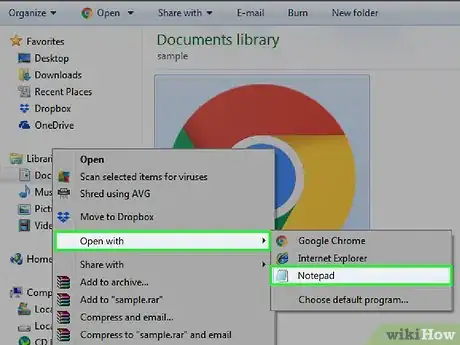
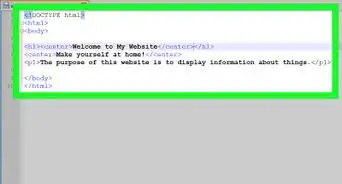
1Abre el documento HTML en un editor de textos. Las computadoras con Windows y Mac tienen por defecto programas editores de texto como Bloc de Notas y Edición e texto, los cuales funcionan para crear o editar HTML. Puedes abrir el documento HTML dentro del programa al hacer clic en “Abrir” en la pestaña “Archivo”, o al hacer clic derecho en el archivo del navegador de archivos y luego en “Abrir con…”.
-
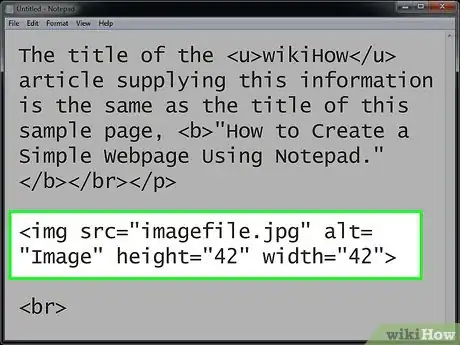
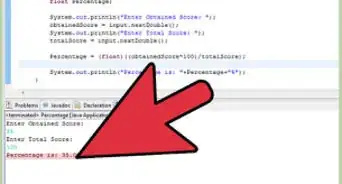
2Agrega esta línea al código:
<img src="archivoimagen.jpg" alt="Image" height="42" width="42">- src es la ruta del archivo de la imagen.
- alt es la etiqueta que le asignas a la imagen.
- Ten en cuenta que esos números están en píxeles.
- También puedes usar la etiqueta
style. Por ejemplo, tendrías el siguiente código en el texto:<img src="imgfile.jpg" alt="Image" style="width:500px;height:600px;">. La etiquetastylegarantiza que la imagen se quede del mismo tamaño y anule cualquier comando de tamaño de imagen adicional.[1]
-
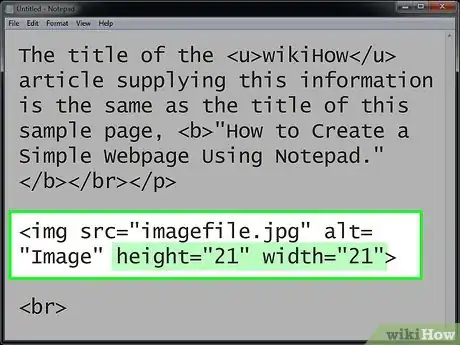
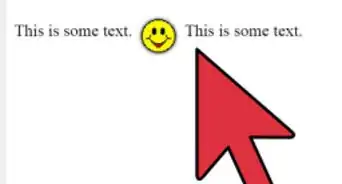
3Cambia los valores de height y width. Por ejemplo, si ingresas 21 en las áreas
widthyheight, obtendrás una imagen de la mitad el tamaño que la original. -
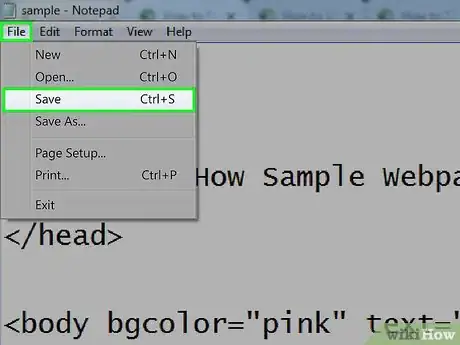
4Guarda el archivo y ábrelo usando cualquier navegador para ver los cambios. Si no te agrada el tamaño de la imagen, puedes repetir los pasos anteriores. [2]Anuncio
Consejos
- Especifica siempre los atributos "height" y "width" en las imágenes. Si la altura y el ancho están especificados, se reservará el espacio requerido para la imagen al cargar la página. Sin embargo, sin estos atributos, el navegador no conoce el tamaño de la imagen, por lo que no puede reservar el espacio correspondiente. Como consecuencia, la distribución de los elementos de la página podría cambiar durante la carga (es decir, mientras se cargan las imágenes).
- Si reduces el tamaño de una imagen grande usando los atributos "height" y "width", forzarás al usuario a descargar la imagen grande (incluso a pesar de que en la página se vea pequeña). Para evitarlo, ajusta el tamaño de la imagen usando un programa antes de subirla a la página.
Referencias
- ↑ https://www.w3schools.com/html/html_images.asp
- ↑ https://www.w3schools.com/tags/att_img_width.asp
- http://www.w3schools.com/. Aquí encontrarás toda la información relacionada con HTML.