Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 10 384 veces.
Una marquesina móvil es un texto en movimiento que se agrega a un sitio web. Esto ya casi no se hace con HTML, de hecho, no es recomendable. La etiqueta de HTML para marquesinas móviles se ha eliminado de la biblioteca estándar de este lenguaje. Para poder hacerlo, la mejor opción que hay actualmente es usar CSS ya que estos dos lenguajes se integran a la perfección en el diseño de sitios web modernos.
Pasos
Método 1
Método 1 de 2:Usar CSS
-
1Si vas a usar una Mac, descarga la versión más reciente de WebKit. Como el módulo CSS que se utiliza para crear marquesinas es parte de la especificación WebKit, es necesario que esta plataforma esté instalada en tu equipo.
-
2Si vas a usar Windows, descarga las herramientas de desarrollador. A diferencia de lo que ocurre con Mac, no hay un instalador autoextraíble para Windows. Si vas a usar Windows necesitarás instalar una serie de herramientas para usar WebKit. Todas estas herramientas se pueden descargar desde aquí.
-
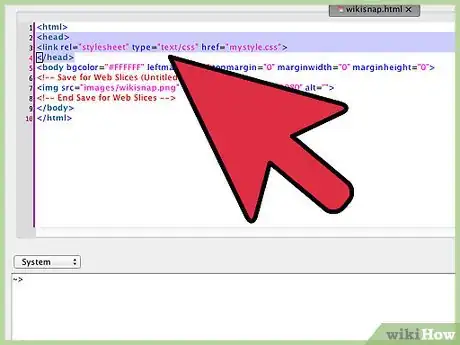
3Agrégale una referencia CSS a tu archivo HTML. Abre tu archivo HTML y agrégale una referencia a la hoja de estilos CSS utilizando el siguiente código:
.<head>
<link rel="stylesheet" type="text/css" href="miestilo.css">
</head>- Puedes escribir la referencia CSS antes de crear el archivo CSS, pero debes asegurarte de que el nombre del archivo coincida exactamente con el de tu código (en este caso, "miestilo.css").
- El código HTML permanecerá separado del código CSS, pero ambos se ejecutarán juntos al cargar tu archivo HTML.[1]
-
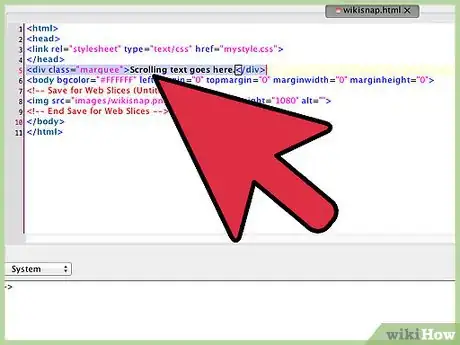
4Crea una línea "div" en tu código HTML. Tu código deberá verse similar al siguiente:
.<div class="marquee">Aquí va el texto que se desplazará</div>- La etiqueta "div" es el elemento de HTML que define el área de la página que contendrá los componentes del código, en este caso, la marquesina móvil.
-
5Guarda tu archivo HTML. Ve a "Archivo > Guardar como…". No olvides agregar la extensión .html al final del nombre del archivo.
-
6Abre un documento de texto separado para crear la hoja de estilos CSS. La sintaxis breve para crear una marquesina móvil con CSS es: "-webkit-marquee: [dirección] [incremento] [repetición] [estilo] [velocidad]". La etiqueta "webkit" es necesaria porque el módulo CSS que contiene la clase de la marquesina es parte de la especificación CSS de WebKit.[2]
- [dirección] define en qué dirección se desplaza la marquesina
- [incremento] determina la distancia en píxeles que hay entre cada paso del desplazamiento
- [repetición] es la cantidad de veces que se reproducirá la marquesina
- [estilo] determina si el desplazamiento de texto es simple o con rebote
- [velocidad] determina qué tan rápido se desplazará el texto
-
7Establece valores para definir a la marquesina. Establece estos valores entre corchetes (pero sin poner los corchetes, ya que aquí solo se usan para indicar la posición). De esta forma le indicarás a la marquesina cómo actuar en la página. Tu código deberá verse similar al siguiente:
.-webkit-marquee: auto medium infinite scroll normal;- La dirección "auto" (de automático) es la predeterminada: de derecha a izquierda; "medium" (medio) establece un intervalo predeterminado de 6 píxeles; "infinite" (infinito) se usa para reproducir la marquesina en forma ilimitada; "scroll" (desplazamiento) hace que el estilo de movimiento sea lineal y "normal" es la configuración predeterminada de desplazamiento.
-
8Agrega un "overflow" (desborde) en una línea nueva. Escribe <span style="font-size:0px"> en una línea nueva de código. Así el texto seguirá desplazándose en forma continua sin detenerse al llegar al borde de la división (etiqueta "div").[3]
- "overflow-x" especifica qué hacer con el texto que excede el límite de espacio sobre el eje "x"
- "-webkit-marquee" dirige el comando "overflow" hacia el módulo de la marquesina en WebKit
- El código completo deberá verse similar al siguiente:
.-webkit-marquee: auto medium infinite scroll normal;
overflow-x: -webkit-marquee;
-
9Guarda el archivo CSS. Ve a "Archivo > Guardar como…". No olvides agregar la extensión .css al final del nombre del archivo.
-
10Abre el archivo HTML con un navegador. Arrastra el archivo hacia el navegador y suéltalo allí para abrirlo. La marquesina móvil ahora se mostrará en la página.
- Utiliza un navegador compatible con WebKit, como Chrome o Safari para asegurarte de que la marquesina se muestre según lo esperado.
Método 2
Método 2 de 2:Usar HTML
-
1Abre tu documento HTML. Ten en cuenta que el uso de la etiqueta "marquee" en HTML es anticuado y poco recomendable en términos de diseño. Los archivos HTML se pueden abrir con un simple editor de texto. Si vas a empezar desde cero, abre el editor e ingresa el siguiente código de ejemplo:
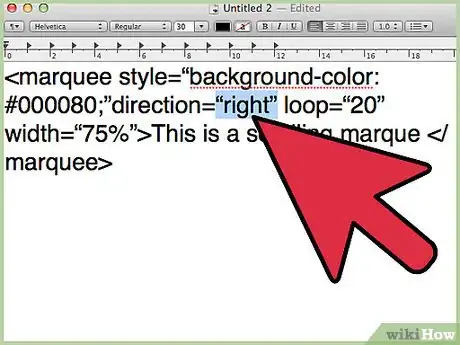
- .<marquee style="background-color:#000080;" direction="right" loop="20" width="75%">Esta es una marquesina móvil</marquee>
-
2Selecciona un color de fondo. Puedes cambiar el fondo de la marquesina especificando un valor hexadecimal (hex) o RGB (por "Red Green Blue"; rojo, verde y azul en inglés) después de la parte de "background-color:" en el código. El valor predeterminado que aparece en el código de ejemplo, #000080, es azul marino.
- Por ejemplo:
.<marquee style="background-color:#000080;"></marquee> - Puedes buscar una lista de todos los colores con sus respectivos valores en Internet.[4]
- Por ejemplo:
-
3Establece la dirección del desplazamiento. Cambia el atributo "direction" (dirección) en el código cualquiera de las siguientes direcciones: "right" (derecha), "left" (izquierda), "up" (arriba) o "down" (abajo).
- Por ejemplo:
.<marquee direction="right"</marquee>
- Por ejemplo:
-
4Especifica la cantidad de bucles que quieres que haga la marquesina. El atributo "loop" (bucle) controla la cantidad de veces que se repite el desplazamiento de la marquesina. Si quieres que lo haga en forma continua, deja este atributo en blanco.
- Un ejemplo de código sin este atributo sería el siguiente:
.<marquee style="background-color:#000080;" direction="right" width="75%">Esta es una marquesina móvil</marquee>
- Un ejemplo de código sin este atributo sería el siguiente:
-
5Especifica el texto de la marquesina. El texto que esté dentro de las etiquetas
<marquee>y</marquee>será el texto que se desplazará en la marquesina. Escribe ahí lo que quieras que diga tu marquesina.- Por ejemplo:
.<marquee>¡Mira cómo se desplaza este texto!</marquee>
- Por ejemplo:
-
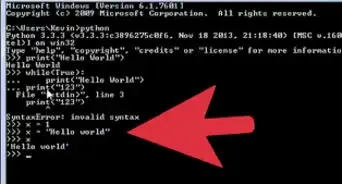
6Carga tu archivo HTML. Arrastra el archivo hacia el navegador y suéltalo allí para abrirlo. La marquesina móvil ahora se mostrará en la página.
Consejos
- Como la función "marquee" de CSS es parte de la especificación WebKit, su uso se limita a navegadores compatibles con WebKit como Chrome, Safari u Opera. Firefox e IE no son navegadores compatibles con WebKit.
- Ten cuidado cuando vayas a cambiar los atributos en la marquesina HTML. Si olvidas cerrar comillas o cometes algún error, por más pequeño que sea, todo el código podría dejar de funcionar.
- Si quieres agregar alguna de las increíbles funciones de CSS a tu marquesina, simplemente añade la clase o ID correspondiente.
Advertencias
- El elemento
<marquee>es obsoleto, lo cual significa que no es válido en HTML y no debe utilizarse. Las páginas podrían devolver un error si se usa esta etiqueta y esto podría causar problemas en algunos navegadores.







































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 10 384 veces.