This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
This article has been viewed 158,896 times.
Learn more...
Image alignment is an important skill to learn when coding webpages. Unfortunately, as code changes, some HTML tags are deprecated and are not recognized by all web browsers. Try these methods to center an image in HTML. If they don’t work, consider coding in Cascading Style Sheets (CSS).
Steps
Aligning in Text
-
1Don’t use the word “center” in your tag. In HTML coding, you can center text, but you must identify image alignment with the word “middle.” An image is not a line element, so it is identified in relation to other elements.
-
2Start a new line of code. Use a paragraph tag to indicate that a text line is beginning. Start your tag with <p> then write your text.Advertisement
-
3Insert the image by typing <img src=”imgName.gif”. Then include your image description by typing alt=”image description”.
- The “src” section tells the web page the URL of the image.
- The alt section tells the web page what it should be called.
-
4Specify the alignment of your image. Type align=”middle”> This is the end of the image portion of your tag.[1]
-
5Add more text. Then, close the tag with </p>. For example, your entire tag could look like this: <p>We’re learning about HTML. <img src=”dancingdogpicture.gif” alt=”dancing dog” align=”middle> Our example is complete. </p>
Aligning in a Center Tag
-
1Create a new element and center that element. You can contain the image within that centered element. However, it will create extra spaces around your element.
-
2Start a new line of code. Begin by centering the element. Type <center>.
-
3Add your image tag. Type <img src=”dancingdogpicture.gif” alt=”dancing dog”.
-
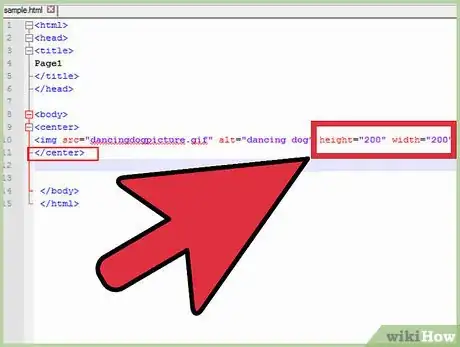
4Specify the height and width of the image. Enter height=”200”width=”200”> or another size of your choice. This is the end of your image portion of the tag.
-
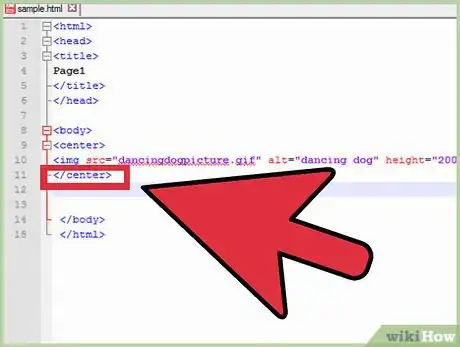
5End your tag with </center>. For example, your entire tag would look like this:
<center><img src=”dancingdogpicture.gif” alt=”dancingdog” height=”200” width=”200”></center>.[2]
Community Q&A
-
QuestionHow do you align picture in middle/center in HTML 5?
 AD DevelopersCommunity AnswerThe align attribute of is not supported in HTML 5. Use CSS instead. For the image to align middle, top, or bottom use the CSS property vertical-align. For the image to align left or right use the CSS property float.
AD DevelopersCommunity AnswerThe align attribute of is not supported in HTML 5. Use CSS instead. For the image to align middle, top, or bottom use the CSS property vertical-align. For the image to align left or right use the CSS property float. -
QuestionHow do you align images vertically?
 Smat_A_LotCommunity AnswerThe align tribute of HTML is not supported by in HTML5. So you should use CSS instead. So that you can align the middle, top, and sides of an image. To do this use the CSS property vertical-sign, which makes the image align to the left or right use the CSS property float.
Smat_A_LotCommunity AnswerThe align tribute of HTML is not supported by in HTML5. So you should use CSS instead. So that you can align the middle, top, and sides of an image. To do this use the CSS property vertical-sign, which makes the image align to the left or right use the CSS property float. -
Questioni have to align the image without using CSS and center or align doesn't work.
 faith danielCommunity AnswerUse this code. You can either use this method or try putting the image in a container, like div with and style the container to align it's content to center.
faith danielCommunity AnswerUse this code. You can either use this method or try putting the image in a container, like div with and style the container to align it's content to center.
Warnings
- Beware that both the align and center tags can become deprecated. This means that they will not be used in the future. Although there is no exact date when they will stop being used, eventually browsers will not recognize them and the codes will have to be updated to CSS or HTML5.⧼thumbs_response⧽