X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 14 people, some anonymous, worked to edit and improve it over time.
The wikiHow Tech Team also followed the article's instructions and verified that they work.
This article has been viewed 131,505 times.
Learn more...
Ever want to add a link to an HTML document, but wanted to show the reader an image instead of text? Most HTML coders know, and so can you, after you've read and followed the directions in this article.
Steps
-
1Open a text editing program such as Notepad or WordPad on Windows, or, on a Mac open up TextEdit, or Dreamweaver on either platform.
- You can also use Notepad++, if you want.
-
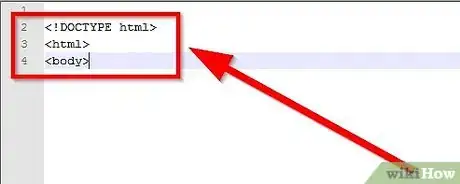
2Type all preceding HTML text that you want before the photo-based link.Advertisement
-
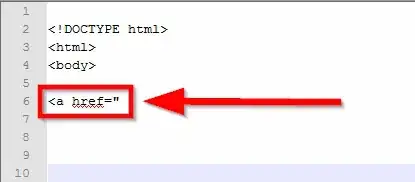
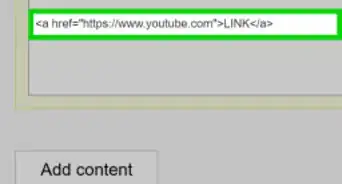
3Type the photo-based link opening tag (known by it's more sophisticated name as an "anchor" element-hence the "a"), <a href=".
-
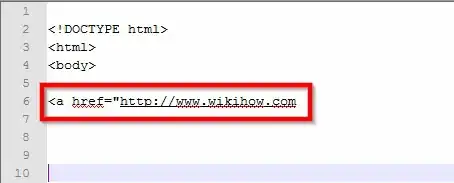
4Type the link you want the viewer to see (including the http://)
-
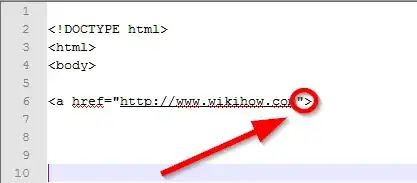
5Follow the that portion of the text off with another quotation mark (") and triangular bracket (>).
-
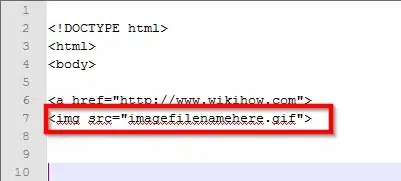
6Type the image, in HTML form, of the picture you'd like to use. Use the form <img src="imagefilenamehere.gif">.
-
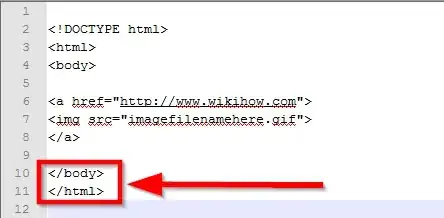
7Close the photo-based link with a link-closing HTML tag. Type the photo-based link closing tag, </a>.
-
8Type the proceeding HTML text that you want for the remainder of the document.
Advertisement
Community Q&A
-
QuestionWhat do I do after typing the code? Nothing happened.
 Community AnswerYou have to actually put the HTML code into a website or blog before it will function as it should.
Community AnswerYou have to actually put the HTML code into a website or blog before it will function as it should.
Advertisement
References
About This Article
Advertisement