X
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 23 people, some anonymous, worked to edit and improve it over time.
This article has been viewed 213,276 times.
Learn more...
A download button can make your website look significantly more professional than simply offering your download through links. A button provides a cleaner interface, and if you feel like designing your own, your buttons can be integral parts of your page’s design. Follow this guide to create HTML buttons or make a button of your own design.
Steps
Method 1
Method 1 of 2:
Creating an HTML Button
-
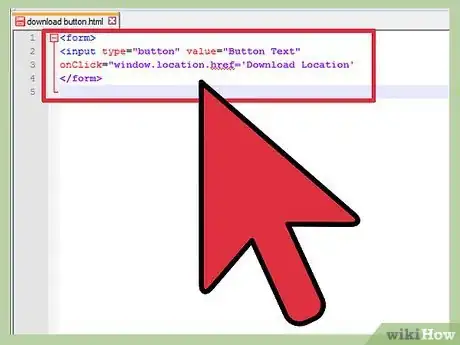
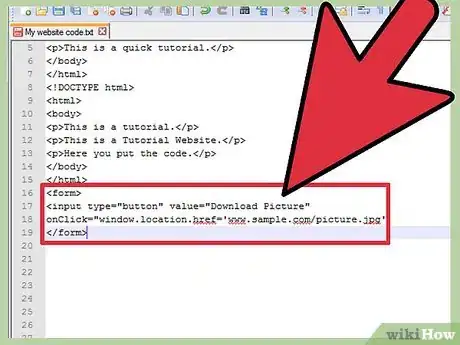
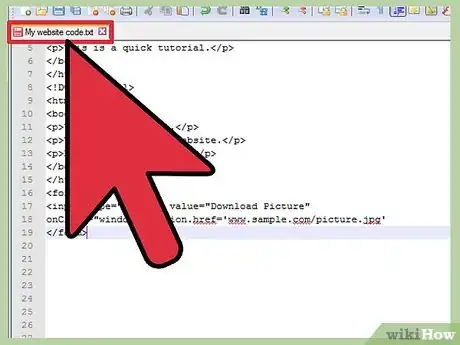
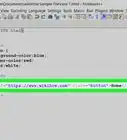
1Create the button in a code editor. A simple text editor such as Notepad or TextEdit will work perfectly. Enter the following code into the editor:
-
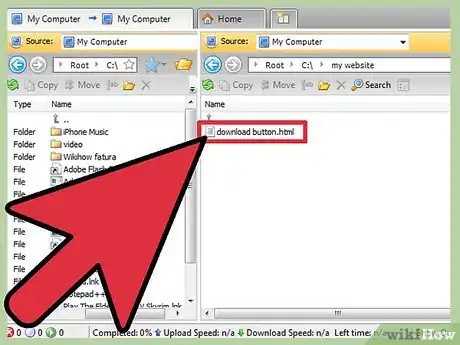
2Upload the file to your server. If you want to offer a file to download, you will either need to host it on your own server or point the button to the file somewhere else on the web. Use an FTP client to upload the file that you want to make available to your website’s server.Advertisement
-
3Make sure that you have the permission of the webmaster if you want to link to a file that you are not hosting yourself.
-
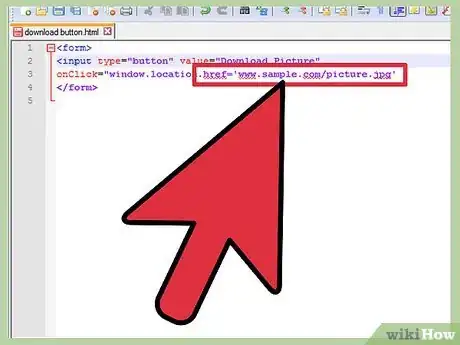
4Replace 'Download Location' with the URL to the download. Make sure to include the single quotes around the address, as well as the double quotes around “window.location='Download Location'". Include any prefixes such as HTTP:// or FTP:// and also include the file extension such as .JPG or .EXE.
-
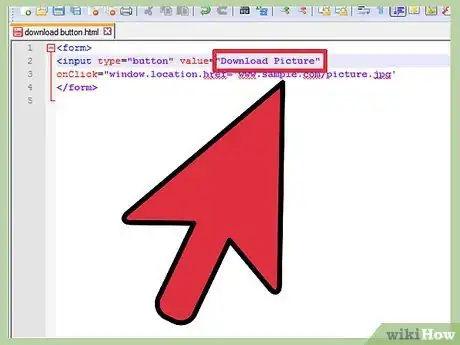
5Label the button. Replace “Button Text” with the words that you want to appear on the button. Make sure to keep the double quotes around the text. Keep the button text small so that the button doesn’t appear large and unwieldy on the page.
-
6Place the code in your page. You can insert the button code anywhere into the body of your webpage, and the button will appear at that location. Upload your changed webpage code, and test your new button.
Advertisement
Method 2
Method 2 of 2:
Creating an Image Button
-
1Design your download button. Use your preferred image editor, and create a button that matches the style of your website. You can make the button as small or as large as you would like.
-
2Upload the file to your server and the button image. If you want to offer a file to download, you will either need to host it on your own server or point the button to the file somewhere else on the web. Use an FTP client to upload the file that you want to make available to your website’s server.
- Upload the button image to the same location on the server as the page that you are putting it in.
-
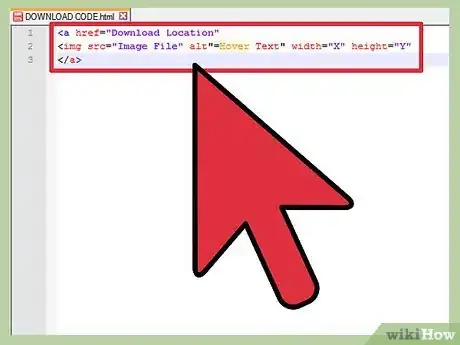
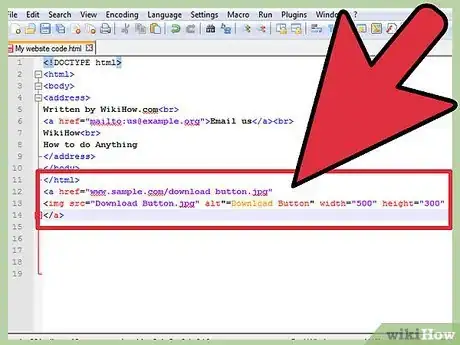
3Create your download code. A download button represented by an image works the same way that all other links work in HTML. Copy the following code into your preferred editor:[1]
-
4Enter in your file and image information. Replace “Download Location” with the full URL to your download, including any HTTP:// or FTP:// prefixes. Replace “Image File with the filename for the download button image. If the file is in the same location as the page on your server, you do not need to include the whole address.
- Replace “Hover Text” with any text that you want to appear when the user hovers the cursor over the image.
- Replace “X” and “Y” with the image width and height respectively in pixels.
- Make sure to keep the double quotes around each entry.
-
5Enter the code into your page. Place the code where you want your button to appear. Upload the new code, and then load the webpage to ensure that the button works. Check that the hover text loads and that the picture is the right size.
Advertisement
Community Q&A
-
QuestionHow do I add an exe file to html?
 Community AnswerYou can upload the exe file to your server and use a href tag to link to that exe file in your HTML. One click, and it will automatically download the exe file.
Community AnswerYou can upload the exe file to your server and use a href tag to link to that exe file in your HTML. One click, and it will automatically download the exe file.
Advertisement
Warnings
- Uploading files to your own server is a better way to share files online instead of depending on other websites to host the files. If you copy a link location from another website the download button that you create will only work as long as the link location is active.⧼thumbs_response⧽
- Never upload files in violation of copyright laws because it could lead to heavy fines or imprisonment.⧼thumbs_response⧽
- Periodically test your download button or the download link on the website that you got the link location from to make sure that users will be able to download the file when they click on the button instead of going to a broken link where the file no longer exists.⧼thumbs_response⧽
Advertisement
About This Article
Advertisement