This article was co-authored by wikiHow Staff. Our trained team of editors and researchers validate articles for accuracy and comprehensiveness. wikiHow's Content Management Team carefully monitors the work from our editorial staff to ensure that each article is backed by trusted research and meets our high quality standards.
This article has been viewed 71,456 times.
Learn more...
Many websites that allow visitors to post articles or comments use the nofollow attribute, such as wikiHow, WordPress, and YouTube. This value, which targets potential spam, instructs search engines that a hyperlink should not influence the ranking of the link’s target in the search engine’s index. You can detect nofollow links either by using source code, or by installing browser extensions or addons.
Steps
Using Source Code
-
1Right-click on the document you wish to inspect.
-
2Select “View page source”.
- Alternatively, right-click on the link you wish to inspect.
- Click on “Inspect element” in order to view the source.
Advertisement -
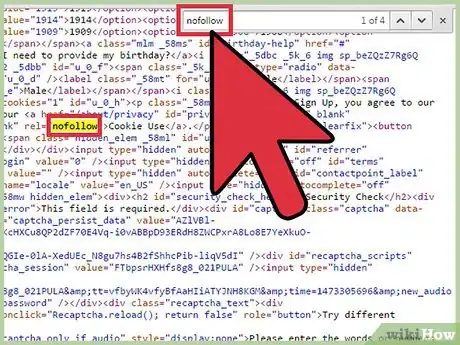
3Press ctrl+f to open a search box. Type in “nofollow” and press enter.
- If you can see rel=”nofollow”, that is a nofollow link.
Using a nofollow Addon/Extension in Google Chrome
-
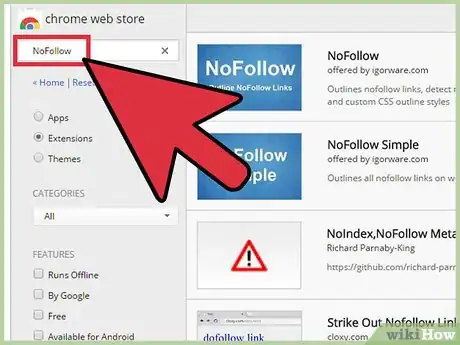
1Visit the Chrome Web Store.
-
2Search for the NoFollow extension.
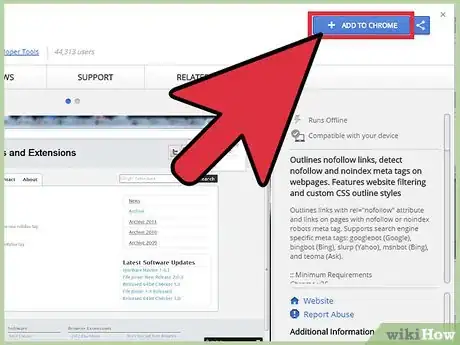
-
3Click on “Add to Chrome” to install the extension.
- Alternatively, you can install the MozBar SEO Toolbar from Moz.
- To launch it, you can either click on the “M” icon on the top right-hand side of your browser, or use the hotkey, CTRL + Shift + Alt + M.
- Clicking on the “Highlight” icon will activate highlighting of dofollow and nofollow links.
Using a nofollow Addon/Extension in Mozilla Firefox
-
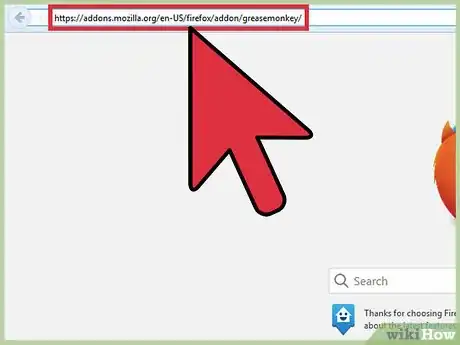
1Install the Greasemonkey add-on.
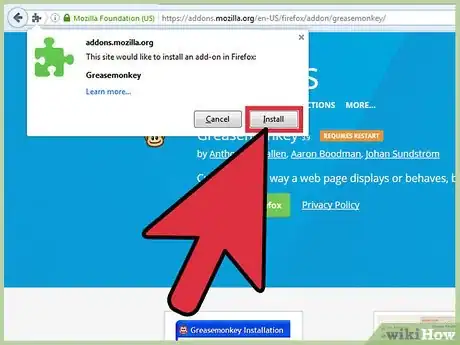
-
2Click on “Add to Firefox” and “Allow”.
-
3Click on “Install Now” to restart your browser.
- To use the plugin, right-click and select “NoDoFollow”. It will automatically highlight all the links on the page in either red (nofollow) or blue (dofollow).
Warnings
- You sometimes may not find nofollow links on blogs that have no user-generated content (such as a comment).⧼thumbs_response⧽
- Some links are masked, in order to conceal a nofollow link. The Pretty Link plugin from WordPress is one such example. If this is the case, you will not see the link anywhere in the code.⧼thumbs_response⧽